Flotiq vs Hygraph: Headless CMS Guide 2025
Flotiq and Hygraph are both powerful headless CMS platforms built for flexibility, performance, and scalability. But depending on your team’s needs - whether you're a developer seeking seamless integration, a content team looking for intuitive tools, or a business prioritizing transparent pricing - the differences can make a big impact. In this in-depth comparison, we explore the most critical areas: developer experience, content workflows, integrations, pricing, and support. Discover how Flotiq compares to Hygraph - and why many teams choose one over the other. Why choose Flotiq as an alternative to Hygraph? 1. Strong API foundations Both Flotiq and Hygraph are API-first headless CMS platforms. Flotiq offers automatically generated RESTful APIs with OpenAPI documentation and SDKs — making it fast to integrate with any frontend framework or backend service. The GraphQL API is more restricted in Flotiq than in Hygraph. Hygraph is focused exclusively on GraphQL, which can be powerful but less familiar to some development teams. 2. Visual and flexible content modeling Both platforms provide visual schema editors to build custom content types. Flotiq makes it easy to define structured content with metadata, relationships, and versioning — ideal for scalable and multilingual projects. Hygraph also allows flexible modeling but leans into GraphQL conventions that may require more upfront planning. 3. Intuitive content editing for teams Flotiq and Hygraph both feature modern, editor-friendly interfaces. Flotiq is designed to help content teams publish faster — with SEO-friendly extensions, easy-to-use editorial workflow, and live content preview integrated in the user interface. No steep learning curve, and no constant dev support needed for everyday updates. 4. Typescript and Next.js support Typescript support in Hygraph requires manual effort to setup and their Next.js integration is not as deep as the one offered by Flotiq. Flotiq provides full-type synchronization between the CMS and your codebase to eliminate the need for manual work which is tedious and error-prone. Flotiq offers a first-class integration with Next.js with full support for Draft mode and live-previews working like a charm! Comparing Flotiq and Hygraph: Headless CMS Capabilities See below for a side-by-side comparison of high-level headless CMS capabilities. Scroll down for more details on features for content teams and developers. Capability Flotiq Hygraph API REST (OpenAPI), GraphQL, JSON-ready APIs auto-generated for each content type Mainly GraphQL, REST support & documentation are limited Content Modeling Visual builder, relations, metadata, geolocation, versioning Visual schema editor, GraphQL-first model structure Editorial Features Clean UI, markdown/WYSIWYG, basic and custom roles, field-level permissions, drafts & publishing flow Rich UI, collaborative features, advanced roles (higher tiers) Deployment Models SaaS (shared), Hybrid (private cloud), Full Enterprise (on-premise or private cloud) SaaS only Digital Asset Management Built-in DAM, image optimization, CDN delivery (Cloudflare), basic video streaming Asset uploads, basic CDN via Fastly, advanced handling via integrations Community & Resources Growing community, Discord, examples, tutorials, vetted development agencies Larger ecosystem, GraphQL learning hub, official support resources Plans & Pricing Free forever plan, transparent pricing, custom plans available Tiered pricing, custom quotes for enterprise Security & Compliance ISO 27001, GDPR, supports on-premise and private cloud deployments Enterprise-grade features, SSO, audit logs, encryption Support & SLA Support available for all plans, enterprise SLAs Priority support on higher plans, SLAs for enterprise only Learning Curve

Flotiq and Hygraph are both powerful headless CMS platforms built for flexibility, performance, and scalability. But depending on your team’s needs - whether you're a developer seeking seamless integration, a content team looking for intuitive tools, or a business prioritizing transparent pricing - the differences can make a big impact.
In this in-depth comparison, we explore the most critical areas: developer experience, content workflows, integrations, pricing, and support.
Discover how Flotiq compares to Hygraph - and why many teams choose one over the other.
Why choose Flotiq as an alternative to Hygraph?
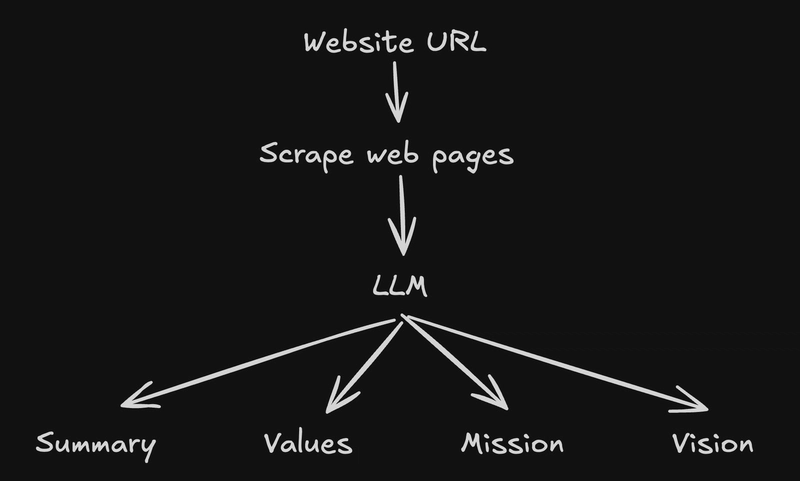
1. Strong API foundations
Both Flotiq and Hygraph are API-first headless CMS platforms.
Flotiq offers automatically generated RESTful APIs with OpenAPI documentation and SDKs — making it fast to integrate with any frontend framework or backend service. The GraphQL API is more restricted in Flotiq than in Hygraph.
Hygraph is focused exclusively on GraphQL, which can be powerful but less familiar to some development teams.
2. Visual and flexible content modeling
Both platforms provide visual schema editors to build custom content types.
Flotiq makes it easy to define structured content with metadata, relationships, and versioning — ideal for scalable and multilingual projects.
Hygraph also allows flexible modeling but leans into GraphQL conventions that may require more upfront planning.
3. Intuitive content editing for teams
Flotiq and Hygraph both feature modern, editor-friendly interfaces.
Flotiq is designed to help content teams publish faster — with SEO-friendly extensions, easy-to-use editorial workflow, and live content preview integrated in the user interface.
No steep learning curve, and no constant dev support needed for everyday updates.
4. Typescript and Next.js support
Typescript support in Hygraph requires manual effort to setup and their Next.js integration is not as deep as the one offered by Flotiq.
Flotiq provides full-type synchronization between the CMS and your codebase to eliminate the need for manual work which is tedious and error-prone. Flotiq offers a first-class integration with Next.js with full support for Draft mode and live-previews working like a charm!
Comparing Flotiq and Hygraph: Headless CMS Capabilities
See below for a side-by-side comparison of high-level headless CMS capabilities. Scroll down for more details on features for content teams and developers.