Как передавать растровые изображения
Если клиенту или разработчикам нужно передать растровые изображения (jpg, png24, png8, gif), то следует позаботиться не только о том, как много они весят, но и как будут отображаться при загрузке..jpgМожно сохранять как Progressive (отображение и улучшение качества картинки по мере загрузки). Но это немного увеличивает вес картинки.Использовать качество 80. Оно хорошо работает для большинства случаев. Если есть возможность настроить качество и потратить немного времени, то можно подобрать качество поменьше, но следить при этом, чтобы артефакты сжатия не были заметны.Для примера:Слева качество 80, 117 килобайт. Справа качество 0, 18 килобайт.png8 и .gifПри сохранении стоит подобрать как количество цветов, так и параметр Dither. Он помогает достигнуть приемлемого качества картинки или интересных эффектов при меньшем количестве цветов.Примеры с 32 цветами при сохранении из Photoshop:Слева No Dither, 54 килобайта. Справа Diffusion, 99 килобайт.Слева Pattern, 86 килобайт. Справа Noise, 113 килобайт.Для всехВсе растровые изображения, уходящие клиенту или разработчикам должны быть оптимизированы: убраны лишние мета данные, оптимизировано сжатие (да, у JPG есть несколько алгоритмов сжатия картинки). Это поможет ещё уменьшить вес без потери качества.Оптимизировать можно с помощью приложения ImageOptim:ImageOptim - better Save for WebЯ Саша Тихонов: дизайнер, арт-директор и сооснователь студии Flyphant.sashatikhonov.com · twitter · facebook · instagram · vkКак передавать растровые изображения was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.


Если клиенту или разработчикам нужно передать растровые изображения (jpg, png24, png8, gif), то следует позаботиться не только о том, как много они весят, но и как будут отображаться при загрузке.
.jpg
Можно сохранять как Progressive (отображение и улучшение качества картинки по мере загрузки). Но это немного увеличивает вес картинки.
Использовать качество 80. Оно хорошо работает для большинства случаев. Если есть возможность настроить качество и потратить немного времени, то можно подобрать качество поменьше, но следить при этом, чтобы артефакты сжатия не были заметны.
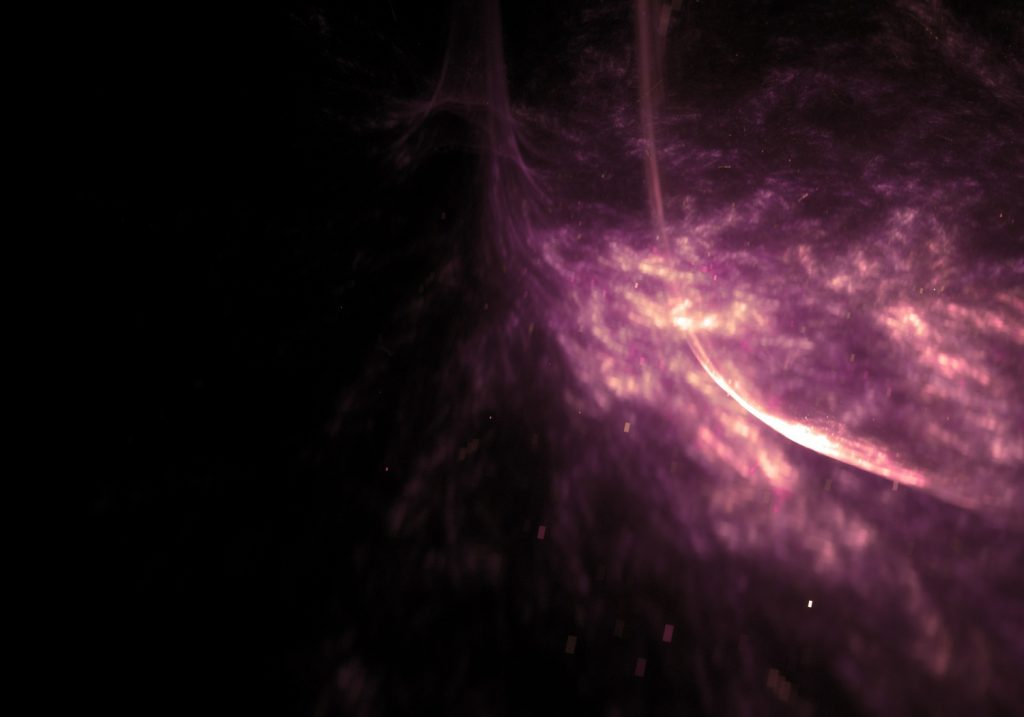
Для примера:

.png8 и .gif
При сохранении стоит подобрать как количество цветов, так и параметр Dither. Он помогает достигнуть приемлемого качества картинки или интересных эффектов при меньшем количестве цветов.
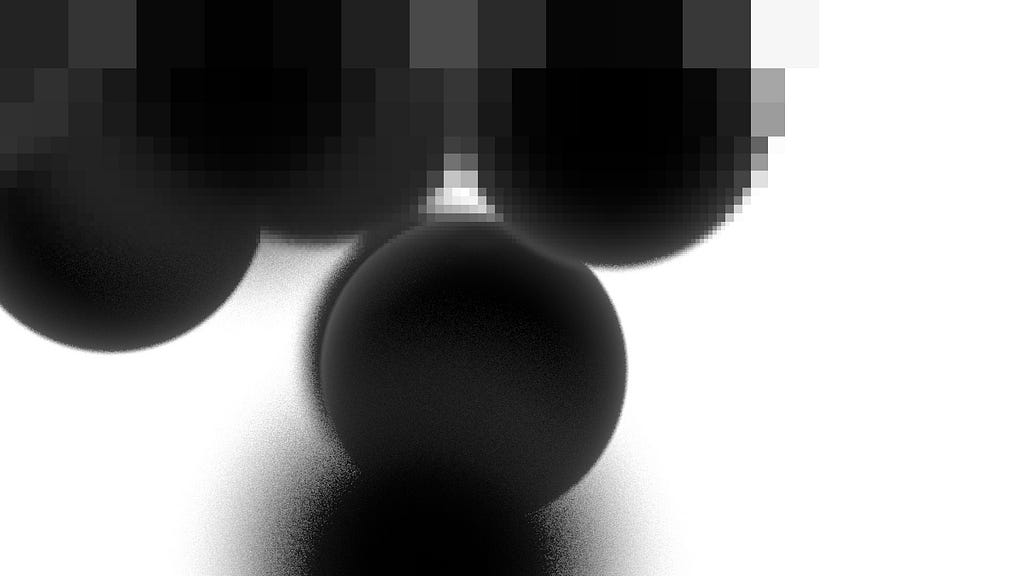
Примеры с 32 цветами при сохранении из Photoshop:



Для всех
Все растровые изображения, уходящие клиенту или разработчикам должны быть оптимизированы: убраны лишние мета данные, оптимизировано сжатие (да, у JPG есть несколько алгоритмов сжатия картинки). Это поможет ещё уменьшить вес без потери качества.
Оптимизировать можно с помощью приложения ImageOptim:
ImageOptim - better Save for Web
Я Саша Тихонов: дизайнер, арт-директор и сооснователь студии Flyphant.
sashatikhonov.com · twitter · facebook · instagram · vk
Как передавать растровые изображения was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.