Building a Free Online Python Interpreter with FastAPI and Monaco Editor
Building a Free Online Python Interpreter with FastAPI and Monaco Editor Have you ever needed to quickly test a Python snippet without setting up a local environment? Or wanted to share executable code examples with others? That's why I built Python Interpreter Online - a free, browser-based Python interpreter that makes coding and sharing Python snippets easy. The Problem When teaching Python or collaborating with others, I often encountered these challenges: Setup friction: Getting newcomers to install Python locally can be a barrier Sharing executable code: Sending code snippets that others can run and modify Simplicity: Existing solutions are often bloated with features or require sign-ups The Solution: Python Interpreter Online I created a clean, simple solution focused on the core experience of writing, running, and sharing Python code: Write code in a beautiful Monaco Editor (the same engine that powers VS Code) Run code with a single click and see results instantly Share code via URL - perfect for teaching or getting help on forums Try it here: Python Interpreter Online Technical Implementation Frontend The frontend is built with vanilla JavaScript, HTML, and CSS: // API endpoint configuration const isProduction = window.location.hostname === 'getgit789.github.io'; const API_URL = isProduction ? 'https://python-interpreter-online.onrender.com' : 'http://localhost:8002'; // Run code function async function runCode() { const code = editor.getValue(); try { const response = await axios.post(`${API_URL}/execute`, { code }); output.textContent = response.data.output || 'No output'; // Update status } catch (error) { handleError(error); } } Backend The backend uses FastAPI to create a secure Python execution environment: from fastapi import FastAPI, HTTPException from fastapi.middleware.cors import CORSMiddleware import os app = FastAPI() # Configure CORS allowed_origins = os.getenv("ALLOWED_ORIGINS", "").split(",") app.add_middleware( CORSMiddleware, allow_origins=allowed_origins, allow_credentials=True, allow_methods=["*"], allow_headers=["*"], ) @app.post("/execute") async def execute_code(request: CodeRequest): # Secure code execution logic result = execute_python_safely(request.code) return {"output": result} Deployment Frontend: GitHub Pages with GitHub Actions for CI/CD Backend: Render for serverless deployment Key Features Modern Code Editor: Syntax highlighting, code completion, and error detection Secure Execution: Sandboxed environment with resource limits User-friendly Error Messages: Clear explanations for common Python errors Code Sharing: Generate shareable URLs with your code embedded Example Code: Pre-loaded examples to help users get started Lessons Learned Building this project taught me several valuable lessons: Security is critical: Executing user code requires careful sandboxing UX matters: A clean, intuitive interface makes all the difference Cross-origin challenges: CORS configuration is essential for frontend-backend communication Deployment separation: Using different platforms for frontend and backend offers flexibility What's Next? I'm planning to enhance the project with: Support for external libraries Multiple file support Code formatting options Improved mobile experience User accounts for saving snippets Open Source This project is completely open source! Check out the GitHub repository to: Star the project Report issues Contribute code Suggest features Try It Out! Give Python Interpreter Online a try and let me know what you think in the comments! Have you built similar tools for other programming languages? What features would you like to see added? I'd love to hear your thoughts and suggestions!

Building a Free Online Python Interpreter with FastAPI and Monaco Editor
Have you ever needed to quickly test a Python snippet without setting up a local environment? Or wanted to share executable code examples with others? That's why I built Python Interpreter Online - a free, browser-based Python interpreter that makes coding and sharing Python snippets easy.
The Problem
When teaching Python or collaborating with others, I often encountered these challenges:
- Setup friction: Getting newcomers to install Python locally can be a barrier
- Sharing executable code: Sending code snippets that others can run and modify
- Simplicity: Existing solutions are often bloated with features or require sign-ups
The Solution: Python Interpreter Online
I created a clean, simple solution focused on the core experience of writing, running, and sharing Python code:
- Write code in a beautiful Monaco Editor (the same engine that powers VS Code)
- Run code with a single click and see results instantly
- Share code via URL - perfect for teaching or getting help on forums
Try it here: Python Interpreter Online
Technical Implementation
Frontend
The frontend is built with vanilla JavaScript, HTML, and CSS:
// API endpoint configuration
const isProduction = window.location.hostname === 'getgit789.github.io';
const API_URL = isProduction
? 'https://python-interpreter-online.onrender.com'
: 'http://localhost:8002';
// Run code function
async function runCode() {
const code = editor.getValue();
try {
const response = await axios.post(`${API_URL}/execute`, { code });
output.textContent = response.data.output || 'No output';
// Update status
} catch (error) {
handleError(error);
}
}
Backend
The backend uses FastAPI to create a secure Python execution environment:
from fastapi import FastAPI, HTTPException
from fastapi.middleware.cors import CORSMiddleware
import os
app = FastAPI()
# Configure CORS
allowed_origins = os.getenv("ALLOWED_ORIGINS", "").split(",")
app.add_middleware(
CORSMiddleware,
allow_origins=allowed_origins,
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)
@app.post("/execute")
async def execute_code(request: CodeRequest):
# Secure code execution logic
result = execute_python_safely(request.code)
return {"output": result}
Deployment
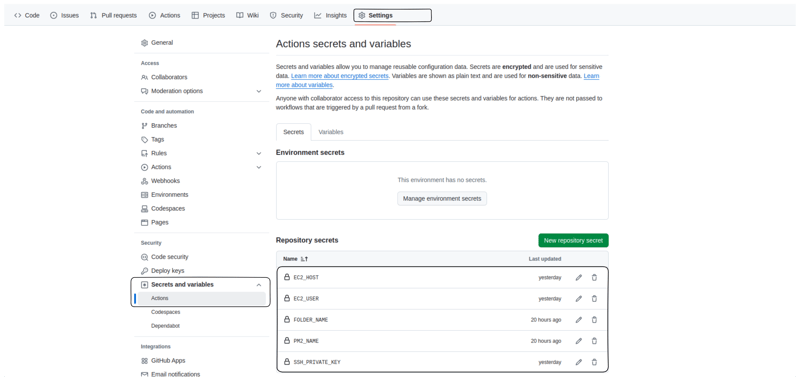
- Frontend: GitHub Pages with GitHub Actions for CI/CD
- Backend: Render for serverless deployment
Key Features
- Modern Code Editor: Syntax highlighting, code completion, and error detection
- Secure Execution: Sandboxed environment with resource limits
- User-friendly Error Messages: Clear explanations for common Python errors
- Code Sharing: Generate shareable URLs with your code embedded
- Example Code: Pre-loaded examples to help users get started
Lessons Learned
Building this project taught me several valuable lessons:
- Security is critical: Executing user code requires careful sandboxing
- UX matters: A clean, intuitive interface makes all the difference
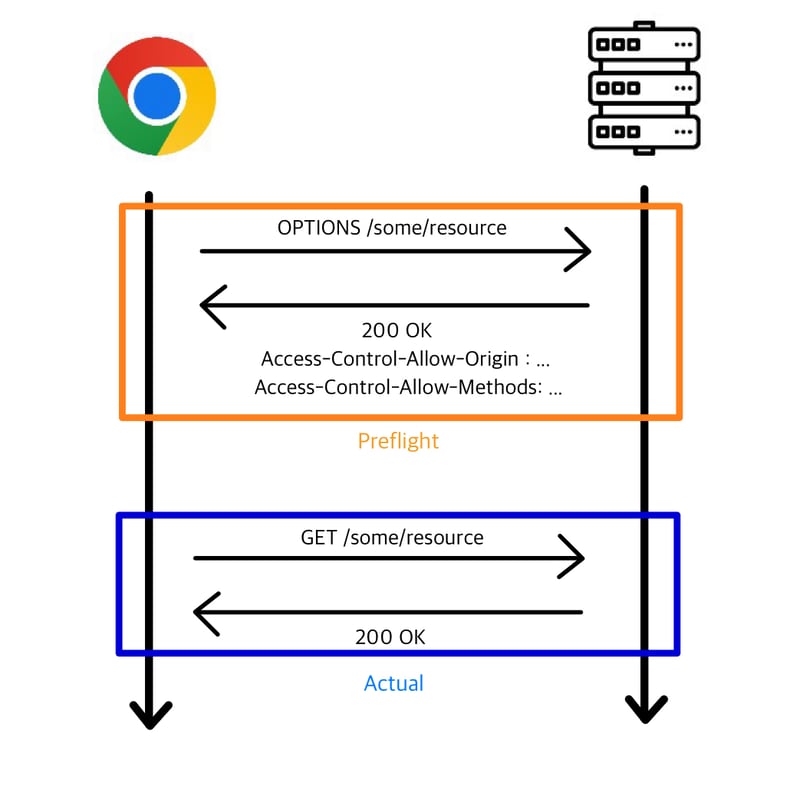
- Cross-origin challenges: CORS configuration is essential for frontend-backend communication
- Deployment separation: Using different platforms for frontend and backend offers flexibility
What's Next?
I'm planning to enhance the project with:
- Support for external libraries
- Multiple file support
- Code formatting options
- Improved mobile experience
- User accounts for saving snippets
Open Source
This project is completely open source! Check out the GitHub repository to:
- Star the project
- Report issues
- Contribute code
- Suggest features
Try It Out!
Give Python Interpreter Online a try and let me know what you think in the comments!
Have you built similar tools for other programming languages? What features would you like to see added? I'd love to hear your thoughts and suggestions!