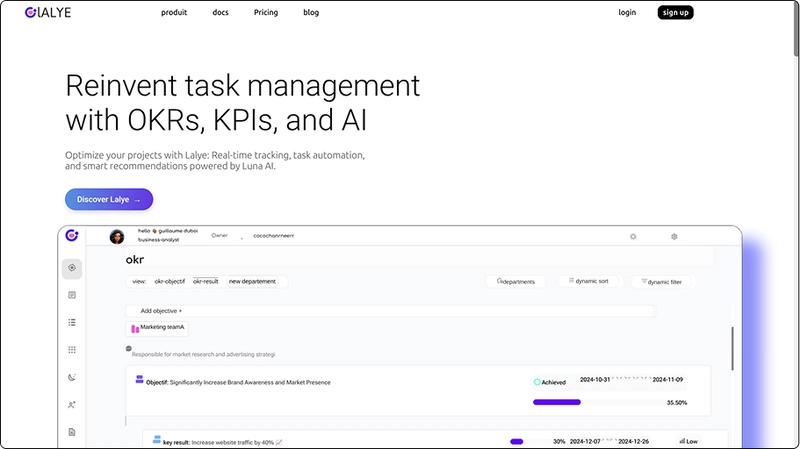
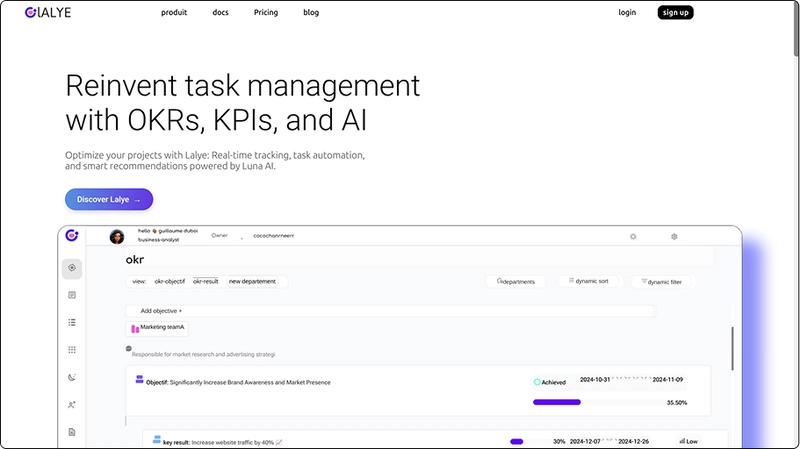
Building a SaaS with Svelte: How Lalye is Redefining Project Management
As a founder working on Lalye | lalye.com, a SaaS product designed to help teams manage projects effectively, I wanted to share my journey and why I chose Svelte for building this app. In this post, I'll dive into the reasons why Svelte is an excellent choice for building fast, interactive, and user-friendly applications, and how it helped me create Lalye. Why Svelte for Lalye? When I first started developing Lalye, my primary goal was to create a lightweight, fast, and responsive application. There are many frameworks out there, like React, Vue, and Angular, but after considering various options, I chose Svelte. Here’s why: Simplicity and Developer Experience One of the main advantages of Svelte is its simplicity. With other frameworks, managing state and reactivity often requires a lot of boilerplate code and external libraries. In Svelte, reactivity is baked into the language itself. You can simply assign a value to a variable, and the DOM updates automatically. This made development faster and more efficient, allowing me to focus on the features that really matter for my users. Performance Performance was a top priority for Lalye, especially because project management apps require constant updates to the interface as users interact with their tasks, goals, and data. Svelte compiles to highly optimized vanilla JavaScript, meaning there is no framework overhead in the final output. This leads to smaller bundle sizes and faster load times. Compared to traditional frameworks, Svelte is incredibly lightweight, which is crucial for SaaS apps that need to scale without compromising performance. Less Boilerplate, More Focus on Product Unlike frameworks like React or Angular, which require a lot of boilerplate code to get started, Svelte has a much cleaner syntax. I spent less time worrying about how to structure state management, event handling, or lifecycle methods. Everything just works, and I can focus on building the features that users will love, like managing OKRs, tasks, and team performance tracking in Lalye. Faster Time to Market Building an MVP quickly was essential for Lalye, and Svelte helped me achieve this. Its simplicity meant I could rapidly iterate on the design, test new features, and deploy changes without the usual overhead of managing complex configurations or dependencies. How Svelte Helped Me Build Lalye Lalye is a project management tool that brings together OKRs, KPIs, task management, and team collaboration features in one app. With Svelte, I was able to integrate features seamlessly, providing a smooth user experience: Interactive Kanban Boards I needed an interactive Kanban board that would allow users to drag and drop tasks, update statuses, and visualize workflows. Svelte’s reactivity allowed me to easily implement real-time updates on the board without worrying about performance. Tasks update instantly, and the UI doesn’t lag. Real-Time Collaboration For teams to collaborate efficiently, real-time synchronization was key. I integrated WebSockets into the app to provide live updates on tasks, goals, and project statuses. Svelte made it straightforward to manage this state and update the UI when new data arrives from the server. Smooth Transitions and Animations One of the main aspects I wanted to nail was user experience. In a project management app, users need to move quickly between tasks, project views, and teams. Using Svelte’s built-in transition and animation features, I was able to create smooth transitions between views and interactive elements that feel natural and intuitive. Optimized for Mobile With more users working remotely, I needed to ensure Lalye worked flawlessly on mobile. Svelte’s efficient rendering and small bundle size meant that the app loads quickly on mobile devices, even on slower networks. This was important for me as I wanted to reach a global audience and provide a seamless experience regardless of device or location. Key Features of Lalye Built with Svelte Here’s a brief overview of the core features of Lalye and how Svelte helped bring them to life: OKRs & KPIs: Track company objectives and key results, as well as individual performance indicators. Svelte’s reactivity ensures that any updates to OKRs are instantly reflected across the app. Kanban Board: Easily drag and drop tasks into different columns to manage workflows. Svelte makes it fast and fluid, even with large amounts of data. Real-Time Collaboration: Live chat and updates between team members. Svelte efficiently handles data updates, ensuring that your app feels responsive at all times. Custom Dashboards: Customize your team’s dashboard to track relevant metrics and projects. Svelte’s simplicity allowed me to quickly create customizable views for users. Conclusion: Why Svelte is a Game Changer for SaaS If you’re building a SaaS product, especially one that needs to be fast, interactive, and easy to maintain, Svelte is an excellent choice. It provides: Simplified development

As a founder working on Lalye | lalye.com, a SaaS product designed to help teams manage projects effectively, I wanted to share my journey and why I chose Svelte for building this app. In this post, I'll dive into the reasons why Svelte is an excellent choice for building fast, interactive, and user-friendly applications, and how it helped me create Lalye.

Why Svelte for Lalye?
When I first started developing Lalye, my primary goal was to create a lightweight, fast, and responsive application. There are many frameworks out there, like React, Vue, and Angular, but after considering various options, I chose Svelte. Here’s why:
Simplicity and Developer Experience
One of the main advantages of Svelte is its simplicity. With other frameworks, managing state and reactivity often requires a lot of boilerplate code and external libraries. In Svelte, reactivity is baked into the language itself. You can simply assign a value to a variable, and the DOM updates automatically. This made development faster and more efficient, allowing me to focus on the features that really matter for my users.Performance
Performance was a top priority for Lalye, especially because project management apps require constant updates to the interface as users interact with their tasks, goals, and data. Svelte compiles to highly optimized vanilla JavaScript, meaning there is no framework overhead in the final output. This leads to smaller bundle sizes and faster load times. Compared to traditional frameworks, Svelte is incredibly lightweight, which is crucial for SaaS apps that need to scale without compromising performance.Less Boilerplate, More Focus on Product
Unlike frameworks like React or Angular, which require a lot of boilerplate code to get started, Svelte has a much cleaner syntax. I spent less time worrying about how to structure state management, event handling, or lifecycle methods. Everything just works, and I can focus on building the features that users will love, like managing OKRs, tasks, and team performance tracking in Lalye.Faster Time to Market
Building an MVP quickly was essential for Lalye, and Svelte helped me achieve this. Its simplicity meant I could rapidly iterate on the design, test new features, and deploy changes without the usual overhead of managing complex configurations or dependencies.
How Svelte Helped Me Build Lalye
Lalye is a project management tool that brings together OKRs, KPIs, task management, and team collaboration features in one app. With Svelte, I was able to integrate features seamlessly, providing a smooth user experience:
Interactive Kanban Boards
I needed an interactive Kanban board that would allow users to drag and drop tasks, update statuses, and visualize workflows. Svelte’s reactivity allowed me to easily implement real-time updates on the board without worrying about performance. Tasks update instantly, and the UI doesn’t lag.Real-Time Collaboration
For teams to collaborate efficiently, real-time synchronization was key. I integrated WebSockets into the app to provide live updates on tasks, goals, and project statuses. Svelte made it straightforward to manage this state and update the UI when new data arrives from the server.Smooth Transitions and Animations
One of the main aspects I wanted to nail was user experience. In a project management app, users need to move quickly between tasks, project views, and teams. Using Svelte’s built-in transition and animation features, I was able to create smooth transitions between views and interactive elements that feel natural and intuitive.Optimized for Mobile
With more users working remotely, I needed to ensure Lalye worked flawlessly on mobile. Svelte’s efficient rendering and small bundle size meant that the app loads quickly on mobile devices, even on slower networks. This was important for me as I wanted to reach a global audience and provide a seamless experience regardless of device or location.
Key Features of Lalye Built with Svelte
Here’s a brief overview of the core features of Lalye and how Svelte helped bring them to life:
OKRs & KPIs: Track company objectives and key results, as well as individual performance indicators. Svelte’s reactivity ensures that any updates to OKRs are instantly reflected across the app.
Kanban Board: Easily drag and drop tasks into different columns to manage workflows. Svelte makes it fast and fluid, even with large amounts of data.
Real-Time Collaboration: Live chat and updates between team members. Svelte efficiently handles data updates, ensuring that your app feels responsive at all times.
Custom Dashboards: Customize your team’s dashboard to track relevant metrics and projects. Svelte’s simplicity allowed me to quickly create customizable views for users.
Conclusion: Why Svelte is a Game Changer for SaaS
If you’re building a SaaS product, especially one that needs to be fast, interactive, and easy to maintain, Svelte is an excellent choice. It provides:
Simplified development with less boilerplate.
Improved performance with minimal overhead.
Faster time to market, allowing you to focus on building the product and getting user feedback.
For Lalye, using Svelte was one of the best decisions I made. It helped me create a product that is both powerful and user-friendly, and I’m excited to continue improving it with this framework.
If you're interested in learning more or trying out Lalye, check out Lalye.com and see how we’re transforming project management.
About the Author
I’m the CEO of Lalye, a project management tool built to help teams track their goals, tasks, and performance metrics. I’ve been working in the SaaS space for several years and have a passion for building intuitive, user-first applications. When I’m not coding, you can find me learning new frameworks or exploring the latest trends in tech.
Cet article sur DEV.to met en valeur l'utilisation de Svelte dans le développement de Lalye et explique pourquoi ce framework est une excellente option pour construire des SaaS performants et réactifs.

















![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)
_marcos_alvarado_Alamy.jpg?#)

















/https://tf-cmsv2-smithsonianmag-media.s3.amazonaws.com/filer_public/2c/9d/2c9d05ee-5ef8-4a0c-9c23-90d5705d6745/main_hs-2015-44-b-xlarge_web-jpg.jpeg?#)