Tipando rotas no React Native
Neste post, vou mostrar como tipar as rotas no React Native usando TypeScript, garantindo segurança e autocompletar durante a navegação. Vou considerar que você já saiba o que é o React Navigation e que já tenha utilizado pelo menos uma vez. Então vamos aprender como tipar as rotas. Com o React Navigation já instalado e configurado no seu projeto, vamos ver o que acontece quando não tipamos as rotas. Veja o exemplo na imagem abaixo: essa abordagem funciona, mas o typescript fica reclamando. Então como fazer para ele parar de reclamar? Dentro da pasta src do seu projeto, crie um pasta chamada de @types. A estrutura deve ficar assim: Em questões de organização, essa pasta nos diz que ali fica as tipagens do nosso projeto. Agora crie um arquivo chamado de navigation.d.ts dentro da pasta @types. Nós iremos trabalhar dentro desse arquivo. Primeiro vamos fazer uma declaração global: export declare global { // declaração global } Agora vamos acessar o namespace que é o mesmo usado internamente pela lib @react-navigation/native. export declare global { // declaração global namespace ReactNavigation { // lib do React Navigation } } Depois disso vamos criar uma interface com o RootParamList do React Navigation, pois ele é o responsável por dizer quais rotas existem e quais parâmetros cada uma espera. export declare global { // declaração global namespace ReactNavigation { // lib do React Navigation interface RootParamList { // informa quais rotas existem } } } E dentro dessa interface nós falamos as nossas rotas e se elas esperam algum parâmetro. No início do post eu mostrei com a rota chamada new e o typescript estava reclamando, agora vamos passar essa rota nessa interface que acabamos de fazer. export declare global { // declaração global namespace ReactNavigation { // lib do React Navigation interface RootParamList { // informa quais rotas existem new: undefined; // o primeiro atributo diz qual é o nome da rota // o segundo atributo diz quais parâmetros aquela rota tem // como a minha rota não tem parâmetro, então coloquei // undefined } } } Agora já temos a rota configurada e o typescript não vai mais ficar reclamando. E se você tiver mais rotas o auto-completar vai mostrar quais rotas tem disponíveis. Parâmetros Se a sua rota tiver parâmetros, então você precisa dizer o nome dele e o seu tipo, por exemplo, vamos imaginar que a rota new recebe o parâmetro nome, então na declaração daquele arquivo de tipagem iremos fazer o seguinte. export declare global { // declaração global namespace ReactNavigation { // lib do React Navigation interface RootParamList { // informa quais rotas existem new: { nome: string // primeiro atributo, nome do parâmetro // segundo atributo, tipo do parâmetro } } } } E quando você navegar para essa rota, o typescript vai informar se aquela rota espera ou não um parâmetro.

Neste post, vou mostrar como tipar as rotas no React Native usando TypeScript, garantindo segurança e autocompletar durante a navegação.
Vou considerar que você já saiba o que é o React Navigation e que já tenha utilizado pelo menos uma vez.
Então vamos aprender como tipar as rotas.
Com o React Navigation já instalado e configurado no seu projeto, vamos ver o que acontece quando não tipamos as rotas.
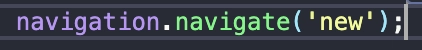
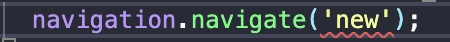
Veja o exemplo na imagem abaixo:
essa abordagem funciona, mas o typescript fica reclamando. Então como fazer para ele parar de reclamar?
Dentro da pasta src do seu projeto, crie um pasta chamada de @types.
A estrutura deve ficar assim:
Em questões de organização, essa pasta nos diz que ali fica as tipagens do nosso projeto.
Agora crie um arquivo chamado de navigation.d.ts dentro da pasta @types.
Nós iremos trabalhar dentro desse arquivo.
Primeiro vamos fazer uma declaração global:
export declare global { // declaração global
}
Agora vamos acessar o namespace que é o mesmo usado internamente pela lib @react-navigation/native.
export declare global { // declaração global
namespace ReactNavigation { // lib do React Navigation
}
}
Depois disso vamos criar uma interface com o RootParamList do React Navigation, pois ele é o responsável por dizer quais rotas existem e quais parâmetros cada uma espera.
export declare global { // declaração global
namespace ReactNavigation { // lib do React Navigation
interface RootParamList { // informa quais rotas existem
}
}
}
E dentro dessa interface nós falamos as nossas rotas e se elas esperam algum parâmetro.
No início do post eu mostrei com a rota chamada new e o typescript estava reclamando, agora vamos passar essa rota nessa interface que acabamos de fazer.
export declare global { // declaração global
namespace ReactNavigation { // lib do React Navigation
interface RootParamList { // informa quais rotas existem
new: undefined;
// o primeiro atributo diz qual é o nome da rota
// o segundo atributo diz quais parâmetros aquela rota tem
// como a minha rota não tem parâmetro, então coloquei
// undefined
}
}
}
Agora já temos a rota configurada e o typescript não vai mais ficar reclamando. E se você tiver mais rotas o auto-completar vai mostrar quais rotas tem disponíveis.
Parâmetros
Se a sua rota tiver parâmetros, então você precisa dizer o nome dele e o seu tipo, por exemplo, vamos imaginar que a rota new recebe o parâmetro nome, então na declaração daquele arquivo de tipagem iremos fazer o seguinte.
export declare global { // declaração global
namespace ReactNavigation { // lib do React Navigation
interface RootParamList { // informa quais rotas existem
new: {
nome: string
// primeiro atributo, nome do parâmetro
// segundo atributo, tipo do parâmetro
}
}
}
}
E quando você navegar para essa rota, o typescript vai informar se aquela rota espera ou não um parâmetro.


















_Tanapong_Sungkaew_via_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)