Как работать с тепловыми картами в маркетинге
И анализировать поведение пользователей на сайте Сообщение Как работать с тепловыми картами в маркетинге появились сначала на Конверт, журнал Unisender.

Тепловые карты используют в разных сферах, например, предприниматели могут посмотреть тепловую карту Ozon, чтобы оценить, подходит ли адрес для открытия пункта выдачи. В сфере digital тоже используют тепловые карты, чтобы проанализировать поведение пользователей на сайте. Как — рассказываем в статье.
Также поговорим о преимуществах тепловых карт: чем полезны и для каких задач их можно применять.
Что такое тепловая карта
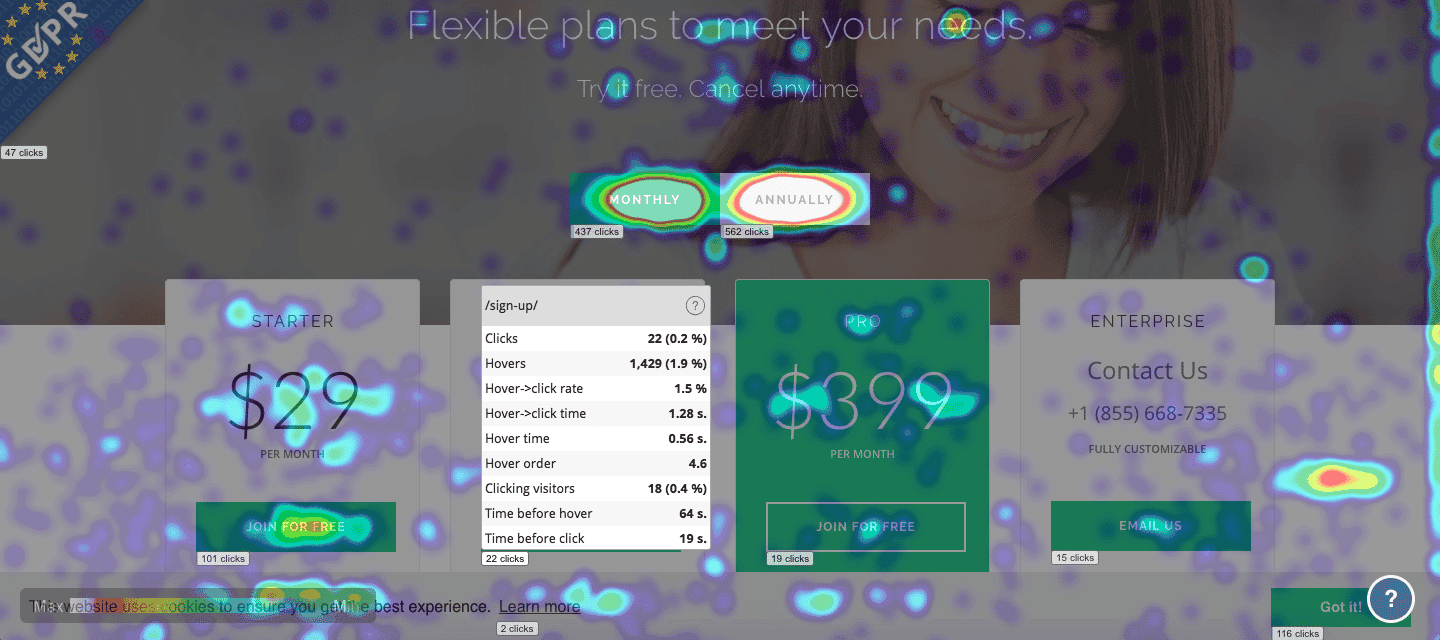
Тепловая карта (heat map) — инструмент, который визуализирует данные при помощи разных цветов. Проще говоря, данные на таком графике отображаются в виде цветных пятен. Более активным элементам соответствуют тёплые тона: желтый, оранжевый, красный. Менее активным — холодные цвета: зеленый, синий.

При анализе сайтов и мобильных приложений heat map помогает:
- понять реальное поведение посетителей ресурса;
- определить интересные и неинтересные элементы страницы;
- проанализировать уровень интереса к содержанию страницы;
- выявить закономерности в поведении посетителей.
Главная функция тепловых карт в digital-маркетинге — отследить и зафиксировать действия пользователей на разных веб-ресурсах.
Однажды я занимался продвижением сайта, который продает оборудование для пчеловодов. Тепловая карта показала, что больше всего кликов на пункт меню под названием «Колода в подарок!». Но предприниматель сказал, что за все время было всего пару таких конверсий.
Стал разбираться. Оказалось, что на этой странице посетителю предлагают купить подарочный сертификат. Но если подумать как ЦА, то что большинство ожидает, когда кликает на кнопку с надписью «Колода в подарок»? Наверняка какой-нибудь конкурс или розыгрыш, который позволяет получить продукт бесплатно. Но никак не страницу с подарочными сертификатами.
Благодаря тепловой карте удалось быстро найти проблему и поправить меню, тем самым улучшить юзабилити и поведение на сайте.
Как работают тепловые карты
Тепловые карты создают с помощью специальных сервисов. Принцип работы примерно одинаковый, и основан он на сборе аналитики. Пошагово это выглядит так:
- Владелец добавляет в код сайта небольшой фрагмент кода на JavaScript, который сгенерировал в сервисе.
- Добавленный скрипт собирает HTML-код страницы и отправляет его в сервис для анализа.
- По собранной информации сервис создаёт карту. На ней отмечает все элементы интерфейса, с которыми могут взаимодействовать пользователи.
- Сервис отслеживает поведение и действия пользователей. Когда посетитель проявляет любую активность, она фиксируется.
- По итогам сервис формирует тепловую карту. На ней отображает элементы сайта или приложения и отмечает цветом точки взаимодействия. К примеру, красный цвет показывает наиболее интересные фрагменты, а синий — зоны, по которым кликают меньше всего.
После подключения сервиса тепловые карты формируются нон-стоп, маркетолог может перейти и посмотреть их в любой момент.
Виды тепловых карт
Поскольку отслеживать можно разные действия пользователей, то отличаются и виды тепловых карт. Рассмотрим наиболее популярные варианты.
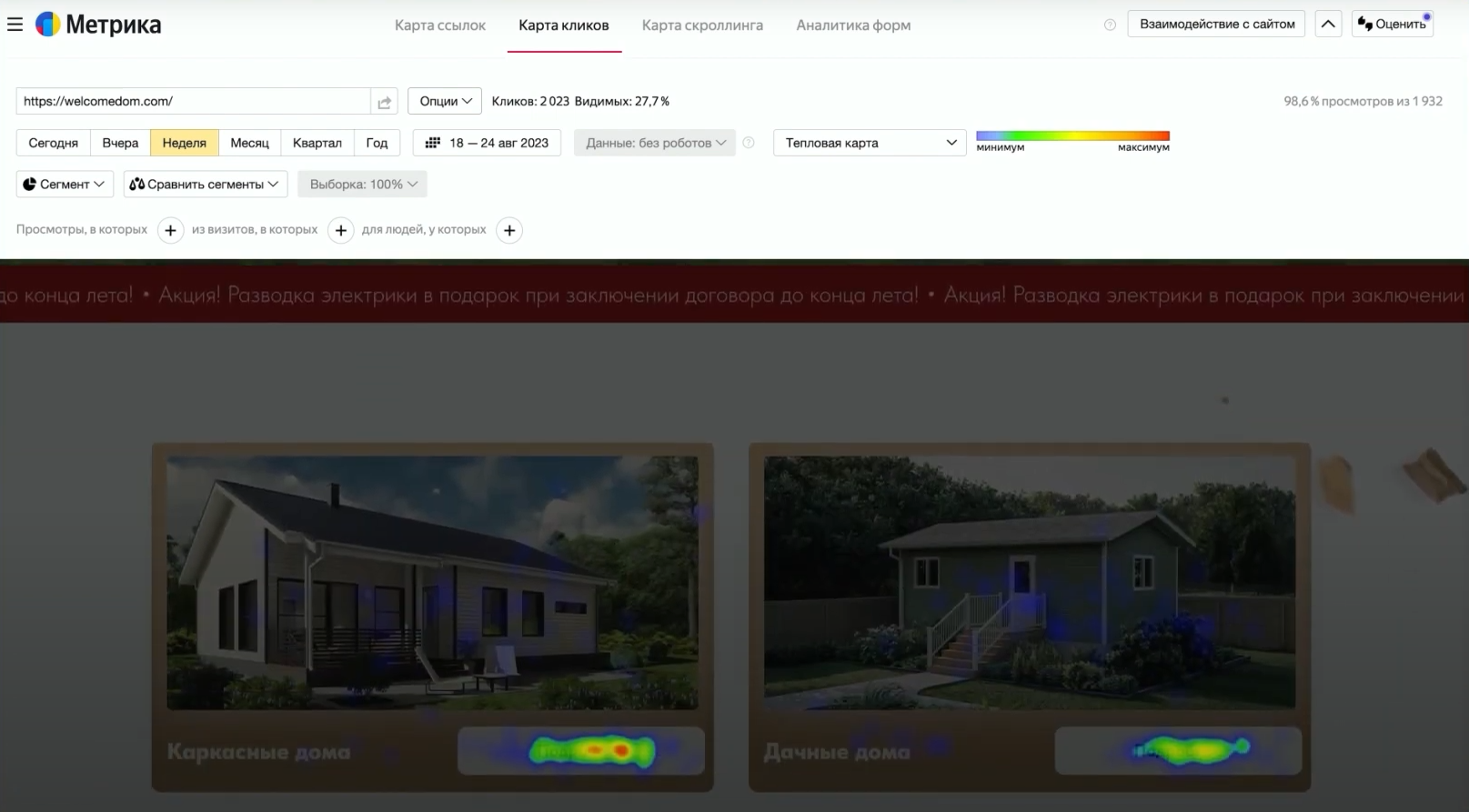
Карта для отслеживания кликов
Тепловая карта кликов отображает все кликабельные элементы ресурса — ссылки, кнопки, изображения и т.д. Она показывает, куда чаще всего нажимают пользователи и что игнорируют. Тёплыми оттенками выделены зоны, которые собирают наибольшее количество кликов, и наоборот.
С помощью тепловой карты кликов можно:
Выявить неработающие элементы. Например, найти неактивные ссылки и исправить их.
Определить ложнокликабельные элементы. Некоторые фрагменты посетители могут принять за ссылку, например, часто кликают по изображениям или выделенному тексту. Если заметили такое, стоит изменить представление элемента или привязать к нему ссылку.
Найти незаметные кнопки. Если пользователи совсем не кликают на кнопку CTA, возможно, она не привлекает внимания. Попробуйте изменить её внешний вид или местоположение.
Оценить эффективность призывов к действию. Низкое количество кликов может говорить о нерабочем призыве или неудачном размещении.
На основе полученных данных можно оптимизировать интерфейс, сделать его более дружелюбным и понятным.

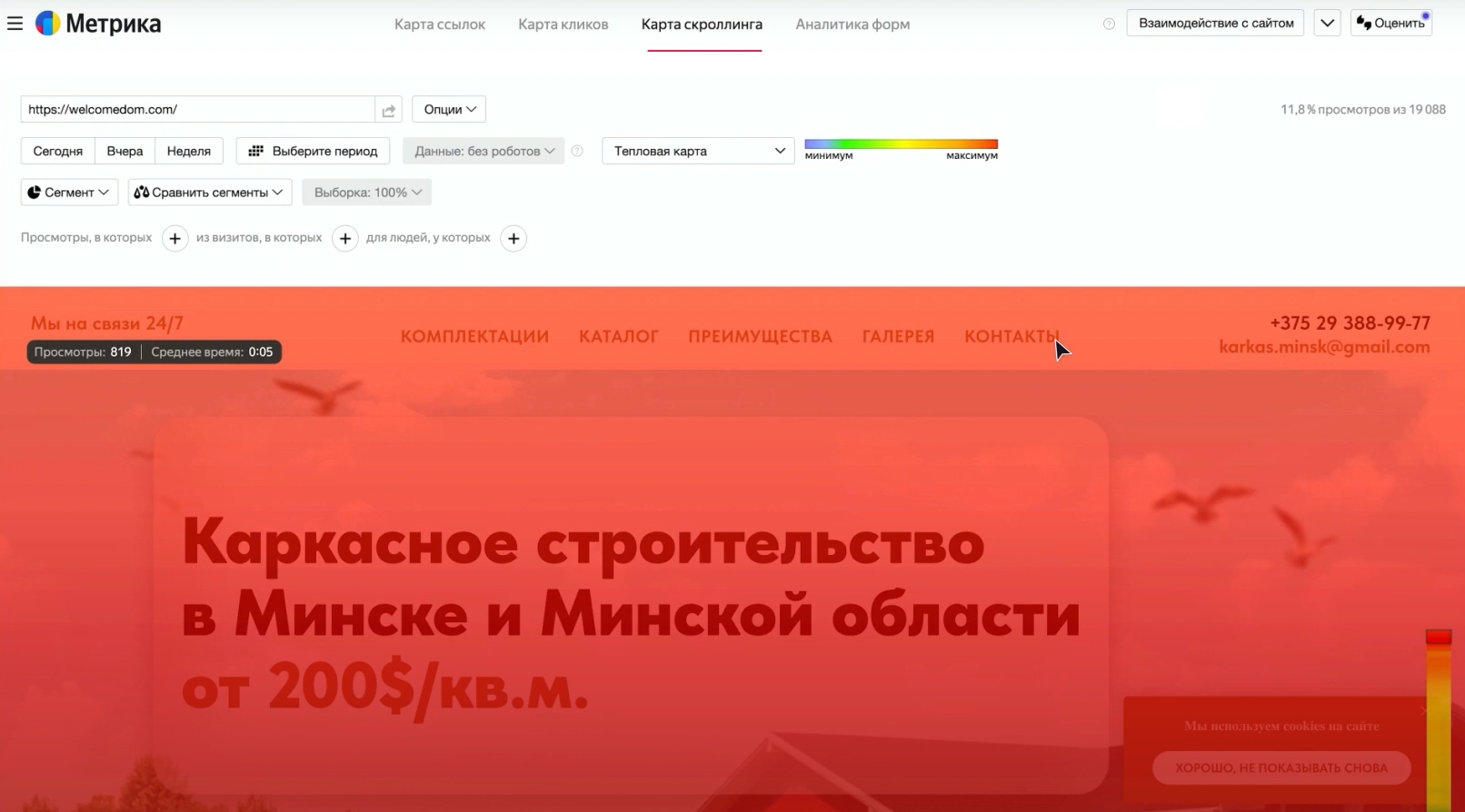
Тепловые карты скроллинга
Это тип heat map, который показывает глубину прокрутки страницы. Здесь можно увидеть, как далеко пользователи просматривают страницы сайта, до какого места чаще всего доходят, где задерживаются и в какой момент уходят.
Тепловая карта скроллинга помогает:
Определить оптимальную длину страницы. К примеру, большинство пользователей уходит с середины страницы и не докручивает до важной информации внизу. Возможно, стоит сократить объём материалов и поднять выше важные элементы.
Понять, дочитывают ли посетители ваши тексты. Может быть нужно, изменить объём, подачу, структуру страницы или сайта.
Найти наилучшее место для кнопки или баннера. Можно выявить область, до которой доходит большая часть пользователей, и добавить там CTA.
Узнать, на каком именно этапе посетители уходят. К примеру, в области выхода можно разместить интересный оффер, который привлечёт и удержит посетителей.
Оценив поведение пользователей на странице, можно добавить интересные элементы, оптимизировать длину текстов, улучшить отдельные блоки.
Карта отслеживания активности мыши
Heat map активности мыши показывает области, на которые пользователь наводит курсор. Это помогает:
Найти области, которые чаще всего привлекают внимание. Можно в этом месте разместить ссылку или призыв к действию.
Выявить последовательность поведения. Если составить среднестатистический путь движения курсора, можно понять, как и в каком порядке посетители изучают информацию.
Точность полученных данных с помощью этого инструмента вызывает сомнения — далеко не все пользователи при изучении сайта активно используют мышь. Например, курсор мыши может быть отведён в рандомную область, просто чтобы не мешал просмотру. Но информацию можно использовать в комплексе с другими данными.

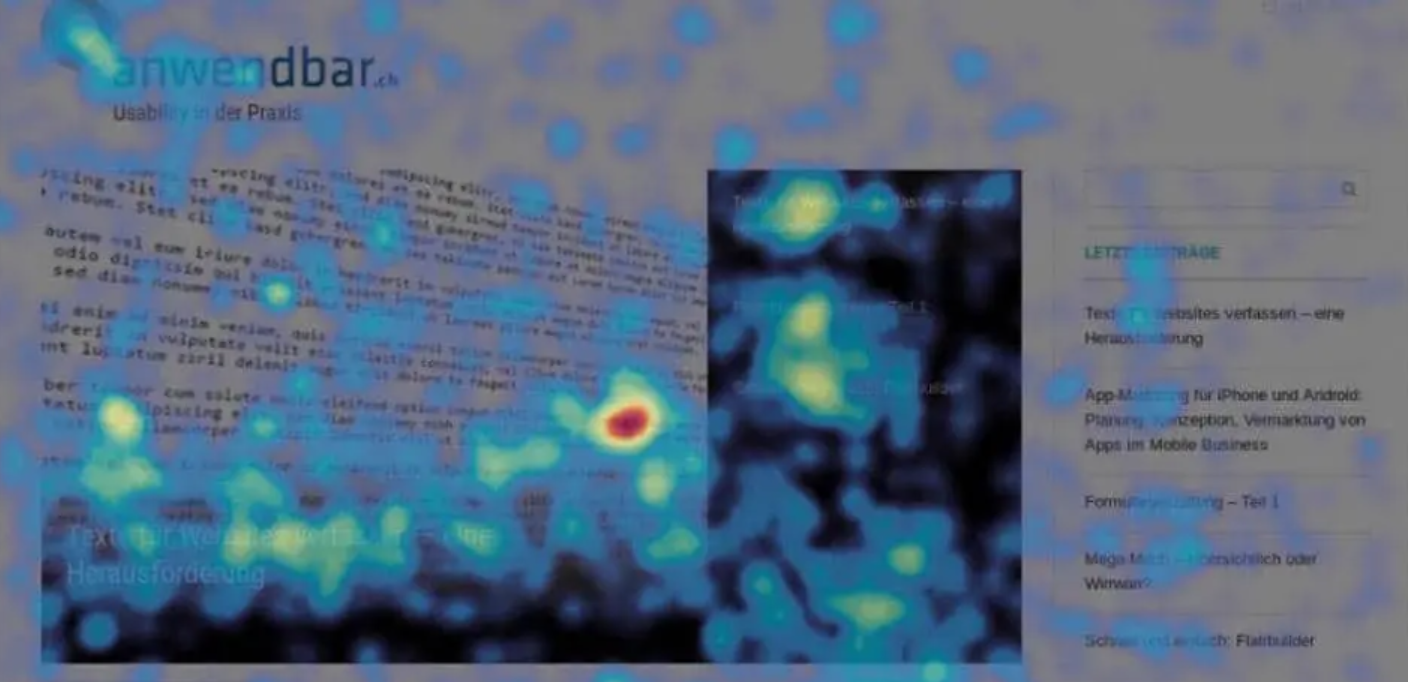
Тепловая карта внимания
В тепловой карте внимания учитывается, как долго пользователи смотрели на какой-то элемент страницы. Места, на которые смотрели больше, окрашиваются в более тёплые цвета, а где меньше — в холодные.
При помощи тепловой карты внимания можно:
Выявить области, которые привлекают наибольшее внимание. Анализ того, чем интересуются посетители, поможет в дальнейшей работе над сайтом.
Найти места для размещения важных элементов. К примеру, можно найти область, где пользователи останавливаются чаще всего, и добавить туда актуальное предложение.
Выявить проблемы с UX. Например, текст на кнопке с призывом непонятный, сайт перегружен картинками.

Где сделать тепловую карту: 4 сервиса
Короткий обзор 4 сервисов для создания тепловых карт, чтобы отслеживать активность мыши, скроллинг, клики, внимание пользователей.
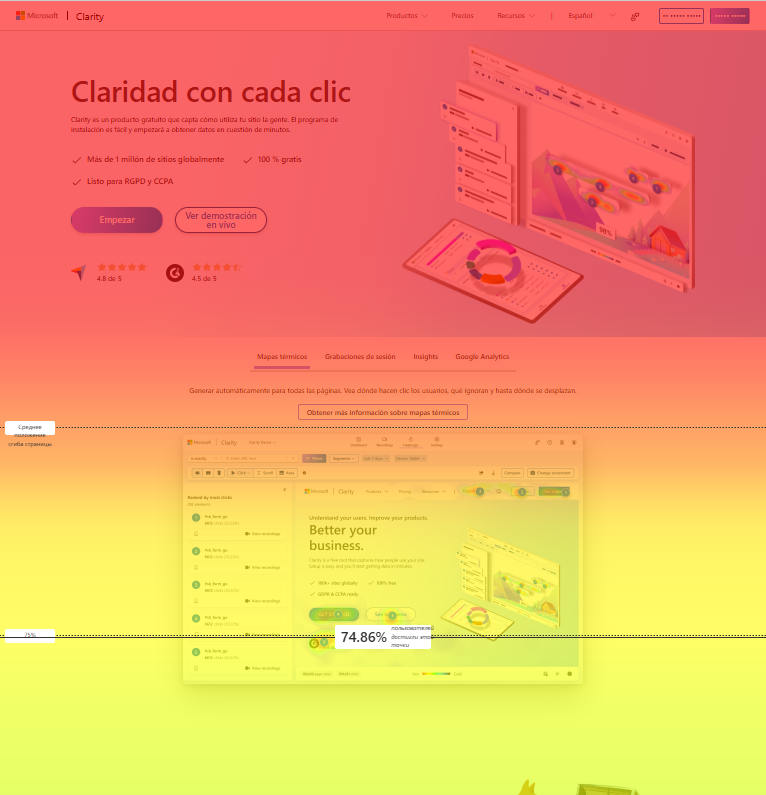
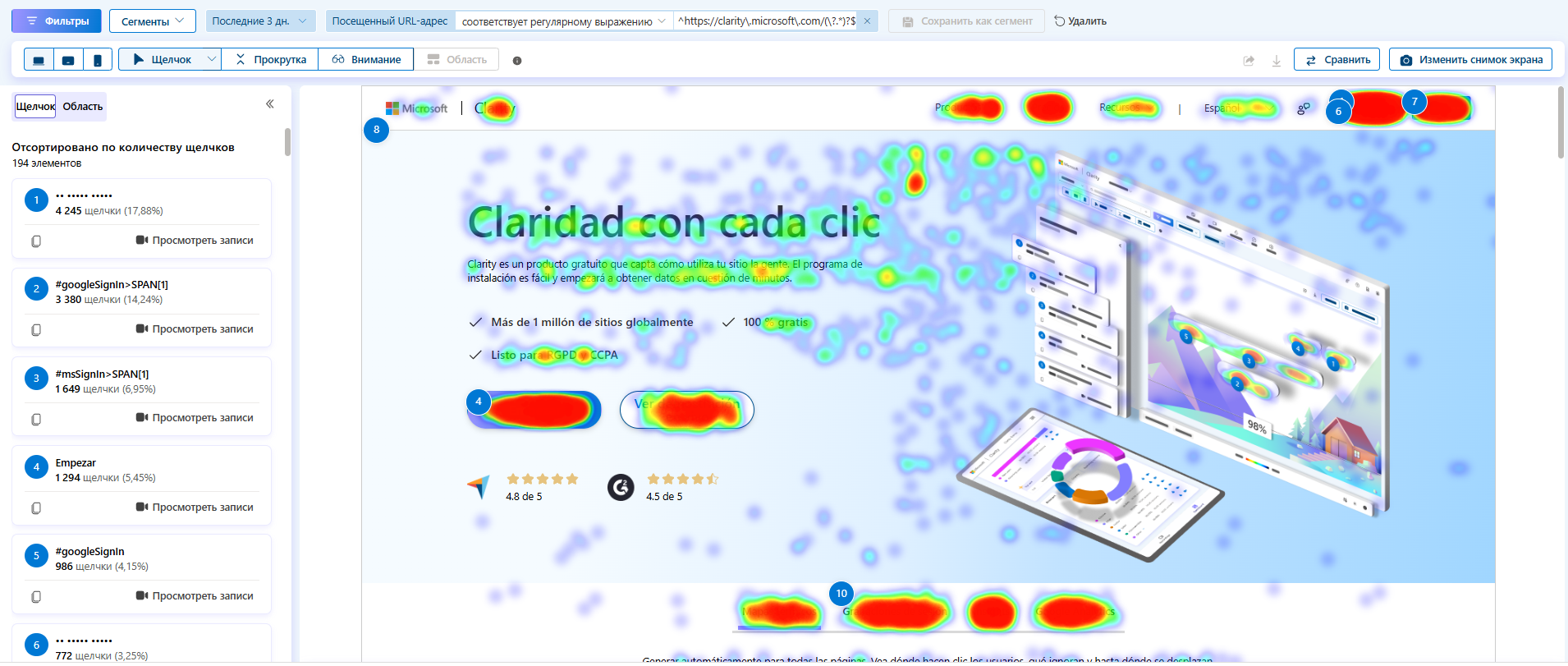
Microsoft Clarity
Ссылка: https://clarity.microsoft.com/heatmaps
Стоимость: бесплатно.
Бесплатная/демо-версия: бесплатно.
Бесплатный инструмент от Microsoft, в котором можно отслеживать тепловые карты скроллинга, кликов и внимания (сколько по времени пользователи задерживались на каждом разделе сайта). Карту можно посмотреть с мобильной и десктопной версии.
На панели аналитики собирается вся статистика за период: количество посещений, клики, глубина прокрутки, браузеры, устройства.
В сервисе больше 40 фильтров для расширенной сегментации, можно подключить Google Analytics 4.

Яндекс Метрика
Ссылка: https://metrika.yandex.ru/list
Стоимость: бесплатно.
Бесплатная/демо-версия: бесплатно.
Сервис от Яндекса, в котором можно узнать о поведении пользователей на сайте с помощью карты кликов и скроллинга.
В Яндекс Метрике также можно сделать карту ссылок — это инструмент, который показывает статистику переходов по ссылкам на сайте.
Есть аналитика форм, например, обратной связи или заказа. С помощью опции можно узнать количество просмотров, действия в форме, конверсию с нее.

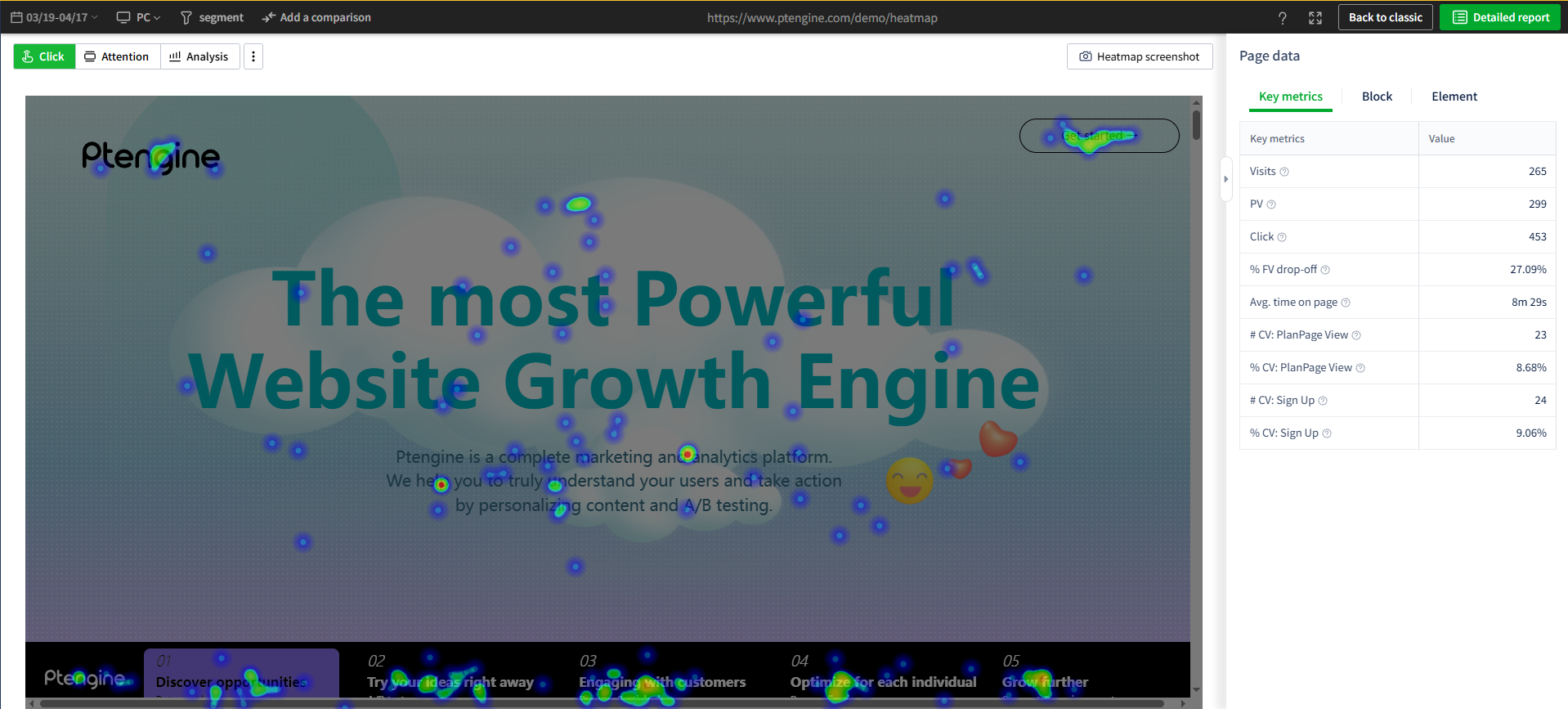
Ptengine
Ссылка: https://www.ptengine.com/analysis/
Стоимость: от $89 в месяц, оплатить российской картой не получится.
Бесплатная/демо-версия: есть бесплатная версия с ограничениями, демо-версия тарифа Premium — 14 дней.
В сервисе можно посмотреть все виды тепловых карт: кликов, скроллинга, перемещений мыши и внимания.
Также отследить переходы по ссылкам, нажатия на кнопки. Проанализировать формы и поля, например, где пользователь бросает заполнение. Провести анализ и посмотреть, где именно пользователь ушел от конверсии.
Проводить анализ можно в режиме реального времени.

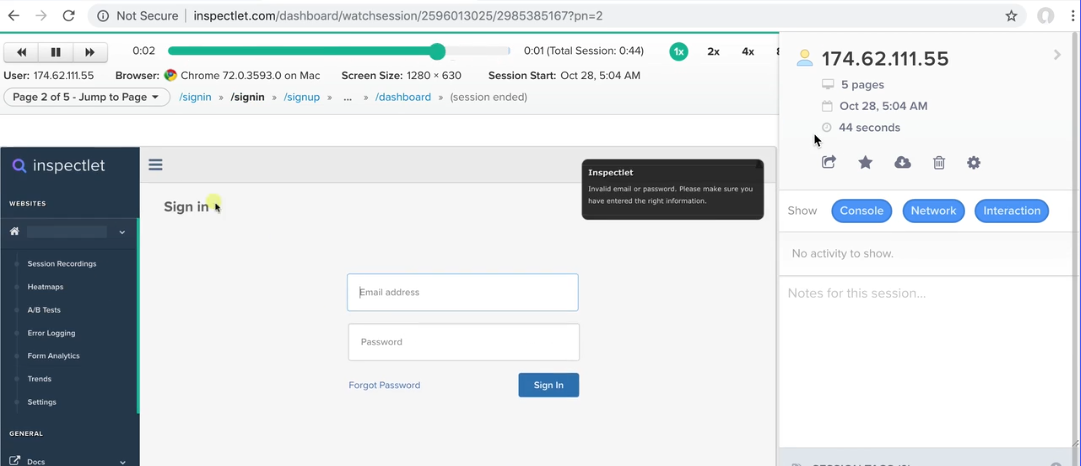
Inspectlet
Ссылка: https://www.inspectlet.com/
Стоимость: от $39 в месяц, не получится оплатить российской картой.
Бесплатная/демо-версия: есть бесплатная версия с ограничениями.
Сервис показывает карту кликов, скроллинга и движения мыши. Также делает запись поведения посетителя на видео: мышь, скроллы, клики, нажатия клавиш.
Можно анализировать формы: например, сколько времени ее заполняли, как часто ошибались, поля, которые привели к отказу.

Когда полезно применять тепловые карты
Применять тепловые карты можно для разных целей. Вот некоторые ситуации:
А/В-тестирование. Если нужно сравнить несколько вариантов посадочной страницы, heat map поможет оценить глубину прокрутки, области наибольшего внимания, уровень кликабельности.
Редизайн сайта. Тепловая карта поможет проанализировать интерфейс и взаимодействие с ним, а также оценить, насколько эффективно работают изменённые или недавно добавленные элементы.
Оптимизация ресурса. В SEO инструмент полезен при работе со ссылками, в оптимизации структуры и разработке навигации по сайту.
Контент-маркетинг. Оценивая поведение пользователей, можно понять, как улучшить контент.
Повышение конверсии. Размещение призывов к действию в местах наибольшего внимания поможет увеличить число целевых действий и обращений клиентов.
Тепловые карты — это отличный дополнительный инструмент анализа веб-страниц и мобильных приложений. Они помогают оптимизировать ресурсы, улучшать UX и UI, повышать конверсию и т.д.
Но не стоит полагаться только на данные тепловых карт. Часть полученной информации будет неполной или не совсем достоверной. Например, нельзя точно определить, почему пользователи кликают на какой-то элемент — целенаправленно или случайно. Поэтому тепловые карты рекомендуем применять в сочетании с другими данными аналитики.
Сообщение Как работать с тепловыми картами в маркетинге появились сначала на Конверт, журнал Unisender.