Webmentions Revisited: 5yrs later
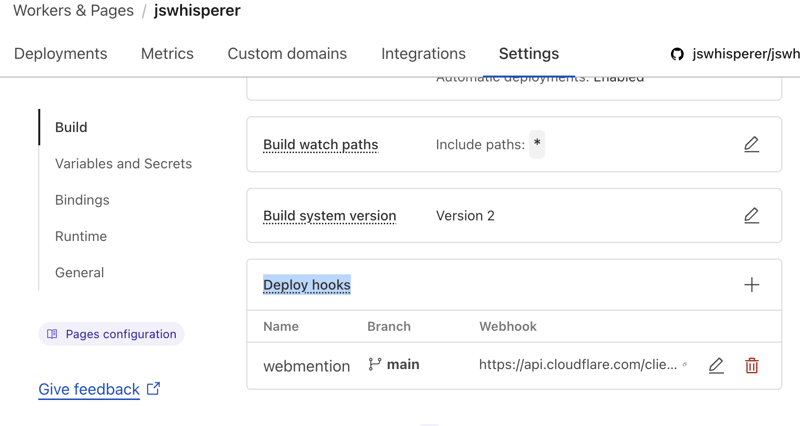
When writing your blog, many, like myself,f would like comments from our readers. Comments, likes, reposts and similar let the author know what readers think and cultivate great new conversations or provide invaluable feedback and even criticism on which we can learn from and grow. I first wrote a very light article on the implementation of Webmentions 5 years ago here. I'd say, to my knowledge, there haven't been huge strides or adaptation of them in the mainstream web. There does seem to be traction in the FED web. What is the FED web? from brid.gy fed and here fediverse and here on the verge Bridgy Fed is a decentralized social network bridge. It connects the Fediverse, the web, and Bluesky. If you're on one of these networks, you can use Bridgy Fed to follow people on other networks, see their posts, and reply, like and repost them. Likewise, they'll be able to see you and your posts, too. Click here to get started, or read on for more information and setup details. So last time I wrote about integrating with Gridsome "The Jamstack framework for Vue.js" and a GrapQL solution; I've since moved my blog to Astro Astro is pretty cool, but this article isn't about it right now. It is another important Static Site generation tool. const webmentionsUrl = 'https://webmention.io/api/mentions.jf2?domain=example.uk&token=token' const response = await fetch(webmentionsUrl) const json = await response.json() const webmentions = json.children.filter((mention: { [x: string]: URL[] }) => mention['wm-target'].includes(pageUrl) ) You might then render the results in your framework of choice as below. I've added rich data or microformats2 Microformat Microdata covered in my SEO starter article January 24, 2025 Gregory replied on: January 24, 2025 Wicked cool The last step for me is having my static blog trigger a build for new Webmentions. I'm using Cloudflare Workers, but it's the same process for Github Pages / Workers, Vercel etc. Take your webmention.io webhook plug it into your static host

When writing your blog, many, like myself,f would like comments from our readers. Comments, likes, reposts and similar let the author know what readers think and cultivate great new conversations or provide invaluable feedback and even criticism on which we can learn from and grow.
I first wrote a very light article on the implementation of Webmentions 5 years ago here.
I'd say, to my knowledge, there haven't been huge strides or adaptation of them in the mainstream web. There does seem to be traction in the FED web.
What is the FED web? from brid.gy fed and here fediverse and here on the verge
Bridgy Fed is a decentralized social network bridge. It connects the Fediverse, the web, and Bluesky. If you're on one of these networks, you can use Bridgy Fed to follow people on other networks, see their posts, and reply, like and repost them. Likewise, they'll be able to see you and your posts, too. Click here to get started, or read on for more information and setup details.
So last time I wrote about integrating with Gridsome "The Jamstack framework for Vue.js" and a GrapQL solution; I've since moved my blog to Astro
Astro is pretty cool, but this article isn't about it right now. It is another important Static Site generation tool.
const webmentionsUrl =
'https://webmention.io/api/mentions.jf2?domain=example.uk&token=token'
const response = await fetch(webmentionsUrl)
const json = await response.json()
const webmentions = json.children.filter((mention: { [x: string]: URL[] }) =>
mention['wm-target'].includes(pageUrl)
)
You might then render the results in your framework of choice as below. I've added rich data or microformats2 Microformat Microdata covered in my SEO starter article
itemscope="" itemtype="http://schema.org/UserComments" data-astro-cid-qesbhxo5="">
itemprop="commentTime" datetime="2025-01-24T10:15:16Z">January 24, 2025
itemprop="creator" itemscope="" itemtype="https://schema.org/Person"
class="u-author h-card">
itemprop="name">Gregory