What Makes a Status Page Trustworthy? A Dev’s Checklist
You don’t get a second chance to make a first impression — and if your status page looks like an afterthought, your users will notice. Here’s a simple checklist to help you build a status page that actually builds trust — not one that makes people nervous. ✅ The Trustworthy Status Page Checklist 1. Custom Domain status.yourcompany.com > yourprovider.statuspage.io Custom domains feel serious and owned. 2. SSL Certificate No HTTPS? No trust. Period. 3. Real-Time Data Users should see real check results — not just “All systems operational” forever. 4. Incident History People want to know: How often are there issues? How well do you communicate during them? Show them a timeline of past incidents. 5. Uptime Graphs / Metrics Visuals > words. A chart showing availability over time builds credibility. 6. Manual Status Updates Sometimes your infra’s fine, but third-party tools break. Be able to post manual notices fast. 7. Scheduled Maintenance Support Don't surprise users with downtime. Let them know ahead of time, and automatically show it on the status page. 8. Dark Mode (Optional, but Nice) Your users will love you. Especially the devs. 9. Custom Branding / CSS Logo, font, colors — make it match your product. It’s still part of your customer experience. 10. Public AND Private Options Sometimes you need internal-only status pages too — for your team, sales, or CX.

You don’t get a second chance to make a first impression —
and if your status page looks like an afterthought, your users will notice.
Here’s a simple checklist to help you build a status page that actually builds trust — not one that makes people nervous.
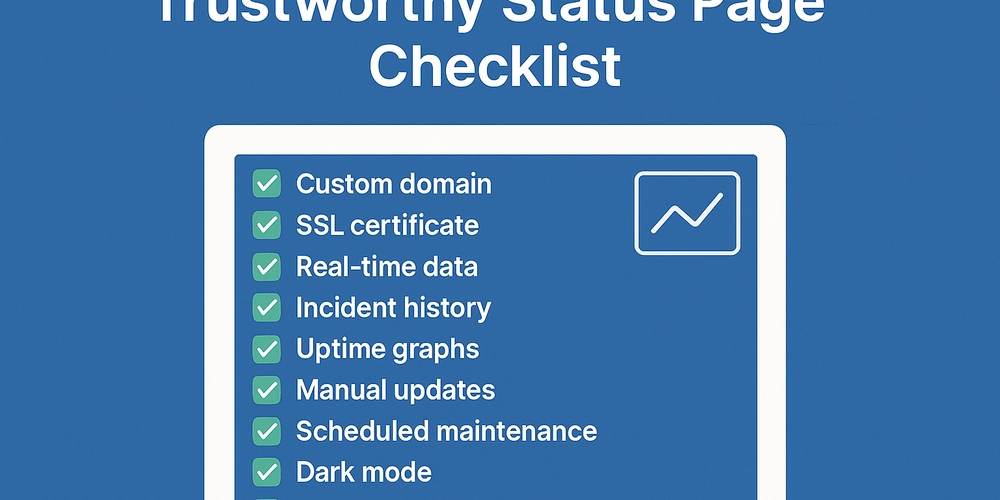
✅ The Trustworthy Status Page Checklist
1. Custom Domain
status.yourcompany.com > yourprovider.statuspage.io
Custom domains feel serious and owned.
2. SSL Certificate
No HTTPS? No trust. Period.
3. Real-Time Data
Users should see real check results — not just “All systems operational” forever.
4. Incident History
People want to know:
- How often are there issues?
- How well do you communicate during them?
Show them a timeline of past incidents.
5. Uptime Graphs / Metrics
Visuals > words.
A chart showing availability over time builds credibility.
6. Manual Status Updates
Sometimes your infra’s fine, but third-party tools break.
Be able to post manual notices fast.
7. Scheduled Maintenance Support
Don't surprise users with downtime.
Let them know ahead of time, and automatically show it on the status page.
8. Dark Mode (Optional, but Nice)
Your users will love you. Especially the devs.
9. Custom Branding / CSS
Logo, font, colors — make it match your product.
It’s still part of your customer experience.
10. Public AND Private Options
Sometimes you need internal-only status pages too —
for your team, sales, or CX.












































![Flash Sale: Buy IHG Points with 80% Bonus Points [0.56¢ or ₹0.47/Point]](https://boardingarea.com/wp-content/uploads/2025/04/05da39b5f488f7dd0ed5a2f2d34bd5c5.jpg?#)
![Last Call: Buy Flying Blue Miles with a 45% Discount [1.68¢ or ₹1.44/Mile]](https://boardingarea.com/wp-content/uploads/2025/04/6d62aeaa045062f1f9f5b249cbf35bf4.jpg?#)