De la nostalgie aux nouveautés : ce que dotJS 2025 nous a inspiré
Ce 3 avril, Cécile, Katia et Suzanne ont quitté leurs claviers respectifs pour se rendre à la conférence dotJS, pour laquelle chaque année Paris, et les Folies Bergères, se transforment en terrain de…

Ce 3 avril, Cécile, Katia et Suzanne ont quitté leurs claviers respectifs pour se rendre à la conférence dotJS, pour laquelle chaque année Paris, et les Folies Bergères, se transforment en terrain de jeu des passionnés de JavaScript. Voici notre sélection des talks marquants de la journée.
Angie Jones – Modern Day Mashups: How AI Agents are Reviving the Programmable Web
Angie Jones a ouvert le bal avec une présentation dynamique et passionnée sur les mashups, ces applications combinant plusieurs sources de données et services web, qui ont connu une période florissante avant de disparaître en raison de divers défis : la difficulté à les maintenir, le fait qu’il s'agissait souvent de “side projects”.
Cependant, Angie Jones nous a présenté une renaissance des mashups en combinant les agents IA avec MCP (Message Content Protocol). MCP est un protocole qui permet de donner du contexte à un modèle IA en lui fournissant des données. En utilisant codename goose, un agent IA open-source, elle nous a montré comment créer un programme qui nous permet d’installer automatiquement toutes les dépendances d’un projet, ou encore comment intégrer automatiquement une maquette grâce à un MCP pour figma.
Glama et PulseMCP listent de nombreux MCP disponibles.
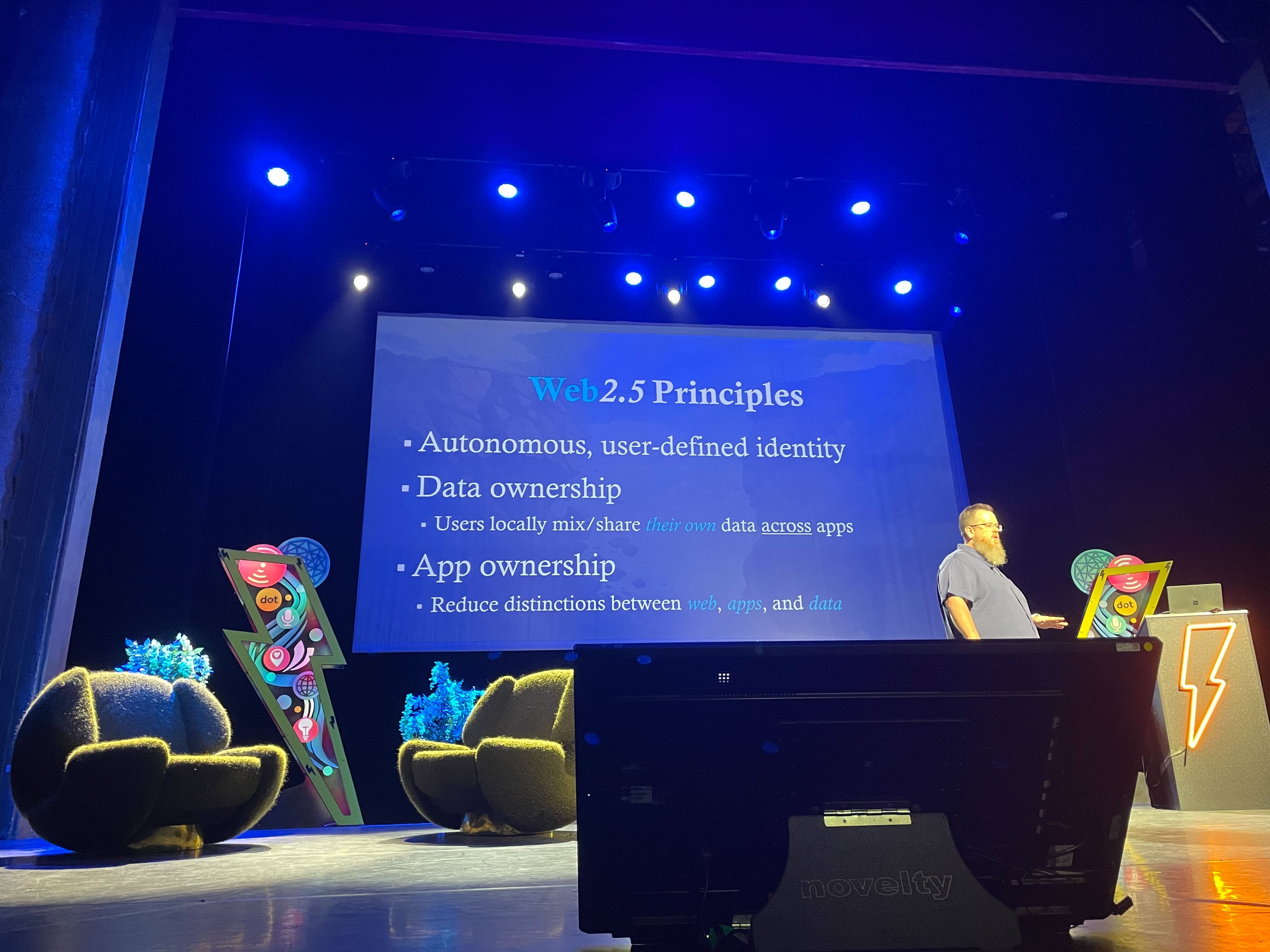
Kyle Simpson – Love/Hate: Upgrading to Web2.5 with Local-First
Kyle Simpson nous a présenté ce qu’il appelle le Web 2.5, axé sur l’approche Local-First, qui vise à corriger les faiblesses du Web 2.0 (dépendance aux serveurs, confidentialité limitée, coûts élevés et complexité accrue). Cette approche consiste à rendre les serveurs optionnels, permettre aux applications de fonctionner hors ligne et stocker les données principalement sur l’appareil de l’utilisateur.
Selon Kyle Simpson, adopter le Web 2.5, c’est avant tout garantir une meilleure confidentialité, en redonnant aux utilisateurs un contrôle total sur leurs données. Cette approche améliore également les performances, en réduisant la latence grâce au stockage local. En supprimant la dépendance aux serveurs, elle renforce la résilience des applications, qui restent fonctionnelles même sans connexion. Enfin, elle permet de réduire les coûts et la complexité, en limitant la nécessité d’infrastructures lourdes et coûteuses.
Son usage reste cependant compliqué dans un cadre partagé (smartphones familiaux, cybercafés…).
Stop sharing your data and then paying to access them back. - Kyle Simpson

Eduardo San Martin Morote – From Terrible to Terrific Frontend Routers
Eduardo a abordé un problème récurrent lors du développement de Single Page Applications : la gestion de la navigation. Il nous a montré les limites de l’API History et a déploré le fait que nos routeurs nous font perdre les fonctionnalités natives du navigateur.
Il nous a alors présenté l’API Navigation, une tentative prometteuse pour standardiser, simplifier et améliorer la gestion de la navigation et a listé ses principales fonctionnalités :
- Initiation des navigations grâce aux méthodes
navigate,backou encoreforward - Observation des navigations grâce à l'événement
navigate. - Contrôle de l'interface utilisateur pendant une navigation via
event.intercept(). - Accès aux navigations en cours avec
navigation.transition. - Consultation de l'historique via
navigation.entries(). - Utilisation de "permalinks" pour naviguer dans l'historique avec
navigation.traverseTo(). - Les navigations renvoient nativement une
Promise, permettant un meilleur contrôle asynchrone.
Si l’API Navigation fait partie du projet Interop 2025, son support par Firefox et Safari ne semble malheureusement pas évoluer pour le moment.
Ryan Dahl – Special Announcement
Avant la pause déjeuner Ryan Dahl, créateur de Node.js et cofondateur de Deno, est monté sur scène pour… une "annonce spéciale". Au final, pas d'effet pyrotechnique mais un talk sur la dernière version de Deno et sa prise en charge d’open telemetry.
Après avoir expliqué la limite de l’utilisation de logs, il a mis en avant les fonctionnalités prêtes à l’emploi, permises par l’intégration d’OpenTelemetry :
- Corrélation des logs avec des identifiants de traces
- Une trace par requête HTTP
- Spans pour les requêtes entrantes et sortantes
- Métriques sur le nombre de requêtes, classées par code de statut
- Mesure de la latence des réponses, également par code de statut
- Propagation automatique des traces

Lightning Talks – 5 formats courts, 5 coups d’œil percutants
Après la pause déjeuner, nous avons eu le droit à 5 “lightning talks”, des conférences de 10 minutes sans session de questions / réponses afin d’aborder rapidement des sujets variés. Voici celles qui ont retenu notre attention.
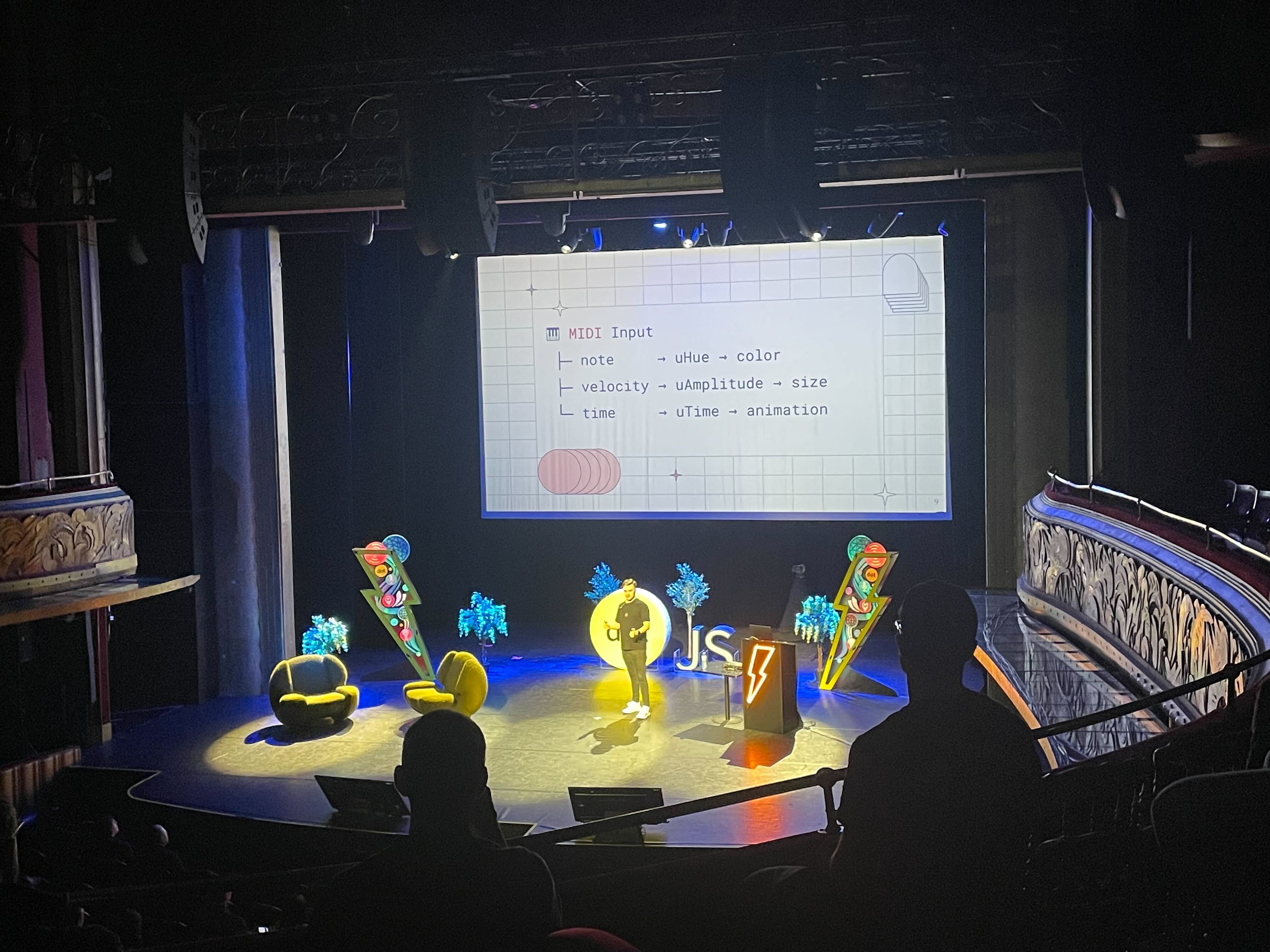
Vadim Smirnov – Recreating Windows Media Player Art With Web MIDI API
Vadim Smirnov a été le premier de ces cinq intervenants. Son objectif : recréer les effets visuels de Windows Media Player en live, à l’aide d’un clavier MIDI. Il a utilisé des shaders (un programme qui permet de calculer la façon dont un pixel est rendu) et ThreeJS. À l’aide de son clavier MIDI il a joué quelques notes sur scène pour un moment de nostalgie.

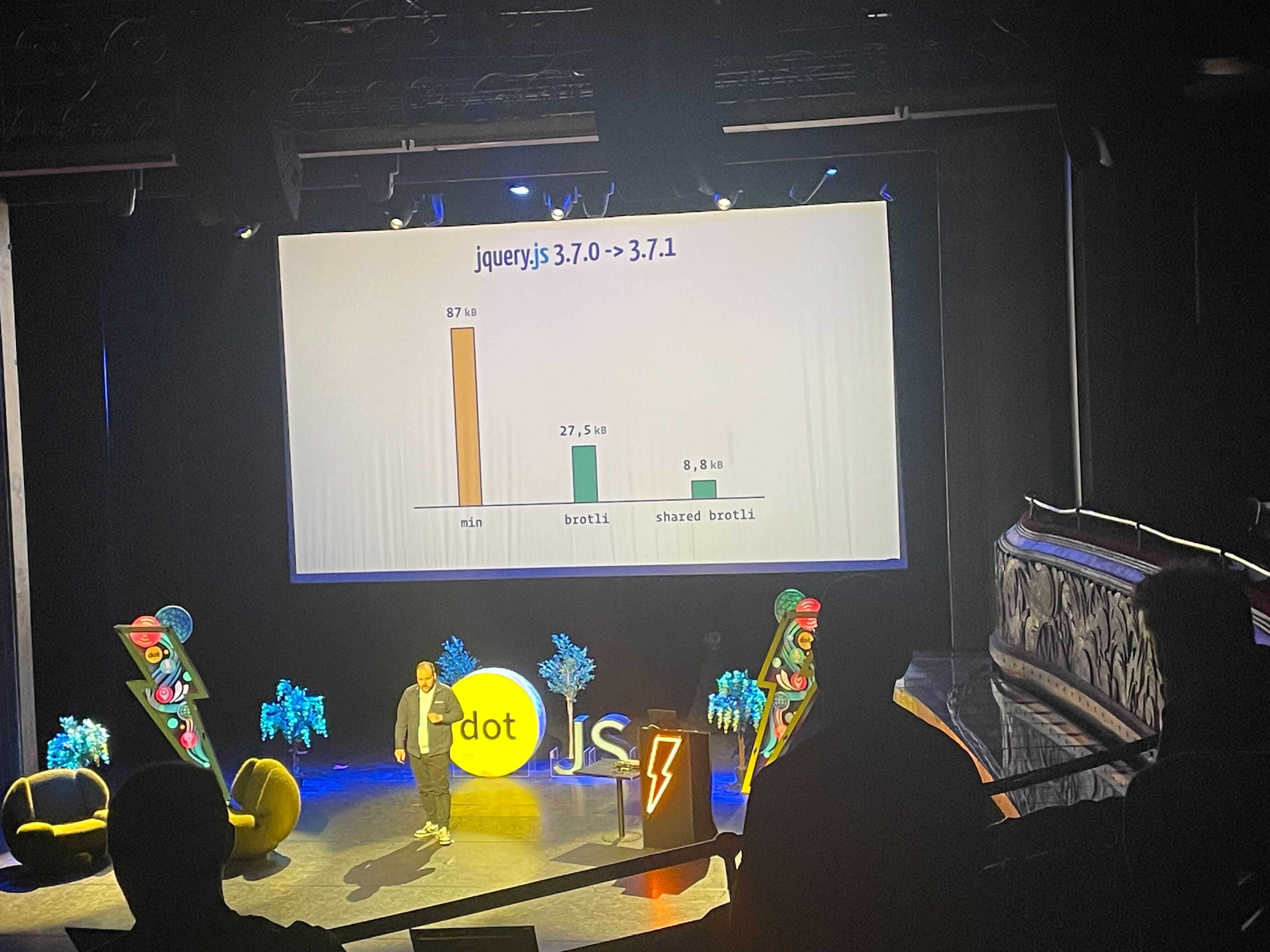
Antoine Caron - Supercharge Web Performance with Shared Dictionaries: The Next Frontier in HTTP Compression
Antoine Caron a abordé le sujet de la compression HTTP. Il a d’abord présenté le format Gzip qui combine LZ77 (basé sur la répétition de motifs) et le codage de Huffman. Il a ensuite présenté Brotli, une alternative qui va plus loin en intégrant des dictionnaires contenant des listes de mots couramment utilisés.
Enfin, il a présenté le potentiel des dictionnaires partagés (SDCH) permettant aux navigateurs de stocker des dictionnaires pour réduire la taille des réponses HTTP.
Si son utilisation est particulièrement efficace, sa prise en charge n’est malheureusement pas à l’ordre du jour.

Abbey Perini - Coding and ADHD : Where We Excel
Rare sujet non-tech du jour : Abbey Perini aborde le trouble de l’attention avec ou sans hyperactivité (TDAH ou ADHD pour Attention-deficit Hyperactivity Disorder en anglais). Elle présente les difficultés auxquelles les personnes concernées font face :
- Difficultés dans les fonctions exécutives : initiation des tâches, planification, gestion du temps, flexibilité…
- Motivation basée sur l’intérêt (et non sur l’importance d’une tâche, doit être stimulant, engageant)
Ces difficultés peuvent cependant être vues comme des forces et être un réel avantage pour un/e développeur/euse. Les personnes atteintes de TDAH absorbent une grande quantité d’informations et établissent facilement des connexions. Elles excellent en reconnaissance de motifs, en pensée systémique et en approche globale des problèmes. Elles présentent une hyperactivité intellectuelle, avec une tendance à réfléchir en permanence et à remettre en question les normes établies, et incarnent ainsi l’essence même de la pensée hors des sentiers battus". Enfin, lorsqu’elles sont captivées par un sujet, elles peuvent s’y consacrer sans relâche, en oubliant la difficulté ou le temps passé.
Abbey Perini a ainsi mis en avant les profils atypiques au sein des équipes de développement.
Celebrate being a firework in a world that wants you to be a cube. - Abbey Perini
Christophe Porteneuve – Clarke's Third Law in Action: Having Fun with ES Proxies
Maître de cérémonie, mais également conférencier, Christophe Porteneuve a décidé de nous parler des proxies. Un Proxy est un wrapper autour d'un objet, permettant d'intercepter et de contrôler les interactions avec celui-ci.
Il nous a présenté plusieurs cas d’usage :
- Typage dynamique des propriétés
- Indices négatifs dans les tableaux
- Générateur d’URL
- …
Tous les exemples sont disponibles sur ce repo GitHub. Vue 3 ou encore Immer.js se basent sur les proxies. Ils sont natifs, rapides, flexibles (disponibles depuis déjà 10 ans !) et ouvrent la voie à une méta-programmation.

Wes Bos – Running AI models in JavaScript – good idea?
Pour terminer la journée, Wes Bos a tenté d’exécuter des modèles IA directement dans le navigateur et le résultat était plutôt fun à l’image de cette démonstration. Les avantages d’utiliser JavaScript pour l’IA sont nombreux :
- Rapidité, grâce à WebGPU, qui permet d’exploiter la puissance du GPU directement depuis le navigateur
- Confidentialité : tout tourne localement, aucune donnée n’est envoyée sur un serveur
- Diminution des coûts : pas besoin de payer pour des serveurs puissants
- Intégration fluide dans l’UI : l’IA est une partie intégrante de l’expérience utilisateur
- Partie du workflow : l’IA devient un outil embarqué, pas un service tiers.
Ces avantages ont permis un parallèle avec la conférence de Kyle Simpson et son approche Local-First.
Conclusion : explorer, expérimenter et repousser les limites de JavaScript
DotJS 2025 a été une journée stimulante, qui nous a ouvert à de nouvelles perspectives sur JavaScript, notamment via l'IA. Les conférences étaient passionnantes, animées par des experts qui ont su partager leur enthousiasme et leur savoir-faire. Cette édition nous a donné envie de sortir de notre zone de confort et d'explorer tout ce que les navigateurs peuvent nous offrir pour créer des expériences innovantes.
Enfin nous vous invitons à consulter aussi le récapitulatif de nos amis de Premier Octet, spécialistes JavaScript & React



















































/2023/10/05/univ-651e44b12fbef351532354.jpg?#)


![« La tendance n’est pas à une dégradation des conditions financières » [Société Générale]](https://www.greenunivers.com/wp-content/uploads/2025/04/image-13.png)