Creating an Intelligent Task Management Dashboard
KendoReact AI Task Management Dashboard This is a submission for the KendoReact Free Components Challenge. What I Built I've developed an AI-powered task management dashboard that helps users optimize their productivity through intelligent task scheduling and insights. The application leverages 12 KendoReact free components to create a professional, intuitive interface while integrating Google's Generative AI for smart task management features. Demo DEMO LINK: Kendo Task AI GitHub Repository: kendo-task-ai-dashboard KendoReact Experience Here's how I utilized 12 KendoReact free components to build this application: 1. Button (@progress/kendo-react-buttons) Buttons are used throughout the UI for primary actions like creating tasks and generating AI schedules. Create New Task 2. ProgressBar (@progress/kendo-react-progressbars) The ProgressBar visually represents task completion rates and productivity metrics. 3. Switch (@progress/kendo-react-inputs) Used for toggling settings and options within the application. 4. Tooltip (@progress/kendo-react-tooltip) Tooltips provide contextual help throughout the interface. ⓘ 5. Notification & NotificationGroup (@progress/kendo-react-notification) Notifications display success/error messages and important updates. {notifications.map(notification => ( notification.isVisible && ( handleCloseNotification(notification.id)} > {notification.message} ) ))} 6. TabPanel & Tab (@progress/kendo-react-layout) The TabPanel organizes dashboard content into logical sections: Tasks, Calendar, and Analytics. setTabSelected(index)} > 7. Form Components (@progress/kendo-react-form) Form components power the task creation and editing functionality. ( {/* Other form fields */} )} /> 8. DateInputs (@progress/kendo-react-dateinputs) DatePicker components allow users to select and manage task due dates. 9. DropDowns (@progress/kendo-react-dropdowns) DropDownList components allow selection of task priorities, categories, and filters. 10. Dialog/Modal (@progress/kendo-react-dialog) Custom modal dialogs provide focused interaction spaces for task forms and AI suggestions. setShowScheduleSuggestion(false)} width={700} > {/* Modal content */} 11. Charts (@progress/kendo-react-charts) Charts visualize productivity metrics and work patterns in the Analytics tab. 12. Grid/ListView (@progress/kendo-react-grid) The Grid component powers the task table view with sorting, filtering, and editing capabilities. AIm to Impress This application integrates Google's Generative AI (Gemini) to provide intelligent task management features: AI-Powered Schedule Optimization The dashboard includes an "AI Schedule Suggestions" button that analyzes pending tasks and generates intelligent scheduling recommendations: const generateOptimalSchedule = async () => { const pendingTasks = tasks.filter(t => t.status !== 'completed'); if (pendingTasks.length === 0) { showNotification('No pending tasks to schedule.', 'info'); return; } setIsLoadingSchedule(true); try { const suggestion = await AIService.suggestOptimalSchedule(pendingTasks); setScheduleSuggestion(suggestion); setShowScheduleSuggestion(true); } catch (error) { console.error('Error generating schedule:', error); showNotification('Error generating schedule. Please try again.', 'error'); } finally { setIsLoadingSchedule(false); } }; The AI service considers: Task priorities Deadlines Estimated completion times Dependencies between tasks The system then generates: A recommended task sequence Daily task plans Reasoning behind the suggestions AI Integration Architecture The application uses the Google Generative AI SDK to create AI-powered features: Task Analysis - AI examines task details and metadata Schedule Generation - AI creates optimized schedules based on various factors Reasoning - AI explains its recommendations to help users understand the approach Development Experience Building with KendoReact components significantly accelerated development. Each component offers a rich set of features out of the box, saving countless hours of development time. The most valuable aspects were: Consistent Design Language - All components share the same visual style Rich API Surface - Components offer extensive customization options Documentation - Clear examples made implementation straightforward Accessibility - Built-in accessibility features saved development time Futur

KendoReact AI Task Management Dashboard
This is a submission for the KendoReact Free Components Challenge.
What I Built
I've developed an AI-powered task management dashboard that helps users optimize their productivity through intelligent task scheduling and insights. The application leverages 12 KendoReact free components to create a professional, intuitive interface while integrating Google's Generative AI for smart task management features.
Demo
DEMO LINK: Kendo Task AI
GitHub Repository: kendo-task-ai-dashboard
KendoReact Experience
Here's how I utilized 12 KendoReact free components to build this application:
1. Button (@progress/kendo-react-buttons)
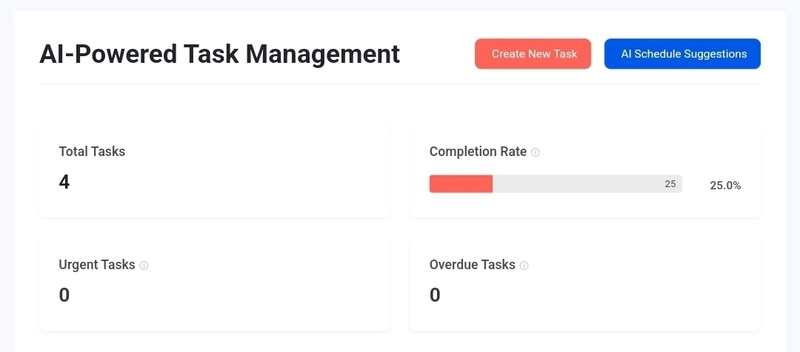
Buttons are used throughout the UI for primary actions like creating tasks and generating AI schedules.
<Button
themeColor="primary"
onClick={handleCreateTask}
icon="plus"
>
Create New Task
Button>
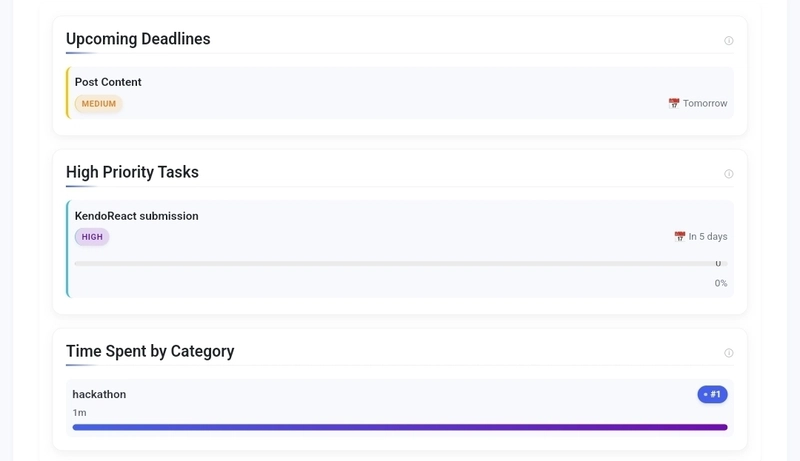
2. ProgressBar (@progress/kendo-react-progressbars)
The ProgressBar visually represents task completion rates and productivity metrics.
<ProgressBar value={completionRate} max={100} />
3. Switch (@progress/kendo-react-inputs)
Used for toggling settings and options within the application.
<Switch onChange={handleToggle} checked={isEnabled} />
4. Tooltip (@progress/kendo-react-tooltip)
Tooltips provide contextual help throughout the interface.
<Tooltip anchorElement="target" position="right">
<i className="info-icon" title="Percentage of completed tasks out of all tasks">ⓘi>
Tooltip>
5. Notification & NotificationGroup (@progress/kendo-react-notification)
Notifications display success/error messages and important updates.
<NotificationGroup
style={{
position: 'fixed',
right: '20px',
top: '20px',
zIndex: 1000
}}
>
{notifications.map(notification => (
notification.isVisible && (
<Notification
key={notification.id}
type={{ style: notification.type, icon: true }}
closable={true}
onClose={() => handleCloseNotification(notification.id)}
>
<span>{notification.message}span>
Notification>
)
))}
NotificationGroup>
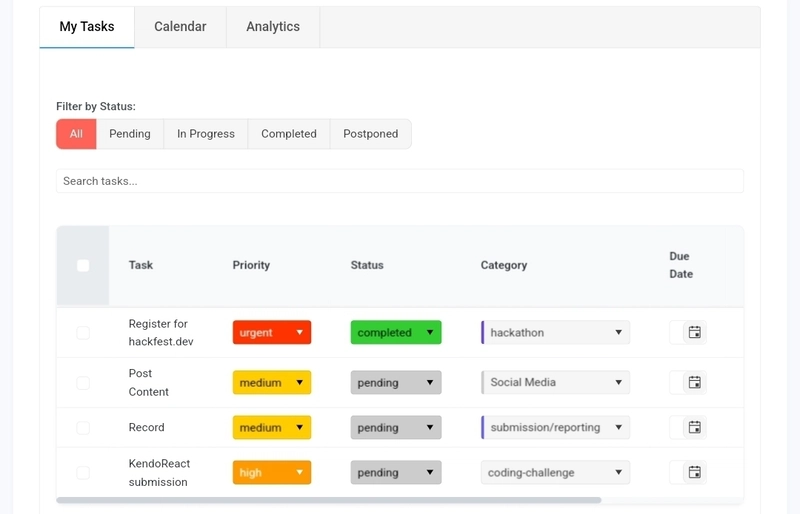
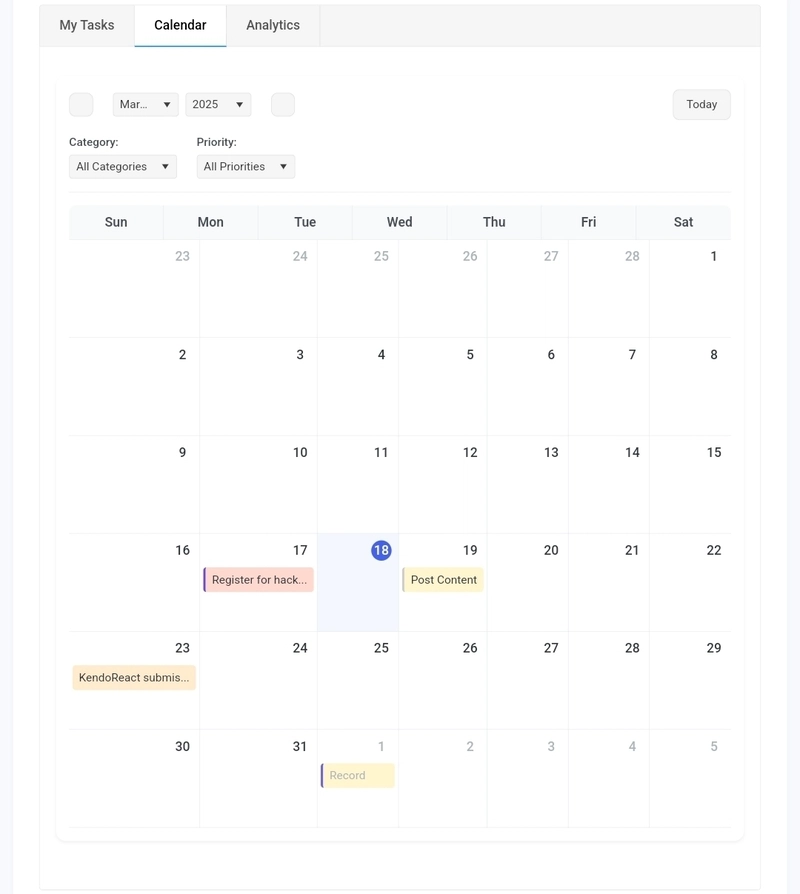
6. TabPanel & Tab (@progress/kendo-react-layout)
The TabPanel organizes dashboard content into logical sections: Tasks, Calendar, and Analytics.
<TabPanel
selected={tabSelected}
onSelect={(index) => setTabSelected(index)}
>
<Tab title="My Tasks">
<TaskTable tasks={tasks} />
Tab>
<Tab title="Calendar">
<TaskCalendar tasks={tasks} />
Tab>
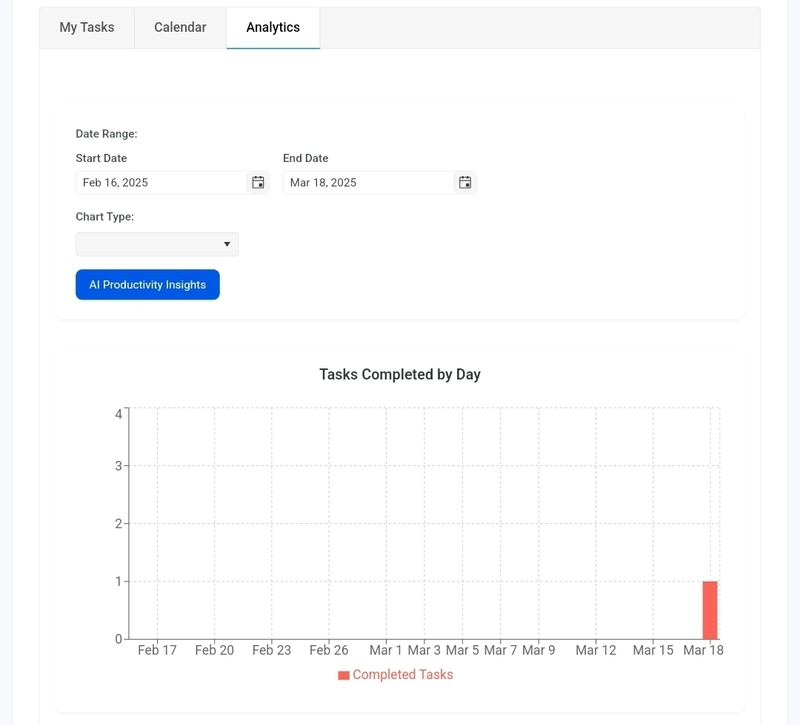
<Tab title="Analytics">
<EnhancedProductivityCharts tasks={tasks} />
Tab>
TabPanel>
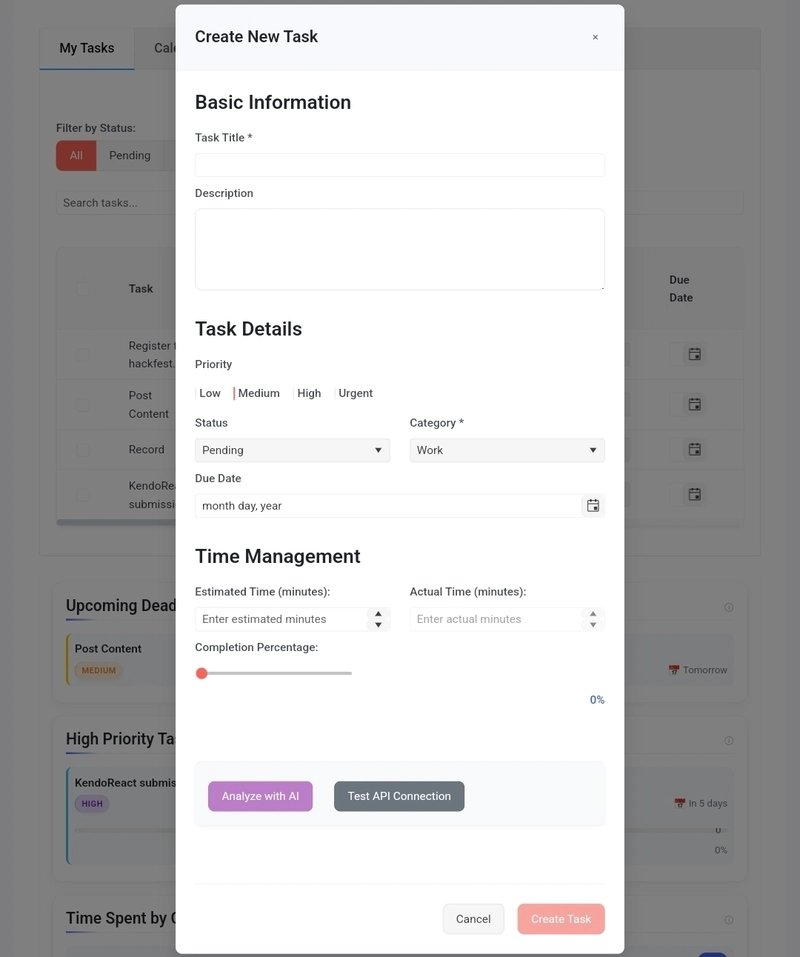
7. Form Components (@progress/kendo-react-form)
Form components power the task creation and editing functionality.
<Form
onSubmit={handleSubmit}
initialValues={initialValues}
render={(formRenderProps) => (
<FormElement>
<Field name="title" component={Input} label="Task Title" />
<Field name="description" component={TextArea} label="Description" />
{/* Other form fields */}
FormElement>
)}
/>
8. DateInputs (@progress/kendo-react-dateinputs)
DatePicker components allow users to select and manage task due dates.
<DatePicker
value={selectedDate}
onChange={handleDateChange}
format="MMMM dd, yyyy"
/>
9. DropDowns (@progress/kendo-react-dropdowns)
DropDownList components allow selection of task priorities, categories, and filters.
<DropDownList
data={priorities}
value={selectedPriority}
onChange={handlePriorityChange}
textField="text"
dataItemKey="value"
/>
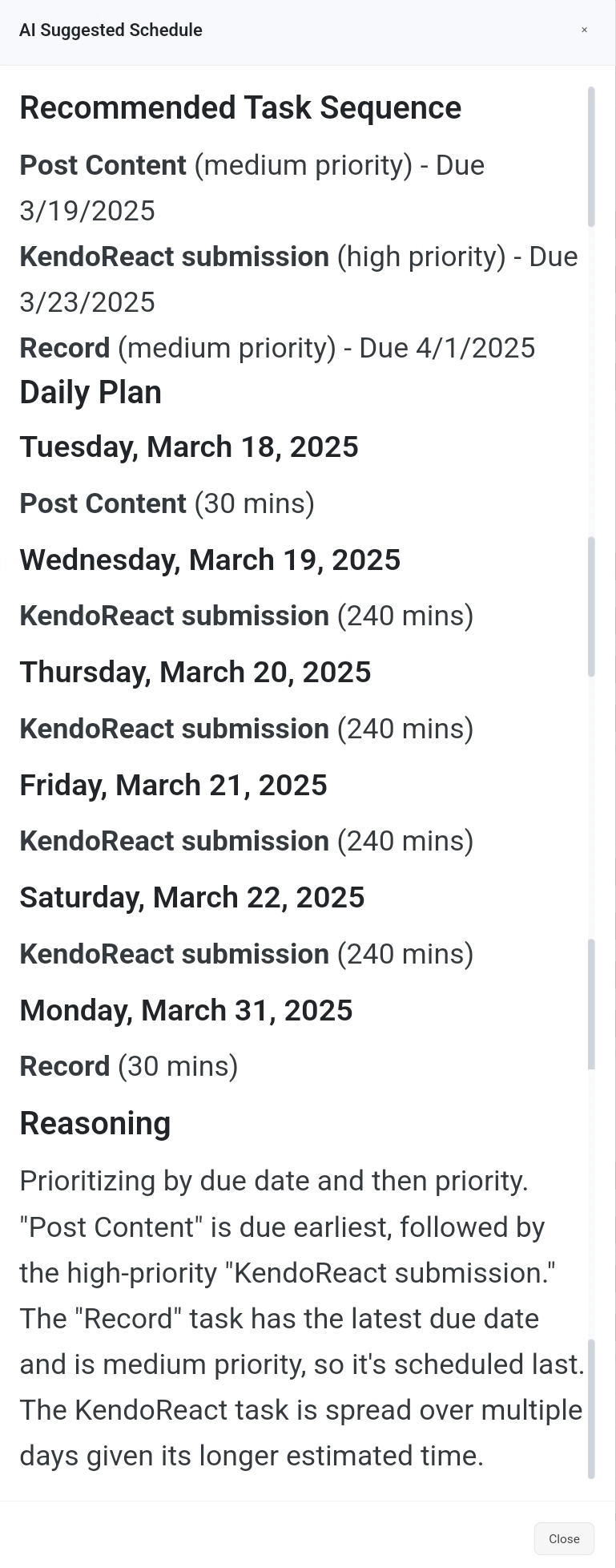
10. Dialog/Modal (@progress/kendo-react-dialog)
Custom modal dialogs provide focused interaction spaces for task forms and AI suggestions.
<CustomModal
title="AI Suggested Schedule"
onClose={() => setShowScheduleSuggestion(false)}
width={700}
>
{/* Modal content */}
CustomModal>
11. Charts (@progress/kendo-react-charts)
Charts visualize productivity metrics and work patterns in the Analytics tab.
<Chart>
<ChartSeries>
<ChartSeriesItem type="column" data={productivityData} />
ChartSeries>
<ChartCategoryAxis>
<ChartCategoryAxisItem categories={days} />
ChartCategoryAxis>
Chart>
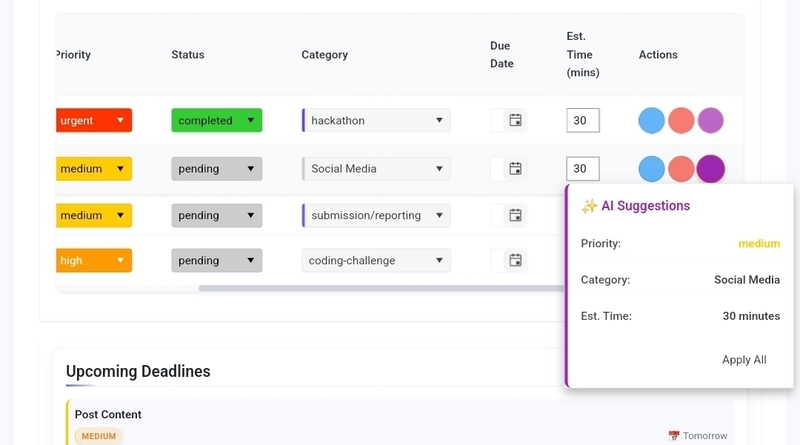
12. Grid/ListView (@progress/kendo-react-grid)
The Grid component powers the task table view with sorting, filtering, and editing capabilities.
<Grid
data={tasks}
sortable={true}
filterable={true}
onRowClick={handleRowClick}
>
<GridColumn field="title" title="Task" />
<GridColumn field="priority" title="Priority" />
<GridColumn field="status" title="Status" />
<GridColumn field="dueDate" title="Due Date" />
Grid>
AIm to Impress
This application integrates Google's Generative AI (Gemini) to provide intelligent task management features:
AI-Powered Schedule Optimization
The dashboard includes an "AI Schedule Suggestions" button that analyzes pending tasks and generates intelligent scheduling recommendations:
const generateOptimalSchedule = async () => {
const pendingTasks = tasks.filter(t => t.status !== 'completed');
if (pendingTasks.length === 0) {
showNotification('No pending tasks to schedule.', 'info');
return;
}
setIsLoadingSchedule(true);
try {
const suggestion = await AIService.suggestOptimalSchedule(pendingTasks);
setScheduleSuggestion(suggestion);
setShowScheduleSuggestion(true);
} catch (error) {
console.error('Error generating schedule:', error);
showNotification('Error generating schedule. Please try again.', 'error');
} finally {
setIsLoadingSchedule(false);
}
};
The AI service considers:
- Task priorities
- Deadlines
- Estimated completion times
- Dependencies between tasks
The system then generates:
- A recommended task sequence
- Daily task plans
- Reasoning behind the suggestions
AI Integration Architecture
The application uses the Google Generative AI SDK to create AI-powered features:
- Task Analysis - AI examines task details and metadata
- Schedule Generation - AI creates optimized schedules based on various factors
- Reasoning - AI explains its recommendations to help users understand the approach
Development Experience
Building with KendoReact components significantly accelerated development. Each component offers a rich set of features out of the box, saving countless hours of development time.
The most valuable aspects were:
- Consistent Design Language - All components share the same visual style
- Rich API Surface - Components offer extensive customization options
- Documentation - Clear examples made implementation straightforward
- Accessibility - Built-in accessibility features saved development time
Future Enhancements
With the foundation of KendoReact components in place, I plan to extend the application with:
- Team collaboration features
- More advanced AI-powered workflow optimization
- Integration with third-party productivity tools
- Mobile apps for iOS and Android
Conclusion
The KendoReact free component library provided everything needed to build a sophisticated, AI-enhanced application with a professional UI and excellent user experience. The components are powerful, flexible, and work together seamlessly, making development efficient and enjoyable.