Figma Dev Mode funciona mesmo? Testando na prática
Testei o Dev mode do Figma vs Navegadores copiando e colando o código do Dev-mode e o resultado foi surpreendente.Recentemente tivemos um problema onde precisávamos abstrair os paddings e borders dos containers para isso não fosse somado às larguras e alturas dos elementos, já que no Figma isso não influencia na largura do objeto quando ativado conforme imagem abaixo:Testando o Figma (Design)Criei 2 containers com as mesmas configurações de 200px de largura, porém o da esquerda tinha borda, e o da direita tinha padding de 20px e sem a borda.Testando no HTML (Code)Aí vem o teste, será que se inserirmos as mesmas configurações no código fica igual? Então peguei as mesmas configurações que o Dev Mode nos dá e inseri no HTML conforme imagem abaixo:Resultado do HTML no ChromeDe cara já percebemos que não fica igual, falta algo e ele não segue as larguras pré-definidas.Inspecionando o código percebemos que o CSS está correto com 200px de largura, mas o resultado tem 242px, que somando 2 bordas de 1px mais 2 paddings de 20px dá um total de 42px a mais.Sobrepondo ainda as telas do Figma e do HTML fica pior ainda.Então o Figma DevMode não funciona? Vale a pena comprar algo que não entrega o resultado esperado? Fica a dúvida no ar.Resolvendo o problema com box-sizingExiste um prop do CSS que resolve esse problema que é o box-sizing: border-box.Resumindo, o que é o box-sizing: border-box?O box-sizing com o valor border-box faz com que o navegador não calcule a dimensão de um elemento somando bordas e margens com altura e largura, simples e resolve o problema do Figma.Conforme imagem abaixo ele tem a possibilidade de somar ou não as bordas e paddings.Imagem: Free Code CampResultado do HTML com Content-box: border boxApesar de o texto ainda ser um problema entre Figma e Código que não fica 100% igual, isso ainda é uma ótima solução para esse problema tão grande do Figma que diz “cuspir” a formatação CSS, porém, não foi 100% e dependerá do DEV ter o conhecimento técnico pra ajustar esses pontos na mão. Então não fique bravo com o Dev gente.Diferentes navegadores, diferentes motoresA entrega 100% pixel perfect não existe pois cada navegador tem um mecanismo de navegação (browse engine) diferente e isso afeta o visual em questão de pixels, logo o pixel perfect entre navegadores não existe.Imagem: coolchaem.logAtenção para o Handoff e QA de DesignNão se apegue a sobreposições mágicas de pixel perfect do Design vs Código, pois conforme provado acima o Figma não faz 100% do código e os navegadores não renderizam 100% igual entre eles o mesmo visual, logo eles não serão 100% igual.Obrigado e para mais conteúdos acessem Iniciativa UI — Bruno BiagioniLeituras complementaresW3C Schools — Box ModelNapoleon — O que é Browser Engine?ReferênciasWikipedia (2025). Comparison of browser enginescoolchaem (2021). Browser RenderingFree Code Camp (2020). Survey Form Project — *::after, *::before & box-sizing: (align problem!)Figma Dev Mode funciona mesmo? Testando na prática was originally published in UX Collective

Testei o Dev mode do Figma vs Navegadores copiando e colando o código do Dev-mode e o resultado foi surpreendente.

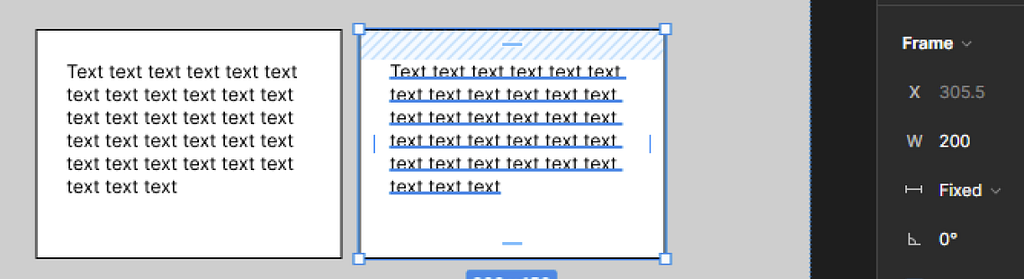
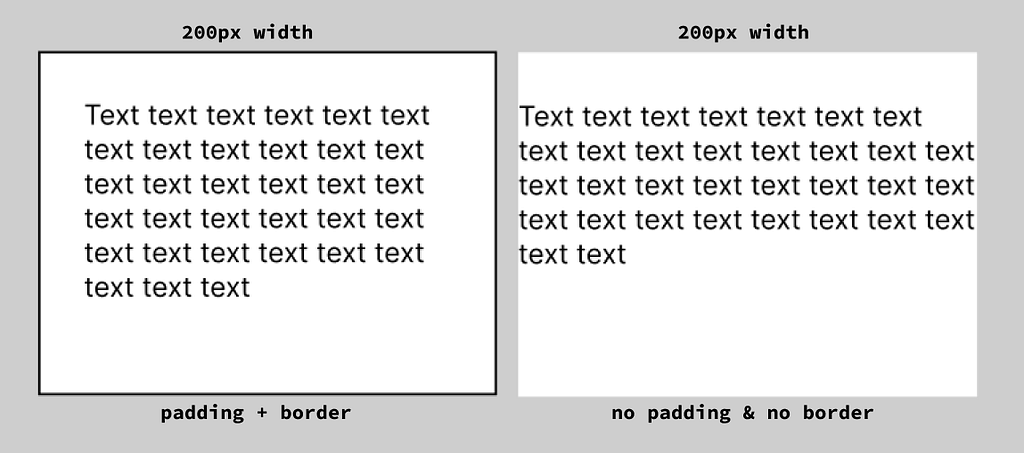
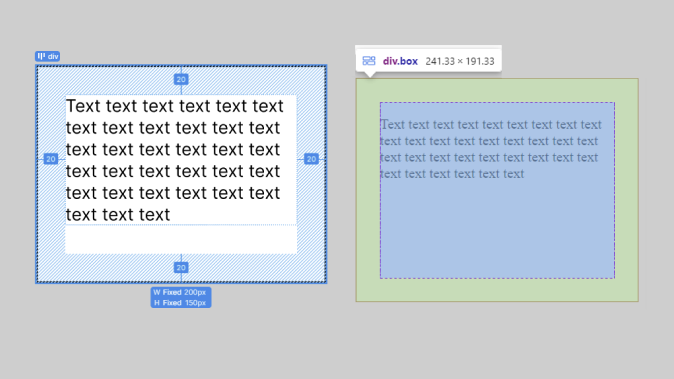
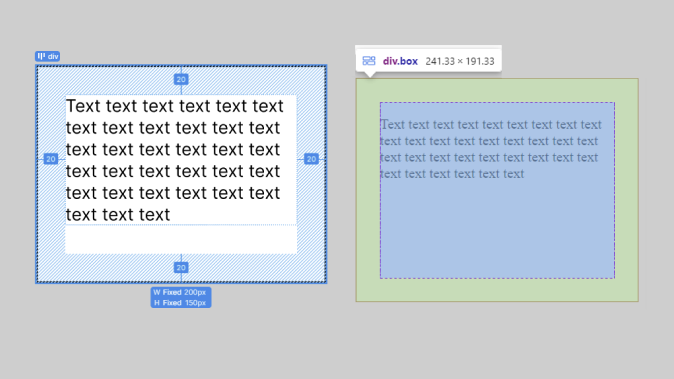
Recentemente tivemos um problema onde precisávamos abstrair os paddings e borders dos containers para isso não fosse somado às larguras e alturas dos elementos, já que no Figma isso não influencia na largura do objeto quando ativado conforme imagem abaixo:
Testando o Figma (Design)
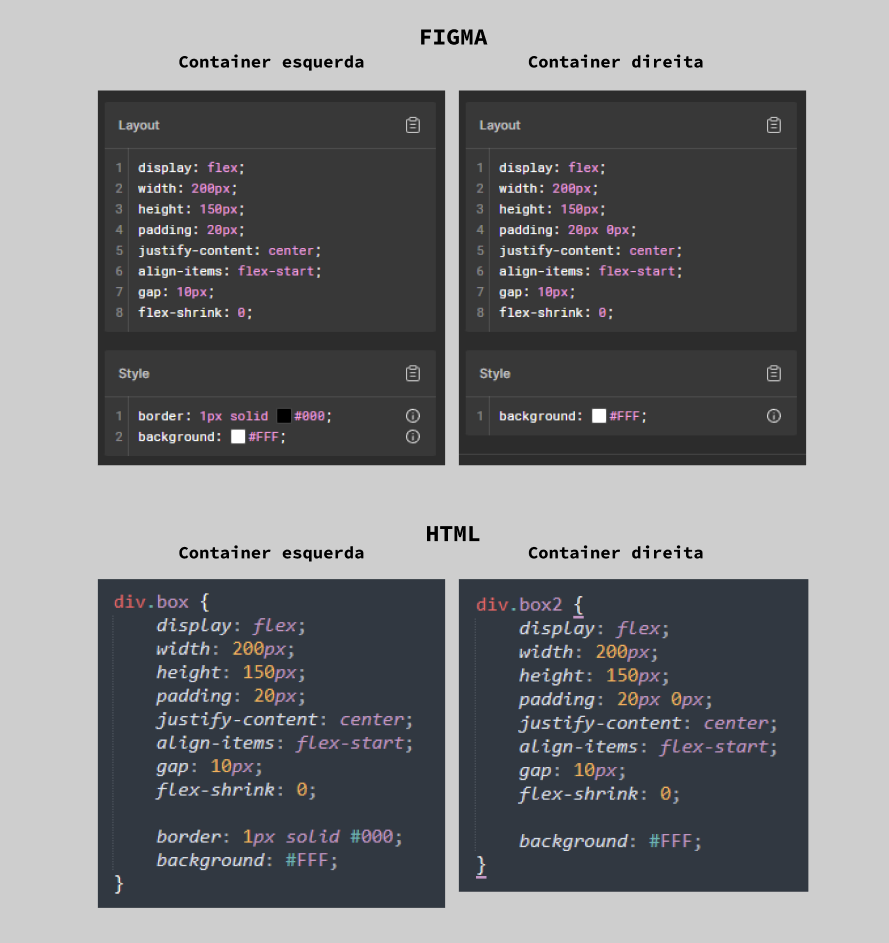
Criei 2 containers com as mesmas configurações de 200px de largura, porém o da esquerda tinha borda, e o da direita tinha padding de 20px e sem a borda.
Testando no HTML (Code)
Aí vem o teste, será que se inserirmos as mesmas configurações no código fica igual? Então peguei as mesmas configurações que o Dev Mode nos dá e inseri no HTML conforme imagem abaixo:
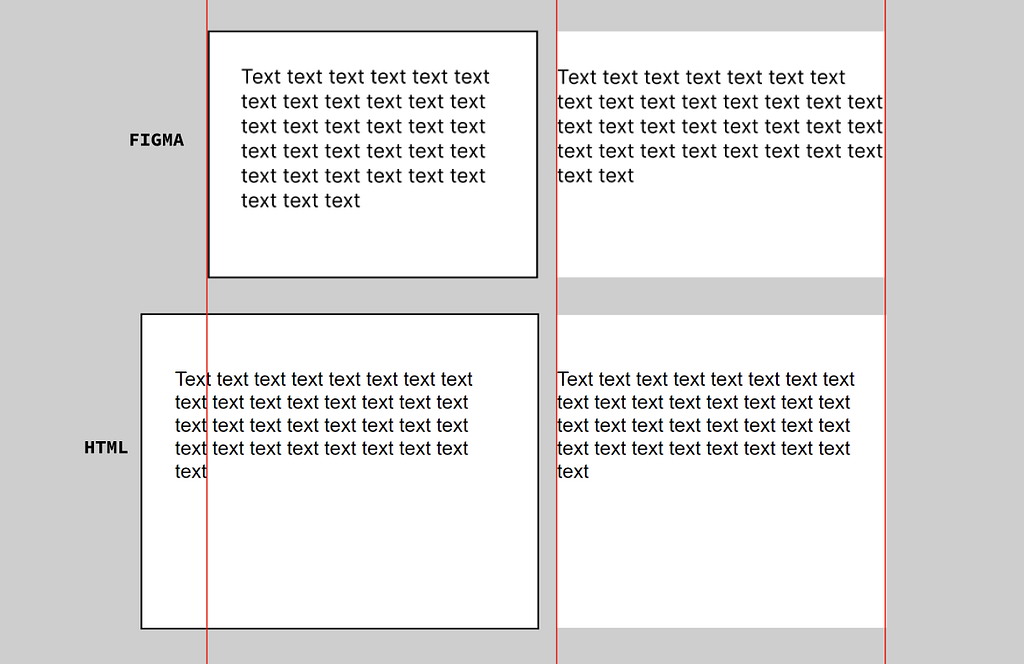
Resultado do HTML no Chrome
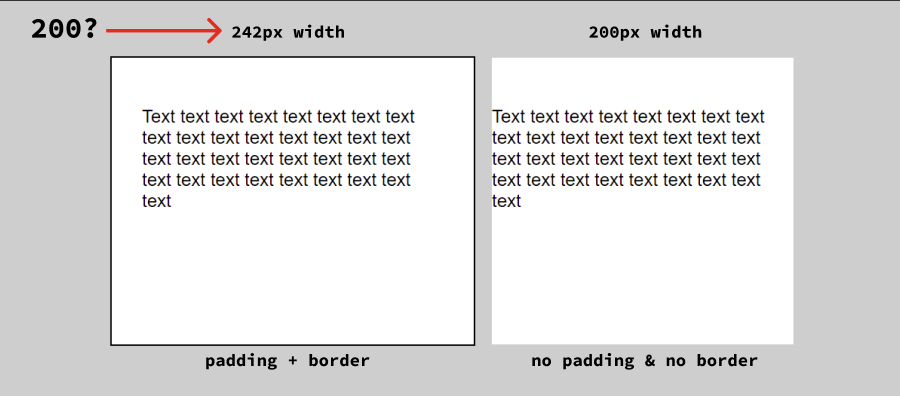
De cara já percebemos que não fica igual, falta algo e ele não segue as larguras pré-definidas.
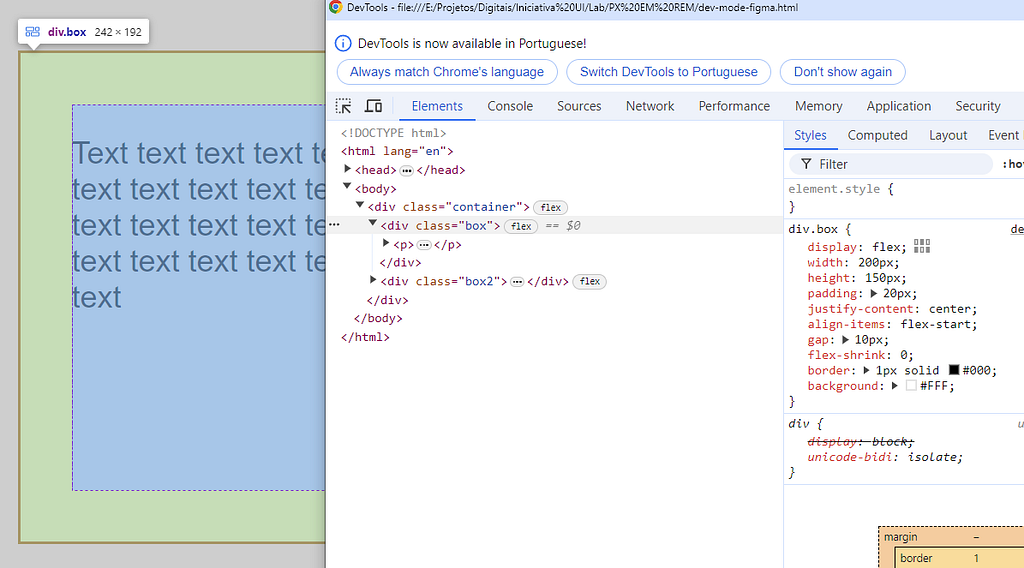
Inspecionando o código percebemos que o CSS está correto com 200px de largura, mas o resultado tem 242px, que somando 2 bordas de 1px mais 2 paddings de 20px dá um total de 42px a mais.
Sobrepondo ainda as telas do Figma e do HTML fica pior ainda.
Então o Figma DevMode não funciona? Vale a pena comprar algo que não entrega o resultado esperado? Fica a dúvida no ar.
Resolvendo o problema com box-sizing
Existe um prop do CSS que resolve esse problema que é o box-sizing: border-box.
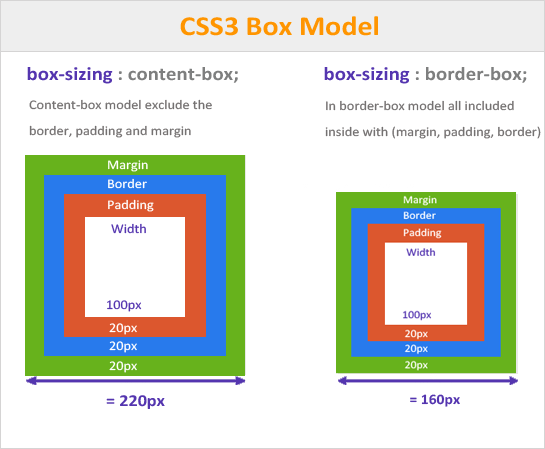
Resumindo, o que é o box-sizing: border-box?
O box-sizing com o valor border-box faz com que o navegador não calcule a dimensão de um elemento somando bordas e margens com altura e largura, simples e resolve o problema do Figma.
Conforme imagem abaixo ele tem a possibilidade de somar ou não as bordas e paddings.
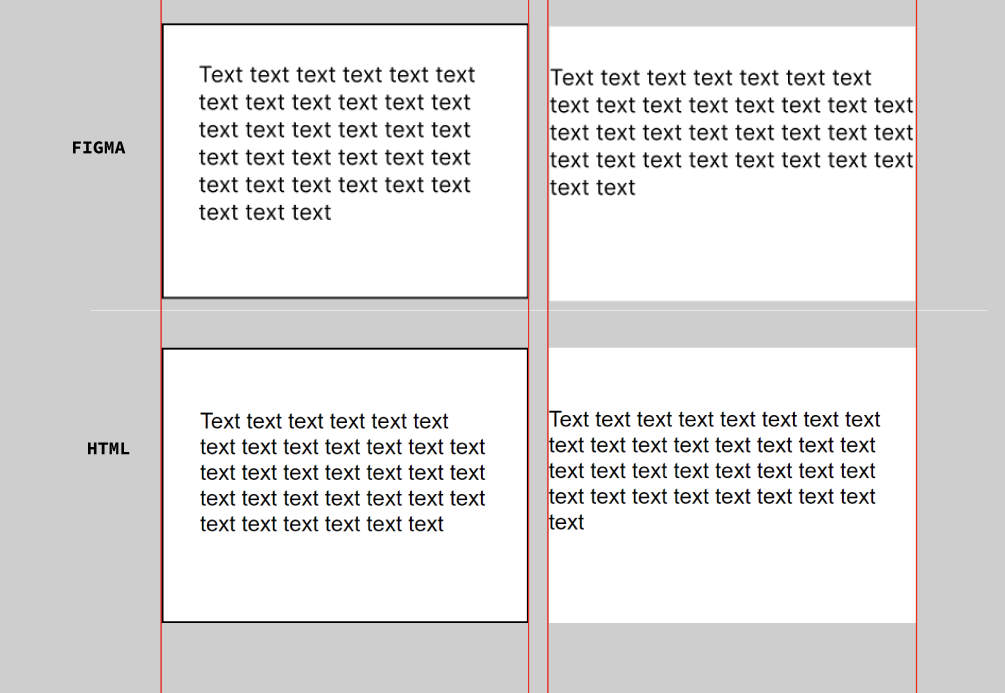
Resultado do HTML com Content-box: border box
Apesar de o texto ainda ser um problema entre Figma e Código que não fica 100% igual, isso ainda é uma ótima solução para esse problema tão grande do Figma que diz “cuspir” a formatação CSS, porém, não foi 100% e dependerá do DEV ter o conhecimento técnico pra ajustar esses pontos na mão. Então não fique bravo com o Dev gente.
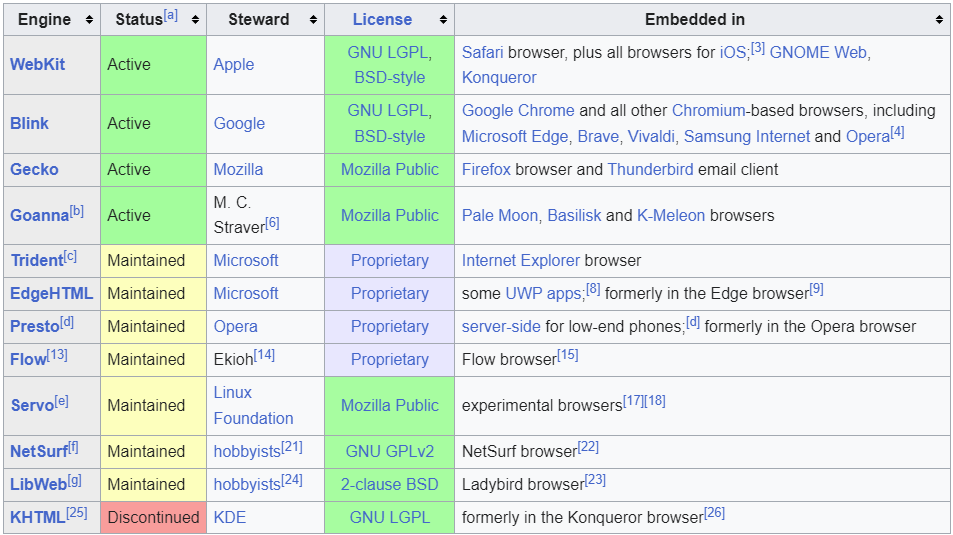
Diferentes navegadores, diferentes motores
A entrega 100% pixel perfect não existe pois cada navegador tem um mecanismo de navegação (browse engine) diferente e isso afeta o visual em questão de pixels, logo o pixel perfect entre navegadores não existe.
Atenção para o Handoff e QA de Design
Não se apegue a sobreposições mágicas de pixel perfect do Design vs Código, pois conforme provado acima o Figma não faz 100% do código e os navegadores não renderizam 100% igual entre eles o mesmo visual, logo eles não serão 100% igual.
Obrigado e para mais conteúdos acessem Iniciativa UI — Bruno Biagioni
Leituras complementares
Referências
- Wikipedia (2025). Comparison of browser engines
- coolchaem (2021). Browser Rendering
- Free Code Camp (2020). Survey Form Project — *::after, *::before & box-sizing: (align problem!)
Figma Dev Mode funciona mesmo? Testando na prática was originally published in UX Collective





![<![CDATA[ De onde vem o misterioso affair entre Trump e Moscovo? Pista: é antigo ]]>](https://cdn.sabado.pt/images/2025-03/img_182x101$2025_03_12_15_54_14_733634.jpg?#)