Как снизить когнитивную нагрузку в дизайне
Не дайте пользователю утонуть в визуальном шуме Сообщение Как снизить когнитивную нагрузку в дизайне появились сначала на Блог Unisender.

Хороший дизайн — это не только красивые картинки. Важно, чтобы пользователь считал нужную информацию, быстро нашел ответ на свой вопрос. Если восприятие вызывает напряжение — значит, когнитивная нагрузка слишком высокая. Эта проблема особенно актуальна для интерфейсов, где информационных блоков действительно много, а пользователь хочет решить какую-то узкую задачу: купить товар, узнать расписание, сравнить цены. Но в рассылках, презентациях и реклама тоже важно не утомить аудиторию: иначе сообщение просто проигнорируют.
В статье разберемся, из чего складывается когнитивная нагрузка и какие приемы помогут ее снизить.
Что такое когнитивная нагрузка
Когнитивная нагрузка — это объем умственной работы, который требуется для восприятия информации. Бывает релевантная нагрузка: когда пользователь действительно пытается разобраться в чем-то сложном. А бывает нерелевантная: в этом случае никаких сверхзадач перед пользователем не стоит, но сама подача информации отвлекает и дезориентирует.
Что нужно знать о теории когнитивной нагрузки всем, кто учится и много работает с информацией
Причем тут дизайн
Дизайн может упростить восприятие — или, наоборот, перегрузить мозг лишними деталями. Запутанная навигация, мелкий шрифт, слишком много разнородных элементов, которые не сочетаются между собой — всё это мешает понять, что происходит, и вызывает усталость.
Хорошо продуманный дизайн направляет внимание, помогает быстрее ориентироваться, запоминать информацию и принимать решения. Он делает путь к цели понятным и не заставляет задумываться там, где этого можно избежать.
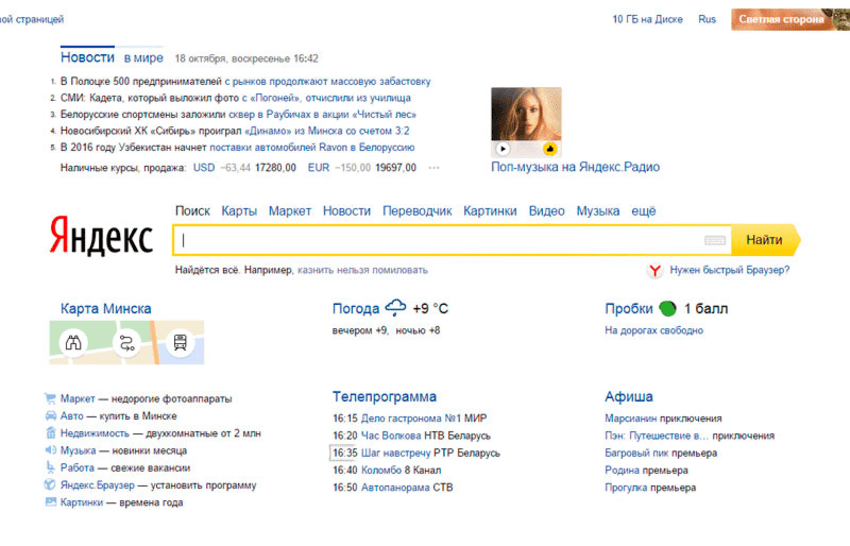
Хороший пример снижения когнитивной нагрузки — поисковая страница Яндекса. Раньше пользователь сразу попадал в поток разрозненной информации: новости, погода, ссылки на сервисы, баннеры. В этом шуме легко было забыть, зачем вообще открыл поисковик.
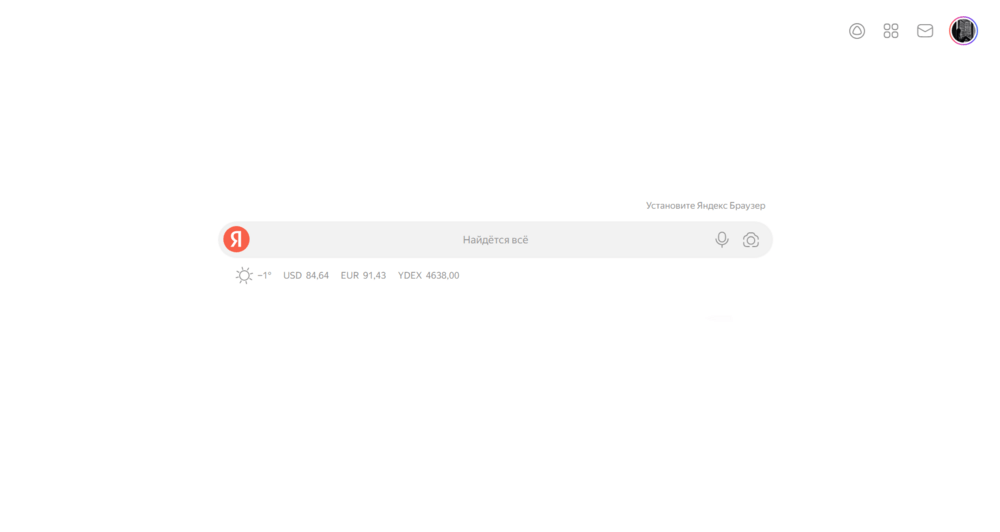
Сейчас у Яндекса есть отдельная, «чистая» поисковая страница — по аналогии с Google — где ничто не отвлекает от главной цели: ввести запрос и получить результат.
Как снизить когнитивную нагрузку
Сделать информацию доступнее помогают правила композиции: например, отделять главное от второстепенного, группировать схожие по смыслу элементы. Есть и другие принципы, основанные в первую очередь на психологии. Они не универсальны, но зачастую полезны.
Магическое число 7 Джорджа Миллера
Джордж Миллер — американский психолог, который в 1950-х годах исследовал, как работает кратковременная память. Он выяснил, что человек может одновременно удерживать в памяти примерно от 5 до 9 элементов, чаще всего — 7.
В UX/UI-дизайне это означает, что стоит избегать перегруженных списков и меню — особенно если хотите, чтобы пользователь удерживал их в памяти. Например, речь может быть о конкурентных преимуществах товаров, событиях на мероприятии или шагах в инструкции.


Удалять нужные элементы только ради подгонки к «магическому числу» не всегда оправдано. Просто важно иметь в виду, что в большем количестве информационных единиц пользователь рискует запутаться, поэтому особенно важно удобно их группировать и выделять главное акцентами.
Закон Уильяма Хика о парадоксе выбора
Уильям Хик — британский психолог, который в середине XX века изучал, сколько времени нужно человеку, чтобы выбрать один вариант из нескольких. Он установил: чем больше выбор, тем дольше человек думает, прежде чем принять решение.
В дизайне это значит, что не стоит показывать пользователю всё сразу. Лучше сосредоточиться на самом важном, убрать второстепенное и логично сгруппировать оставшееся. Это ускоряет восприятие и делает путь пользователя короче.
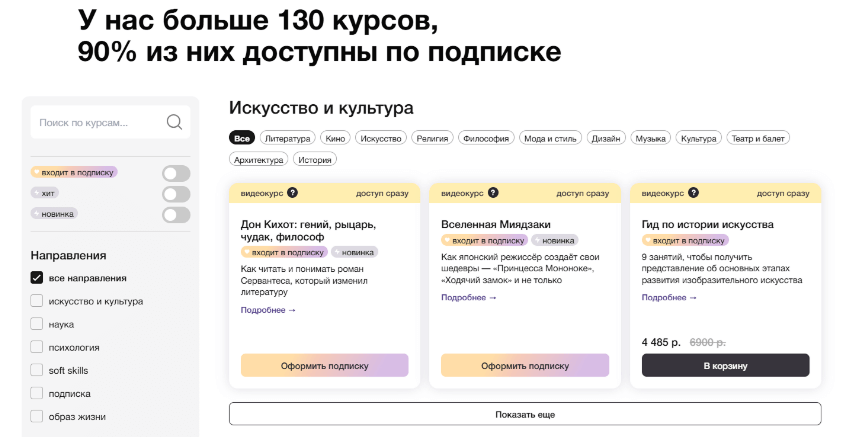
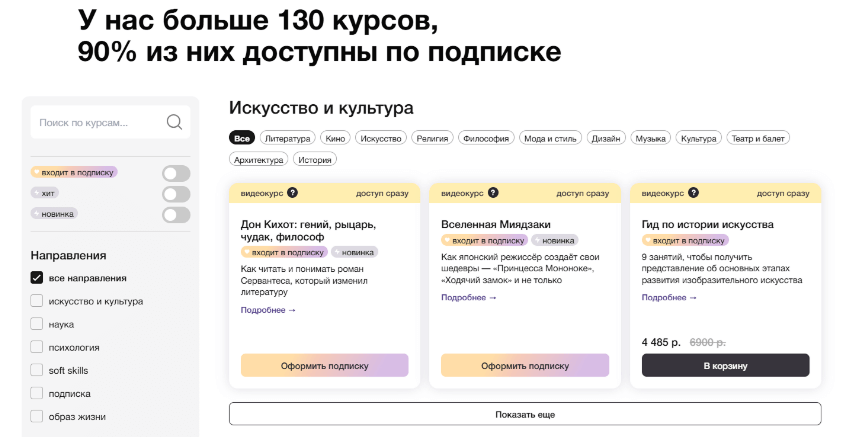
Это правило особенно актуально для больших каталогов. Вместо того, чтобы показать всё и сразу, лучше сгруппировать каталог и вначале показать несколько наиболее популярных позиций и предложить пользователю развернуть раздел каталога, если его интересует именно эта категория. Пример такой группировки — страница курсов «Синхронизации».


Закон Пола Фиттса о расстоянии до цели
Пол Фиттс был психологом и изучал, как люди взаимодействуют с интерфейсами — например, как быстро могут навести курсор на нужную кнопку. Он выяснил: чем больше элемент и чем ближе он расположен к точке, откуда пользователь начинает движение (например, курсору или пальцу), тем быстрее пользователь его заметит и нажмёт.
В интерфейсах это значит, что важные кнопки и ссылки должны быть достаточно крупными и находиться в зоне лёгкого доступа. Чем больше площадь клика — тем выше шанс, что пользователь быстро сориентируется и выполнит нужное действие. Особенно это важно для кнопок вроде «Купить» или «Отправить». Но и здесь нужна мера: слишком большие или навязчивые элементы могут отвлекать и раздражать.
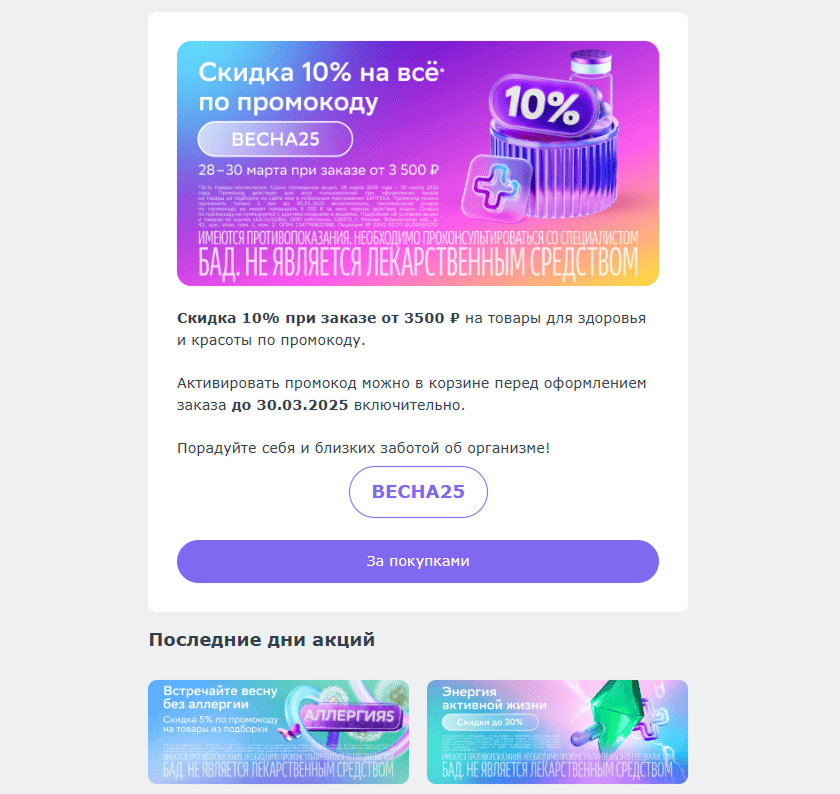
Интересный пример есть в рассылке ниже: кнопка растянута на всю ширину блока. Это нестандартное решение, зато привлекает внимание, и пользователь точно не промахнется.
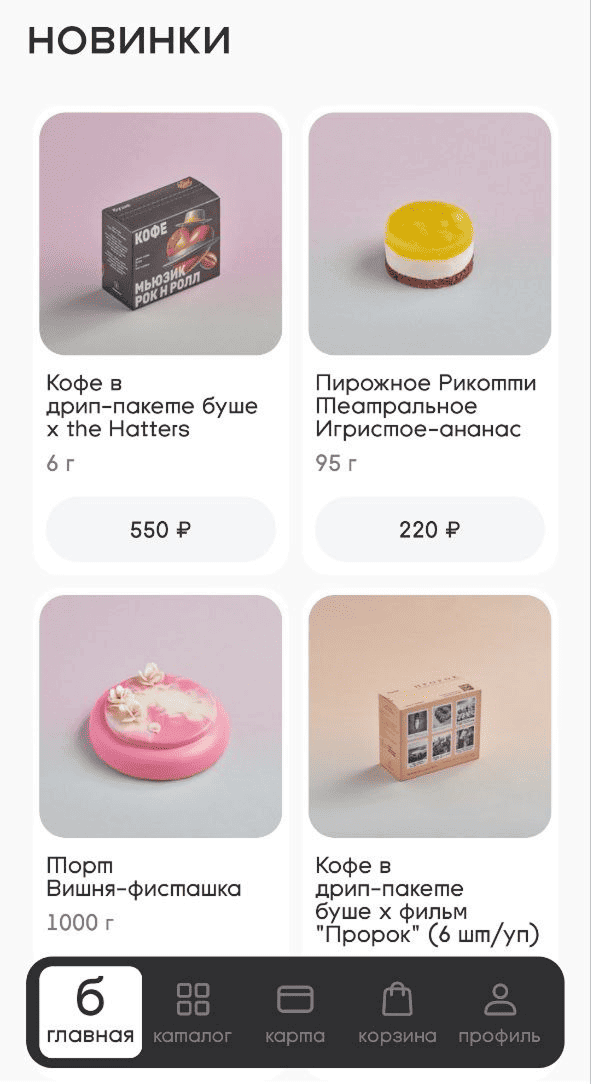
Ниже — пример мобильного экрана. Главные кнопки действий в приложениях чаще всего располагают внизу, потому что именно в этой зоне находится палец пользователя — так он быстрее нажмёт кнопку.
Закон Якоба Нильсена о привычности интерфейсов
Якоб Нильсен — эксперт в области юзабилити, автор множества исследований о поведении пользователей в цифровой среде. Он доказал: люди чувствуют себя увереннее, когда взаимодействуют с чем-то знакомым.
Это значит, что в большинстве случаев не стоит пытаться переосмыслить базовые элементы интерфейса. Пользователю проще, когда кнопка «Назад» находится там, где он её ожидает, а форма подписки выглядит привычно. Узнаваемость снижает когнитивную нагрузку.
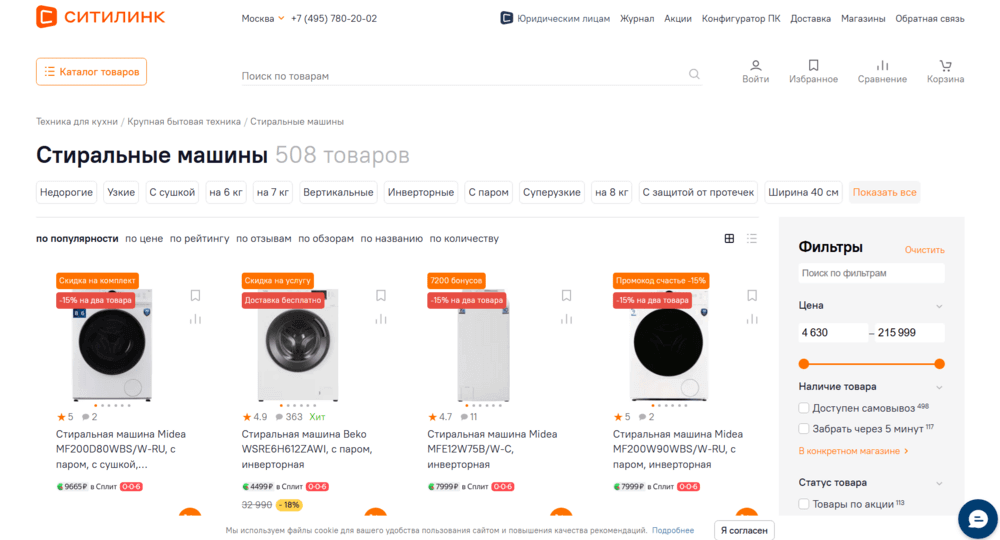
Лучше всего понять этот принцип — по оформлению онлайн-магазинов. Для нас уже привычно видеть вверху сайта строку поиска посередине, логотип — слева, личный кабинет и контактную информацию — справа, а под строкой поиска — основные категории товаров.
Принципы гештальт-психологии
Один из базовых принципов гештальт-психологии — мы воспринимаем объекты не по отдельности, а как части единой структуры.
В дизайне это значит, что пользователь воспринимает интерфейс или изображение в целом: не отдельно кнопку, не отдельно заголовок, а всё сразу. Если элементы плохо связаны между собой, мозгу приходится прилагать усилия, чтобы выстроить картину.
Важно придерживаться единого фирменного стиля, группировать связанные элементы, выстраивать визуальную иерархию. Если в одном блоке всё разного цвета, размера и формы — восприятие будет затруднено.
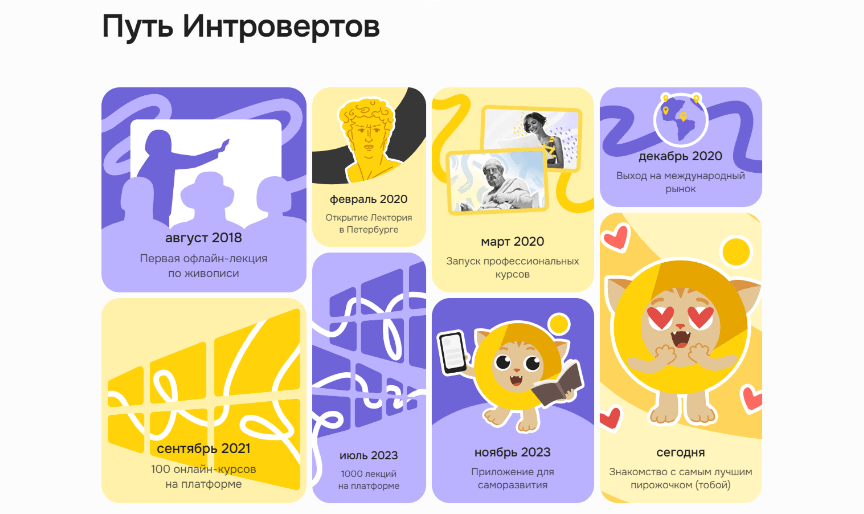
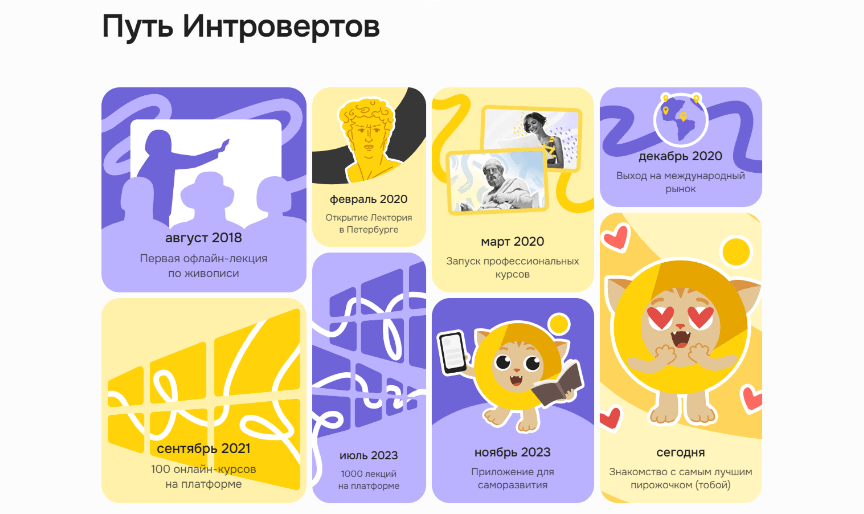
Хороший пример гармоничного визуального повествования — сайт лектория «Правое полушарие интроверта». Использование двух контрастных цветов задает динамику, но не перегружает дизайн, а группировка карточек помогает пользователю мысленно связать информационные блоки друг с другом.


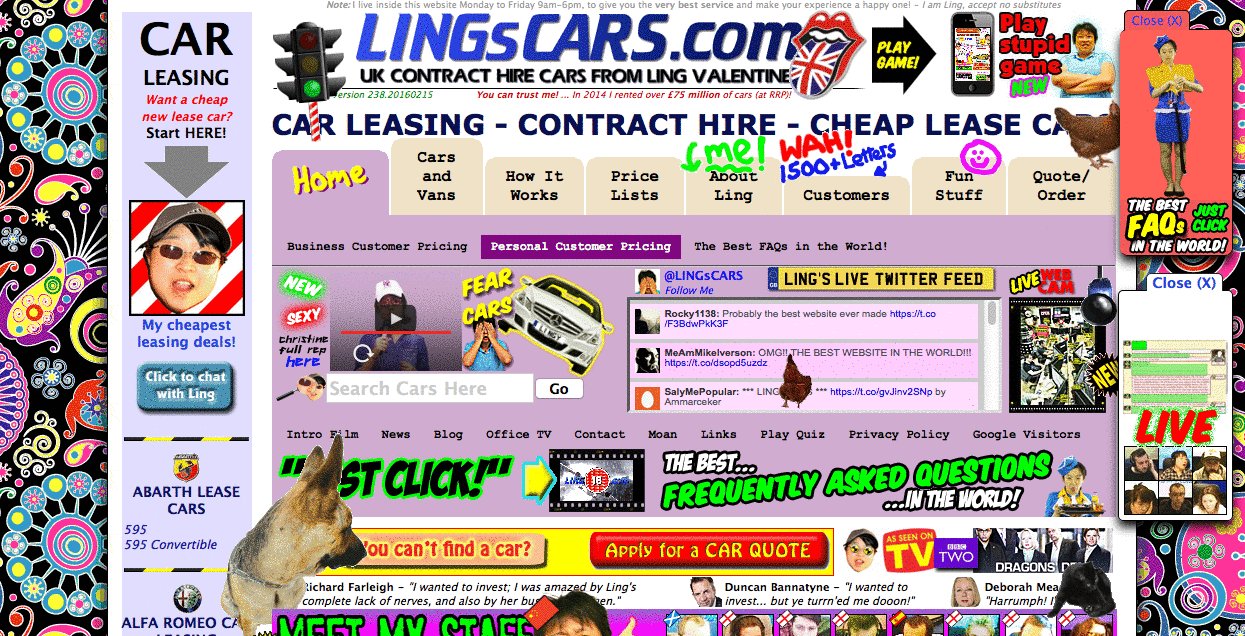
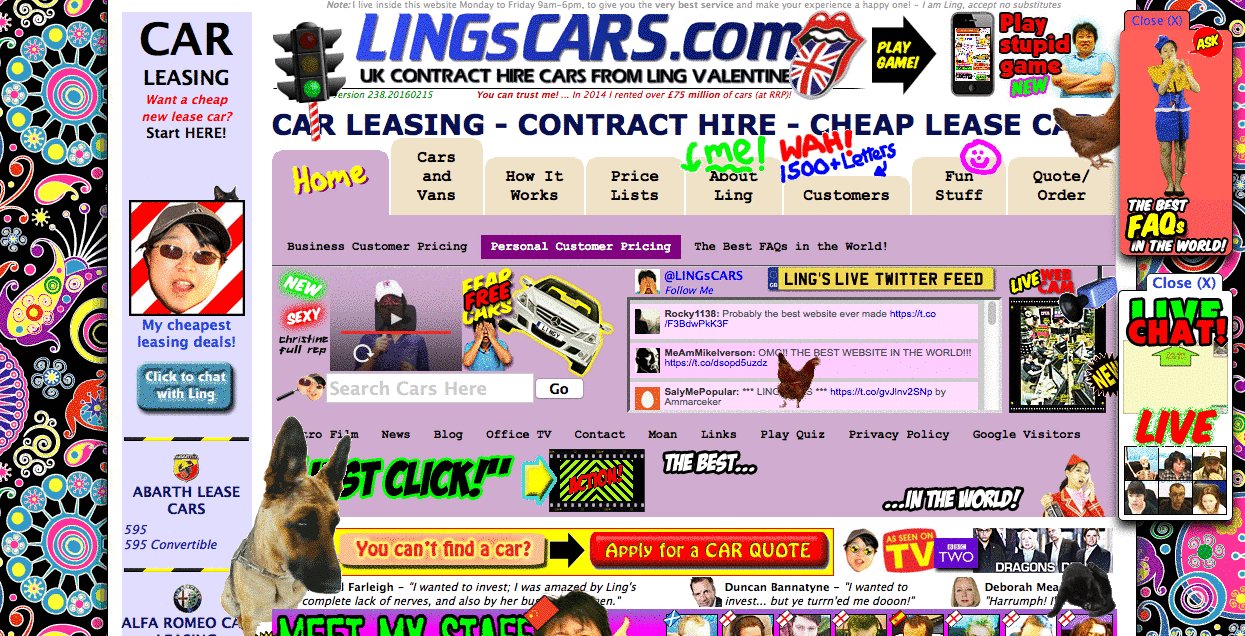
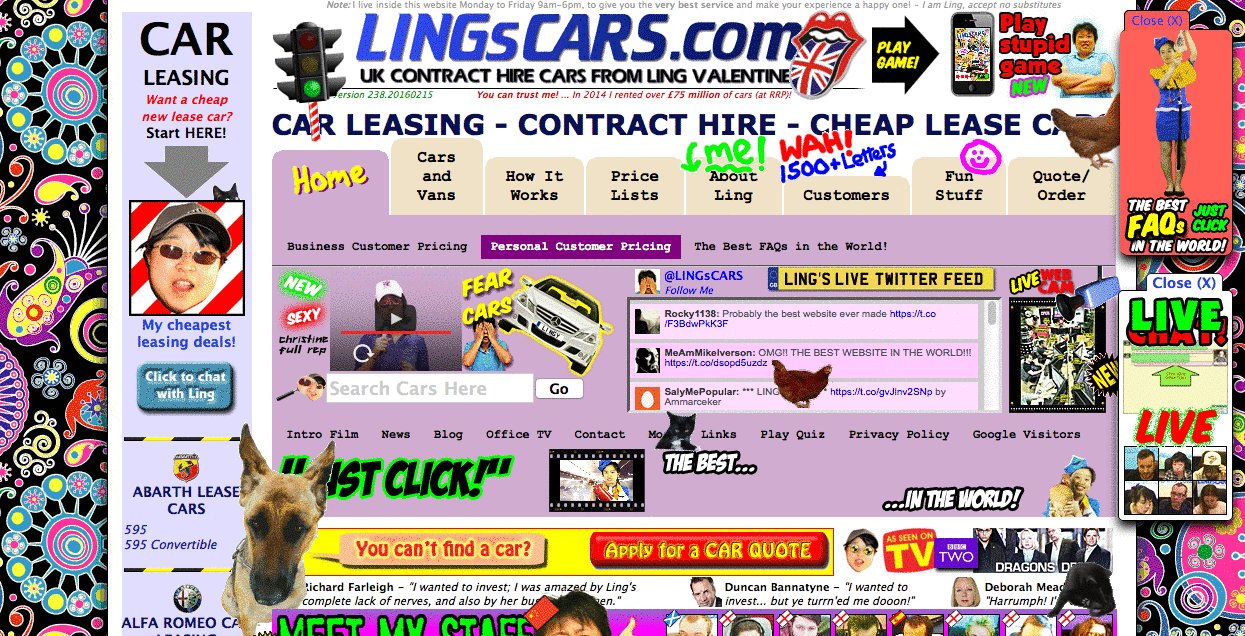
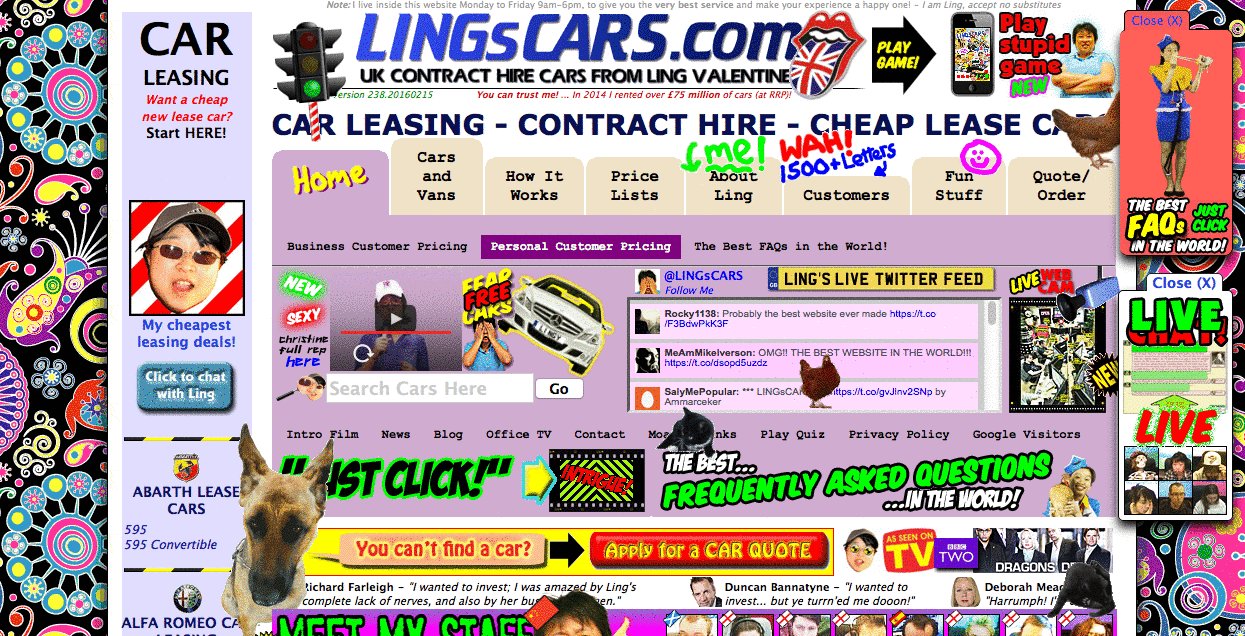
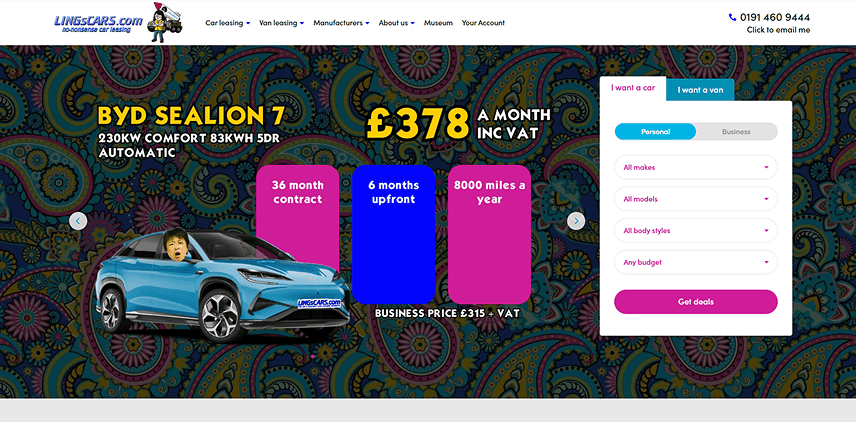
Лучший антипример такого подхода — сайт Ling’s cars, который стал мемом благодаря насыщенному дизайну. Тяжело продраться сквозь гифки и мерцающие картинки, чтобы понять, что здесь предоставляют услуги лизинга автомобилей.
Дизайн сайта уже переделали и снизили когнитивную нагрузку, но оставили напоминания о старой версии в отдельных элементах и цветах.
Если хотите больше узнать о целостном восприятии в дизайне, читайте нашу статью про 12 принципов гештальта.
Частые ошибки в дизайне, которые увеличивают когнитивную нагрузку
Пора перейти от теории к практике. Ниже — разбор частых ошибок, которые увеличивают когнитивную нагрузку и мешают восприятию.
Ошибка 1. Форматирование текста
Если снова обратиться к принципам гештальта, станет понятно: человек воспринимает не отдельные слова, а текст в целом — как единое визуальное и смысловое поле. Когда отдельные фрагменты выбиваются из общей структуры, мозгу сложнее связать их с контекстом и понять, на чём сосредоточиться.
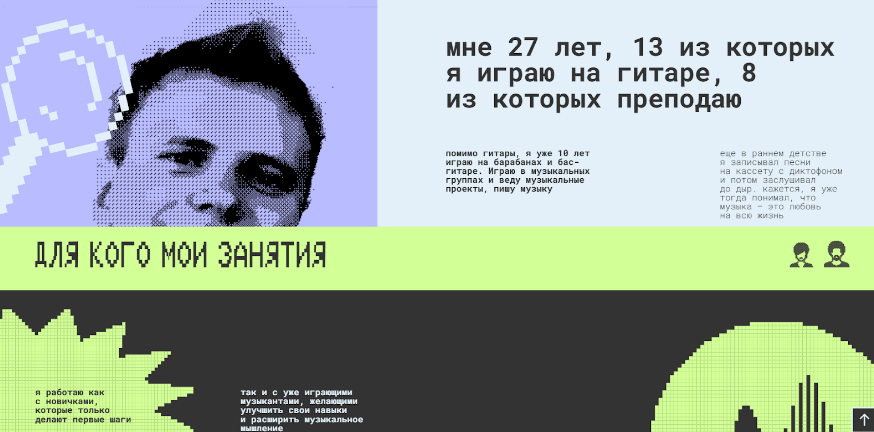
Именно поэтому несочетающиеся шрифты, чрезмерное количество полужирных акцентов или хаотичные цветовые выделения не помогают, а мешают. Вместо усиления смысла они вызывают визуальный шум, раздражение и путаницу. На примере ниже показано, как сочетание разных шрифтов усложняет восприятие информации на лендинге. Из-за разных цветовых сочетаний между текстом и фоном, а также разной толщины шрифта тяжело сконцентрироваться на содержимом каждого абзаца.
Как это исправить:
- подбирайте гармоничные шрифтовые пары — чтобы они сочетались по характеру и стилю;
- следите за контрастом — текст должен легко читаться на фоне;
- не злоупотребляйте цветом и жирным шрифтом;
- соблюдайте единый стиль заголовков и подзаголовков;
- поддерживайте визуальный ритм: одинаковые отступы, интервалы и выравнивание.
Ошибка 2. Лишние отвлекающие элементы
Дизайн работает эффективно, когда в нём остаются только нужные элементы. Лучше пусть макет будет полупустым, но читаемым и понятным, чем перегруженным бессмысленными деталями. Каждый элемент должен быть функциональным — помогать считывать информацию, передавать главное сообщение и направлять внимание пользователя.
Один из ярких примеров лишнего элемента — анимация курсора на сайте. Вместо обычной стрелки за движением мыши начинают «прыгать» цветные кружочки, квадратики или другие декоративные элементы. Это не несёт никакой пользы, мешает восприятию и может ухудшить поведенческие метрики сайта. Например, при чтении статьи пользователь часто водит курсором по строкам — и в этот момент анимированный хвост за курсором начинает отвлекать. Это сбивает с мысли, нарушает ритм чтения и заставляет возвращаться к началу абзаца снова и снова.


Как это исправить:
- тестируйте каждый элемент: уберите его и посмотрите, изменится ли смысл или структура. Если нет — элемент лишний;
- если хочется добавить динамики, используйте анимацию при наведении курсора на интерактивные элементы — это покажет пользователю, что элемент кликабельный;
- оставляйте «воздух» — пустое пространство не враг, а инструмент, который помогает выделить важное и снизить перегрузку.
Ошибка 3. Бессмысленные иллюстрации
Этот пункт продолжает тему лишних элементов, но работа с изображениями требует отдельного внимания. Иллюстрации и фотографии могут усиливать смысл и поддерживать структуру — но только если используются осознанно.
Распространенная ошибка — пытаться разбавить пустой макет рандомными картинками. Иногда кажется, что все тезисы или разделы должны сопровождаться изображением. Но если оно не добавляет смысла, оно отвлекает. Особенно это касается стоковых картинок рядом с описанием услуг или ярких фото в качестве «подложки» под текст — такие иллюстрации перетягивают внимание и мешают сосредоточиться на главном.
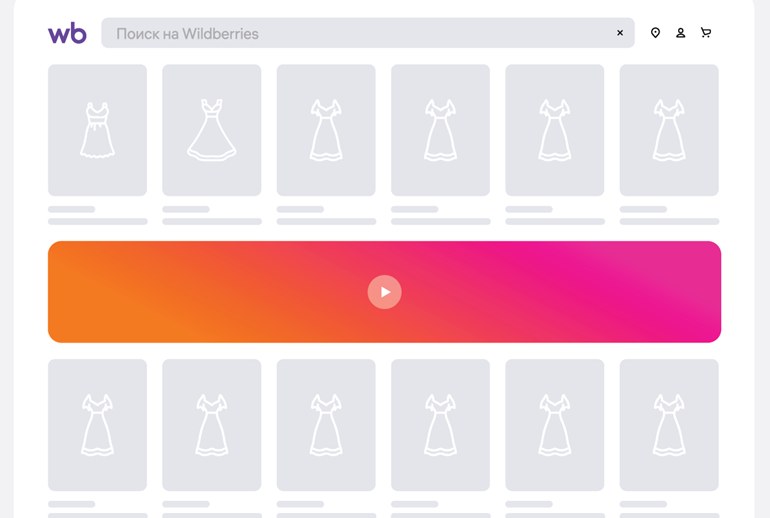
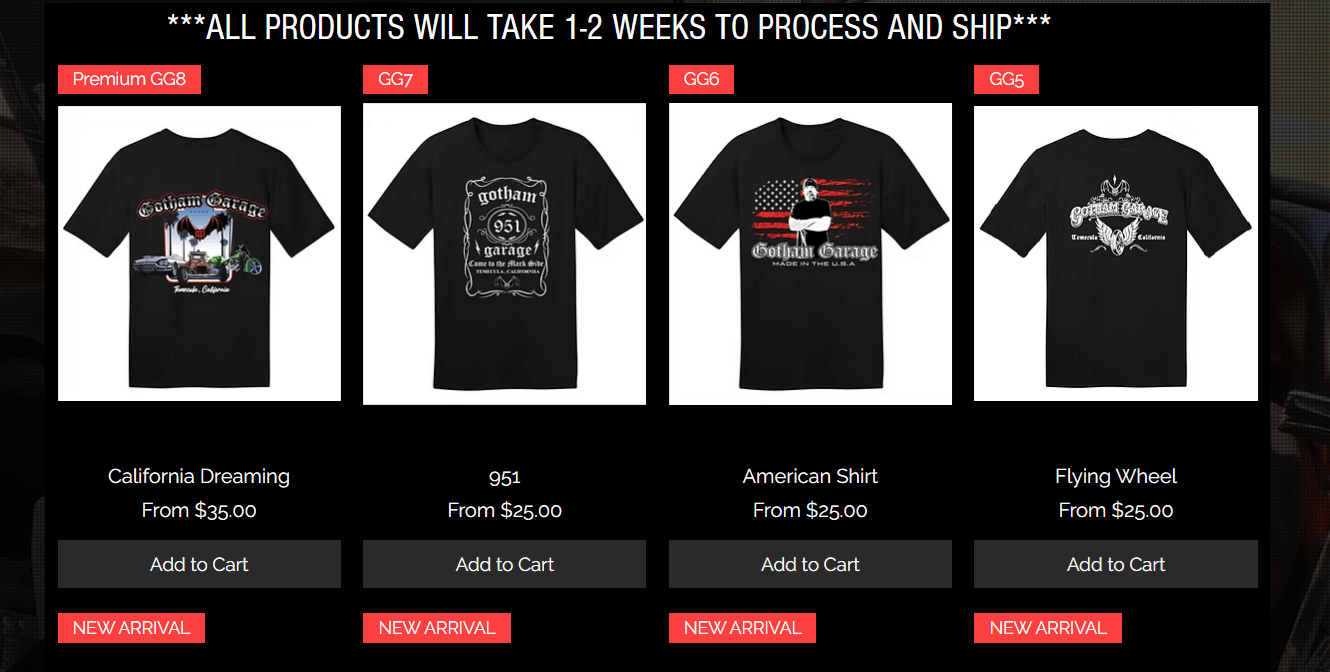
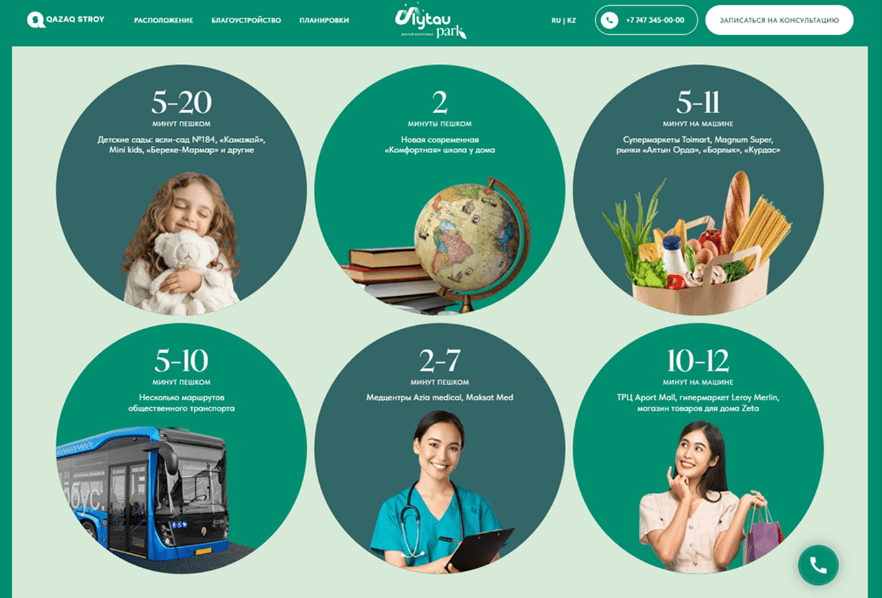
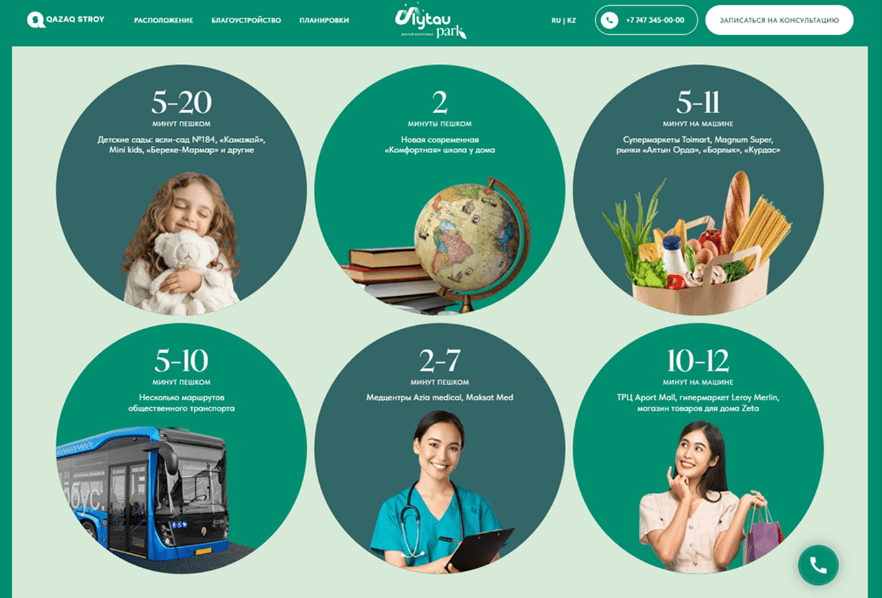
На примере ниже — картинки перетягивают на себя внимание и текст каждого блока теряется на их фоне. К тому же, между картинками нет взаимосвязи, все они в разном стиле — из-за этого пользователь может запутаться и не понять, на какой сайт он попал.


Как это исправить:
- вместо обилия картинок работайте с композицией: меняйте масштаб, расположение и визуальный ритм элементов;
- продумывайте каждую иллюстрацию — у неё должна быть функция: пояснять, дополнять или вызывать нужную эмоцию;
- будьте аккуратны со стоковыми картинками: даже если выбирать незаезженные фото, зачастую они не совсем подходят по смыслу к конкретным темам;
- по возможности создавайте уникальные иллюстрации — например, с помощью нейросетей для генерации изображений или в сотрудничестве с дизайнером;
- тестируйте: уберите картинку и проверьте, станет ли блок слабее без неё. Если нет — её лучше убрать.
Ошибка 4. Слишком большие или маленькие кнопки СТА
Вернёмся к закону Фиттса: чем больше и ближе цель, тем быстрее пользователь на неё среагирует. В дизайне это особенно важно для кнопок CTA: именно они ведут к целевым действиям. Здесь есть две крайности.Здесь есть две крайности: если кнопка слишком незаметна и сливается с фоном, пользователь потратит время на её поиск. А если она чрезмерно большая и буквально «кричит» на экране, то будет отвлекать от основного контента — полей ввода, описания услуги или изображения товара. Поэтому найти баланс и задать оптимальные размеры — важная часть проектирования.
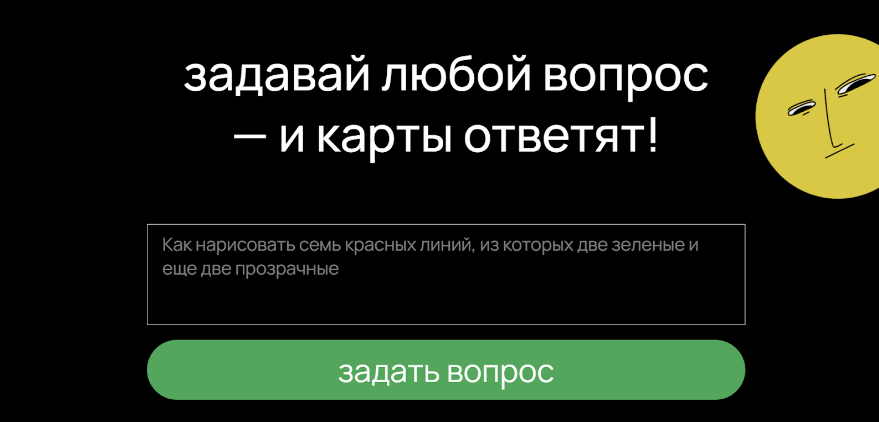
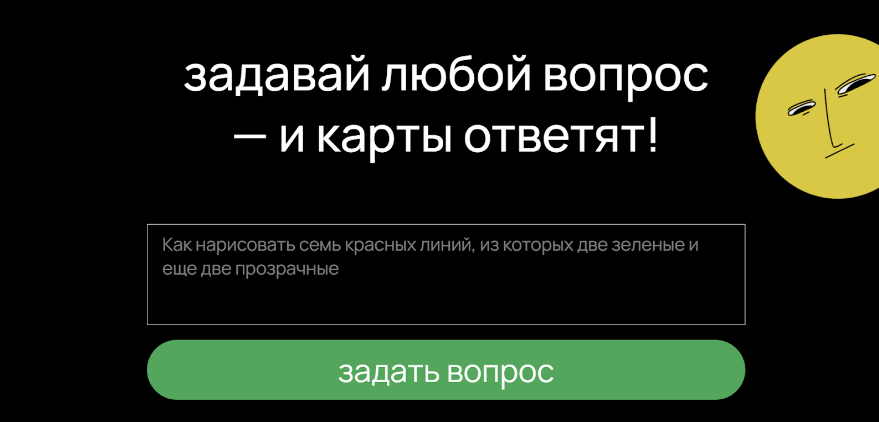
На примере ниже — кнопка «задать вопрос» перебивает поле для ввода, которое сливается с фоном. Это может привести к ошибке взаимодействия: невнимательный пользователь сразу нажмёт кнопку, решив, что поле для ввода откроется только после этого.


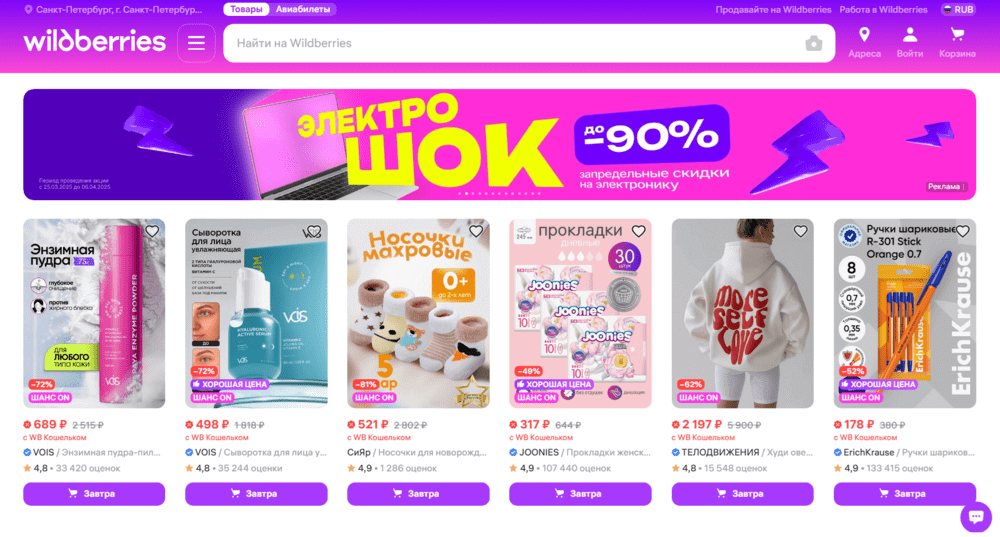
А вот пример, когда кнопка «Добавить в корзину» сливается с окружением, зато вместо неё ярко выделена бессмысленная надпись «новое поступление».
Как это исправить:
- выбирать оптимальный размер кнопок: они должны быть крупными, но и не занимать весь экран;
- заботиться о контрасте по цвету: кнопки должны быть акцентными и выделяться на фоне.
Ещё один частый источник проблем — адаптивность. То, что на рабочем мониторе выглядит аккуратно, на планшете или смартфоне может стать слишком мелким или, наоборот, чрезмерно крупным. Если не проверить макет на разных устройствах, интерфейс начинает разваливаться.
Но даже если размер кнопки выбран правильно, этого недостаточно. Важно настроить кликабельную область. Распространённая ошибка — сделать кликабельным только сам текст, как ссылку. В таком случае пользователь может нажимать рядом с текстом и подумать, что кнопка не работает. Это нарушает доверие к интерфейсу и мешает движению по сценарию. Кликабельной должна быть вся область кнопки — с достаточными отступами вокруг текста.
Ошибка 5. Нет визуальной иерархии
Хороший дизайн работает по принципу воронки или перевёрнутой пирамиды: сначала главное, затем — важные детали, и только после этого — дополнительная информация. Такой подход помогает быстро понять суть и решить, читать дальше или действовать. По этому принципу строятся не только новостные заметки, но и лендинги, презентации, email-рассылки и интерфейсы.
Ошибка возникает, когда дизайнер пытается сделать всё одинаково важным. Заголовки, тексты, кнопки и блоки выглядят на одном уровне — одинаковый размер, вес, оформление. В результате пользователь не понимает, на чём сосредоточиться, теряет интерес и уходит.


Как это исправить:
- определите главную мысль — весь макет должен вести к ней;
- структурируйте контент по принципу «сначала главное»: важное — в начале, детали — ниже или в скрытых блоках;
- расставьте визуальные акценты с помощью размера, цвета и веса текста;
- размещайте ключевые действия (например, кнопки) в пределах первого экрана;
- проверьте, можно ли за 10 секунд понять, о чём страница и что нужно сделать.
Мы рассмотрели основные правила для снижения когнитивной нагрузки, а в сети можно найти больше примеров: хороших и плохих. Попробуйте отметить, насколько вам легко пользоваться привычными сайтами и почему — это поможет развить дизайнерскую насмотренность. Если вы сомневаетесь, насколько понятным вышел дизайн, попросите нескольких знакомых найти на сайте нужную информацию или сделать заказ, пусть они оценят удобство. Также можно заимствовать чужие удачные решения в верстке, композиции, расстановке акцентов. Найти интересные примеры можно в нашей подборке дизайна сайтов для вдохновения.
Сообщение Как снизить когнитивную нагрузку в дизайне появились сначала на Блог Unisender.