Layout A PCB with Tscircuit
Most of us learned to design circuits with schematics. But if you get to a certain level of complexity, schematics are a pain. Modern designers — especially for digital circuits …read more


Most of us learned to design circuits with schematics. But if you get to a certain level of complexity, schematics are a pain. Modern designers — especially for digital circuits — prefer to use some kind of hardware description language.
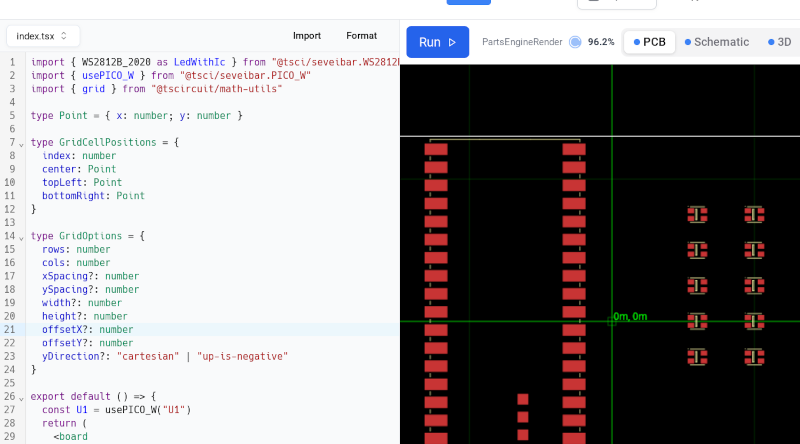
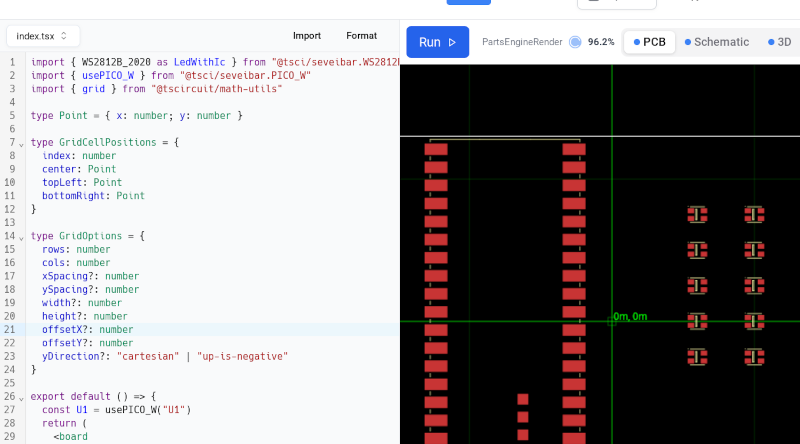
There are a few options to do similar things with PCB layout, including tscircuit. There’s a walk-through for using it to create an LED matrix and you can even try it out online, if you like. If you’re more of a visual learner, there’s also an introductory video you can watch below.
The example project imports a Pico microcontroller and some smart LEDs. They do appear graphically, but you don’t have to deal with them graphically. You write “code” to manage the connections. For example:
If that looks like HTML to you, you aren’t wrong. Once you have the schematic, you can do the same kind of thing to lay out the PCB using footprints. If you want to play with the actual design, you can load it in your browser and make changes. You’ll note that at the top right, there are buttons that let you view the schematic, the board, a 3D render of the board, a BOM, an assembly drawing, and several other types of output.
Will we use this? We don’t know. Years ago, designers resisted using HDLs for FPGAs, but the bigger FPGAs get, the fewer people want to deal with page after page of schematics. Maybe a better question is: Will you use this? Let us know in the comments.
This isn’t a new idea, of course. Time will tell which HDLs will survive and which will whither.













![[DEALS] Mail Backup X Individual Edition: Lifetime Subscription (72% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)