Estrategias para seleccionar paletas de colores que potencien tu diseño web
En el diseño web uno de los pilares más importantes es la paleta de colores, no solo por una cuestión...


En el diseño web uno de los pilares más importantes es la paleta de colores, no solo por una cuestión estética, sino también porque con ella se pueden expresar emociones, mejorar la experiencia del sitio o reforzar el branding. De hecho, cuando no se cuida este aspecto, puedes hacer que sea difícil leer, confundirás la navegación o harás que el usuario abandone la página en cuestión de segundos. Pero, ¿cómo crear la paleta de colores para diseño web ideal? Esta debe tener un equilibrio entre estrategia, psicología y creatividad. ¿Te ayudamos a crearla?
Entonces, échale un vistazo a estos consejos que te damos a continuación.
Por qué debes elegir una buena paleta de colores en diseño web

Como te hemos dicho antes, y seguro que tú también lo sabes, el color afecta al comportamiento del usuario. Dicho de otra forma, influye en su percepción visual y eso implica que impacta en sus decisiones, en el tiempo que permanece en la web o en la tasa de conversión.
Una buena paleta de colores va a lograr reforzar tu identidad de marca, porque te recordarán. También crea una jerarquía visual, guiándolos de lo más general a lo más específico. Junto a esto, tienes la posibilidad de generar emociones.
Pero, ¿cómo conseguir una estrategia de todo eso? Te lo explicamos a continuación.
Cómo crear una estrategia para tu paleta de colores en diseño gráfico

A la hora de crear una buena paleta de colores, necesitas saber cómo llegar a hacerla. Y, para ello, lo mejor es seguir estos pasos que te proponemos:
Definir el objetivo y el tono del sitio
Antes de que empieces a pensar qué color sería el mejor para tu marca, o para ti, párate y piensa un poco en el motivo por el que quieres crear un logo, una web, etc. Si es para informar, para vender, para entretener… Todo eso influirá en los colores, así que has de hacer una ficha de ese sitio que quieres crear.
Una vez tienes eso, lo siguiente es pensar en tu público objetivo: ¿es joven, mayor, qué poder adquisitivo tiene, qué hobbies tiene,…? No, no es tan difícil saber eso. Es ponerte en la piel de aquellas personas que comprarían tu producto o te encargarían servicios. Tienes que saber qué piensan y cómo actúan para poder llegar a ellos.
Y para hacerlo, nada mejor que las emociones. Puedes querer transmitir naturaleza, creatividad, lujo… Y eso mismo es lo que los colores pueden comunicar antes de que se pongan a leer.
Principios de la psicología del color
Por si no lo sabes, la psicología del color es aquella rama que estudia cómo los colores afectan a la percepción humana. Es cierto que, a veces, según la cultura, puede haber cambios en ciertas tonalidades, pero de manera casi general, para todo el mundo los colores evocan los mismos sentimientos.
Pues bien, aquí debes saber un poco el tipo de color que casaría mejor con el proyecto de diseño web que tengas entre manos. Por ejemplo:
- Azul, transmite confianza, seriedad y calma. Es ideal para tecnología, finanzas o salud.
- Rojo, transmite energía, pasión y urgencia. Pero es ideal para eCommerce, deportes o publicidad.
- Verde, es un color de equilibrio que evoca la naturaleza. Si es una web de medio ambiente o alimentación, será perfecto.
- Amarillo, ideal para demostrar alegría, optimismo. Si son webs infantiles, o con creatividad o call-to-action, es el color perfecto.
- Negro, que es el color de la elegancia, el lujo y el poder. Para las webs de productos premium puede ser perfecto.
- Naranja, da vitalidad y entusiasmo. Por eso se suele usar en startups, educación o incluso en apps.
- Blanco, es el más simple de los colores, pero eso mismo evoca tranquilidad. Para la salud o webs minimalistas puede ser perfecta.
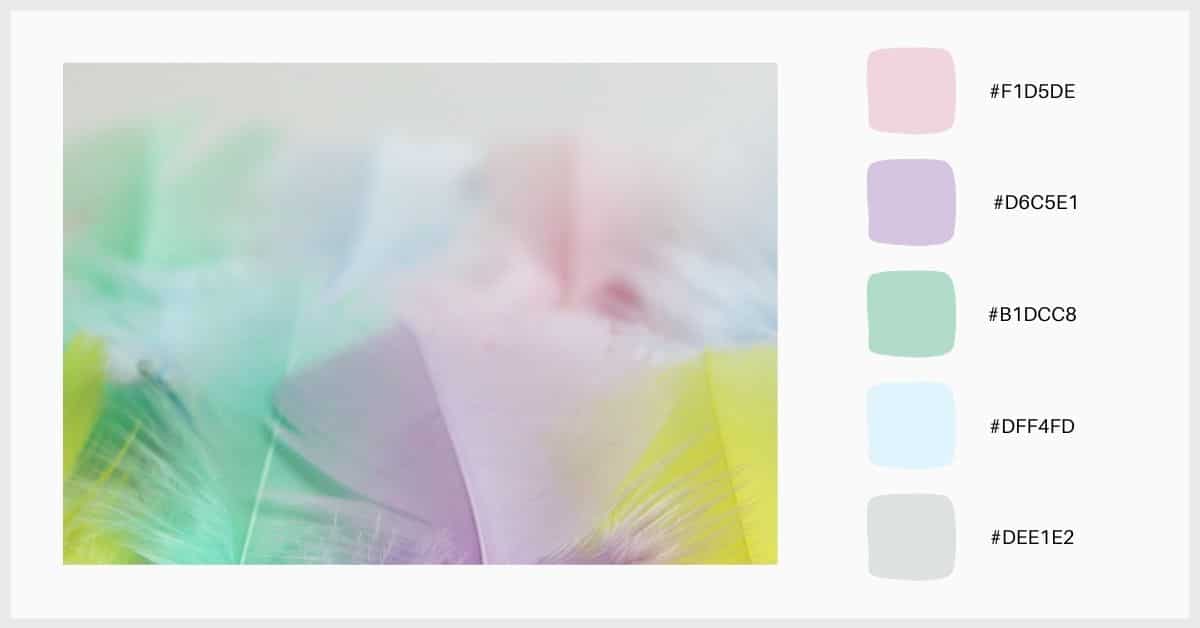
Construir tu paleta de colores base
A la hora de crear tu paleta de colores para diseño web debes saber que esta se suele componer de tres a seis colores como máximo. Estos seis colores tienen una función concreta. Verás:
- Color primario: el más importante que refleja cuál es la marca o el mensaje central.
- Color secundaria: complementario al anterior, que da profundidad y contraste.
- Color de acento: para botones, iconos, llamadas a la acción, etc.
- Colores neutros, para fondos o separación de bloques. Suelen ser el blanco, negro, gris y beige.
- Variaciones tonales, de esos colores anteriores, pero en distintas tonalidades.
Cuidado con el contraste y la legibilidad
Uno de los fallos de muchos novatos en diseño gráfico está en el hecho de que no se asegura un buen contraste y legibilidad. Por ejemplo, que se use un texto oscuro en un fondo oscuro (no se leerá nada), o que los botones no destaquen.
Por eso, a la hora de construir la web, debes asegurarte de que el texto es legible en cualquier fondo de color. También que los botones destaquen sobre el fondo y rompan un poco con el equilibrio, pero sin parecer pegotes.
Por último, te recomendamos que no uses colores parecidos entre sí, porque muchos no van a distinguirlos. Además, si los usas para funciones distintas, lo único que conseguirás es que no sepan bien para qué estás usando esos colores.
Si te sirve y quieres cumplir con los estándares de accesibilidad WCAG 2.1, el ratio de contraste mínimo recomendado es 4.5:1 para texto normal y 3:1 para texto grande.
Inspírate

A veces la creatividad no está a la vuelta de la esquina. Es normal que te pase esto. Pero por eso mismo, buscar inspiración no es malo. En realidad, te puede ayudar a desconectar y ver cómo han creado otros sitios del mismo sector de tu proyecto para conocer qué colores suelen usarse. Esto te puede ayudar para no repetir colores, o para sí hacerlo.
Hay muchos sitios donde puedes buscar sitios de inspiración. Uno de ellos es Dribbble, pero también está Pinterest, donde puedes ver paletas de colores.
Prueba y error
Por último, lo que te proponemos es que no te pongas límite. Experimenta, prueba y sí, equivócate. Porque esa es la forma de que consigas encontrar la paleta de colores en diseño web perfecta. Pero cuidado, porque realmente a quien le debe de gustar no es así, sino a los usuarios.
Por eso, tienes que probarla con distintos acentos de color, distintos usuarios e incluso con herramientas de mapas de calor.
Todo esto te ayudará a entender si hay que cambiar las tonalidades de colores. No se basa en la estética, sino en la practicidad del sitio. Si quieres que funcione, tienes que controlar que los colores sean los adecuados.
¿Te animas ahora a crear la paleta de colores en diseño web para tus proyectos?