Criando um microserviço de organização de decks Yu-Gi-Oh com Spring Boot — Parte 02
Neste artigo dou continuidade à construção da uma aplicação baseada em microserviços, utilizando Java e Spring Boot para gerenciar cartas e decks de Yu-Gi-Oh, com arquitetura hexagonal. Neste segundo artigo incluo o suporte multi usuário. Recapitulando Na Parte 1 abordamos: Modelagem baseada na orientação a objetos pura, explorando a herança entre cartas (Monster, Spell, Trap) Foi feita a integração com API externa YGOProDeck Uso do padrão de projeto factory através da classe:CardFactory e FeignClient Arquitetura Hexagonal aplicada Agora evoluímos para: Persistência com Spring Data JPA (Usando o banco de dados local h2) Criação de cartas personalizadas via POST Filtragem de cartas por usuário com o parâmetro ownerId Endpoint de listagem exclusiva GET /cards/custom?ownerId= O Cenário Atual Cada carta agora carrega um campo ownerId, que identifica o usuário que a criou. Isso permite separar cartas criadas manualmente daquelas importadas via API externa. Obs: O fato de incluirmos um simples campo na nossa aplicação faz com que seja necessário alterar todas as outras estruturas que contavam com a ausência desse campo, por exemplo: o teste de persistencia não incluia esse novo campo, nosso mapper não esperava esse campo e todas as outras estruturas que fazem parte da criação e persistencia desse campo no banco de dados. Exemplo de objeto Card salvo: { "id": 99999999, "name": "Teste Dragão Sombrio", "type": "MONSTER", "ownerId": "user123" } Endpoints POST /cards/custom Cria uma carta customizada: POST /cards/custom Content-Type: application/json { "name": "Teste Dragão Sombrio", "type": "MONSTER", "attack": 2500, "defense": 2100, "level": 7, "attribute": "DARK", "monsterType": "DRAGON", "subTypes": ["NORMAL", "EFFECT"], "ownerId": "user123" } GET /cards/custom?ownerId=user123 Lista apenas as cartas criadas por user123: [ { "id": 99999999, "name": "Teste Dragão Sombrio", "type": "MONSTER", "ownerId": "user123" } ] Arquitetura Hexagonal Aplicada Domínio: Card, MonsterCard, SpellCard, TrapCard Portas: CardPersistencePort Adapters: CardRepositoryAdapter (saida) CustomCardQueryController (entrada) SaveCardUseCase e ListCustomCardsUseCase (aplicação) Infraestrutura: JpaRepository separados por tipo de carta H2 como banco em memória Destaques Modularização limpa para cada tipo de carta ownerId como chave de multi-tenancy Separando responsabilidade por camadas (entrada, saída, domínio) Fácil evolução futura com autenticação (JWT) Próximos Passos Na próxima parte, vamos abordar a criação e gerenciamento de decks personalizados com persistência e exportação em formato ydk. Criação do validador das cartas(konami) customizadas. Repositório: github.com/odevpedro/yu-gi-oh-deck-management Dúvidas ou sugestões? Comente abaixo ⬇️. Na próxima parte, vamos abordar a criação e gerenciamento de decks personalizados com persistência e exportação. Representação visual da nova implementação:

Neste artigo dou continuidade à construção da uma aplicação baseada em microserviços, utilizando Java e Spring Boot para gerenciar cartas e decks de Yu-Gi-Oh, com arquitetura hexagonal. Neste segundo artigo incluo o suporte multi usuário.
Recapitulando
Na Parte 1 abordamos:
- Modelagem baseada na orientação a objetos pura, explorando a herança entre cartas (Monster, Spell, Trap)
- Foi feita a integração com API externa YGOProDeck
- Uso do padrão de projeto factory através da classe:
CardFactoryeFeignClient - Arquitetura Hexagonal aplicada
Agora evoluímos para:
- Persistência com Spring Data JPA (Usando o banco de dados local h2)
- Criação de cartas personalizadas via
POST - Filtragem de cartas por usuário com o parâmetro
ownerId - Endpoint de listagem exclusiva
GET /cards/custom?ownerId=
O Cenário Atual
Cada carta agora carrega um campo ownerId, que identifica o usuário que a criou. Isso permite separar cartas criadas manualmente daquelas importadas via API externa.
Obs: O fato de incluirmos um simples campo na nossa aplicação faz com que seja necessário alterar todas as outras estruturas que contavam com a ausência desse campo, por exemplo: o teste de persistencia não incluia esse novo campo, nosso mapper não esperava esse campo e todas as outras estruturas que fazem parte da criação e persistencia desse campo no banco de dados.
Exemplo de objeto Card salvo:
{
"id": 99999999,
"name": "Teste Dragão Sombrio",
"type": "MONSTER",
"ownerId": "user123"
}
Endpoints
POST /cards/custom
Cria uma carta customizada:
POST /cards/custom
Content-Type: application/json
{
"name": "Teste Dragão Sombrio",
"type": "MONSTER",
"attack": 2500,
"defense": 2100,
"level": 7,
"attribute": "DARK",
"monsterType": "DRAGON",
"subTypes": ["NORMAL", "EFFECT"],
"ownerId": "user123"
}
GET /cards/custom?ownerId=user123
Lista apenas as cartas criadas por user123:
[
{
"id": 99999999,
"name": "Teste Dragão Sombrio",
"type": "MONSTER",
"ownerId": "user123"
}
]
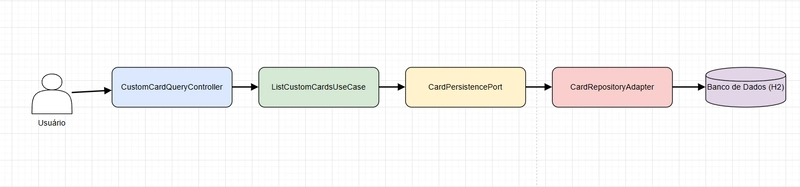
Arquitetura Hexagonal Aplicada
-
Domínio:
Card,MonsterCard,SpellCard,TrapCard -
Portas:
CardPersistencePort -
Adapters:
-
CardRepositoryAdapter(saida) -
CustomCardQueryController(entrada) -
SaveCardUseCaseeListCustomCardsUseCase(aplicação)
-
-
Infraestrutura:
-
JpaRepositoryseparados por tipo de carta -
H2como banco em memória
-
Destaques
- Modularização limpa para cada tipo de carta
-
ownerIdcomo chave de multi-tenancy - Separando responsabilidade por camadas (entrada, saída, domínio)
- Fácil evolução futura com autenticação (JWT)
Próximos Passos
- Na próxima parte, vamos abordar a criação e gerenciamento de decks personalizados com persistência e exportação em formato ydk.
- Criação do validador das cartas(konami) customizadas.
Repositório: github.com/odevpedro/yu-gi-oh-deck-management
Dúvidas ou sugestões? Comente abaixo ⬇️. Na próxima parte, vamos abordar a criação e gerenciamento de decks personalizados com persistência e exportação.
Representação visual da nova implementação: