Как создать классный рекламный баннер
Показываем креативные решения брендов и делаем свои Сообщение Как создать классный рекламный баннер появились сначала на Блог Unisender.

Баннерная реклама — это изображение, анимация или видео, которые служат для продвижения товаров и услуг. Пользователь видит предложение, кликает на него и попадает на страницу рекламодателя. В статье разберем виды баннеров с примерами, а также покажем, как создать свой в редакторе Figma.
Как работает рекламный баннер
С точки зрения бизнеса, баннер нужен, чтобы:
- Повысить узнаваемость бренда.
- Сформировать лояльность к компании через креативы, близкие и понятные для ЦА.
- Донести информацию о преимуществах компании, предложениях, акциях.
- Подтолкнуть к покупке тех, кто ранее заходил на сайт, но не совершил целевое действие. Например, собрал корзину, но не оформил заказ.
- Побудить действующего клиента к повторной покупке.
- Привести новых клиентов.
А чтобы привлечь внимание пользователей, для баннерной рекламы делают красивый визуал, цепляющий текст и интересный оффер. Часто размещают призыв к действию.
Виды баннеров с примерами
Рекламные блоки отличаются по размеру и соотношению сторон. В зависимости от этого они располагаются в разных местах на странице. Подробнее о популярных параметрах мы рассказывали в статье. В этом материале остановимся на визуальной составляющей, рассмотрим два основных типа баннеров: статические и динамические.
Статические. Стандартные блоки с изображением в PNG, JPEG, WEBP, SVG и других форматах. Иногда статичные баннеры оформляют как слайдер: пользователь может по клику переходить с одного креатива на другой, или же они перелистываются автоматически. Статические баннеры бывают со сложной трехмерной графикой или реалистичными иллюстрациями, а бывают совсем простые: с текстом и фотографией товара, например. Такие баннеры можно сделать быстро и недорого, они доступны малому бизнесу. К тому же, статический баннер не перегружает страницу: нет рисков, что картинка будет подвисать или вообще не грузиться.
Далее — примеры от брендов.
Реклама Telegram-канала «Всевидящее шоко» в блоге Kokoc.com. Раскрывается суть продукта, есть необычный визуал и CTA.
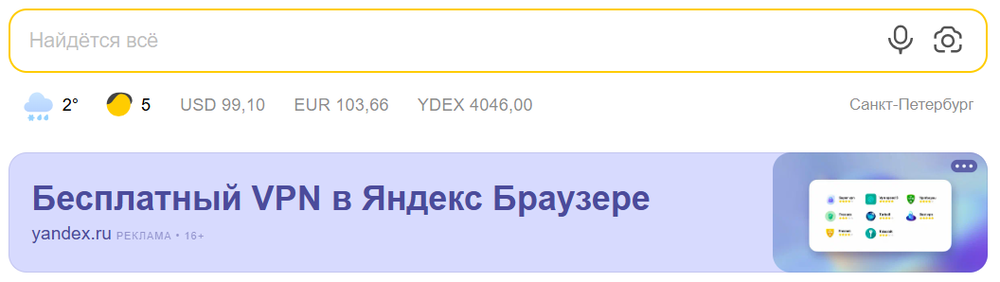
Реклама под поисковой строкой Яндекса. Баннер узкий, но крупный, бросается в глаза. При клике открывается страница для бесплатного скачивания.
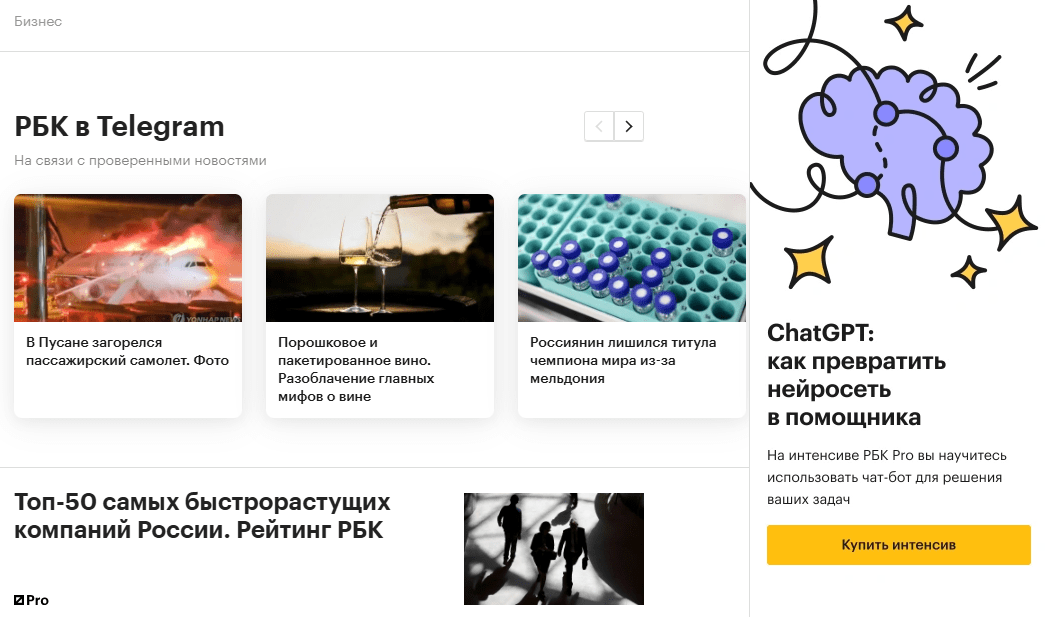
Вертикальный баннер с продажей интенсива по ChatGPT на сайте РБК.
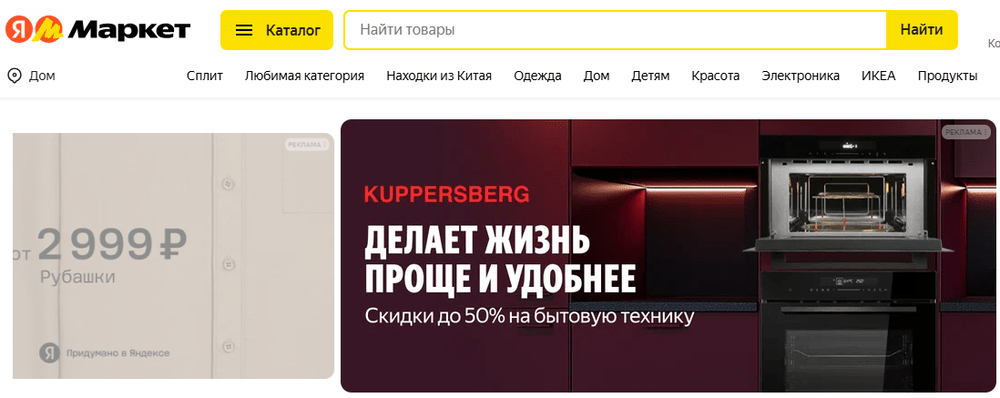
Реклама бренда Kuppersberg на главной странице Яндекс Маркета. Раскрывает преимущества компании и содержит выгодное предложение — скидки до 50%.
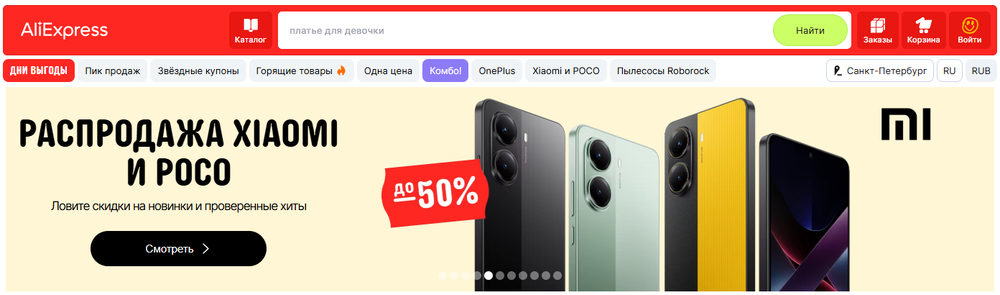
На главной странице AliExpress размещен слайдер с подборками товаров. На скрине — распродажа смартфонов. Есть все базовые элементы: изображения товаров, указание скидки и кнопка с CTA.
Динамические. Баннеры с анимированными или интерактивными элементами. Зачастую они интереснее, лучше привлекают пользователей, но производить их дороже и есть риски медленной загрузки..
Разновидности:
- HTML5 — современный формат, которые позволяет создавать высокодетализированные анимации, добавлять опросы и кнопки, а также адаптировать визуал под разные размеры экранов.
- GIF — простые анимации из нескольких кадров.
- Видеоролики в формате MP4 или в других.
Разбираем примеры.
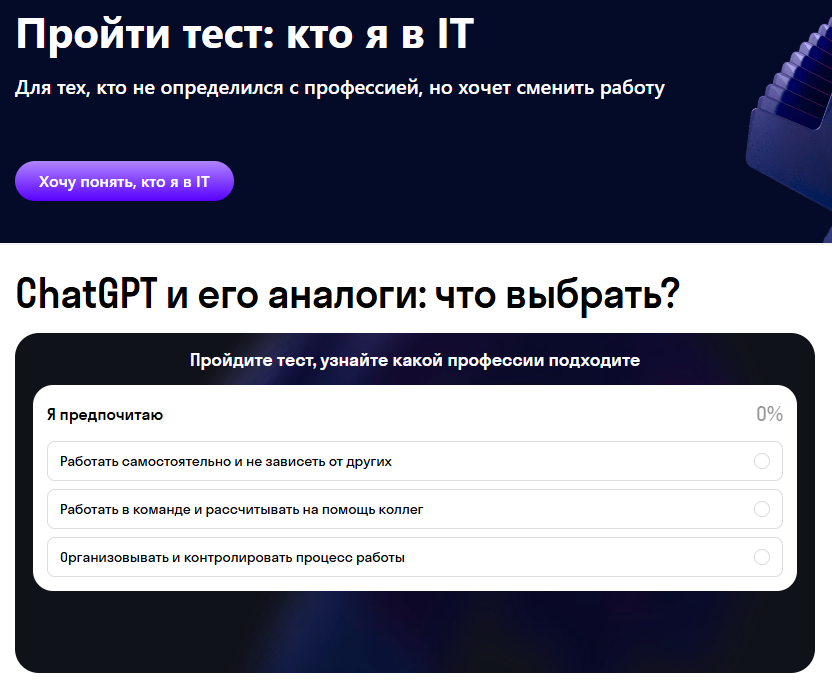
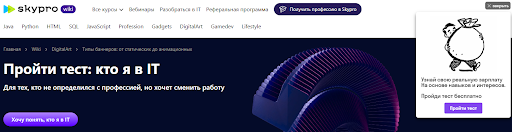
Баннер с тестом от онлайн-школы Skypro. Пользователю предлагают ответить на вопросы, чтобы узнать, какая профессия ему подходит. Сама картинка статичная, но интерактивная: при клике появляется попап с тестовыми вопросами. Для получения результатов нужно оставить контактные данные. В качестве бонуса платформа предлагает карьерную консультацию и скидку на обучение.
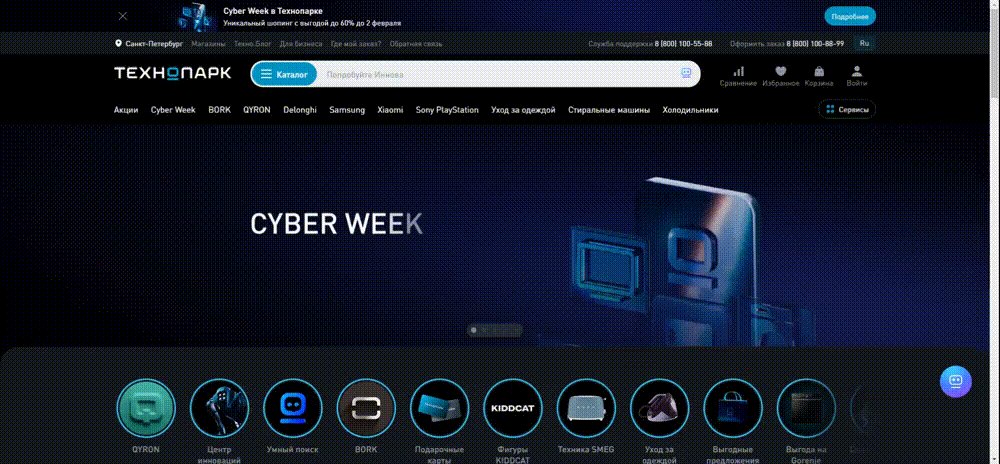
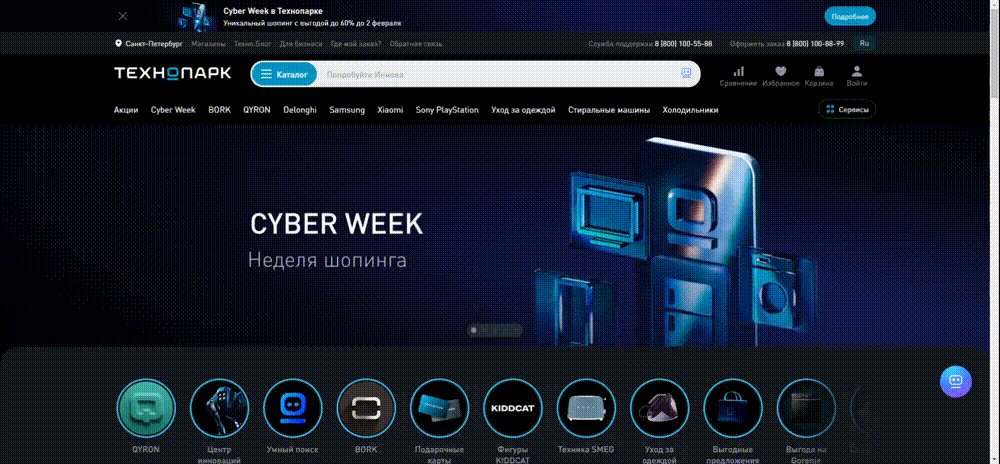
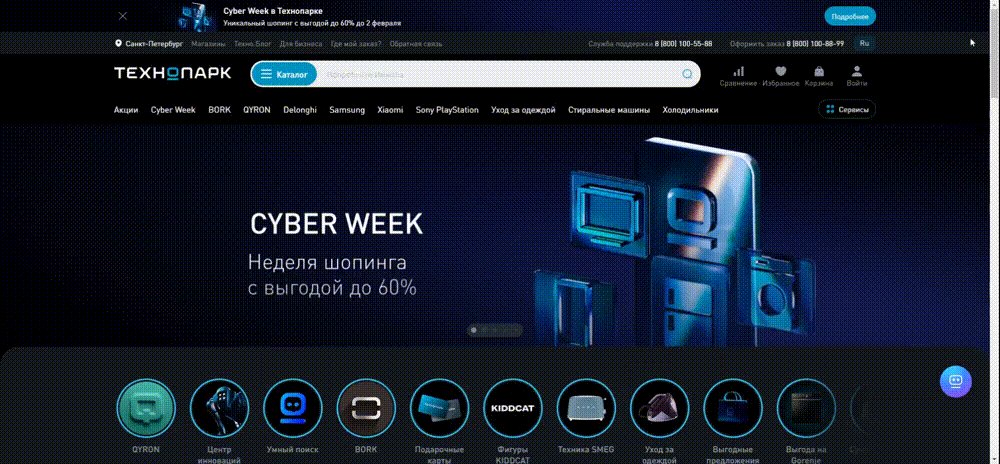
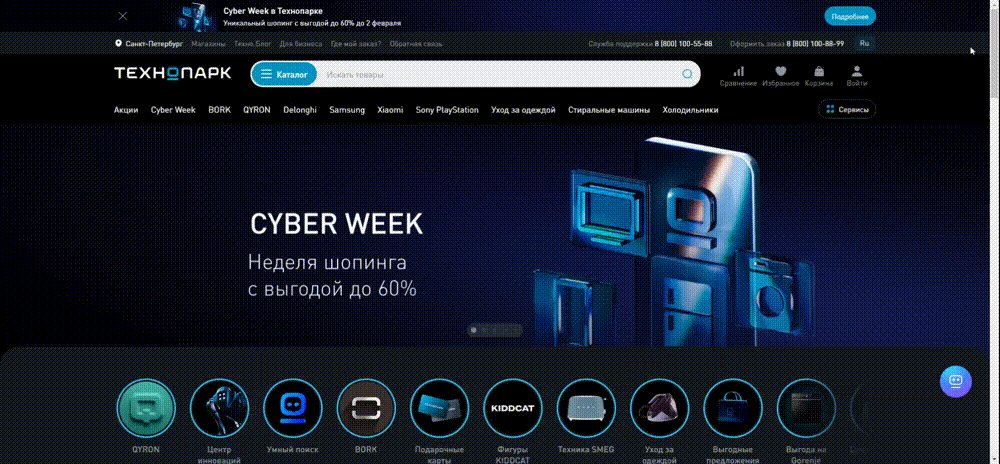
Анимированная картинка внутри слайдера в интернет-магазине «Технопарк». При входе на сайт всплывают изображение и текст.
Видеореклама бренда кормов для животных на Ozon. В картинку органично вписана CTА-кнопка — по клику происходит переход на страницу компании на маркетплейсе.


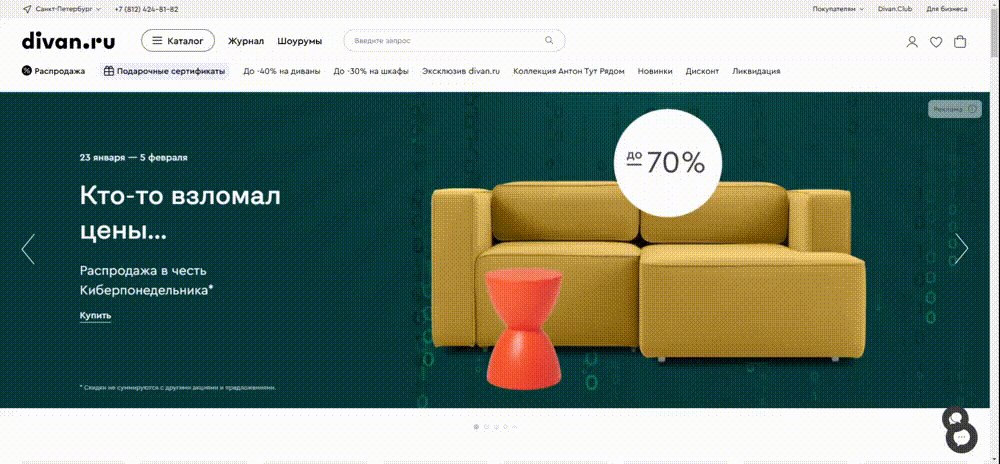
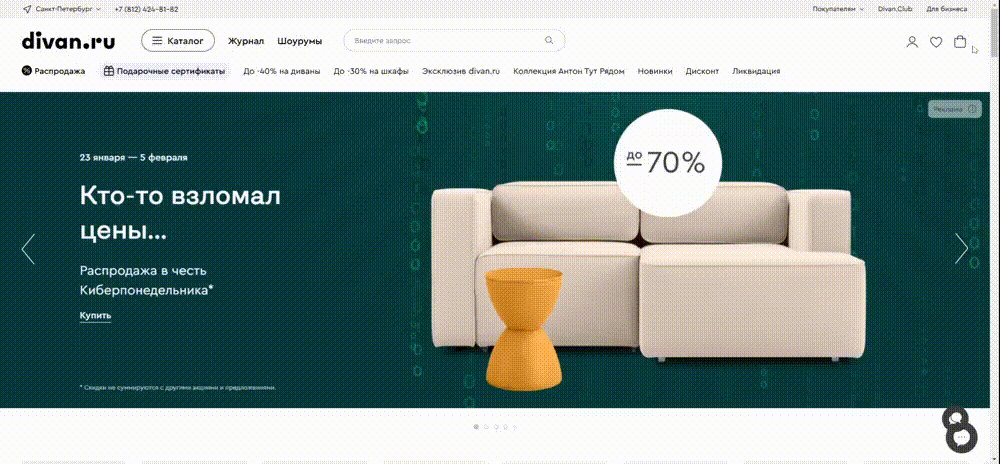
«Взломанный» GIF от Divan.ru. Скидки на мебель в честь Киберпонедельника.
Ниже — рекламный баннер на сайте Inoriginal. Продвигают приложение hh.ru на Google Play.


Как создать баннер в Figma
Разберемся, как сделать баннер пошагово в редакторе Figma — это довольно простой и универсальный инструмент для подобных задач.
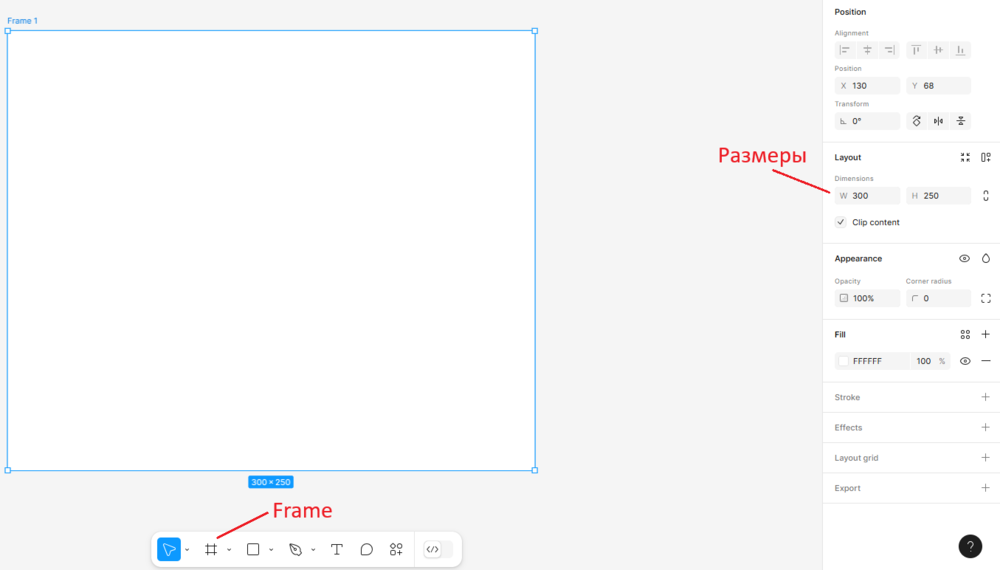
Сначала добавляем Frame — это рабочее поле, которое объединит остальные элементы. Для этого нажимаем на решетку на нижней панели и растягиваем рамку в средней части экрана. Нужную ширину и высоту можно настроить на панели справа в разделе Layout. Установим один из стандартных размеров баннеров — 300х250.
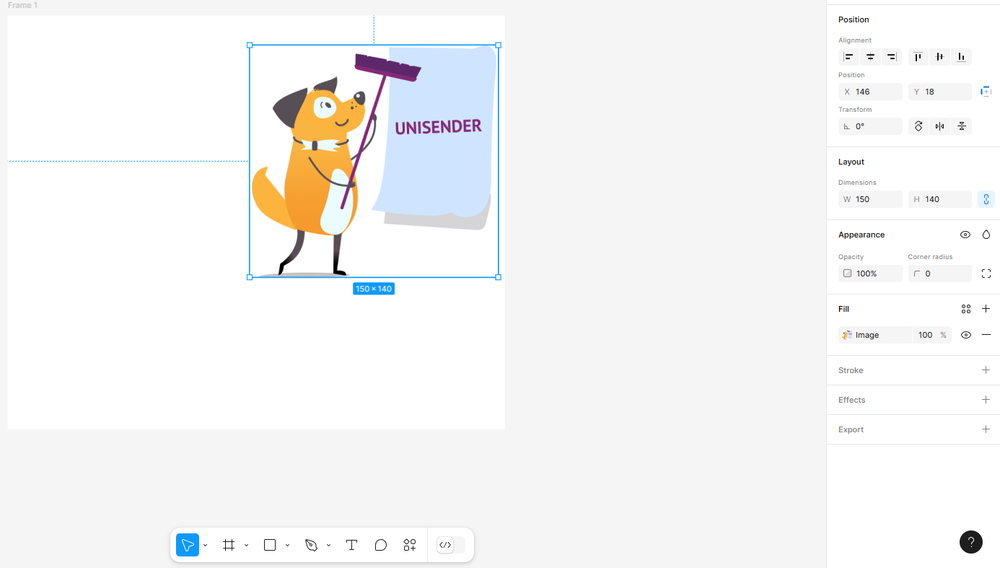
Теперь добавим изображение: находим картинку на устройстве и перетаскиваем ее в поле. Размер можно менять вручную или в настройках, как мы показали выше. Разместим изображение внутри Frame.
Наша картинка — без фона, поэтому загружаем сразу. Но если фон мешает, его можно удалить через сервис.
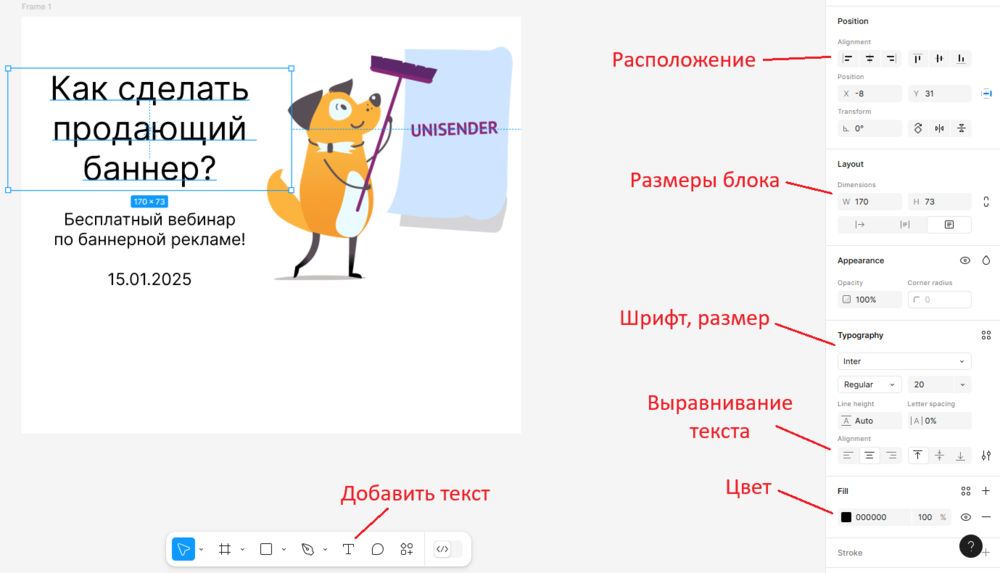
Представим, что нам нужно привлечь аудиторию на бесплатный вебинар по баннерной рекламе. Нажимаем иконку с буквой «Т» на нижней панели, устанавливаем текстовые блоки и пишем: «Как сделать продающий баннер?», «Бесплатный вебинар по баннерной рекламе!». Указываем дату события, чтобы пользователям было проще сориентироваться.
Дальше можно настроить расположение внутри рамки, размеры блока (ширина, высота), шрифт, начертание и размер букв, выравнивание текста и цвет. В нашем примере — стандартный шрифт Inter Regular, размеры — 20 и 10 пт, выравнивание по центру.
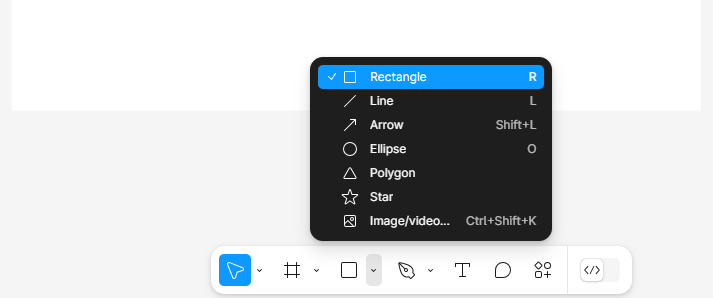
И, самое главное, — добавляем кнопку с CTA. Для этого нажимаем на третью иконку на нижней панели и выбираем фигуру. Для кнопки удобнее прямоугольник.
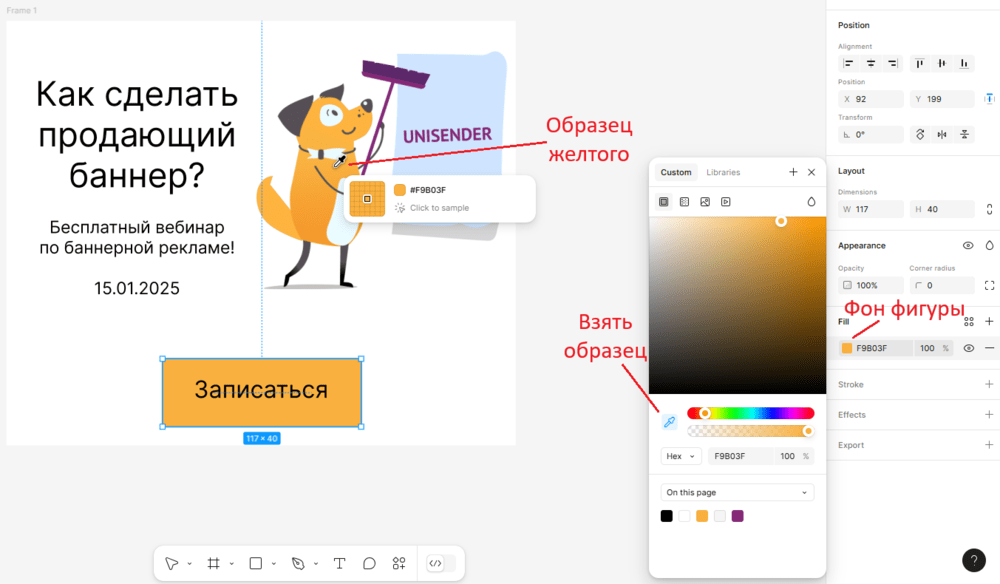
И зададим фигуре фирменный желтый цвет, чтобы призыв к действию выделялся ярче. В разделе Fill в меню слева нажимаем на квадрат, который обозначает фон фигуры. В открывшемся окне нажимаем на пипетку. Наводим ее на собаку, кликаем и забираем образец желтого цвета для кнопки.
Добавляем текст «Записаться».
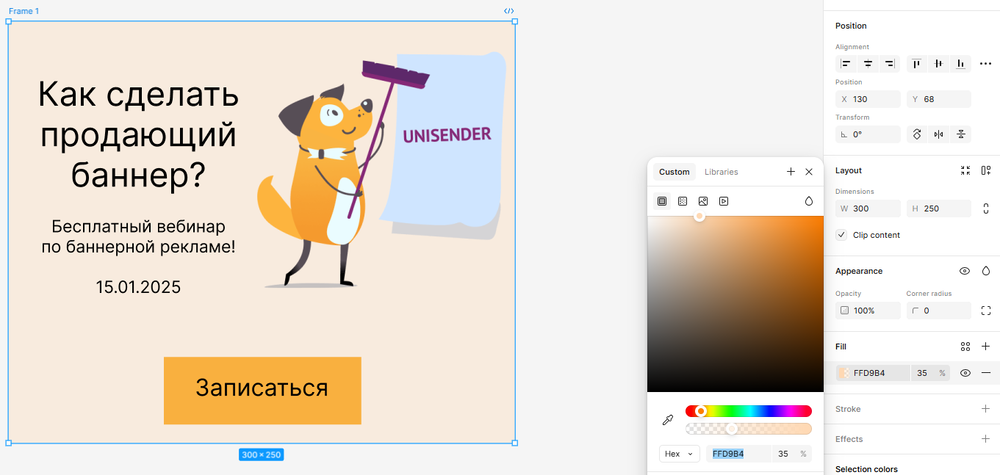
В целом, шаблон готов. Но для красоты можно еще перекрасить белый фон. Например, сделаем мягкий персиковый цвет: в том же разделе Fill выберем светлый оттенок оранжевого и передвинем ползунок настройки прозрачности под палитрой на 35%.
Плюсы и минусы баннеров
| Преимущества | Недостатки |
| Широкий охват без больших вложений. Рекламу увидят множество пользователей, а сделать баннер можно недорого. | Баннерная слепота. Рекламы настолько много, что люди перестали ее замечать. Но с этим можно бороться, и мы рассказывали как. |
| Яркость, наглядность. Баннеры работают на образ бренда и привлекают внимание аудитории. | Высокая конкуренция. Многие продвигаются через баннеры, поэтому велика вероятность, что предложение затеряется среди других. |
| Простота создания. Собрать баннер можно самостоятельно, не привлекая дизайнера. | Навязчивость. Баннеры многих раздражают, их часто пытаются скрыть адблоками. |
| Рост трафика. Баннерная реклама приводит пользователей на нужную страницу, что повышает вероятность покупки и улучшает SEO-показатели. | Вероятность случайных кликов. Особенно с мобильных устройств. |
| Брендинг. Реклама содержит логотип, фирменные цвета — повышает узнаваемость бренда. | |
| Возможность таргетинга. Баннерную рекламу можно запустить на конкретную аудиторию. Это может повысить конверсию. |
Сообщение Как создать классный рекламный баннер появились сначала на Блог Unisender.