Express.js: The Ultimate Guide for Modern Web Development
Introduction In the world of backend web development, one framework stands out for its simplicity, flexibility, and efficiency—Express.js. If you are a Node.js developer looking to build fast, scalable, and secure web applications, Express.js is your go-to framework. In this blog, we will cover everything you need to know about Express.js, from its features and advantages to a step-by-step guide on how to build a basic application. What is Express.js? Express.js is a lightweight and fast Node.js framework designed to simplify backend development. It provides a robust set of features to build RESTful APIs, dynamic web applications, and microservices efficiently. Key Features of Express.js Minimal and Flexible – It provides core features without unnecessary bloat. Middleware Support – Easily manage requests, responses, and error handling. Routing System – Define API endpoints and handle HTTP requests seamlessly. Template Engines – Support for engines like EJS, Pug, and Handlebars. High Performance – Built on Node.js, it ensures non-blocking, event-driven architecture. Easy Integration – Works well with databases like MongoDB, MySQL, and PostgreSQL. Why Use Express.js for Web Development? Speed and Efficiency – Being built on Node.js, Express.js enhances app performance. Scalability – Easily scale applications for large traffic loads. Extensive Community Support – A vast community ensures continuous improvements. Flexibility – Supports both monolithic and microservices architectures. Security Features – Provides middleware support for authentication and data protection. How to Get Started with Express.js 1. Install Node.js and Express.js First, ensure you have Node.js installed. Then, initialize a project and install Express.js: mkdir express-app && cd express-app npm init -y npm install express 2. Create a Basic Express Server Now, let’s set up a simple Express.js server: const express = require('express'); const app = express(); const port = 3000; app.get('/', (req, res) => { res.send('Hello, Express.js!'); }); app.listen(port, () => { console.log(`Server is running on http://localhost:${port}`); }); Run the server with: node index.js 3. Handling Routes in Express.js app.get('/about', (req, res) => { res.send('About Page'); }); app.post('/submit', (req, res) => { res.send('Form Submitted'); }); 4. Using Middleware in Express.js Middleware functions in Express.js help process requests before sending a response. const logger = (req, res, next) => { console.log(`${req.method} request for '${req.url}'`); next(); }; app.use(logger); Building a REST API with Express.js const express = require('express'); const app = express(); const port = 5000; let users = [ { id: 1, name: 'John Doe' }, { id: 2, name: 'Jane Doe' } ]; app.use(express.json()); app.get('/api/users', (req, res) => { res.json(users); }); app.post('/api/users', (req, res) => { const newUser = req.body; users.push(newUser); res.status(201).json(newUser); }); app.listen(port, () => { console.log(`API running on http://localhost:${port}`); }); Best Practices for Express.js Development Use Environment Variables – Keep secrets and configurations secure. Enable CORS – Allow cross-origin resource sharing. Optimize Middleware Usage – Minimize overhead in request processing. Implement Error Handling – Use centralized error-handling middleware. Secure Your Application – Use Helmet.js, rate limiting, and JWT authentication. Conclusion Express.js remains a top choice for backend development due to its speed, simplicity, and extensive community support. Whether you are building a simple API, an enterprise application, or a microservice architecture, Express.js provides the tools to make your project efficient and scalable. Keywords: Express.js tutorial, Express.js for beginners, Node.js framework, build REST API with Express, Express.js best practices, middleware in Express, how to use Express.js, backend development with Express, Express.js routing

Introduction
In the world of backend web development, one framework stands out for its simplicity, flexibility, and efficiency—Express.js. If you are a Node.js developer looking to build fast, scalable, and secure web applications, Express.js is your go-to framework. In this blog, we will cover everything you need to know about Express.js, from its features and advantages to a step-by-step guide on how to build a basic application.
What is Express.js?
Express.js is a lightweight and fast Node.js framework designed to simplify backend development. It provides a robust set of features to build RESTful APIs, dynamic web applications, and microservices efficiently.
Key Features of Express.js
- Minimal and Flexible – It provides core features without unnecessary bloat.
- Middleware Support – Easily manage requests, responses, and error handling.
- Routing System – Define API endpoints and handle HTTP requests seamlessly.
- Template Engines – Support for engines like EJS, Pug, and Handlebars.
- High Performance – Built on Node.js, it ensures non-blocking, event-driven architecture.
- Easy Integration – Works well with databases like MongoDB, MySQL, and PostgreSQL.
Why Use Express.js for Web Development?
- Speed and Efficiency – Being built on Node.js, Express.js enhances app performance.
- Scalability – Easily scale applications for large traffic loads.
- Extensive Community Support – A vast community ensures continuous improvements.
- Flexibility – Supports both monolithic and microservices architectures.
- Security Features – Provides middleware support for authentication and data protection.
How to Get Started with Express.js
1. Install Node.js and Express.js
First, ensure you have Node.js installed. Then, initialize a project and install Express.js:
mkdir express-app && cd express-app
npm init -y
npm install express
2. Create a Basic Express Server
Now, let’s set up a simple Express.js server:
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello, Express.js!');
});
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
Run the server with:
node index.js
3. Handling Routes in Express.js
app.get('/about', (req, res) => {
res.send('About Page');
});
app.post('/submit', (req, res) => {
res.send('Form Submitted');
});
4. Using Middleware in Express.js
Middleware functions in Express.js help process requests before sending a response.
const logger = (req, res, next) => {
console.log(`${req.method} request for '${req.url}'`);
next();
};
app.use(logger);
Building a REST API with Express.js
const express = require('express');
const app = express();
const port = 5000;
let users = [
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Doe' }
];
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json(users);
});
app.post('/api/users', (req, res) => {
const newUser = req.body;
users.push(newUser);
res.status(201).json(newUser);
});
app.listen(port, () => {
console.log(`API running on http://localhost:${port}`);
});
Best Practices for Express.js Development
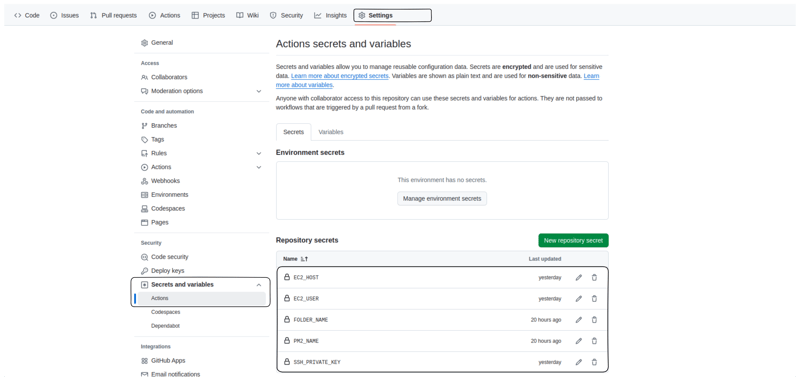
- Use Environment Variables – Keep secrets and configurations secure.
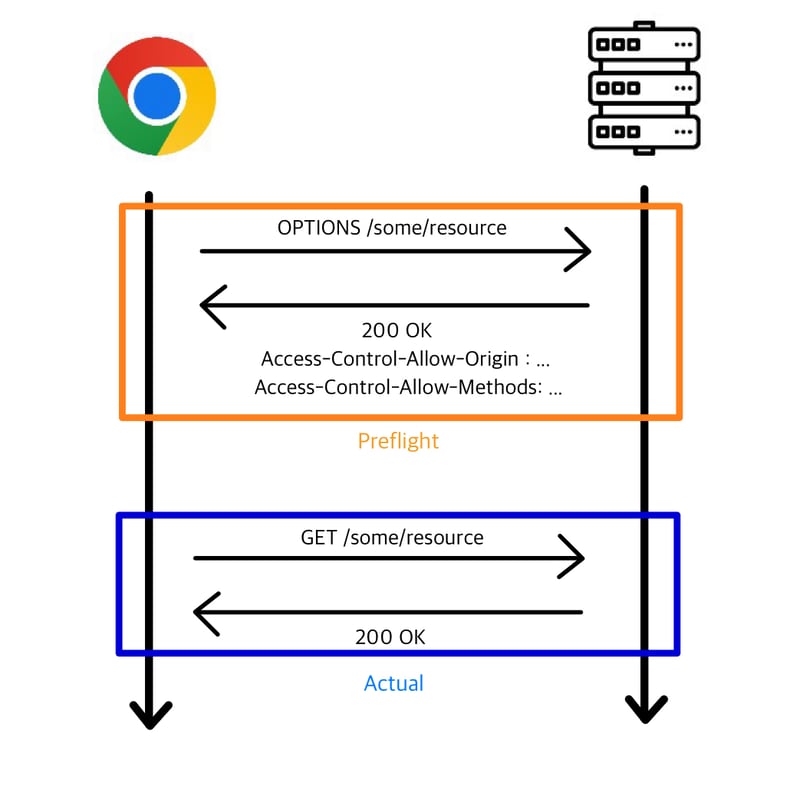
- Enable CORS – Allow cross-origin resource sharing.
- Optimize Middleware Usage – Minimize overhead in request processing.
- Implement Error Handling – Use centralized error-handling middleware.
- Secure Your Application – Use Helmet.js, rate limiting, and JWT authentication.
Conclusion
Express.js remains a top choice for backend development due to its speed, simplicity, and extensive community support. Whether you are building a simple API, an enterprise application, or a microservice architecture, Express.js provides the tools to make your project efficient and scalable.
Keywords: Express.js tutorial, Express.js for beginners, Node.js framework, build REST API with Express, Express.js best practices, middleware in Express, how to use Express.js, backend development with Express, Express.js routing