Use these placeholder images to test your UI
As a UI designer and developer, I often struggle to find suitable placeholder images. For example, when a product photo is unavailable, I prefer to display an empty box. Similarly, for real estate websites, a grayscale or dummy image of a building's shape is preferable before the actual photo loads. Yes, there are many stock photo libraries, requiring time-consuming searches, resizing, and optimization with tinypng.com. To solve this, I created a website and stored collection of images for common use cases. You can use by downloading or just by adding url for exampple: https://placehold.net/default.svg or https://placehold.net/building-400x600.png More placeholder images on placehold.net What is placeholder image? Placeholder photos are used by designers or developers to visualize a design or layout before the final image is replaced. A placeholder image is essentially a substitute image used in website or application design while the actual images are being created or are not yet available. They serve a few key purposes: Layout and Design: Placeholder photos help visualize the final layout of your future website or app, ensuring that image spaces are properly allocated. This allows designers and developers to test how the design will look with images of different sizes and aspect ratios. Performance: Using lightweight placeholder images can improve page loading speed, especially during development when high-resolution images might slow things down. Content Planning: They help to indicate where images will be placed, making it easier to plan the content and flow of the page. Testing Responsiveness: With the increasing importance of responsive design, designers need to ensure that images look good on all devices. Placeholder images allow them to test how images will resize and adapt to different screen sizes. There are many other placeholder image but all of them are boring images with texts like "No image" or just a shape of mountain & sun.. So, I wrote this post to spread the word. All for free https://placehold.net Make the UI stand out until the real image comes along. Thanks!

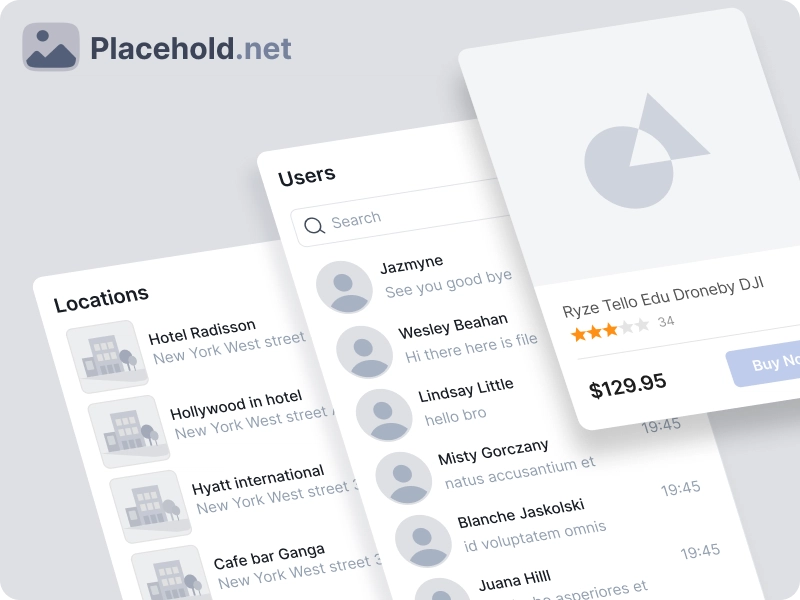
As a UI designer and developer, I often struggle to find suitable placeholder images. For example, when a product photo is unavailable, I prefer to display an empty box.
Similarly, for real estate websites, a grayscale or dummy image of a building's shape is preferable before the actual photo loads.
Yes, there are many stock photo libraries, requiring time-consuming searches, resizing, and optimization with tinypng.com. To solve this, I created a website and stored collection of images for common use cases.
You can use by downloading or just by adding url
for exampple:
https://placehold.net/default.svg
or
https://placehold.net/building-400x600.png
More placeholder images on placehold.net
What is placeholder image?
Placeholder photos are used by designers or developers to visualize a design or layout before the final image is replaced.
A placeholder image is essentially a substitute image used in website or application design while the actual images are being created or are not yet available. They serve a few key purposes:
Layout and Design:
Placeholder photos help visualize the final layout of your future website or app, ensuring that image spaces are properly allocated. This allows designers and developers to test how the design will look with images of different sizes and aspect ratios.
Performance:
Using lightweight placeholder images can improve page loading speed, especially during development when high-resolution images might slow things down.
Content Planning:
They help to indicate where images will be placed, making it easier to plan the content and flow of the page.
Testing Responsiveness:
With the increasing importance of responsive design, designers need to ensure that images look good on all devices. Placeholder images allow them to test how images will resize and adapt to different screen sizes.
There are many other placeholder image but all of them are boring images with texts like "No image" or just a shape of mountain & sun..
So, I wrote this post to spread the word. All for free
https://placehold.net
Make the UI stand out until the real image comes along.
Thanks!