Inklusiv und barrierefrei: Design verpflichtet!
Ein sehbehinderter 3D-Designer, eine einhändige Redakteurin und eine mit ADHS – willkommen zum PAGE Impuls No. 7 – das ist keine Freakshow, sondern ein Appell an die Vernunft aller, die digitale Produkte gestalten. Mit dem Wort ...

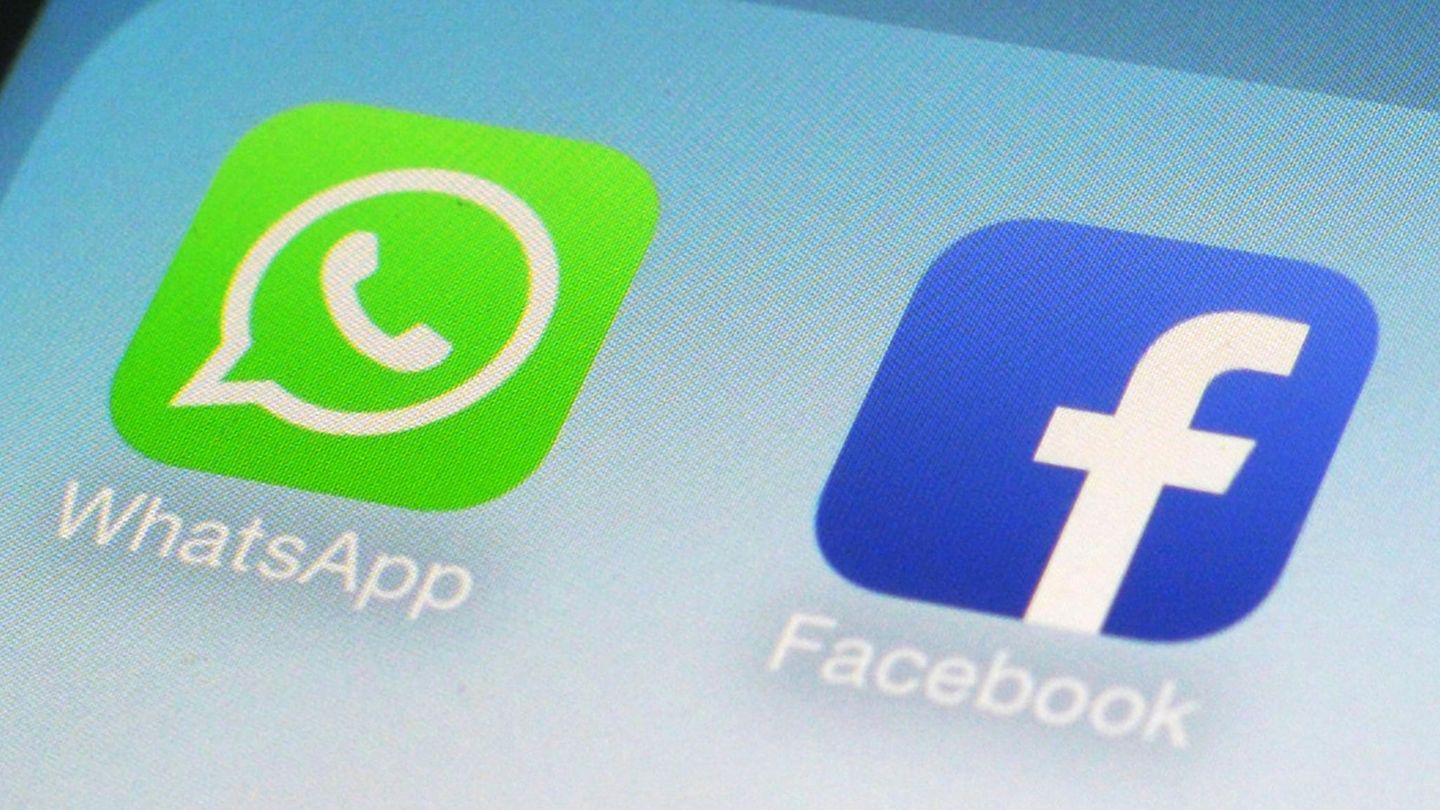
Ein sehbehinderter 3D-Designer, eine einhändige Redakteurin und eine mit ADHS – willkommen zum PAGE Impuls No. 7 – das ist keine Freakshow, sondern ein Appell an die Vernunft aller, die digitale Produkte gestalten. Mit dem Wort »Barrierefreiheit« habe ich lange Zeit Rampen für Rollstuhlstuhlfahrer verbunden. Dass man für gerechte Teilhabe auch große, taktile Fahrstuhltasten – ein sehr klassisches und weit verbreitetes Human Maschine Interface – mit Braillepunkten und Sprachansage, in Rollstuhlhöhe braucht, wurde mir erst Mitte der 2000er richtig bewusst, als ich begann mich für Usability und barrierefreie Websites zu interessieren.
Viel später lernte ich von einem UX Designer, dass man diese leicht erreichbaren Displays nicht so anbringen sollte, dass große, gehende Menschen sie in einem vollen Lift versehentlich mit ihrem Hintern bedienen. Ich lernte auch, dass abgesengte Bordsteinkanten gut für Rollis und Kinderwagen, aber ungünstig für Menschen mit Blindenstock sind, und dass viele blinde Menschen ihre Screenreader auf doppelte Geschwindigkeit stellen – weil sie es können.
Digitale Barrierefreiheit: fangt endlich an!
Inzwischen sieht man die schrägen Displays tatsächlich kaum noch und wo das physische Produktdesign – ob in Fahrstühlen, bei Sparschälern, Zahnbürsten oder Barbies – schon lange so viel weiter, barrierefreier und inklusiver ist, hinken digitale Produkte – allen voran das WWW – in Sachen Zugänglichkeit seit Jahrzehnten hinterher.
 Das Diagramm zeigt die prozentuale Häufigkeit der Zugänglichkeitsfehler auf den 1.000.000 wichtigsten Homepages weltweit. Quelle: The WebAIM Million 2025 report / https://webaim.org
Das Diagramm zeigt die prozentuale Häufigkeit der Zugänglichkeitsfehler auf den 1.000.000 wichtigsten Homepages weltweit. Quelle: The WebAIM Million 2025 report / https://webaim.org
Websites und Apps, Videokonferenz- und Messenger-Dienste, Streamingplattformen und Games – nur ein Bruchteil ist zugänglich oder gar barrierefrei gestaltet, obwohl die ersten internationalen Leitlinien – die Web Content Accessibility Guidelines, kurz WCAG – für barrierefreies Webdesign schon vor über 20 Jahren entstanden! Nur hält sich kaum jemand an sie.
Dabei ist zwar nicht die 100prozentige Einhaltung, aber zumindest die möglichst genaue Beachtung der Norm nicht nur Voraussetzung für die digitale Teilhabe von Menschen mit Behinderung – sie begünstigt die Nutzbarkeit und Lesbarkeit digitaler Angebote für alle Menschen!
Und viele der Anforderungen, die bisher nicht eingehalten, aber jetzt per Barrierefreiheitsstärkungsgesetz auch von der Privatwirtschaft gefordert werden, sind wirklich super einfach umzusetzen! Fangt einfach an und beachtet:
- sinnvolle Alternativtexte für Screenreader
- ausreichend Kontraste zwischen Hintergrund und Schrift
- gut lesbare Schrift, Schriftgröße und genügend Zeilenabstand
Design schafft Realität: eure Verantwortung!
Aber nicht nur das: Designer:innnen, denen digitale Barrierfreiheit egal ist, oder die sich nicht verantwortlich fühlen, reproduzieren Ungleichheit und Diskriminierung, obwohl genau sie die Dinge verändern könnten.
»Wie wir Dinge gestalten, hat einen maßgeblichen Einfluss darauf, was oder wen wir als ›normal‹ oder ›normabweichend‹ empfinden.«
Wenn solche Normvorstellungen durch Design mitkonstruiert werden, bedeutet das im Umkehrschluss auch, dass sie sich durch Design dekonstruieren, also kritisch hinterfragen und verändern lassen: Design kann folglich auch Gegenmodelle entwickeln«, erklärt der Dessignforscher und Buchautor Dr. Tom Bieling.
![]()
Genügend (selbst)kritische und aufmerksame Gestalter:innen können also viel bewirken, was über die Einhaltung der WCAG und Umsetzung digitaler Barrierefreiheit hinausgeht. Dazu braucht es nicht einmal besondere Skills, sondern nur den Willen, für möglichst viele Menschen zu gestalten und eine inklusive Gesellschaft zu schaffen.
Ein paar sehr hilfreiche Tipps dazu hat der Head of Accessibility and Disability Innovation bei Google EAMA, Christopher Patnoe. Der Inklusionsverantwortliche ist auch Gründer der weltweiten Accessibility Discovery Center von Google. Nach London, Dublin, Zürich und Mailand eröffnete kürzlich in München das jüngste ADC von Google und lädt Besucher:innen ein, barrierefreie Tools und Technologien zu entdecken.

Inklusives Design: Patnoes Prinzipien
- Nutzt eure Stärken: Google ist sehr gut im Bereich KI und kann diese beispielsweise nutzen. Was sind eure Kernkompetenzen? Überlegt, wie ihr diese nutzen könnt, um das Nutzererlebnis zu verbessern.
- Nichts über uns ohne uns: Entwickelt mit den Menschen, die digitalen Angebote nutzen werden, nicht für sie. Sie wissen selbst, was sie brauchen.
- Startet mit einer Sachen: Versucht t nicht, alle Probleme auf einmal zu lösen – das ist zu viel. Beginnt mit einer Person, einer Funktion, einem Produkt, einem Fehler.
- Fortschritt statt Perfektion: Ein Prozess ist besser als Perfektion, denn Perfektion kommt nie. Es gibt keine perfekte Zugänglichkeit. Dinge ändern sich, Menschen sind unterschiedlich. Verbessert es einfach immer weiter.
Beherzigt besonders sein 2. Prinzip!
Der wichtigste Schritt auf dem Weg zu einem inklusiven Web und barrierefreien digitalen Services liegt noch vor den meisten Designer:innen: Bezieht Menschen mit Behinderung in den Prozess ein. Wenn nicht von Anfang an, dann ladet sie wenigstens zu Usability Tests ein. Hört auf, euch mit Budgets und Deadlines herauszureden und wendet euch an die Experten. Sie wissen genau, was sie brauchen und was sie behindert.
Ein Tipp: Die Münchener Stiftung Pfennigparade bildet zur Zeit 45 Mitarbeiter:innen ihres »Test.Labors Barrierefreiheit« zu Digitalkompetenz-Trainer:innen aus. Als Expert:innen mit Behinderung bieten sie eine essenzielle Dienstleistung für digitale Barrierefreiheit an, auf die man als Agentur oder Designteam zugreifen sollte.
Bei PAGE wollen wir nicht predigen, sondern mit guten Beispiel vorangehen: Nicht nur schreibt Sabine Danek seit Jahrzehnten die meisten und beliebtesten PAGE Online-Artikel sowie das English Special oder ihre Signale in Print mit einer Hand. Unser Impuls Cover stammt diesmal von Justus Steinfeld aka 20% Vision. Der 38jährige 3D-Motion Designer entwickelte wegen seiner angeborenen Sehbehinderung (Grauer Star) ein besonderes Interesse für Fotografie, lernte dadurch schon in der Schule Computer und Adobe Photoshop zu nutzen.
Anschließend studierte Mediendesign und unterrichtet inzwischen 3D-Design in Houdini, Cinema 4D, Unreal Engine, Redshift, and Octane. Wie genau die Visuals entstanden, erklärt er hier und hier geht es zum Interview mit Justus.
Außerdem stellen wir verschiedene Design-Ansätze, Methoden und Tools für inklusives, barrierefreies Design vor, beispielsweise disability-inspired interaction design und Ability-based Design, Personas mit Behinderung oder eine Accessibility Checkliste.
Nicht inklusiv? Das wird teuer!
Am Ende müsst ihr nur zwei Dinge wissen: Den durchschnittlichen User gibt es nicht und die Nichteinhaltung der Barrierefreiheitsstandards kann ab dem 28. Juni viel Geld kosten.
Wer jetzt glaubt, dass sich schon niemand beschweren wird, hat nicht mit dem Deutschen Blinden und Sehbehinderten Verband e.V. und seinem Projekt »Durchsetzungsbegleitung digitale Barrierefreiheit« gerechnet. Er ermutigt und unterstützt und Nutzerinnen und Nutzer beispielsweise in Workshops darin, digitale Barrieren zu melden und deren Behebung durchzusetzen – in Zukunft auch in der Privatwirtschaft.
Und ich möchte euch ALLE, ehrlich alle dazu ermutern, Barrieren zu melden. Sonst ändert sich auch die nächsten 20 Jahren nichts, sonst heißt es die nächsten 50 Jahre »unsere Brandcolors sind unantastbar«, »wir haben kein Geld für sowas« oder »wer will Bilder schon ankucken, wenn er blind ist«.
Ihr müsst keine Behinderungen haben, um das zu tun. Nutzt eure Screenreader beim Surfen, macht die Tastatur-oder Flesh-Experimente. Die Tools und Lösungen sind längst verfügbar. Schaltet mal euren Screenreader an, wenn ihr könnt und endlich euer Gewissen als Designer:innen!
Design Definitionen: das sind die Unterschiede
Barrierefreies Design. Befasst sich ausschließlich mit der Gestaltung von Gebäuden, Schnittstellen und anderen Technologien für Menschen mit Behinderungen (einschließlich körperlicher, visueller, auditiver und kognitiver Behinderungen). Barrierefreies Design hat einen engeren Anwendungsbereich als universelles oder inklusives Design, da es sich auf die Sicherstellung spezifischer Anpassungen konzentriert.
Universelles Design. Ziel ist die Schaffung einer einheitlichen Designlösung, die von möglichst vielen Menschen ohne Anpassungen oder spezielle Designstrategien genutzt werden kann. Universelles Design hat seinen Ursprung in der Architektur und eignet sich optimal für Gebäude und andere materielle oder ökologische Kontexte.
Inklusives Design. Ziel ist die Schaffung von Produkten, Dienstleistungen und Umgebungen, die Menschen aller demografischen Hintergründe und Fähigkeiten verstehen und fördern. Anstatt einen Einheitsansatz zu verfolgen, erkennt inklusives Design an, dass oft Individual-Lösungen notwendig sind.



















:quality(80)/p7i.vogel.de/wcms/ff/b4/ffb40046e35d80b012f5d322d3606e21/0124003211v1.jpeg?#)