How to Embed a Free Instagram Widget on Your Website
If you are looking to embed your Instagram feed on your website without any coding hassle. Fouita’s Free Instagram Widget is the fastest way to do it! Whether you’re a blogger, business owner, or developer, Fouita makes it very easy to embed any Instagram feed on your site. Best of all, it’s completely free and works on personal and business profiles, and even hashtags, without connecting to the Instagram API. Why Choose Fouita’s Instagram Widget? Before diving into the how-to steps, let’s talk about why this widget is a game-changer: No Coding Required: Just copy and paste the embed code. Live Instagram Feed: Automatically updates with your latest posts. Fully Customizable: Match the widget’s design to your website’s style. Responsive & Fast: Works seamlessly on all devices and loads quickly. No Login Required: Generate and embed. No API Needed: Skip the complexity of Instagram’s API setup. Completely Free: No subscription needed Live Demo Want to see it in action? Check out the live demo here. How to Embed the Instagram Widget Here’s a step-by-step guide to embedding the Instagram widget on your website: Step 1: Visit Fouita's Instagram Widget Page Go to Fouita’s Instagram Widget page to get started. Step 2: Customize Your Widget Insert your Instagram profile link, username, or hashtag to pull the feed. Customize the layout and colors to match your website’s design. Step 3: Copy the Embed Code Once you’ve customized the widget, copy the generated embed code. Step 4: Paste the Code into Your Website Paste the embed code into your website’s HTML where you want the Instagram feed to appear. Example Embed Code Here’s what the embed code looks like: import App from "https://cdn.fouita.com/public/instagram-feed.js"; new App({ target: document.getElementById("ft-insta-app"), props: { "settings": { "layout": "carousel", "header": true, "autoplay": true, "zigzag": false, "cols": 4, "cardHeight": 300, "gap": 0, "direction": "down", "height": 700, "bgColor": "", "txtColor": "", "ukey": "xxxxxx-xxxx-xxxxx-xxxx-xxxxxxxxxx" } } }); Customization Options The widget comes with a variety of settings to tailor it to your needs: Option Default Value Description layout "carousel" Choose between "carousel", "grid", or "masonry" layouts. header true Show or hide the Instagram profile info. autoplay true Enable auto-scrolling for carousel, grid, or masonry views. zigzag false Works with masonry layout when autoplay is active. cols 4 Set the number of columns (1 to 6). cardHeight 300 Set a fixed card height in pixels. Use 0 for auto height. gap 0 Adjust the gap between cards (1 to 5). direction "down" Set the animation direction: "down" or "up". height 700 Set the full widget height in pixels. Use 0 for full height. bgColor "" Set the background color of the widget (transparent by default). txtColor "" Set the text color of the widget (defaults to your site’s font color). ukey "xxxxxx..." Unique key generated for the feed request. Need More Advanced Features? If you’re looking for more advanced customization options (like removing branding or adding premium features), check out Fouita’s Advanced Instagram Feed Widget. By embedding Fouita’s Instagram widget, you will enhance your website’s visual appeal and keep your audience engaged with your latest Instagram posts. Try it out today and see the difference it makes!

If you are looking to embed your Instagram feed on your website without any coding hassle. Fouita’s Free Instagram Widget is the fastest way to do it! Whether you’re a blogger, business owner, or developer, Fouita makes it very easy to embed any Instagram feed on your site. Best of all, it’s completely free and works on personal and business profiles, and even hashtags, without connecting to the Instagram API.
Why Choose Fouita’s Instagram Widget?
Before diving into the how-to steps, let’s talk about why this widget is a game-changer:
- No Coding Required: Just copy and paste the embed code.
- Live Instagram Feed: Automatically updates with your latest posts.
- Fully Customizable: Match the widget’s design to your website’s style.
- Responsive & Fast: Works seamlessly on all devices and loads quickly.
- No Login Required: Generate and embed.
- No API Needed: Skip the complexity of Instagram’s API setup.
- Completely Free: No subscription needed
Live Demo
Want to see it in action? Check out the live demo here.
How to Embed the Instagram Widget
Here’s a step-by-step guide to embedding the Instagram widget on your website:
Step 1: Visit Fouita's Instagram Widget Page
Go to Fouita’s Instagram Widget page to get started.
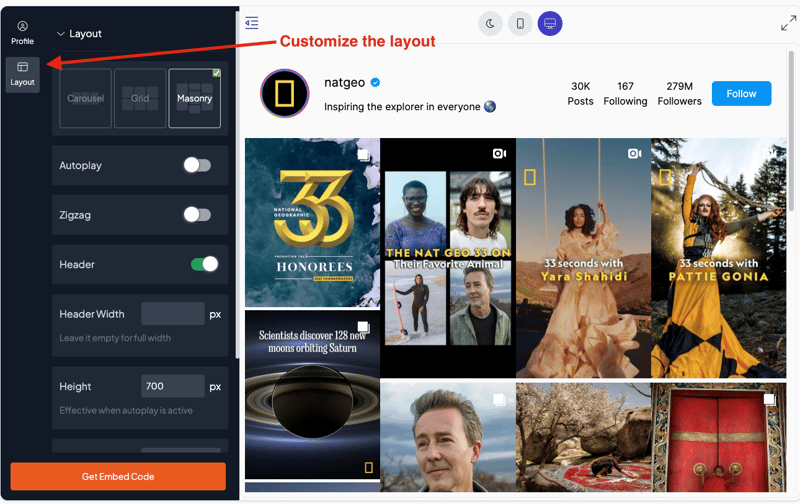
Step 2: Customize Your Widget
- Insert your Instagram profile link, username, or hashtag to pull the feed.
- Customize the layout and colors to match your website’s design.
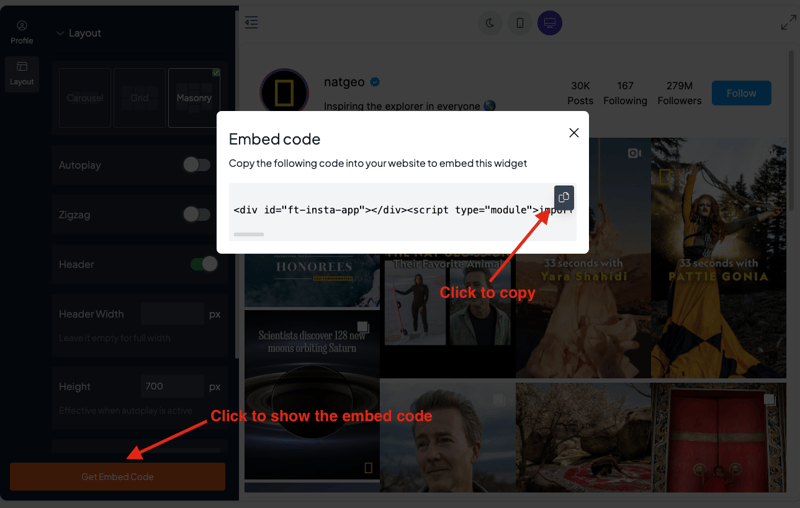
Step 3: Copy the Embed Code
Once you’ve customized the widget, copy the generated embed code.
Step 4: Paste the Code into Your Website
Paste the embed code into your website’s HTML where you want the Instagram feed to appear.
Example Embed Code
Here’s what the embed code looks like:
id="ft-insta-app"> Customization Options
The widget comes with a variety of settings to tailor it to your needs:
| Option | Default Value | Description |
|---|---|---|
layout |
"carousel" |
Choose between "carousel", "grid", or "masonry" layouts. |
header |
true |
Show or hide the Instagram profile info. |
autoplay |
true |
Enable auto-scrolling for carousel, grid, or masonry views. |
zigzag |
false |
Works with masonry layout when autoplay is active. |
cols |
4 |
Set the number of columns (1 to 6). |
cardHeight |
300 |
Set a fixed card height in pixels. Use 0 for auto height. |
gap |
0 |
Adjust the gap between cards (1 to 5). |
direction |
"down" |
Set the animation direction: "down" or "up". |
height |
700 |
Set the full widget height in pixels. Use 0 for full height. |
bgColor |
"" |
Set the background color of the widget (transparent by default). |
txtColor |
"" |
Set the text color of the widget (defaults to your site’s font color). |
ukey |
"xxxxxx..." |
Unique key generated for the feed request. |
Need More Advanced Features?
If you’re looking for more advanced customization options (like removing branding or adding premium features), check out Fouita’s Advanced Instagram Feed Widget.
By embedding Fouita’s Instagram widget, you will enhance your website’s visual appeal and keep your audience engaged with your latest Instagram posts. Try it out today and see the difference it makes!