Ferramentas do GitHub que otimizam o trabalho de qualquer dev
Se até esse momento tu só usa o GitHub para adicionar seus projetos, sem nem sequer caprichar um pouco na documentação dele, você está deixando de se beneficiar com diversas ferramentas que vão otimizar a forma como tu coda, colabora e se desenvolve. A ideia desse artigo é te mostrar como o GitHub vai muito além do versionamento e como você pode explorar esse ecossistema a seu favor, inclusive com exemplos reais de como uso cada recurso no meu dia a dia para você já começar a aplicar. Bora lá? 1. GitHub Actions: Automatize tudo, desde compilação, testes e pipelines O GitHub Actions é a ferramenta de automação nativa do GitHub. Com ela, você pode configurar workflows que executam desde testes e linters até deploys e atualizações de dependências. Como eu uso: Rodar testes automatizados a cada push Rodar o lint antes de permitir um merge Deploy automático de sites com Vercel Na documentação existem modelos prontos de fluxos de trabalho que você pode utilizar, vale a pena conferir. 2. GitHub Codespaces: Desenvolva de qualquer lugar Já pensou em abrir seu VSCode com todo o ambiente do projeto pronto, só que direto do navegador? O Codespaces permite isso. É um ambiente de desenvolvimento seguro, configurável e dedicado que funcione como e onde você desejar. Para que serve: Colaboração mais ágil com outros devs Trabalhar em dispositivos com menos potência Garantir que todo mundo está usando o mesmo setup Como eu uso: Se me veio aquela ideia na mente e eu quero desenvolver, sem ter que configurar tudo do zero, é uma boa opção. Ou mesmo quando há algum ajuste a ser feito em uma pull request, eu posso utilizar o Codespaces para fazer o ajuste sem ter que alterar meu ambiente de desenvolvimento com outro trabalho em andamento. É produtivo! Conheça mais dele aqui. 3. GitHub Projects: Gestão de tarefas dos seus próprios projetos O GitHub Projects é uma espécie de Trello embutido no GitHub — só que muito mais integrado. Você pode criar quadros com colunas, conectar issues e pull requests, e acompanhar o progresso do time sem sair da plataforma. Como eu uso: Em projetos open source ou pessoais, organizo ideias, bugs e melhorias com colunas de "To do", "In progress" e "Done" nos próprios repositórios Assim não preciso de outra ferramenta que disperse as informações ou que me dificulte de atualizar. Integração poderosa: combine com GitHub Actions para mover cards automaticamente com base em eventos (ex: PR merged) Conheça mais dele aqui. 4. GitHub Pages: Sites direto do repositório O GitHub Pages é uma ferramenta que permite hospedar sites estáticos diretamente de um repositório no GitHub, sem você precisar configurar servidor ou gastar com hospedagem. É muito utilizado por devs para portfólios, documentações e páginas institucionais de projetos. Para que serve: Permite criar e publicar sites a partir de arquivos HTML, CSS e JavaScript diretamente do repositório. O GitHub gera um domínio gratuito (https://seunome.github.io) e mantém seu site sincronizado com o conteúdo da branch configurada (geralmente main ou docs). Como eu uso: Crio páginas para meus projetos usando o domínio fornecido pelo GitHub Pages. Facilita demais a minha vida! Conheça mais dele aqui. 5. GitHub Copilot — Seu par de programação com IA O GitHub Copilot é um assistente de código que utiliza IA para sugerir trechos de código enquanto você digita. Baseado no Codex (da OpenAI), ele aprende com seu contexto e antecipa o que você está tentando escrever. Para que serve: Aumentar a velocidade de escrita de código Reduzir tarefas repetitivas Explorar padrões de solução que talvez você não conhecesse Como eu uso: Utilizo para fazer refatorações mais rápidas, escrita de testes e pedir sugestões de código em momentos de bloqueio. Importante: não aceite tudo no automático. Use como ponto de partida, sempre validando o que está sendo sugerido, até para ajudar no seu raciocínio na hora de codar. Conheça mais dele aqui. 6. Outras ferramentas que valem conhecer GitHub Discussions: fórum dentro do repo para debates e perguntas. Security & Dependabot: alertas e atualizações automáticas de segurança para suas dependências. 7. Onde/como aprender mais GitHub Docs GitHub Learning Lab GitHub Skills 8. Conclusão O GitHub não é só uma vitrine do seu código, é um ecossistema de produtividade completo para devs. Se você quer se destacar profissionalmente, seja júnior ou sênior, vale a pena investir tempo em dominar essas ferramentas. Elas encurtam caminhos, reduzem erros e mostram maturidade na sua forma de desenvolver. E aí, qual dessas ferramentas você já usou? Qual quer começar a explorar essa semana?

Se até esse momento tu só usa o GitHub para adicionar seus projetos, sem nem sequer caprichar um pouco na documentação dele, você está deixando de se beneficiar com diversas ferramentas que vão otimizar a forma como tu coda, colabora e se desenvolve.
A ideia desse artigo é te mostrar como o GitHub vai muito além do versionamento e como você pode explorar esse ecossistema a seu favor, inclusive com exemplos reais de como uso cada recurso no meu dia a dia para você já começar a aplicar.
Bora lá?
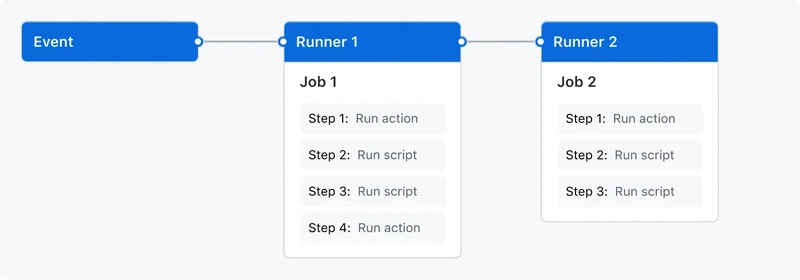
1. GitHub Actions: Automatize tudo, desde compilação, testes e pipelines
O GitHub Actions é a ferramenta de automação nativa do GitHub. Com ela, você pode configurar workflows que executam desde testes e linters até deploys e atualizações de dependências.
Como eu uso:
- Rodar testes automatizados a cada push
- Rodar o lint antes de permitir um merge
- Deploy automático de sites com Vercel
Na documentação existem modelos prontos de fluxos de trabalho que você pode utilizar, vale a pena conferir.
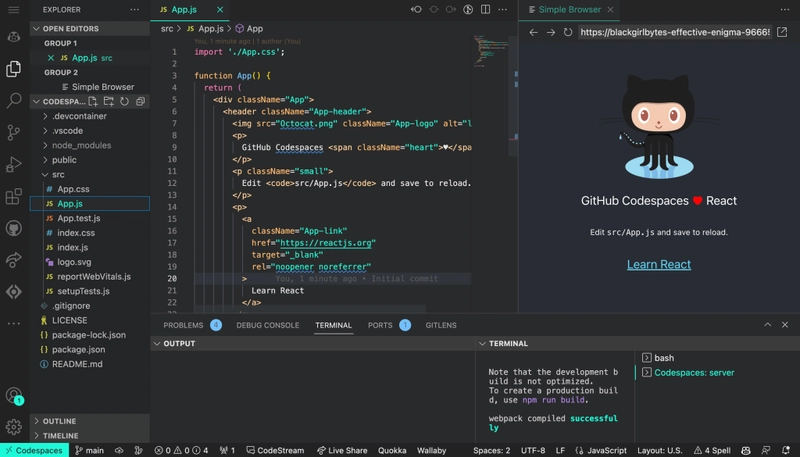
2. GitHub Codespaces: Desenvolva de qualquer lugar
Já pensou em abrir seu VSCode com todo o ambiente do projeto pronto, só que direto do navegador? O Codespaces permite isso. É um ambiente de desenvolvimento seguro, configurável e dedicado que funcione como e onde você desejar.
Para que serve:
- Colaboração mais ágil com outros devs
- Trabalhar em dispositivos com menos potência
- Garantir que todo mundo está usando o mesmo setup
Como eu uso:
Se me veio aquela ideia na mente e eu quero desenvolver, sem ter que configurar tudo do zero, é uma boa opção. Ou mesmo quando há algum ajuste a ser feito em uma pull request, eu posso utilizar o Codespaces para fazer o ajuste sem ter que alterar meu ambiente de desenvolvimento com outro trabalho em andamento. É produtivo!
Conheça mais dele aqui.
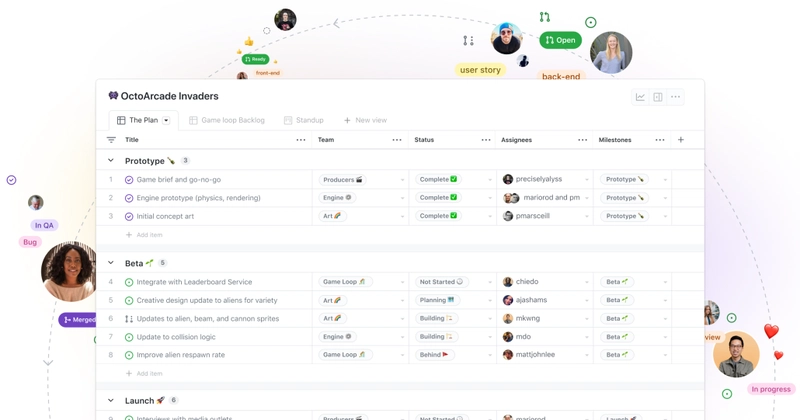
3. GitHub Projects: Gestão de tarefas dos seus próprios projetos
O GitHub Projects é uma espécie de Trello embutido no GitHub — só que muito mais integrado. Você pode criar quadros com colunas, conectar issues e pull requests, e acompanhar o progresso do time sem sair da plataforma.
Como eu uso:
- Em projetos open source ou pessoais, organizo ideias, bugs e melhorias com colunas de "To do", "In progress" e "Done" nos próprios repositórios
Assim não preciso de outra ferramenta que disperse as informações ou que me dificulte de atualizar.
Integração poderosa: combine com GitHub Actions para mover cards automaticamente com base em eventos (ex: PR merged)
Conheça mais dele aqui.
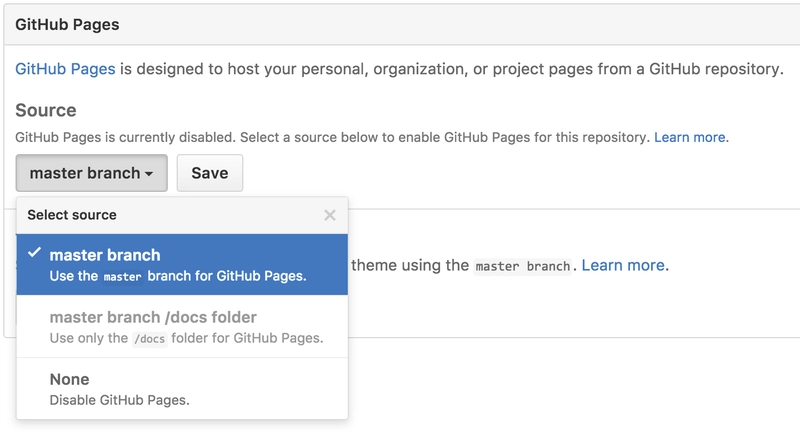
4. GitHub Pages: Sites direto do repositório
O GitHub Pages é uma ferramenta que permite hospedar sites estáticos diretamente de um repositório no GitHub, sem você precisar configurar servidor ou gastar com hospedagem. É muito utilizado por devs para portfólios, documentações e páginas institucionais de projetos.
Para que serve:
Permite criar e publicar sites a partir de arquivos HTML, CSS e JavaScript diretamente do repositório. O GitHub gera um domínio gratuito (https://seunome.github.io) e mantém seu site sincronizado com o conteúdo da branch configurada (geralmente main ou docs).
Como eu uso:
Crio páginas para meus projetos usando o domínio fornecido pelo GitHub Pages. Facilita demais a minha vida!
Conheça mais dele aqui.
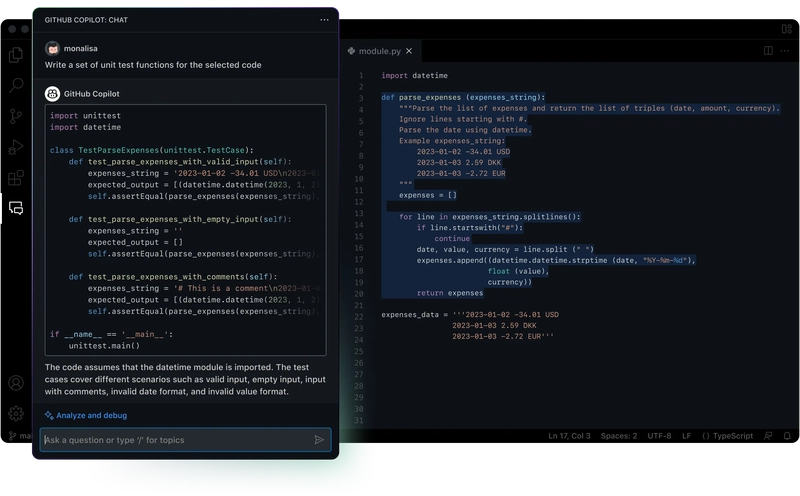
5. GitHub Copilot — Seu par de programação com IA
O GitHub Copilot é um assistente de código que utiliza IA para sugerir trechos de código enquanto você digita. Baseado no Codex (da OpenAI), ele aprende com seu contexto e antecipa o que você está tentando escrever.
Para que serve:
- Aumentar a velocidade de escrita de código
- Reduzir tarefas repetitivas
- Explorar padrões de solução que talvez você não conhecesse
Como eu uso:
Utilizo para fazer refatorações mais rápidas, escrita de testes e pedir sugestões de código em momentos de bloqueio.
Importante: não aceite tudo no automático. Use como ponto de partida, sempre validando o que está sendo sugerido, até para ajudar no seu raciocínio na hora de codar.
Conheça mais dele aqui.
6. Outras ferramentas que valem conhecer
- GitHub Discussions: fórum dentro do repo para debates e perguntas.
- Security & Dependabot: alertas e atualizações automáticas de segurança para suas dependências.
7. Onde/como aprender mais
8. Conclusão
O GitHub não é só uma vitrine do seu código, é um ecossistema de produtividade completo para devs. Se você quer se destacar profissionalmente, seja júnior ou sênior, vale a pena investir tempo em dominar essas ferramentas. Elas encurtam caminhos, reduzem erros e mostram maturidade na sua forma de desenvolver.
E aí, qual dessas ferramentas você já usou? Qual quer começar a explorar essa semana?