Как сделать паттерн
В Photoshop, Illustrator и с нейросетями Сообщение Как сделать паттерн появились сначала на Конверт, журнал Unisender.

Паттерны можно встретить в фирменном мерче брендов, в рекламных плакатах и на упаковках товаров, на форзацах книг и обложках блокнотов, а также на тканях или на обоях. Разбираемся, из чего состоят паттерны и как их создавать с помощью различных инструментов: вручную и с нейросетями.
Что нужно знать о паттернах
Паттерн — это рисунок, который можно бесшовно повторить и получить единый узор. С технической точки зрения паттерн выглядит как одно базовое изображение — его нужно копировать и вставлять рядом, чтобы картинка состыковалась.

Обработать картинку под паттерн можно на специальных сайтах или в любом графическом редакторе. Главный принцип — подготовить изображение так, чтобы при копировании и совмещении с любой из сторон картинка могла бесшовно состыковаться.
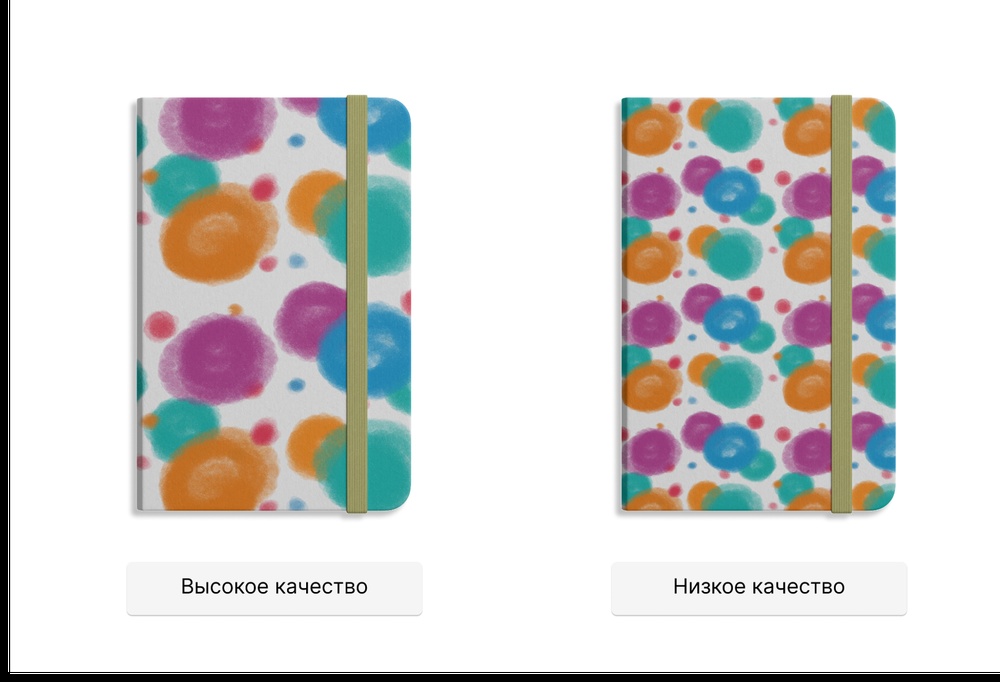
Допустим, у нас есть рисунок из простых кружочков. Если его просто скопировать и вставить рядом — будет видно композицию и пустое пространство, нарушится ритм изображения.
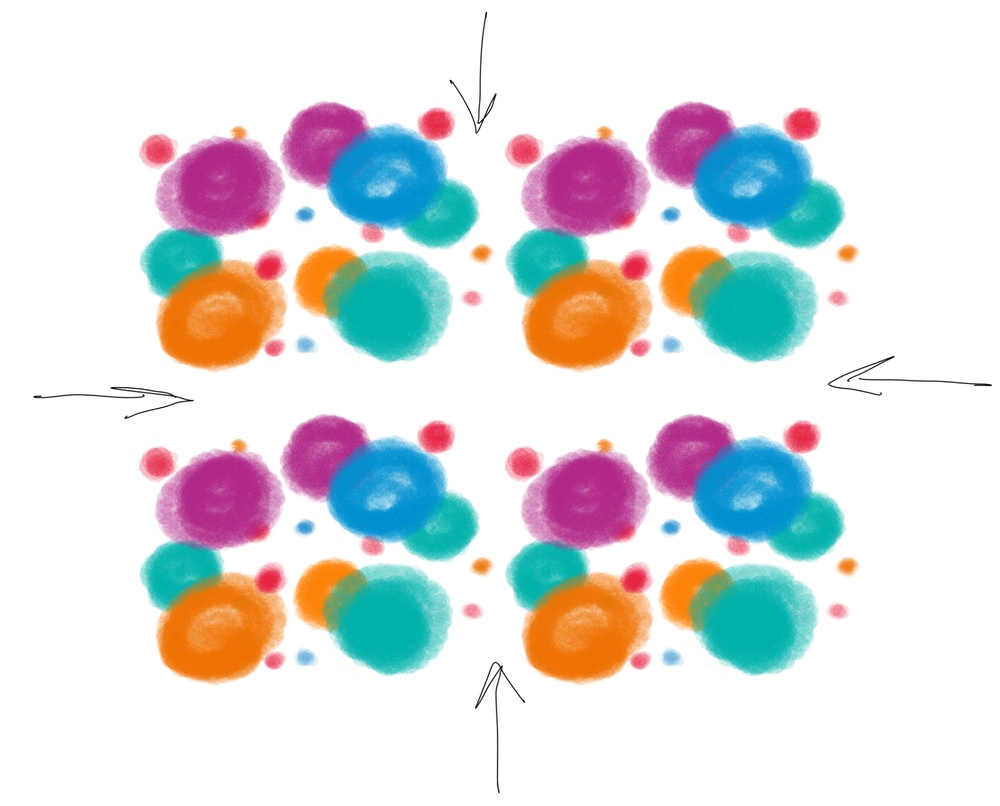
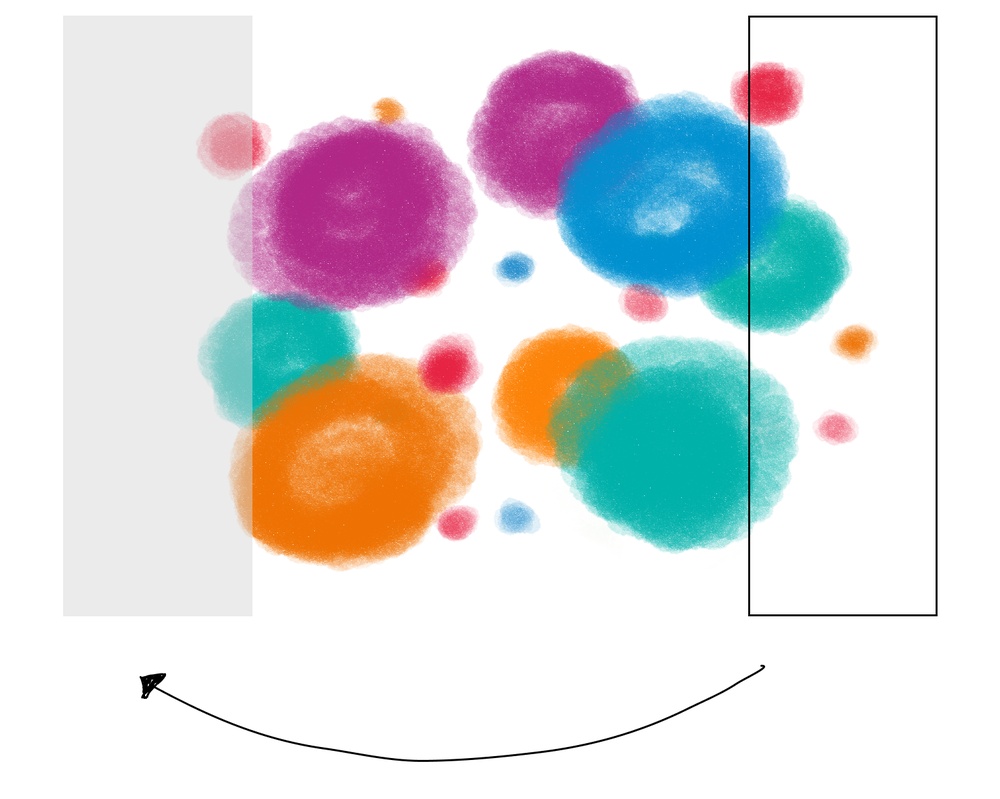
Поэтому картинки нужно совместить, чтобы переход от группы кружочков к следующей был не таким явным. Для этого элементы с каждого края нужно перенести поверх противоположных сторон. Например, верхние фиолетовый и красный круг частично скопировать вниз и «встроить» их в оранжевый и бирюзовый.
Аналогичные действия нужно повторить с нижней частью картинки наверх. Затем по горизонтали — скопировать правую сторону и вставить ее слева, и наоборот. Это действие зациклит картинку.
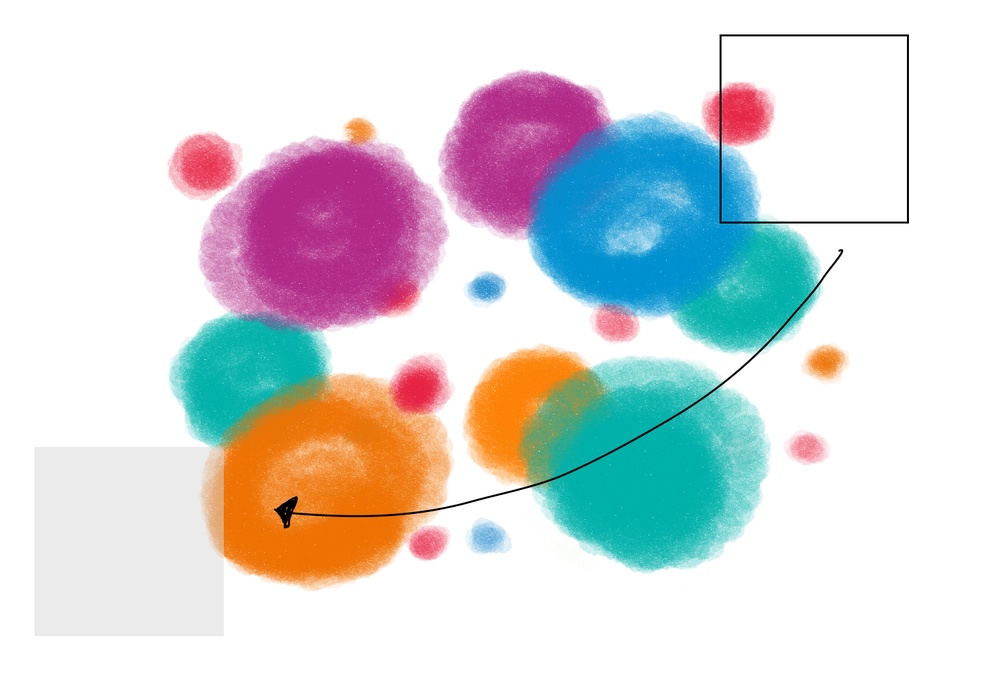
А еще лучше проверить элементы, которые расположены по углам картинки — они должны дублироваться по диагонали, на противоположных углах.
Создание паттерна — это творческая работа. На каком-то из этапов можно понять, что изображение встает неудачно. Например, круги наезжают друг на друга. Тогда, если композиция позволяет, можно:
- Работать со слоями: разместить важные детали на переднем плане, а дополнительные — под ними.
- Увеличить фон и копировать детали заново уже на более свободном пространстве.
Готовая картинка для паттерна учитывает повторяющиеся элементы. Например, фиолетовый шарик обрезался сверху, но его «шапка» есть снизу. Если поставить несколько таких изображений рядом — получится равномерный узор.
Как создать паттерн в нейросети
AI-сервисы могут помочь при работе с паттернами — создать уже готовый зацикленный рисунок с нуля. Правда, генерация может быть непредсказуемой, а результат скорее всего придется дорабатывать «руками».
Для начала работ в любом из сервисов лучше подготовить промпт для паттернов. Стоит указать стиль, детали, технические характеристики. Например, мы попросим качественное векторное изображение для печати.
| Шаблон промпта | Пример |
| vector illustration [тема рисунка], a highly intricate filligree pattern in different coours, extreme detail photographic quality, digital print, digital illustration, super-resolution, 300 dpi quality, smooth line work, sharpen, color-correct visual assets, sharpen focal points of images, trending on pinterest | Векторная иллюстрация — плоский рисунок с монстерой и кактусами. Сложный филигранный узор в различных вариантах с фотографическим качеством и детализацией. Цифровая иллюстрация для печати в супер-разрешении — качество 300 точек на дюйм. Плавная работа с линиями, резкость, цветокоррекция, визуальные эффекты, фокусировка на изображениях и трендах Pinterest |
Еще можно создать не отдельный паттерн, а сразу сцену, в которой он будет использоваться. Например, как принт одежды или блокнота, декоративный рисунок поверх предмета. В этом случае вы получите референс, который можно показать заказчику перед стартом работ — а потом нарисовать узор вручную в Photoshop или Illustrator.
| Шаблон промпта | Пример |
| photo illustration [сцена и объект с паттерном] with a pattern in different coours,highly-detailed, smooth line work, extreme detail photographic quality, vray render, cinematic, HDR, photorealistic, 8k | Фотоиллюстрация — детская комната с игрушками, в которой есть шкаф для одежды, кровать с постельным бельем с узором из звёздочек. В разных вариантах с высокой детализацией, плавными линиями. Фотографическое качество, визуализация VRAY, кинематографичность и фотореалистичность кадра, параметры HDR и 8k |
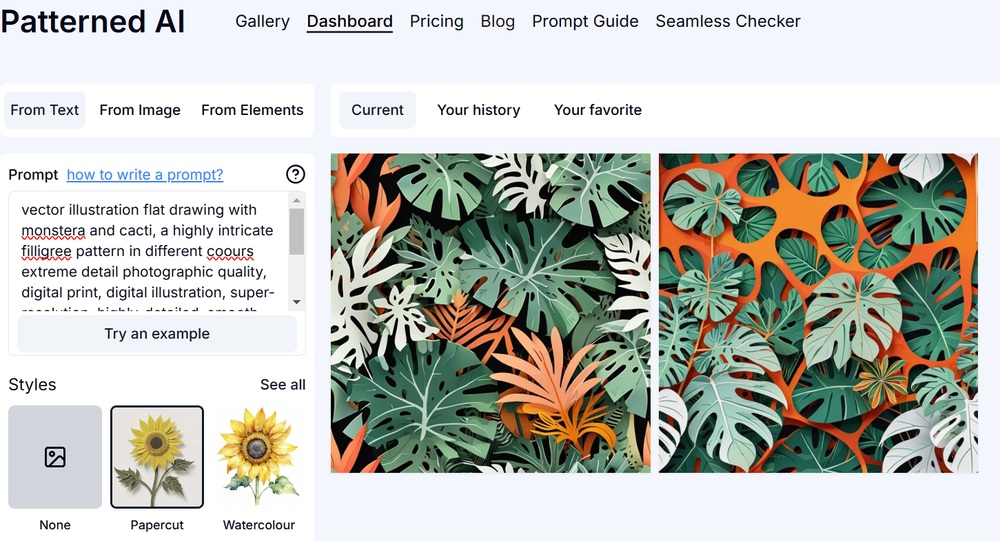
Patterned AI. В этом сервисе можно создать паттерн по промпту и любой картинке. На выбор 20 готовых стилей для элементов — мультяшные, акварельные, с имитацией оригами или мозаики. Бесплатно можно скачать картинку размером 1024×1024 пикселей.
Результат получился такой:
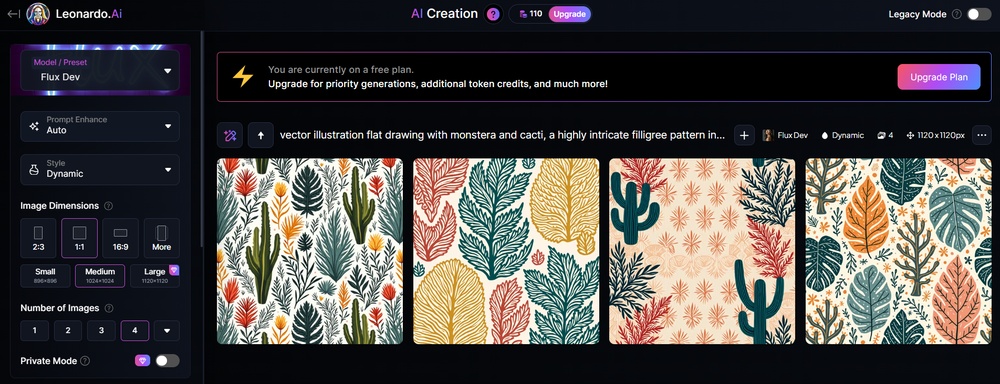
Leonardo AI. Нейросеть для работы с любыми изображениями, в том числе паттернами. Можно выбрать модель, задать стиль. После регистрации пользователь получает 150 кредитов, которых хватит на 3 бесплатные генерации по 4 картинки в каждой. Мы попробовали задать сервису аналогичное задание.
При наложении фрагментов друг на друга переход получился более плавным, но если приглядеться, можно найти шероховатости.
У нас есть гайд по всему функционалу Leonardo AI: возможно, нейросеть пригодится и для других дизайнерских задач.
Как создать паттерн в Photoshop
В Photoshop чаще всего работают с растровыми изображениями, которые состоят из пикселей — у них фиксированный размер и положение элементов. Эти параметры нужно учесть при работе с заготовкой для паттерна.
Например, если рисунок в файле размера A3 — он будет выглядеть на печати корректно, можно удобно масштабировать изображений. А если изначально сделать паттерн с элементами размером 100 на 100 пикселей, то при растяжении он деформируется. Придется на тот же размер сделать больше дублей — узор будет мелким.
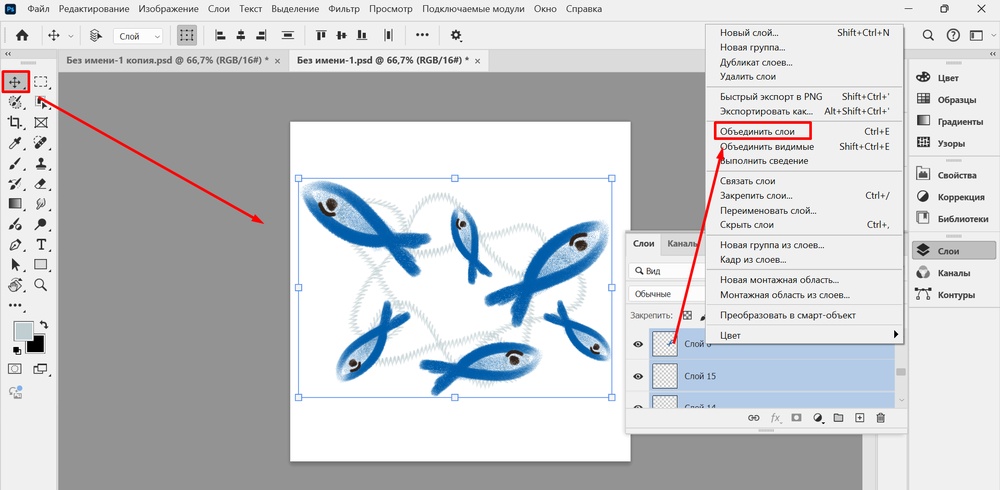
Предварительно нужно расположить все элементы на одном слое. Для этого выделим их, нажмем правой кнопкой мыши на панель «Слои» → «Объединить».
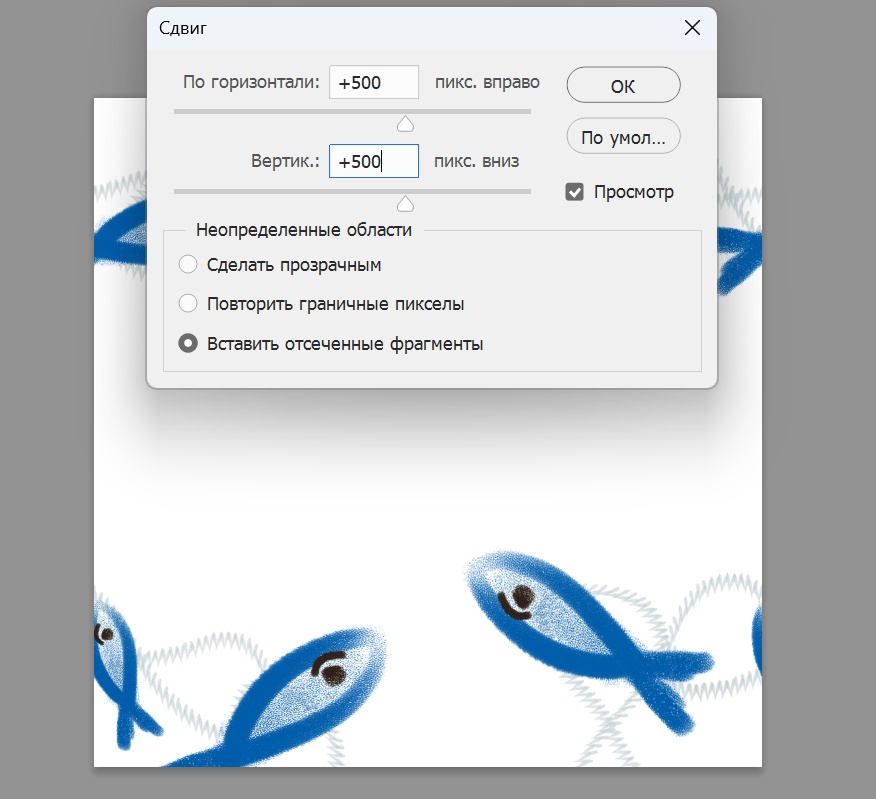
Затем в меню выберем «Фильтр» → «Другое» → «Сдвиг» и зададим параметры в половину размера картинки. Для этого этапа нужно знать размер слоя — его можно посмотреть в правом нижнем углу. Например, у нас квадратная иллюстрация со стороной в 1000 пикселей, поэтому указываем сдвиг на 500 пикселей.
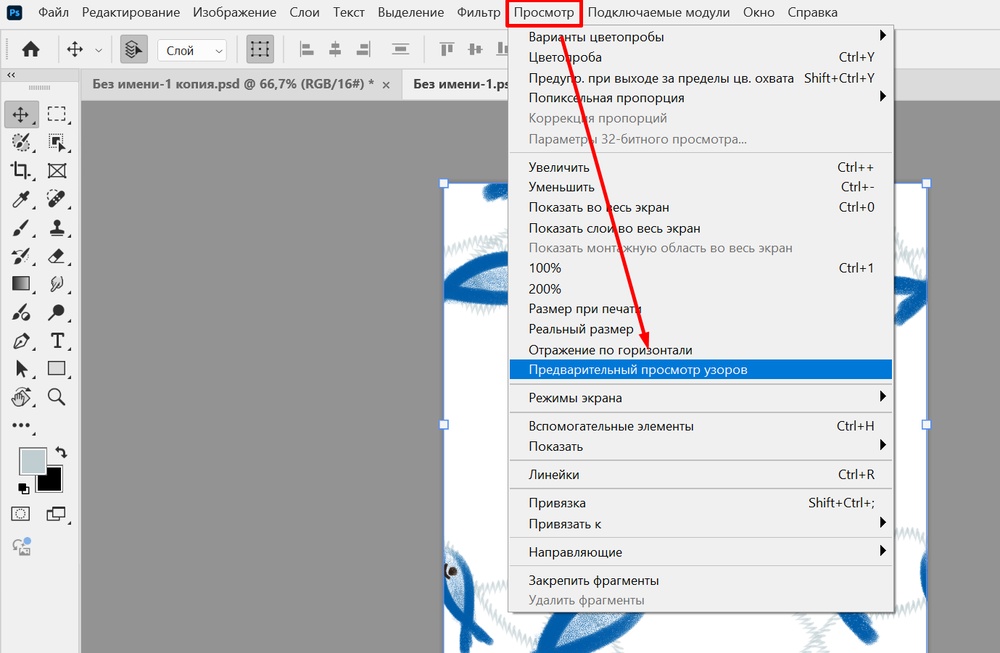
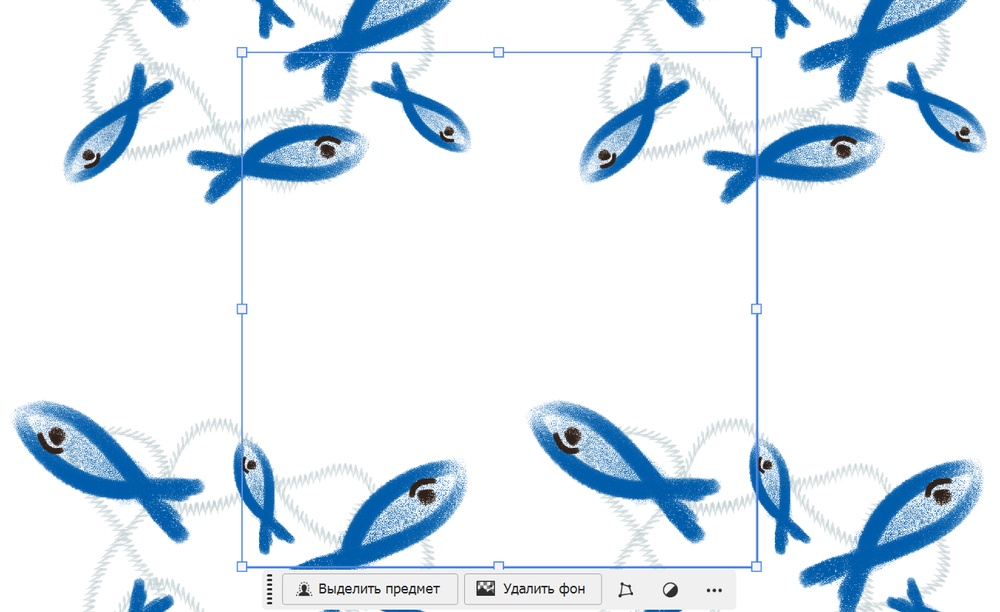
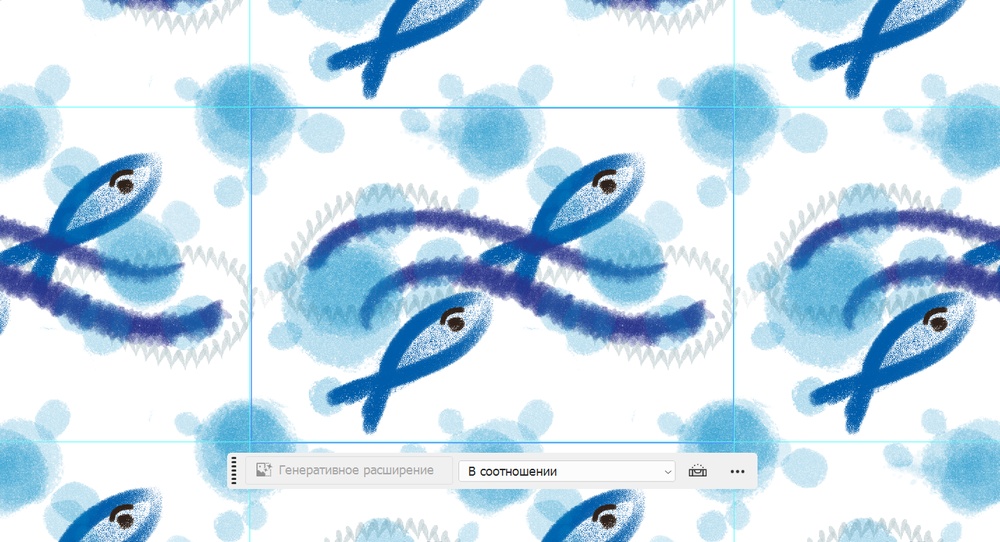
У нас уже получилась заготовка для паттерна, но в ней пока пустая середина. Можно оставить паттерн так или заполнить другим тематическим изображением. А проверить, как будет выглядеть картинка, можно через меню «Просмотр» → «Предварительный просмотр узоров».
Есть и ручной способ, с которым в Photoshop можно создать даже сложный паттерн из множества деталей и учесть их иерархию — от более важных к менее.
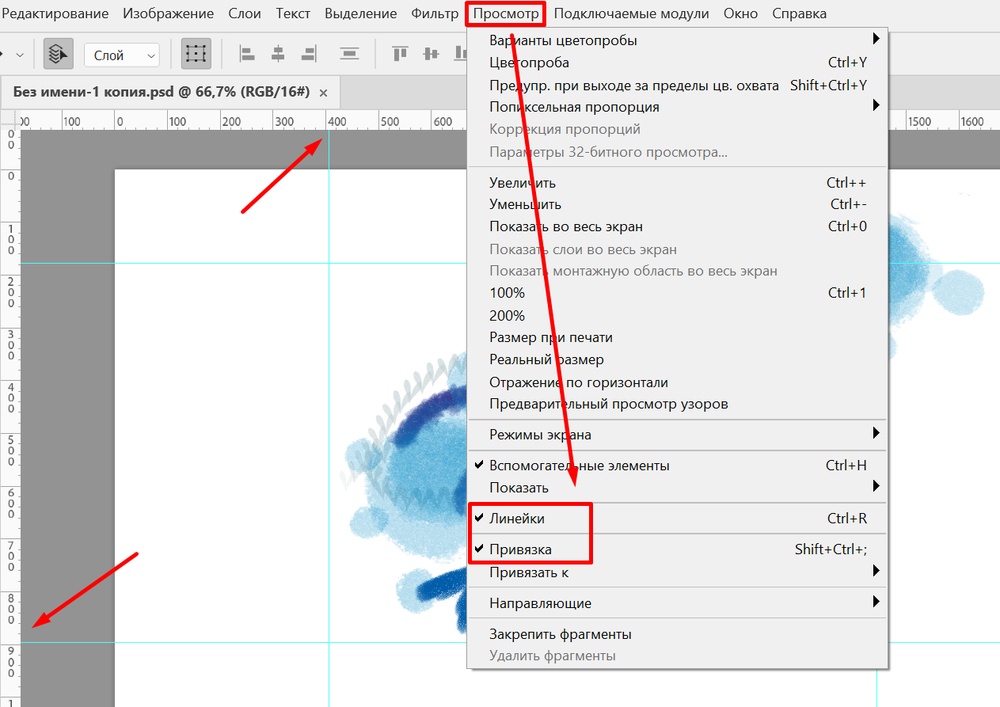
Сначала расположим все элементы на одном слое. Затем перейдем в меню «Просмотр», где включим опции «Линейки» и «Привязка» — эти элементы появятся на экране.
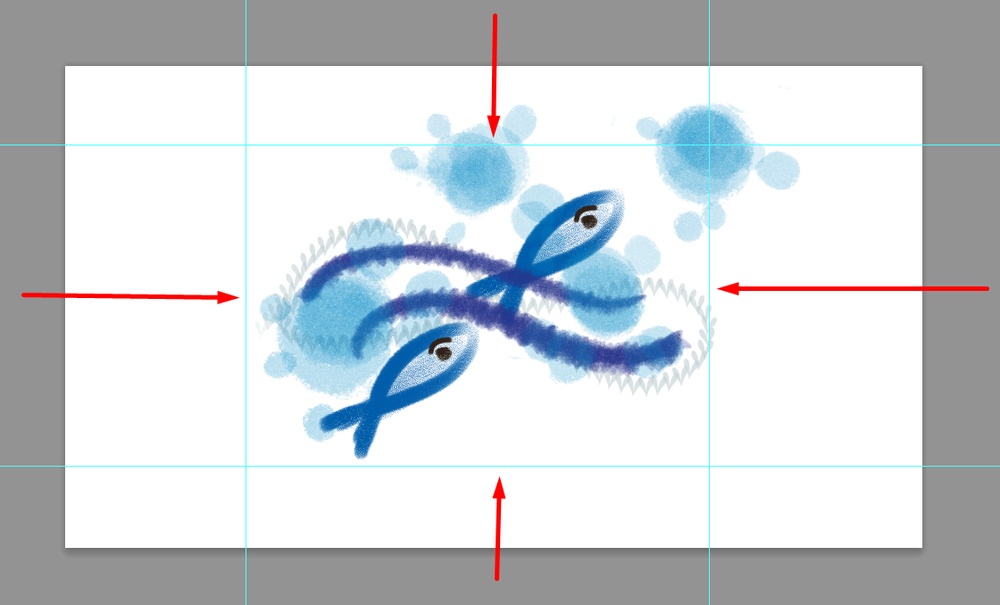
Чтобы создать направляющую, нужно зажать курсор на линейке и опустить на рабочую область. Сделаем по одной вспомогательной линии на каждую сторону рисунка. На следующих шагах будет работать привязка — все элементы при перемещении как бы «примагнитятся» к линии, если окажутся вблизи нее.
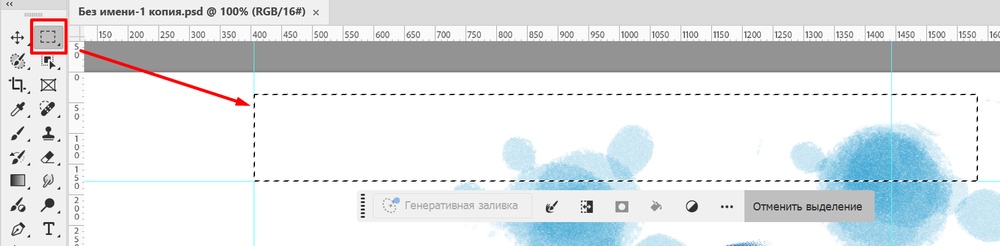
Затем выберем инструмент «Прямоугольная область» и выделим часть рисунка — снаружи от одной из направляющих линий. Контур должен привязаться к направляющей. Когда выделение готово, вокруг этой области появится пунктир.
Дальше нужно правильно скопировать эту область. Перейдем в меню «Редактирование» → «Копировать» и «Вставить в то же место» или нажмем соответствующие горячие клавиши: Ctrl + C и Shift + Ctrl + V.
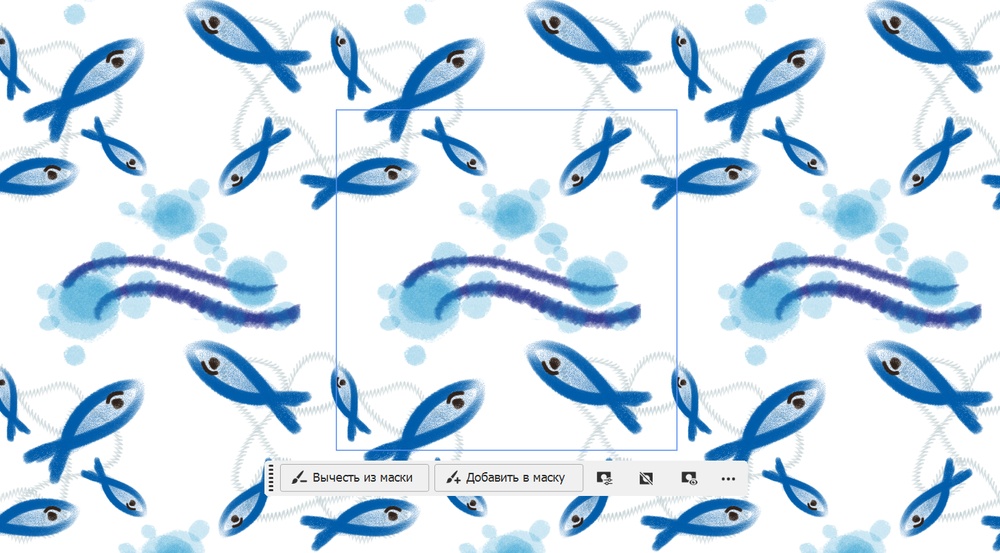
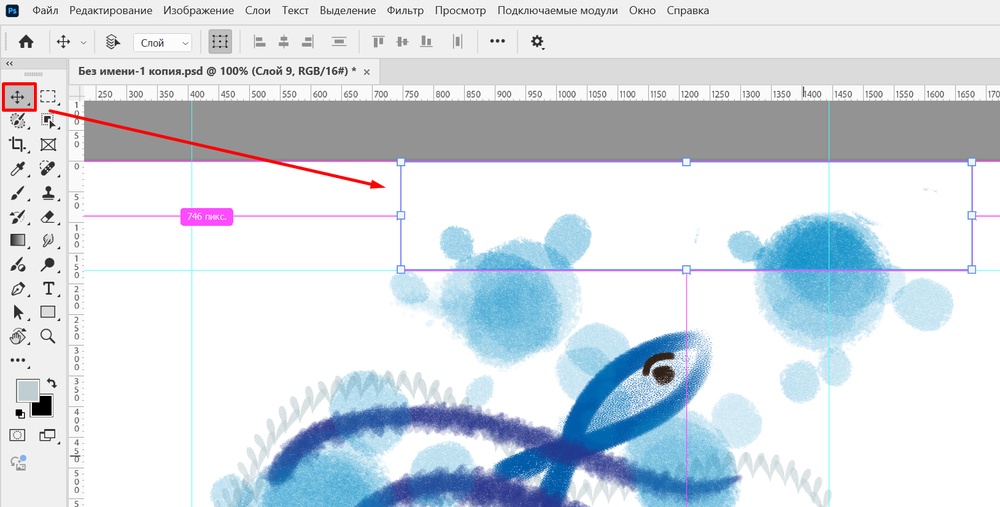
После чего программа автоматически переключит инструмент на «Перемещение» и отобразит синюю рамку вокруг нового фрагмента. Теперь нужно зажать Shift и переместить выделенную область на противоположную сторону рисунка.
Двигаем детали вниз и останавливаемся, когда их нижняя часть окажется внутри рамки на направляющей линии.
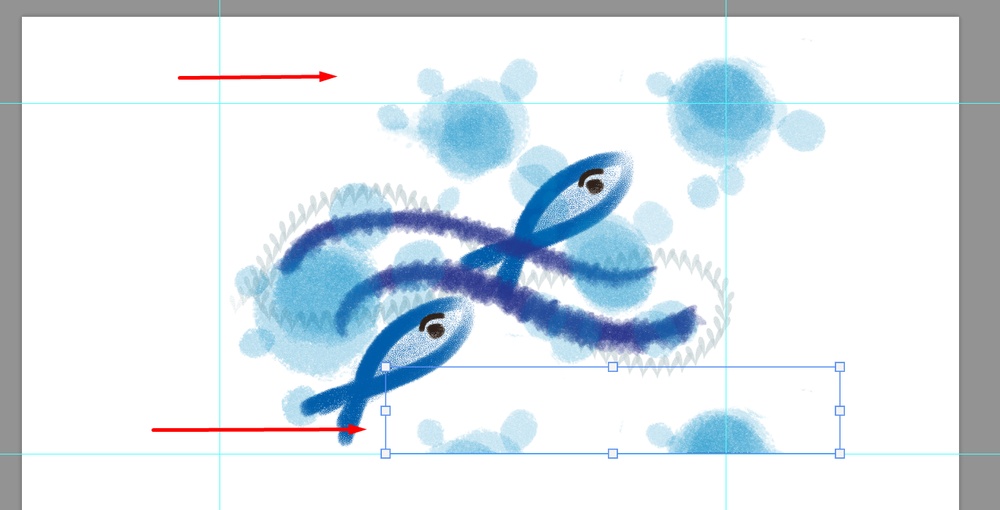
Затем повторим последовательность со всеми сторонами и диагоналями — выделим область за пределами рамки, скопируем, вставим в то же место и переместим на противоположную сторону. После каждого копирования исходное изображение и новый «кусочек» нужно объединять в один слой.
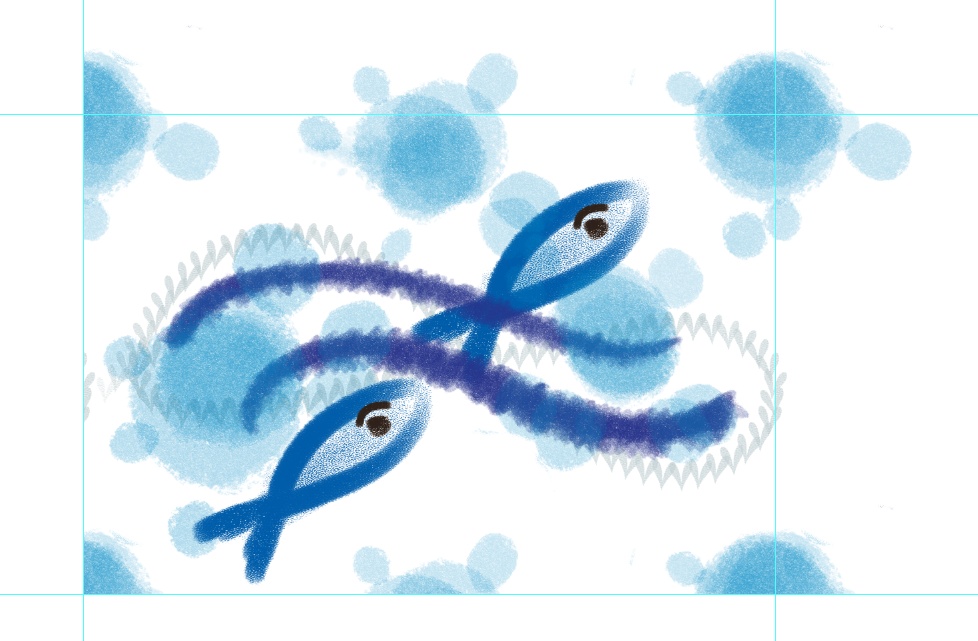
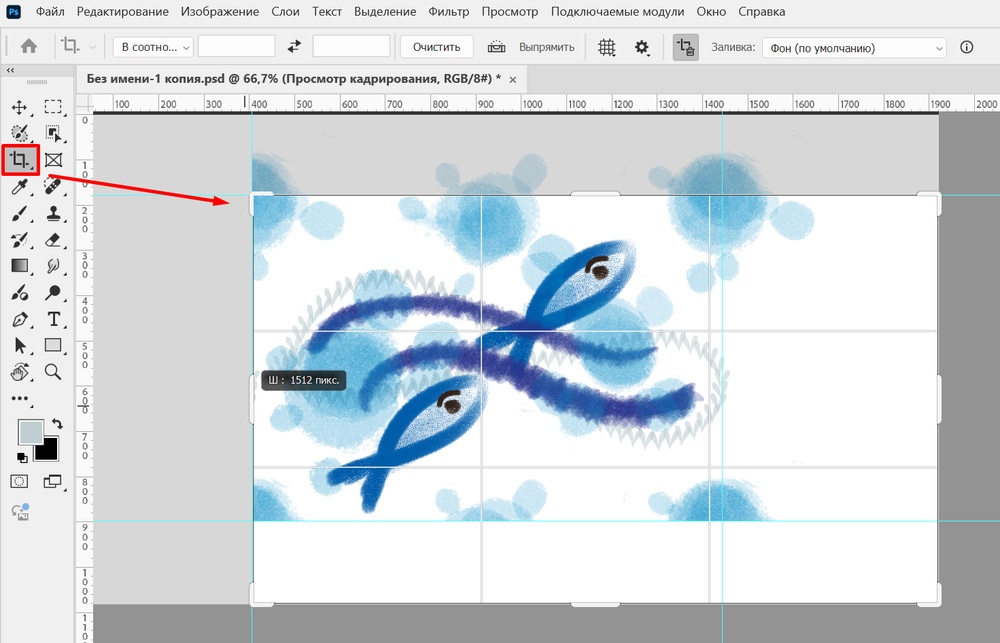
Когда шаблон паттерна готов, его нужно обрезать — убрать то, что находится за направляющими. Для этого выбираем инструмент «Рамка» и опускаем границы. В конце нажимаем «Готово» на панеле под рабочей областью.
Еще рисунок, который станет паттерном, можно нарисовать от руки — акварелью, карандашом, ручкой. А затем сфотографировать в высоком качестве и перенести в Photoshop. Аналогичным образом для паттерна можно использовать фотографию: собственную или с бесплатного стока.
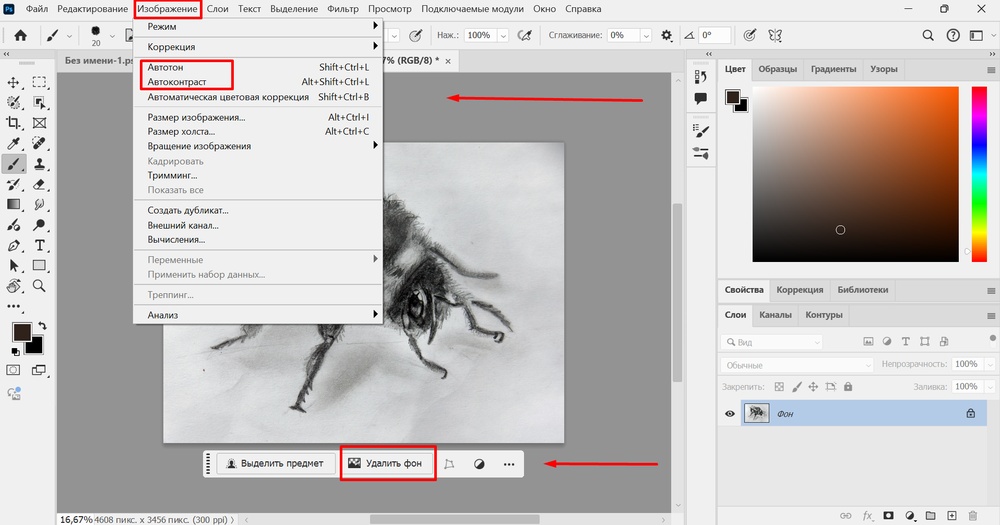
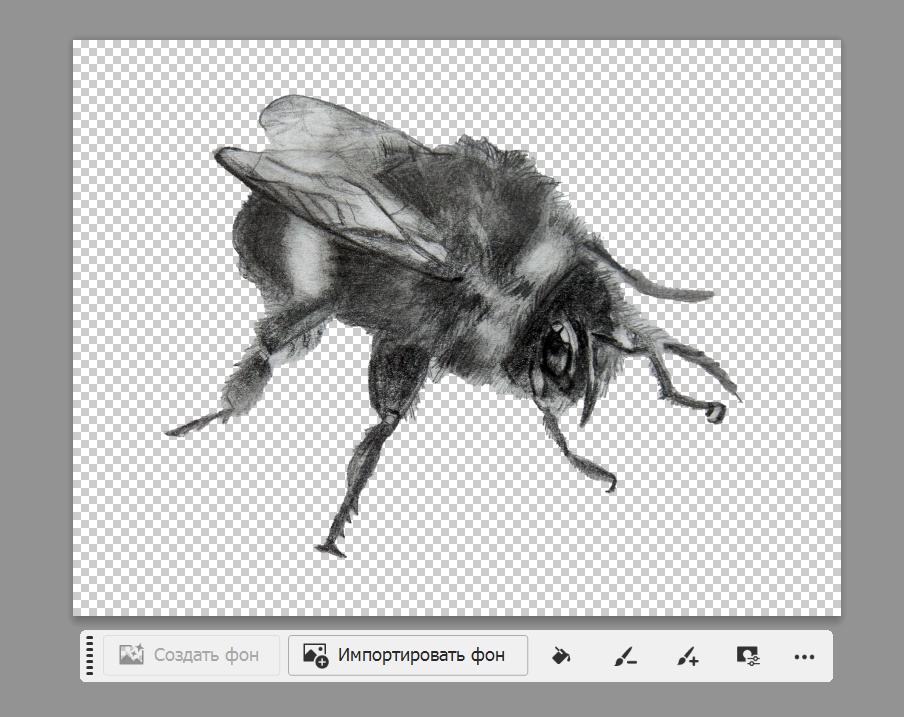
Для обработки реального фото часто достаточно автоматических инструментов. Изменить яркость и контраст можно в настройках «Изображение» → «Автотон» и «Автоконтраст». А удалить фон — по кнопке под изображением.
Если повысить контрастность и убрать пустой фон бумаги, фото будет основой для дальнейшей обработки
Как собрать паттерн в Illustrator
В Illustrator можно сделать векторный паттерн — его удобно масштабировать без потери в качестве картинки. Например, один и тот же рисунок будет аккуратно смотреться на маленьком блокноте и на на борту грузовика. Именно векторный формат лучше всего подходит для фирменных паттернов бренда.
Все объекты в Illustrator можно двигать, менять их размер и другие параметры. А для сохранения картинки как паттерна проще всего не обрезать рисунок, а скопировать его несколько раз.
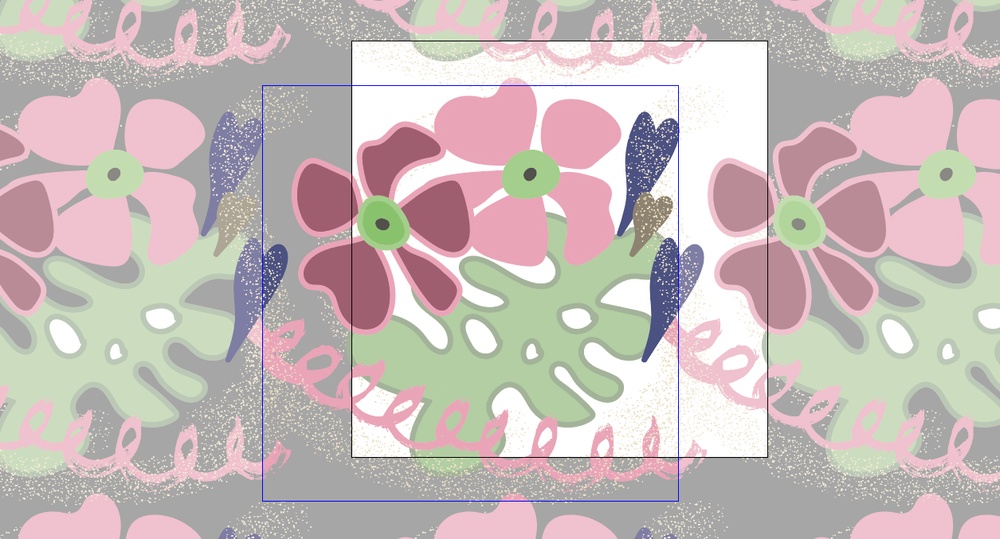
Сначала создадим квадратную монтажную область и расположим ее позади рисунка или композиции — так, чтобы объекты чуть выходили за пределы. Например, сделаем белый квадрат размером 400 на 400 пикселей.
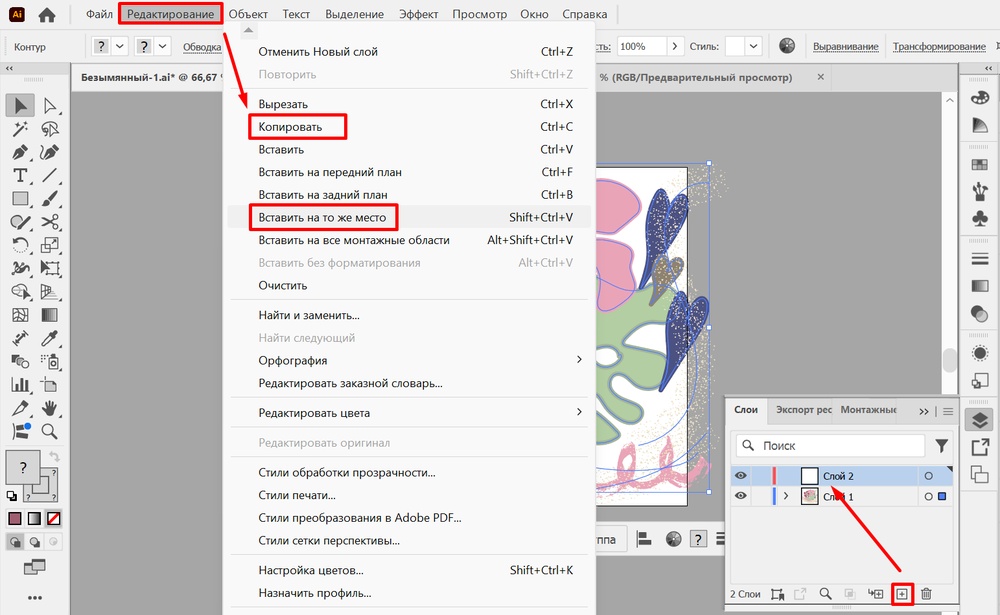
Затем создадим пустые слои и скопируем на них композицию. Важно расположить все детали точно друг над другом. Для этого можно выделить их и как группу поставить на пустой слой. Или скопировать композицию и «Вставить в то же место» в соответствующем меню.
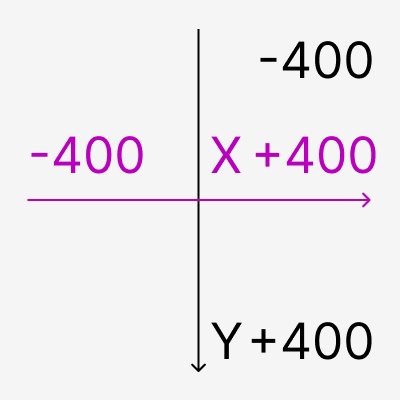
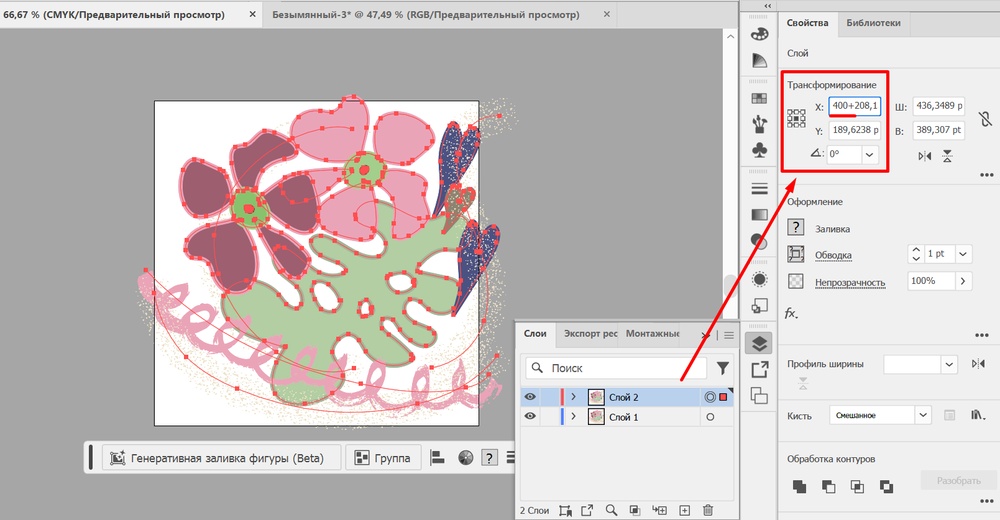
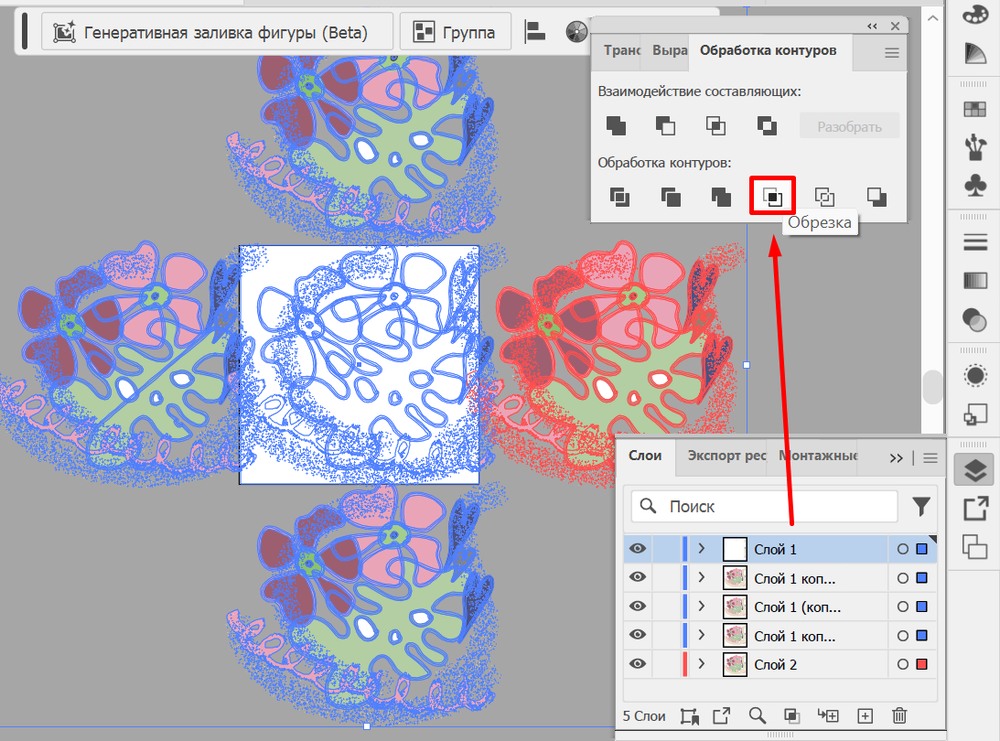
Затем через инструмент «Свойства» → «Трансформирование» в правом меню каждый слой нужно сместить по осям X и Y соответственно размеру фигуры. Например, у нас квадрат 400 х 400 пикселей, поэтому мы создадим 4 копии основного слоя и сместим их на X+400, Х-400, Y+400, Y-400.
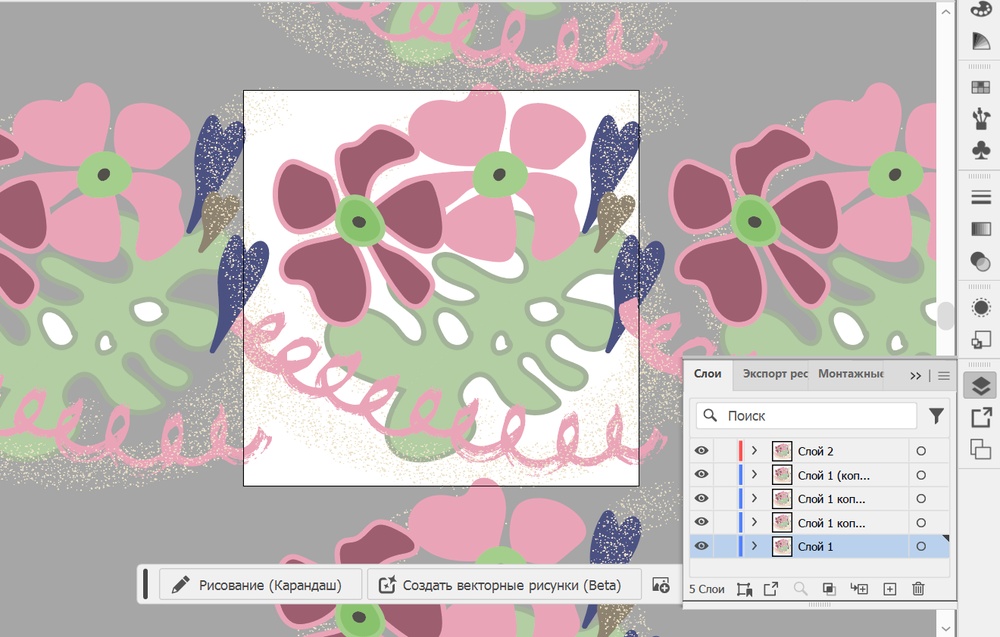
Наложение происходит автоматически, поэтому на следующем этапе нужно выстроить иерархию фигур — какой объект будет находиться поверх другого. Можно перемещать слои в меню или отдельные элементы внутри слоя. Для этого нужно нажать по нему правой кнопкой мыши, выбрать «Монтаж» и план.
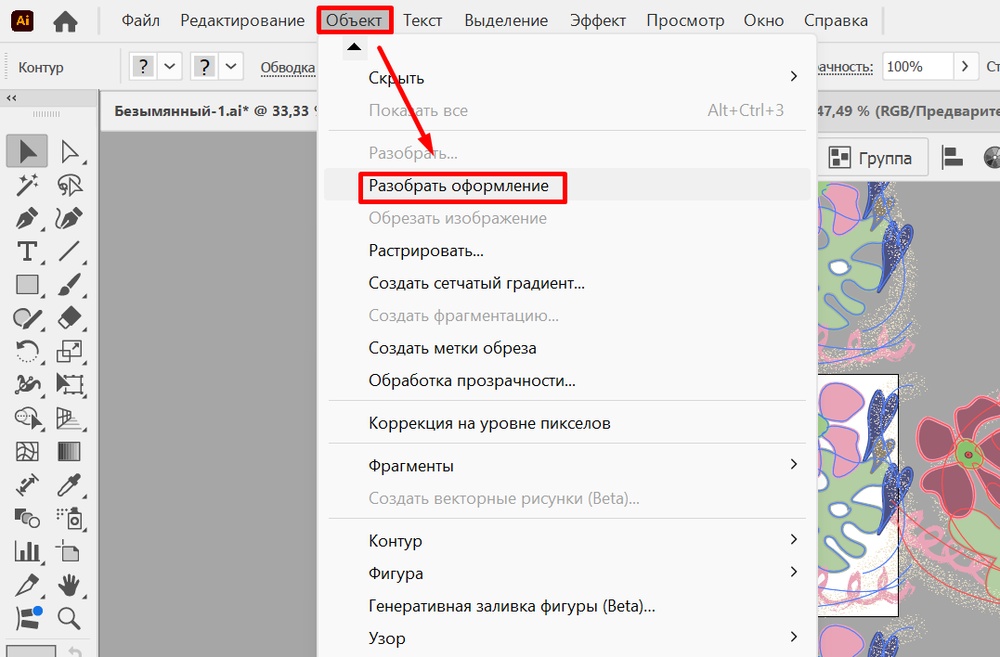
Осталось убрать лишние элементы вокруг рабочей области. Если рисунок для паттерна создан векторной кистью, предварительно нужно выбрать его, затем перейти в меню «Объект» → «Разобрать оформление». Тогда программа не будет пересчитывать траекторию кисти и не удалит мазки на следующих этапах.
Убрать лишние элементы можно разными инструментами:
Обработка контуров. На новом слое создадим прямоугольник размером с рабочую область и расположить его точно над ней. Затем выделим все объекты проекта и нажмем «Обрезка».
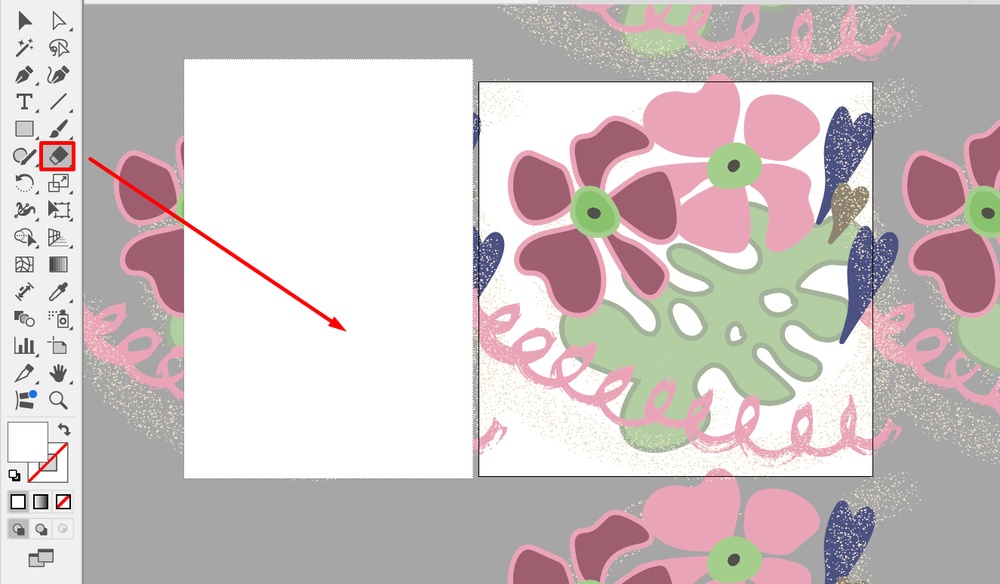
Ластик. Если выбрать его, зажать Alt и подвести курсор к краю макета, можно создать прямоугольник — и вырезать все, что находится за его пределами. Манипуляцию нужно повторить вручную с каждой из 4 сторон, попутно проверяя себя по направляющим — у ластика привязки к ним нет.
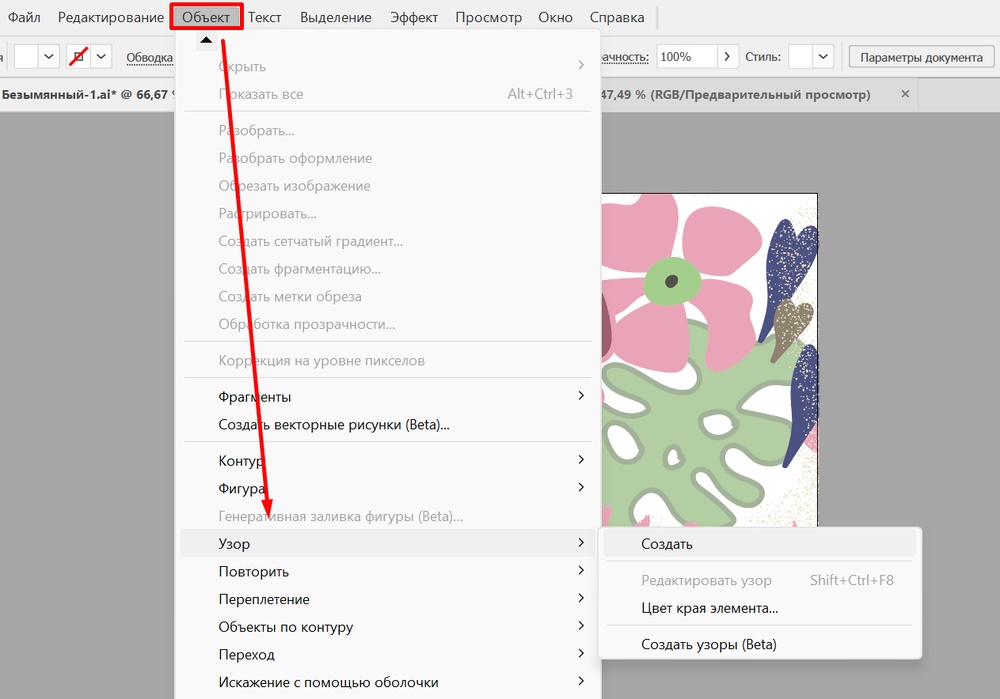
Готовый паттерн можно посмотреть, если выделить все элементы и выбрать в меню «Объект» → «Узор» → «Создать». А если после этого сохранить его в программе, можно будет выбрать картинку как заливку для любого объекта.
Как быстрее работать с паттернами
Чтобы упросить один и тот же механический процесс копирования, можно использовать горячие клавиши. Расположили их в порядке работы с соответствующими инструментами.
| Инструмент или действие | Клавиши в Photoshop | Клавиши в Illustrator |
| Объединить слои | Ctrl + E | — |
| Включить линейки | Ctrl + R | Ctrl + R |
| Включить привязку к направляющим | Shift + Ctrl + ; | — |
| «Прямоугольная область» | M | — |
| Скопировать слой | Ctrl + C | Ctrl + C |
| Вставить в то же место | Shift + Ctrl + V | Shift + Ctrl + V |
| «Перемещение» строго по оси | Shift + V | — |
| «Рамка» или «Монтажная область» | C | Shift + O |
| Применить автотон | Shift + Ctrl + L | — |
| Применить автоконтраст | Shift + Ctrl + Alt + L | — |
| Переложить объект выше или ниже | — | Ctrl + [
Ctrl + ] |
| Поместить поверх или под все объекты | — | Shift + Ctrl + [
Shift + Ctrl + ] |
Сообщение Как сделать паттерн появились сначала на Конверт, журнал Unisender.