resourceByGroup la prochaine resource d'Angular ?
resourceByGroup c'est la fonction resource d'Angular qu'il manquait ! Les ajouts des fonctions resource Angular directement dans le framework est une réelle aubaine pour "simplifier" la gestion des états de chargement d'une requête asynchrone (généralement une requête API). Ces fonctions offrent une DX déclarative et réactive, plutôt simple grâce à l'utilisation des signal comme source. Ces outils sont vraiment top aussi bien pour les novices que pour les plus expérimentés. Cependant, il manque pour moi une fonctionnalité que ne permettent pas de faire les resource actuelles resource / rxResource / httpResource mais qui devraient être exposé aussi simplement par le framework. Cette fonctionnalité, je l'ai créé et je l'ai nommé resourceByGroup. Et je pense que tu devrais t'y intéresser. Voici le lien stackblitz si tu veux voir démo. A quoi sert resourceByGroup ? Il faut voir resourceByGroup comme une resource qui peut être exécuté en parallèle ou de façon concurrente. Elle, particulièrement, pratique lorsque l'on manipule une liste d'entités. Ça peut aussi être une bonne alternative à rxMutate Dans un exemple simple, elle permet d'appliquer un update de plusieurs entités à la suite et en parallèle. Elle ne va pas update plusieurs entités avec un seul appel API, mais créé un appel API d'update pour chaque entité qui en a besoin. Cela permet de suivre granulairement le statut de la mise à jour de chaque entité de façon indépendante. C'est idéale pour améliorer l'UI/UX d'une liste de données. Comment utiliser resourceByGroup ? Les paramètres de resourceByGroup est identique à celle de la fonction resource (Angular 19) à l'exception qu'elle a une propriété supplémentaire groupIdentifier et la proriété request est obligatoire. À quoi sert groupIdentifier ? Ce paramètre va permettre de définir des groupes, de discriminer la requête pour créer des groupes. C'est de là que vient le ByGroup, faire une resource par groupe. Dans la grande majorité des cas, on va retourner l'id présent dans la request ou son équivalent. Comment afficher les informations de resourceByGroup ? Cette fonction retourne un signal qui est un mapper, clé (identitfiant du group) / valeur (ResourceRef). Et on peut l'utiliser dans le template de cette façon: L'implémentation de resourceByGroup ne contient aucune ligne de RxJs ! J'ai fait un article qui présente ce genre de mécanisme avec Rxjs. La suite pour resourceByGroup ? Je trouve cette fonction essentielle surtout quand on travaille avec des listes afin d'améliorer facilement l'expérience client. Si j'ai de bons retours dessus, je vais peut-être faire une PR pour que Angular l'intègre directement dans son framework. Son nommage ou encore son implémentation risque de changer en fonction des retours que je reçois. En attendant, je vais ajouter la gestion de resourceByGroup au petit outil que j'ai présenté dans cet article pour une gestion des actions CRUD ou encore de server-state management efficace : Déclarative & réactive Angular resource signal server-state management J'ai hâte d'avoir ton avis dessus ! Si l'article t'a plu ou si tu as des questions, n'hésite pas à laisser un commentaire ou encore à me suivre sur linkedin Romain Geffrault. Remarque: La gestion du flux de données dans la démo n'est pas ouf, la démo avait comme uniquement but de présenter resourceByGroup.

resourceByGroup c'est la fonction resource d'Angular qu'il manquait !
Les ajouts des fonctions resource Angular directement dans le framework est une réelle aubaine pour "simplifier" la gestion des états de chargement d'une requête asynchrone (généralement une requête API).
Ces fonctions offrent une DX déclarative et réactive, plutôt simple grâce à l'utilisation des signal comme source.
Ces outils sont vraiment top aussi bien pour les novices que pour les plus expérimentés.
Cependant, il manque pour moi une fonctionnalité que ne permettent pas de faire les resource actuelles resource / rxResource / httpResource mais qui devraient être exposé aussi simplement par le framework.
Cette fonctionnalité, je l'ai créé et je l'ai nommé resourceByGroup. Et je pense que tu devrais t'y intéresser.
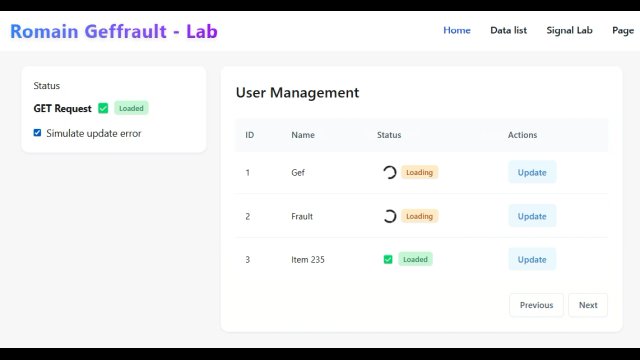
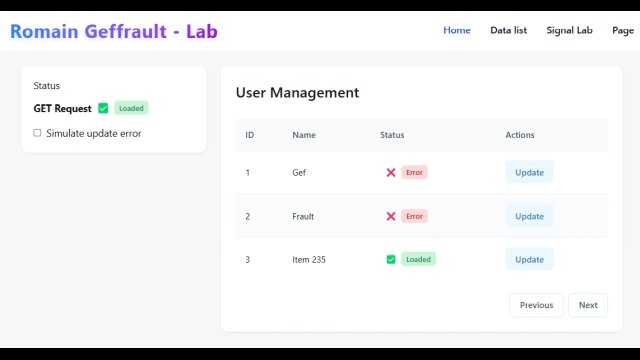
Voici le lien stackblitz si tu veux voir démo.
A quoi sert resourceByGroup ?
Il faut voir resourceByGroup comme une resource qui peut être exécuté en parallèle ou de façon concurrente.
Elle, particulièrement, pratique lorsque l'on manipule une liste d'entités.
Ça peut aussi être une bonne alternative à rxMutate
Dans un exemple simple, elle permet d'appliquer un update de plusieurs entités à la suite et en parallèle.
Elle ne va pas update plusieurs entités avec un seul appel API, mais créé un appel API d'update pour chaque entité qui en a besoin.
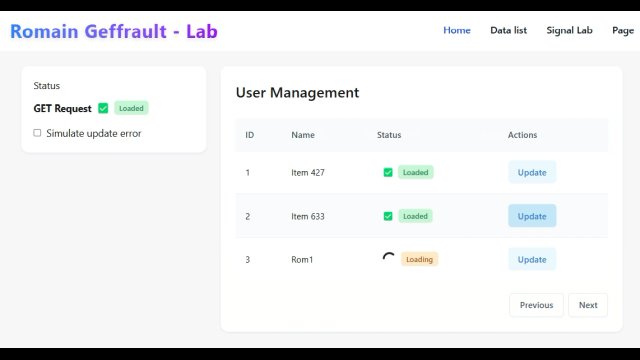
Cela permet de suivre granulairement le statut de la mise à jour de chaque entité de façon indépendante.
C'est idéale pour améliorer l'UI/UX d'une liste de données.
Comment utiliser resourceByGroup ?
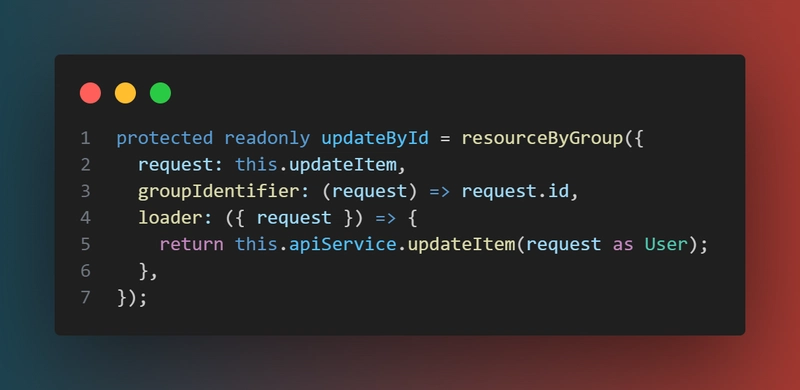
Les paramètres de resourceByGroup est identique à celle de la fonction resource (Angular 19) à l'exception qu'elle a une propriété supplémentaire groupIdentifier et la proriété request est obligatoire.
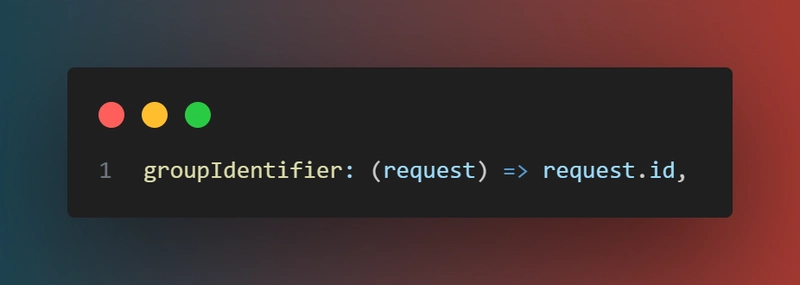
À quoi sert groupIdentifier ?
Ce paramètre va permettre de définir des groupes, de discriminer la requête pour créer des groupes.
C'est de là que vient le ByGroup, faire une resource par groupe.
Dans la grande majorité des cas, on va retourner l'id présent dans la request ou son équivalent.
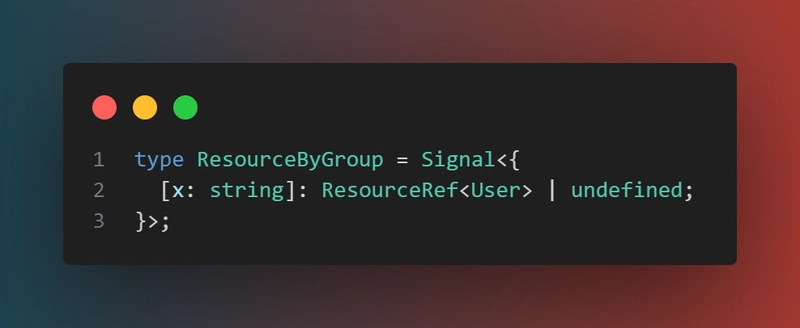
Comment afficher les informations de resourceByGroup ?
Cette fonction retourne un signal qui est un mapper, clé (identitfiant du group) / valeur (ResourceRef).
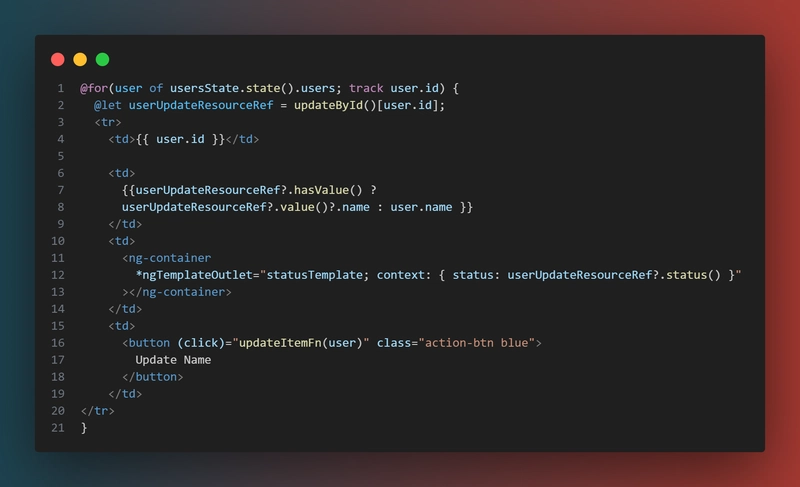
Et on peut l'utiliser dans le template de cette façon:
L'implémentation de
resourceByGroupne contient aucune ligne de RxJs !J'ai fait un article qui présente ce genre de mécanisme avec Rxjs.
La suite pour resourceByGroup ?
Je trouve cette fonction essentielle surtout quand on travaille avec des listes afin d'améliorer facilement l'expérience client.
Si j'ai de bons retours dessus, je vais peut-être faire une PR pour que Angular l'intègre directement dans son framework.
Son nommage ou encore son implémentation risque de changer en fonction des retours que je reçois.
En attendant, je vais ajouter la gestion de resourceByGroup au petit outil que j'ai présenté dans cet article pour une gestion des actions CRUD ou encore de server-state management efficace :
Déclarative & réactive Angular resource signal server-state management
J'ai hâte d'avoir ton avis dessus !
Si l'article t'a plu ou si tu as des questions, n'hésite pas à laisser un commentaire ou encore à me suivre sur linkedin Romain Geffrault.
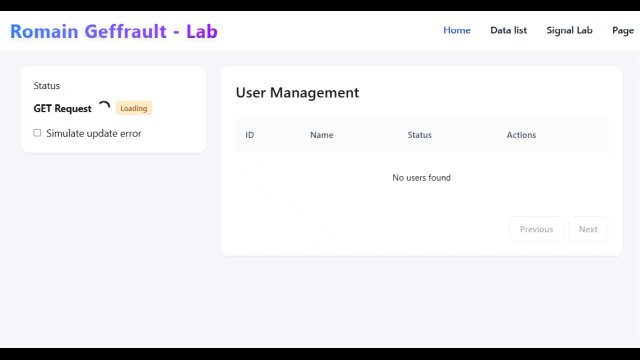
Remarque: La gestion du flux de données dans la démo n'est pas ouf, la démo avait comme uniquement but de présenter
resourceByGroup.