Day 13/250 - Full Stack Journey
CSS is way deeper than I thought. Today was all about figuring out why styles sometimes act weird. Here's what I covered: ✅ Specificity & Cascade – No more random !important everywhere. IDs, classes, and elements all have their own ranking. Makes sense now! ✅ Sizing Units – px, em, rem… turns out px isn’t always the best choice. em and rem make things way more flexible. Still wrapping my head around it. ✅ Display Property – Block, inline, flex… finally getting why some elements just don’t listen. Flexbox is already looking like a lifesaver. CSS is starting to click, but I know there’s a lot more ahead. On to the next!

CSS is way deeper than I thought. Today was all about figuring out why styles sometimes act weird. Here's what I covered:
✅ Specificity & Cascade – No more random !important everywhere. IDs, classes, and elements all have their own ranking. Makes sense now!
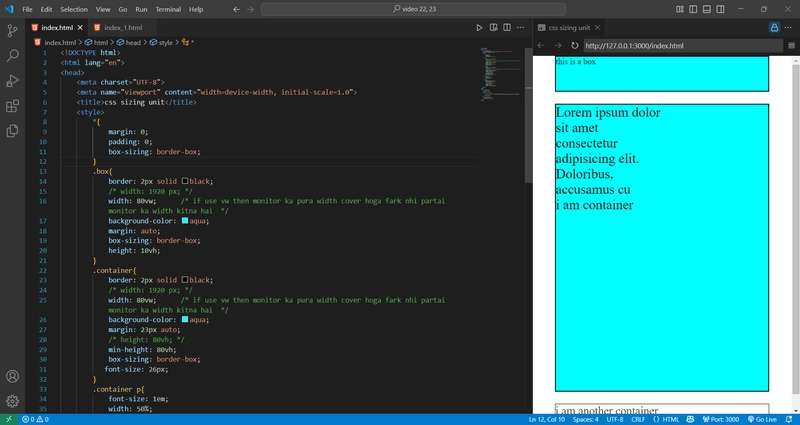
✅ Sizing Units – px, em, rem… turns out px isn’t always the best choice. em and rem make things way more flexible. Still wrapping my head around it.
✅ Display Property – Block, inline, flex… finally getting why some elements just don’t listen. Flexbox is already looking like a lifesaver.
CSS is starting to click, but I know there’s a lot more ahead. On to the next!