Гид по Genially: как создавать интерактивный контент
Делаем презентации, игры, интерактивные карты и инфографику Сообщение Гид по Genially: как создавать интерактивный контент появились сначала на Блог Unisender.

Genially — платформа для создания интерактивов и анимации. Она позволяет создавать презентации, инфографику, схемы, квизы, игры и видеоролики. Можно реализовывать проекты с нуля или использовать 1000+ шаблонов, доступных на бесплатном тарифе. В статье разбираем интерфейс, инструменты и примеры визуалов.
Начало работы с Genially
Интерактивный контент вовлекает пользователя и упрощает восприятие информации. Genially подходит для разнообразных задач: образование, онлайн-конференции, создание медиаконтента, геймификация в бизнесе и маркетинге, брейншторминг, визуализация данных.
В бесплатной версии доступны любые интерактивы, анимации, эффекты, более 1000 шаблонов, импорт в PDF, PowerPoint или Google Slides, а также ИИ-инструменты для удаления фона и редактирования текста. Платных тарифов несколько. Есть индивидуальные варианты подписки, которые позволяют организовывать свои работы в папки, пользоваться премиум-шаблонами или загружать фирменный стиль своего бренда. Стоимость стартует с $10 в месяц. Также доступны групповые тарифы для удобной командной работы, их стоимость начинается от $20 в месяц.
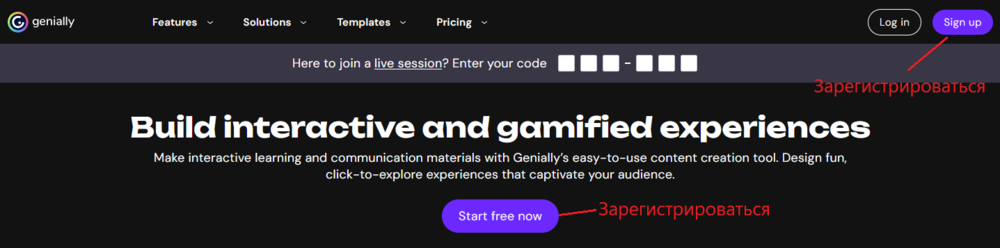
Для начала работы регистрируемся в сервисе: нажимаем синюю кнопку Start free now под заголовком или Sign up в правом верхнем углу.
При регистрации нужно пройти небольшой опрос:
- Выбрать роль: профессионал, учитель, студент.
- Указать дату рождения.
- Обозначить уровень образования.
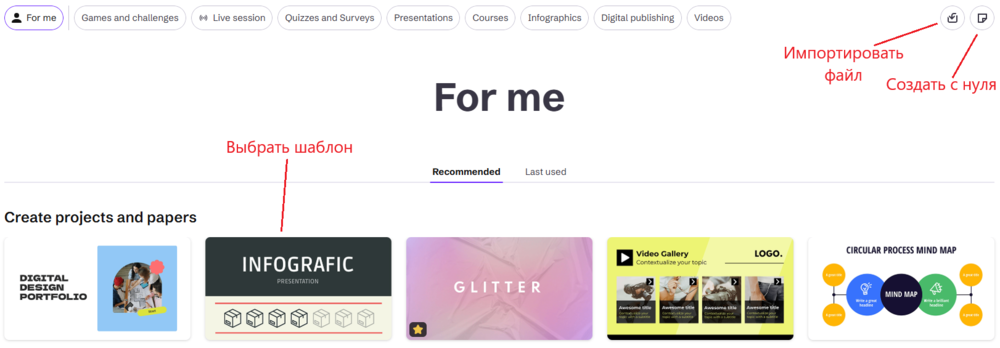
На основании этого платформа составляет подборку шаблонов. Можно использовать их, создать проект с нуля или импортировать файл в PPTX, PDF, Google Slides или изображение весом до 5 МБ.
Функции и инструменты Genially
Платформа похожа на стандартный графический редактор, но заточена под интерактив, поэтому набор инструментов отличается. Пошагово разберем разделы из меню слева.
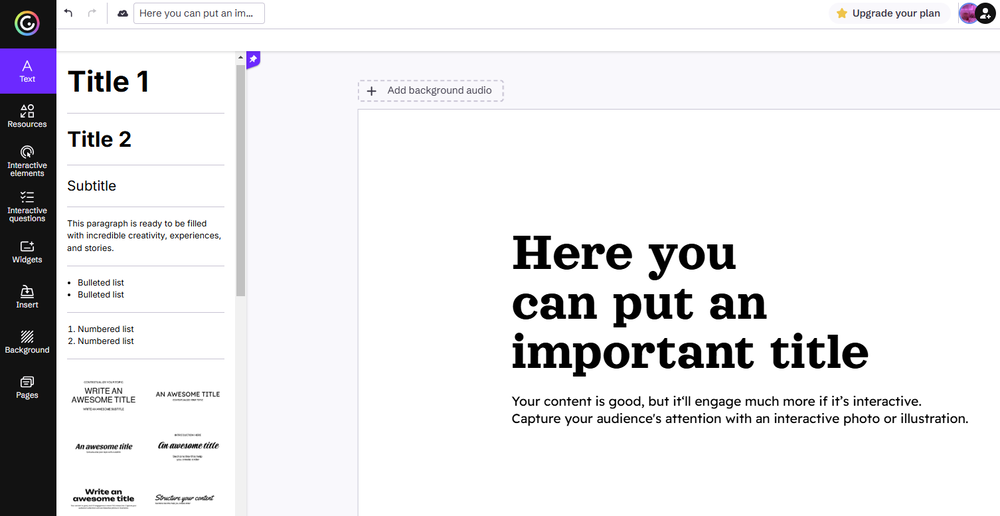
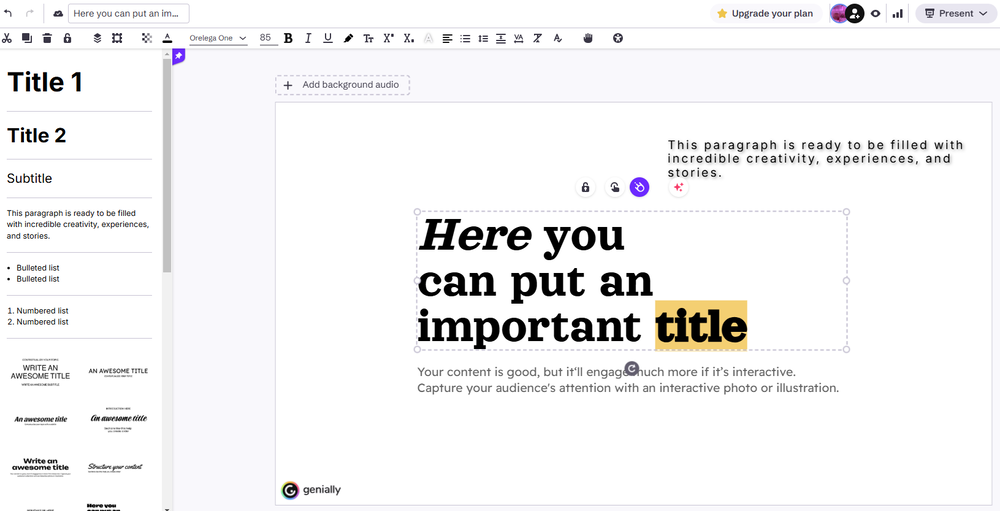
Текст. Через пункт Text можно добавить h1, h2, подзаголовок, отдельные текстовые блоки, маркированные и нумерованные списки, а также шаблоны текста для главной страницы — при клике на них надпись появляется по центру рабочего поля.
Текст можно редактировать инструментами с верхней панели: менять шрифт и его размер, прозрачность, расстояние между буквами и строчками, выделять фон, делать надстрочные и подстрочные надписи, добавлять тень.
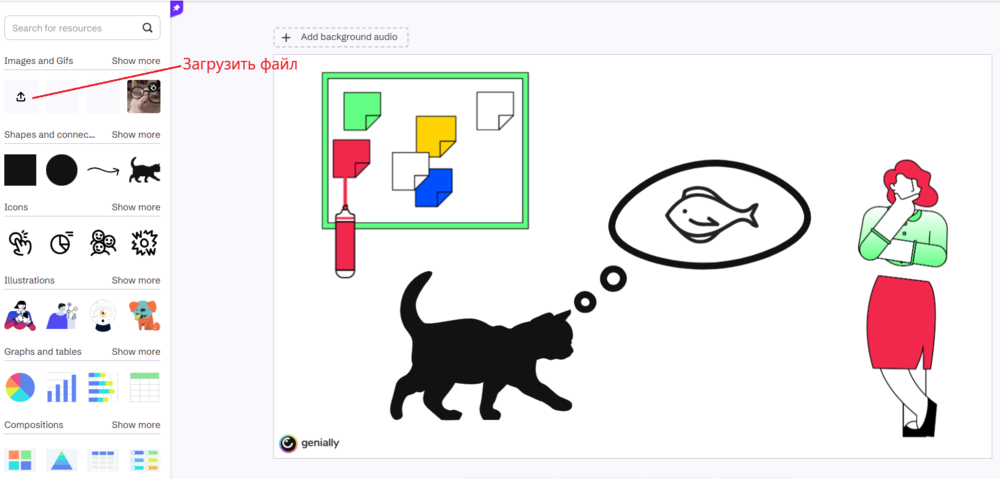
Ресурсы. Раздел с картинками, гифками, фигурами, иллюстрациями, графиками, таблицами и прочим визуальным контентом. Можно загрузить свой файл.
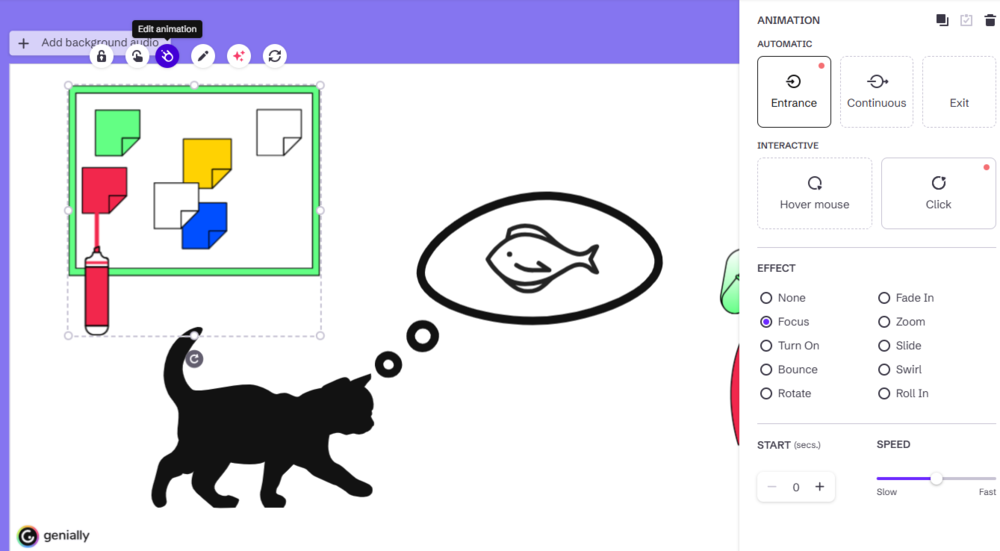
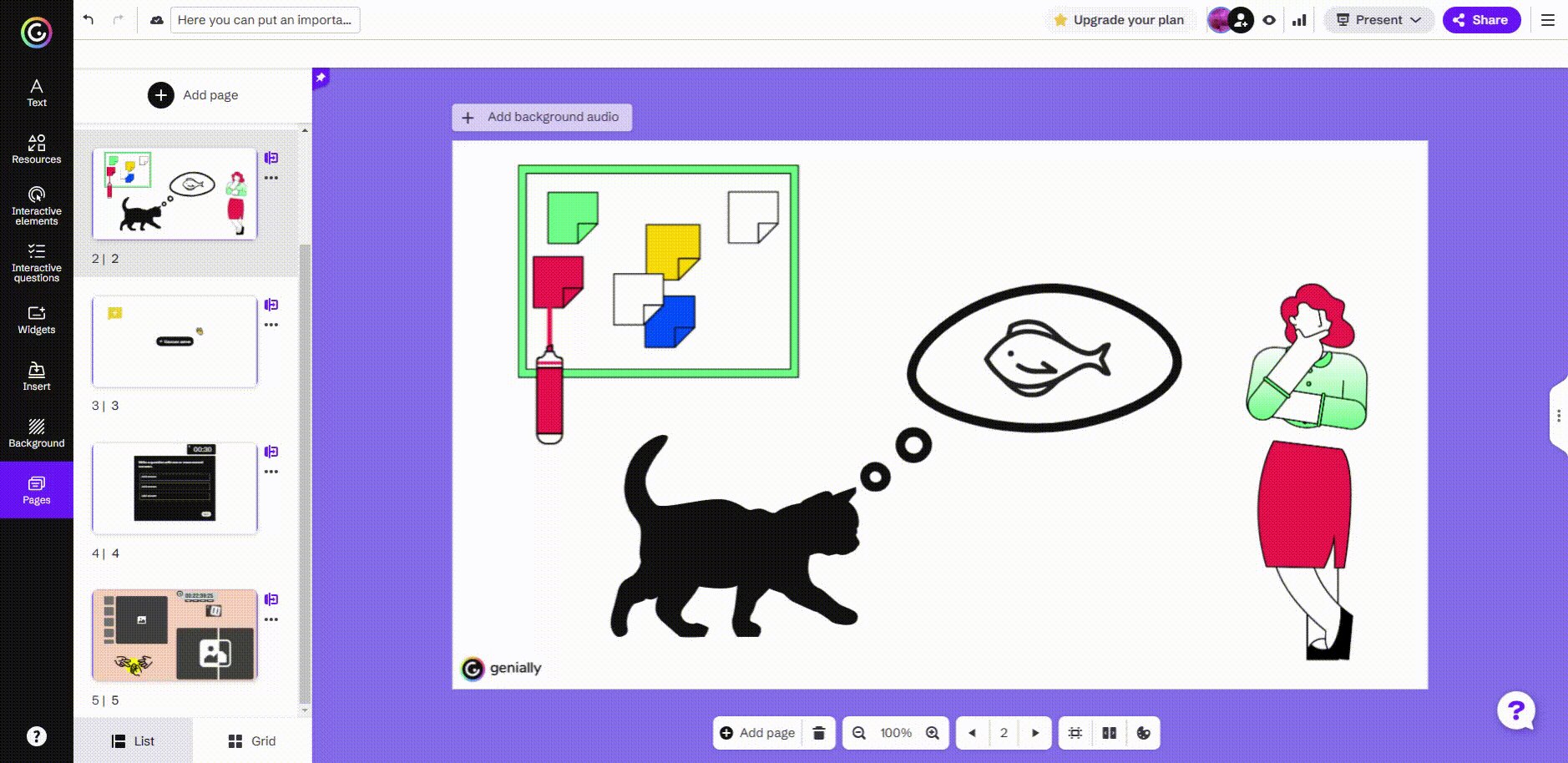
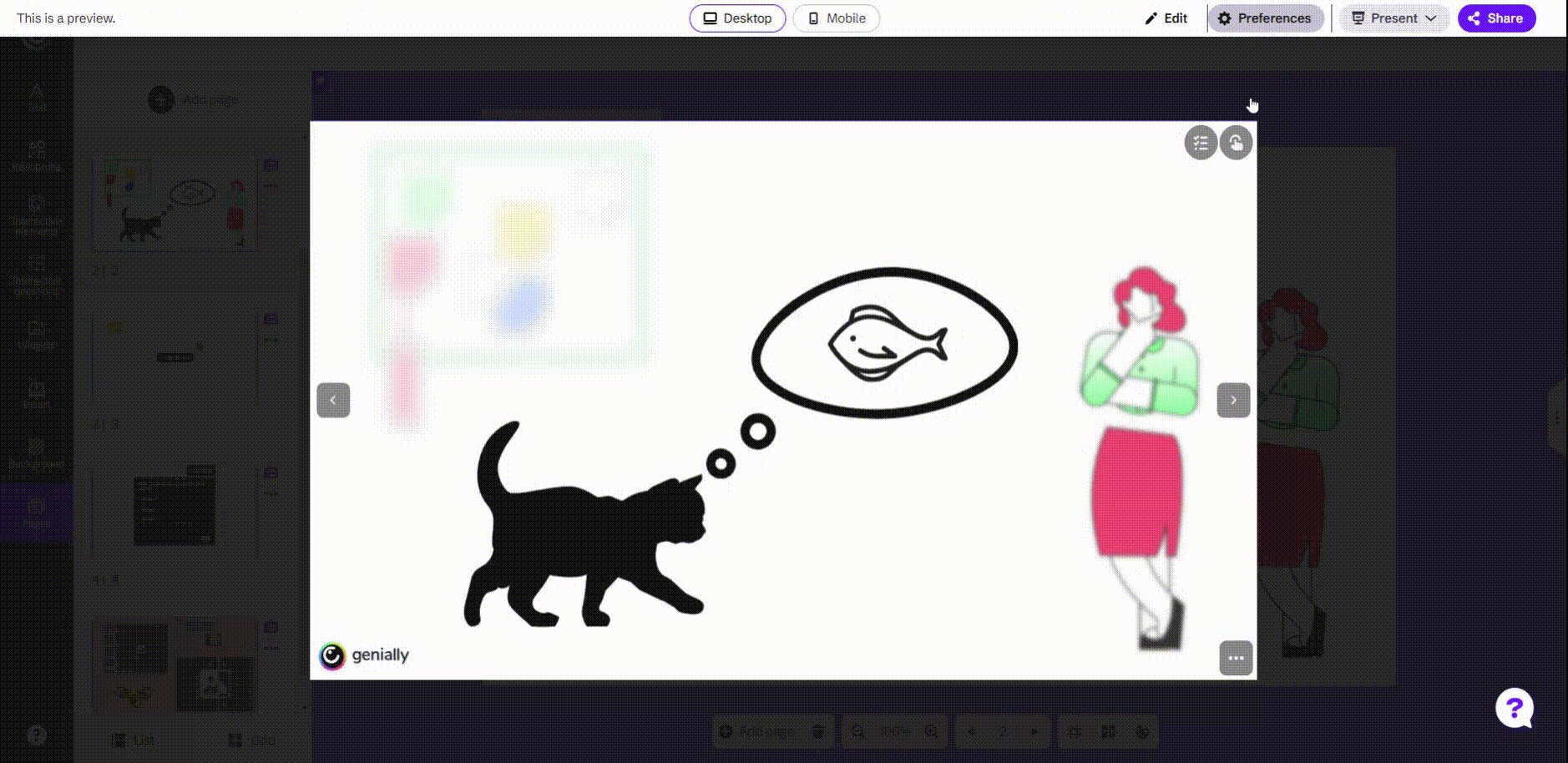
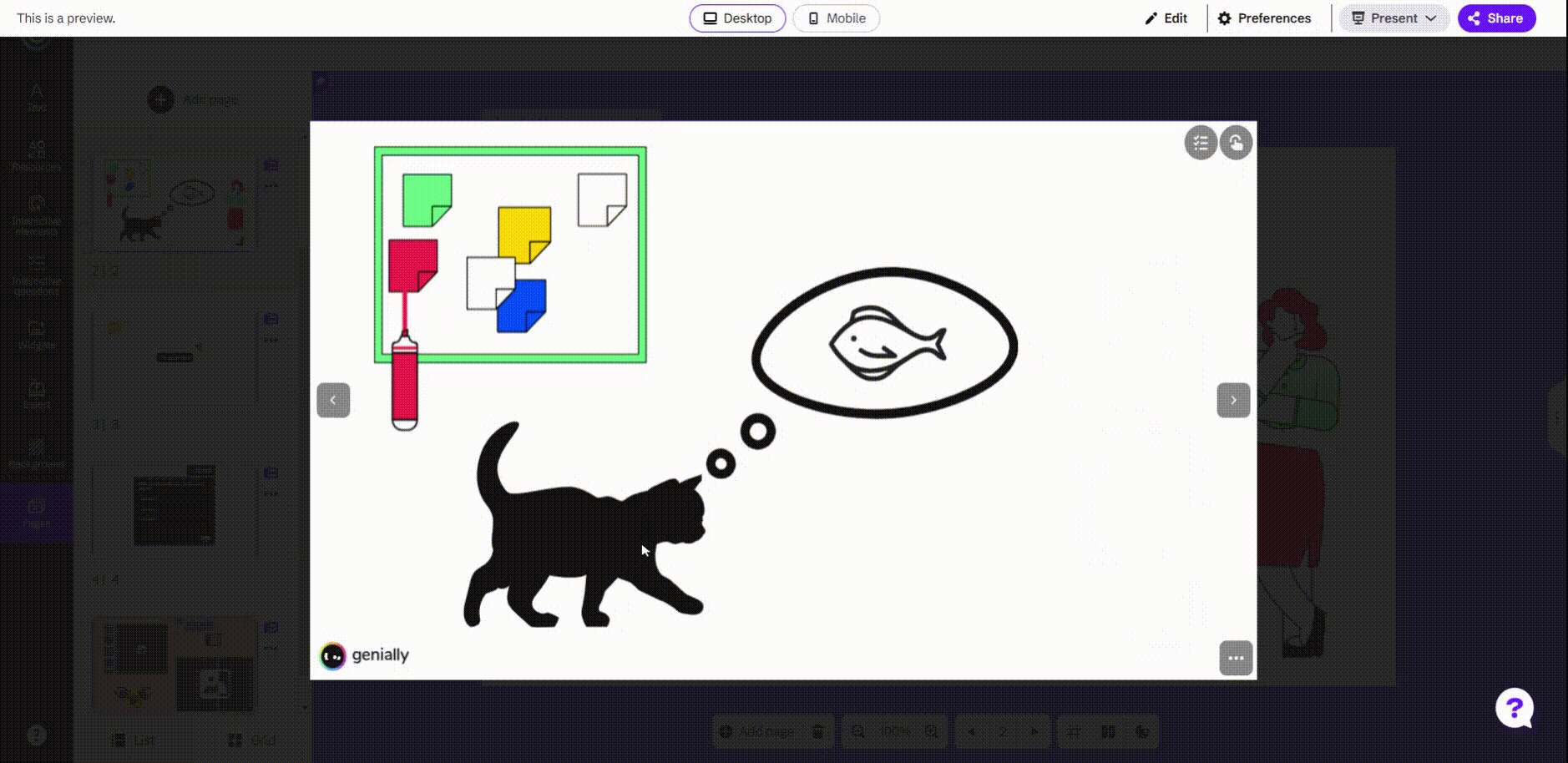
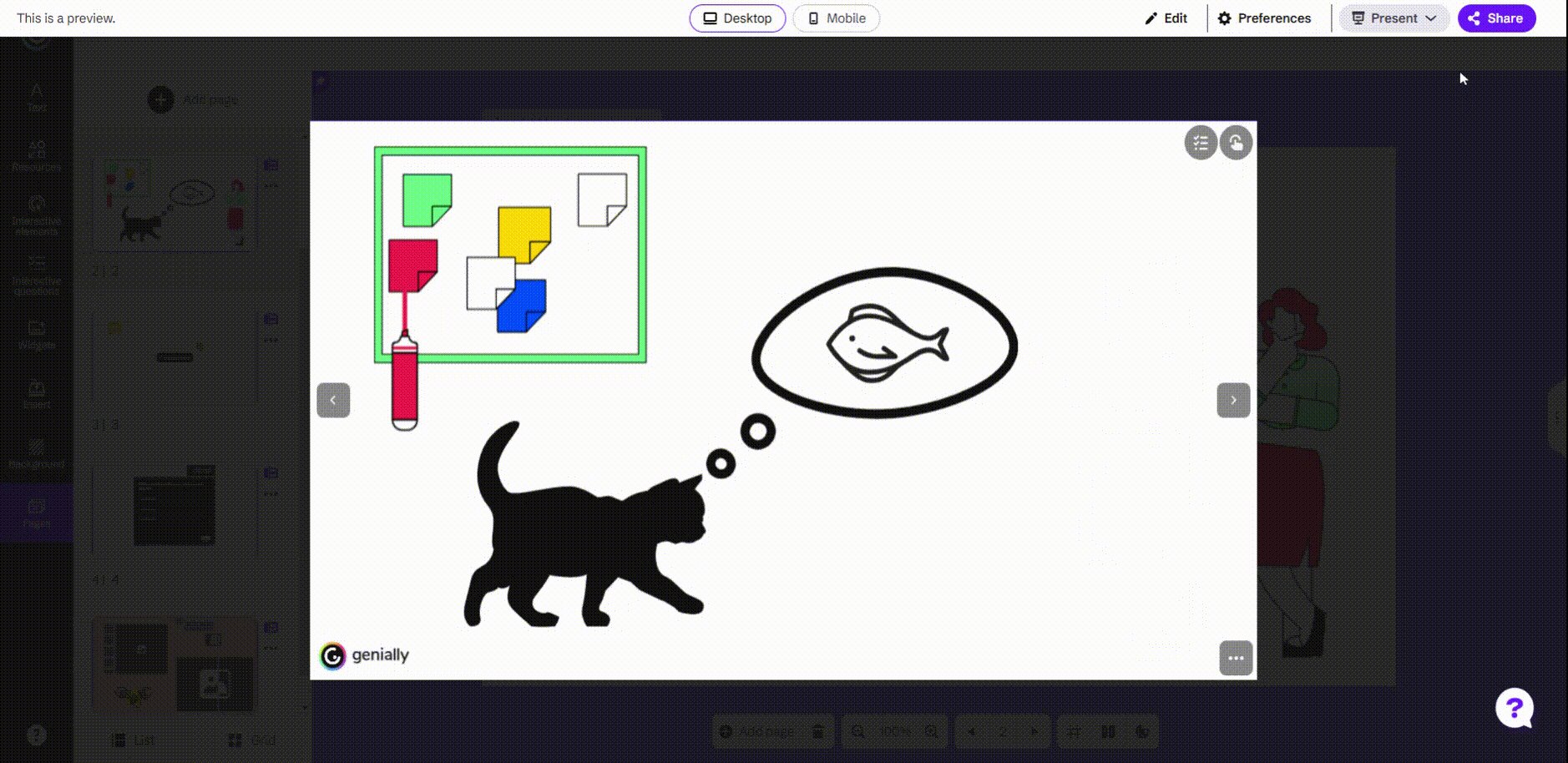
Попробуем анимировать объекты. Кликаем на них, нажимаем «Edit animation» и выбираем настройки в правом меню. Указываем, в какой момент срабатывает анимация: на входе, выходе или действует все время. Можно сделать так, чтобы картинка оживала при наведении или по клику — Hover mouse и Click. Дальше выбираем эффект: зум, увядание, появление и прочее — все стандартно. Под каждый из трех разделов, Entrance, Continuous и Exit, предусмотрены немного разные эффекты. Можно сделать отложенный старт и отрегулировать скорость.
В нашем примере: плакат со стикерами — фокус на входе, рыба — длительный эффект сердцебиения, кот — колебание при наведении, фигура девушки — размытие на выходе.
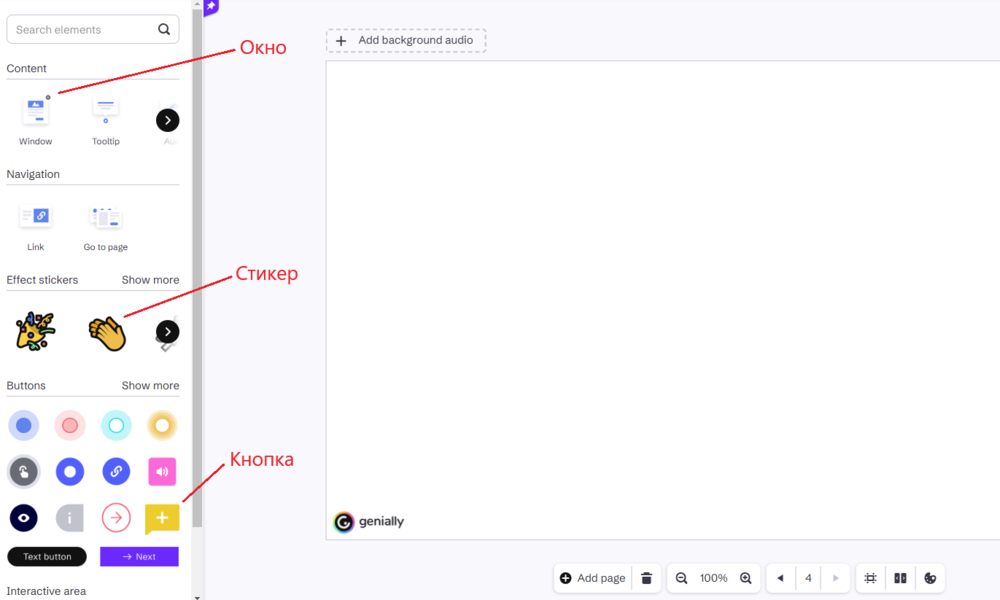
Интерактивные элементы. Блоки с контентом, навигация, анимированные стикеры, кнопки — и со всем этим можно взаимодействовать.
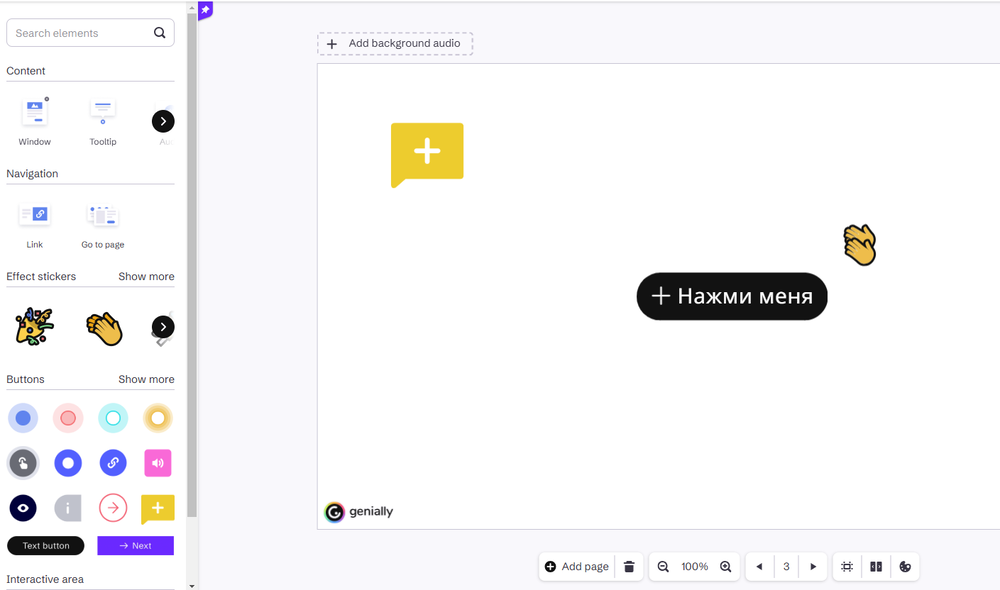
Добавим в рабочее поле окно, которое будет открываться по кнопке, стикер с эффектом и самостоятельную кнопку.
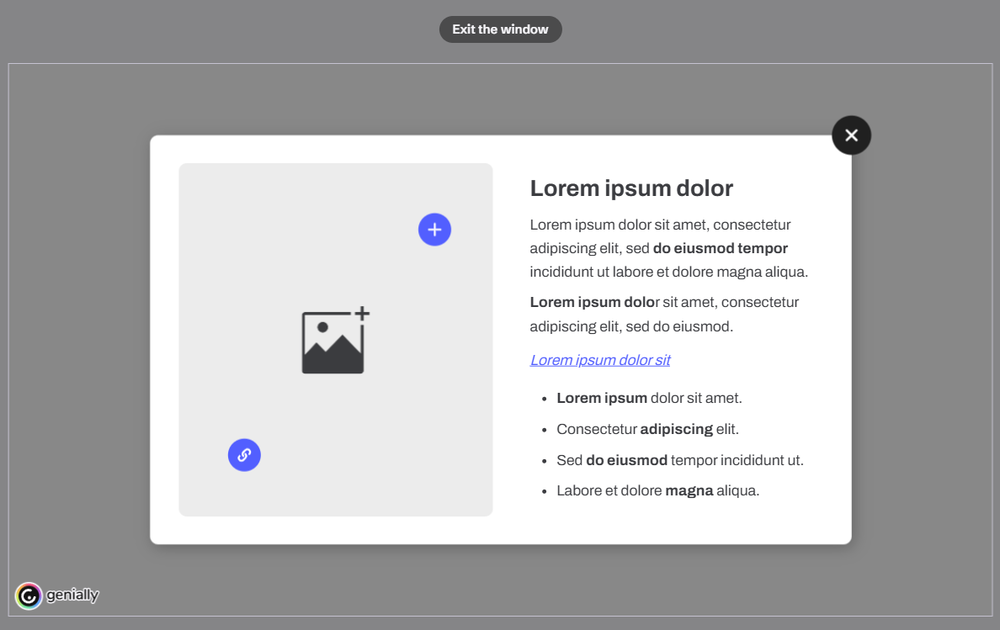
Для первого возьмем готовый шаблон окна с картинкой.
Размещаем три элемента и настраиваем каждый из них.
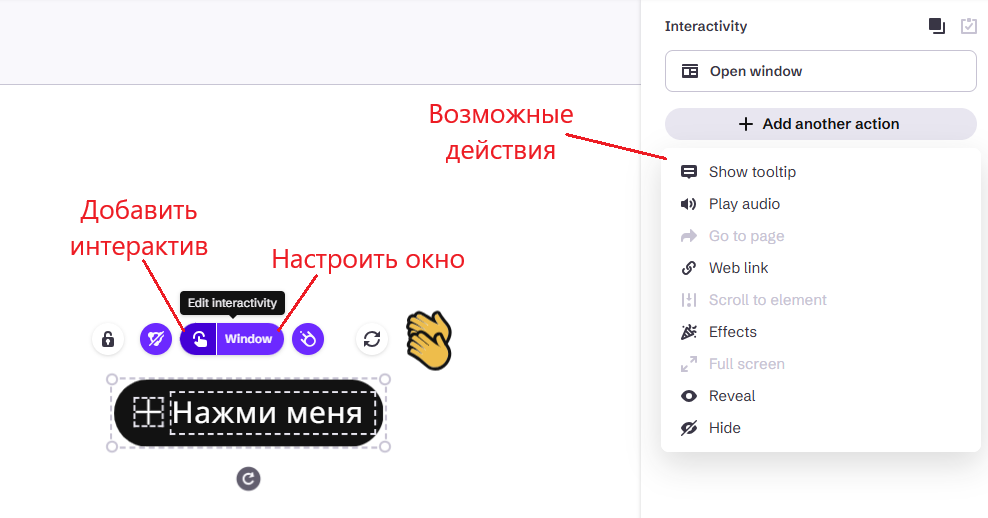
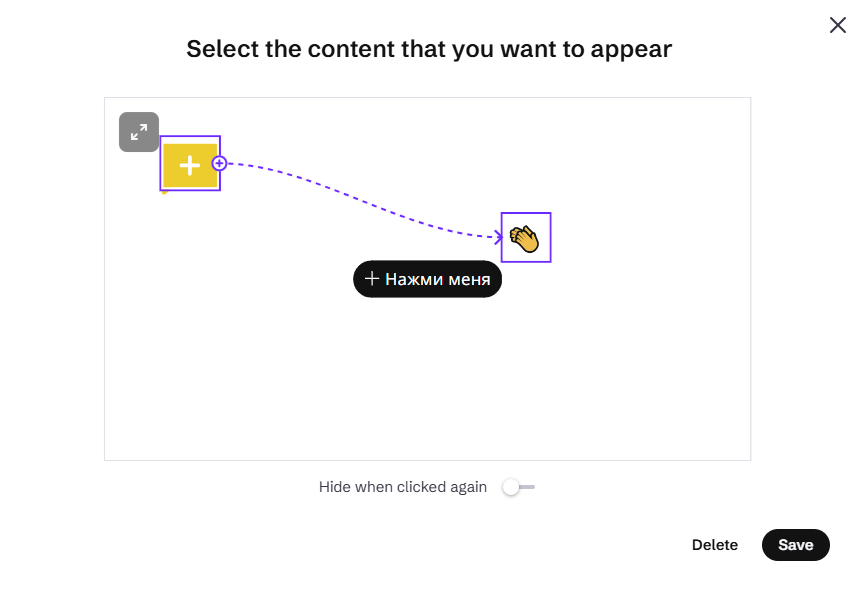
При нажатии на черную кнопку видим, что по умолчанию она открывает окно. Но при желании можно добавить другие действия: например, проигрывание аудио, переход по ссылке, проигрывание визуального эффекта. Пока настроим только окно.
Кликаем на «Window» и открываем шаблон. Видим, что можно добавить картинку, текст, ссылку и тултип — это подпись-пояснение, которая появится при наведении на синий значок с плюсом.
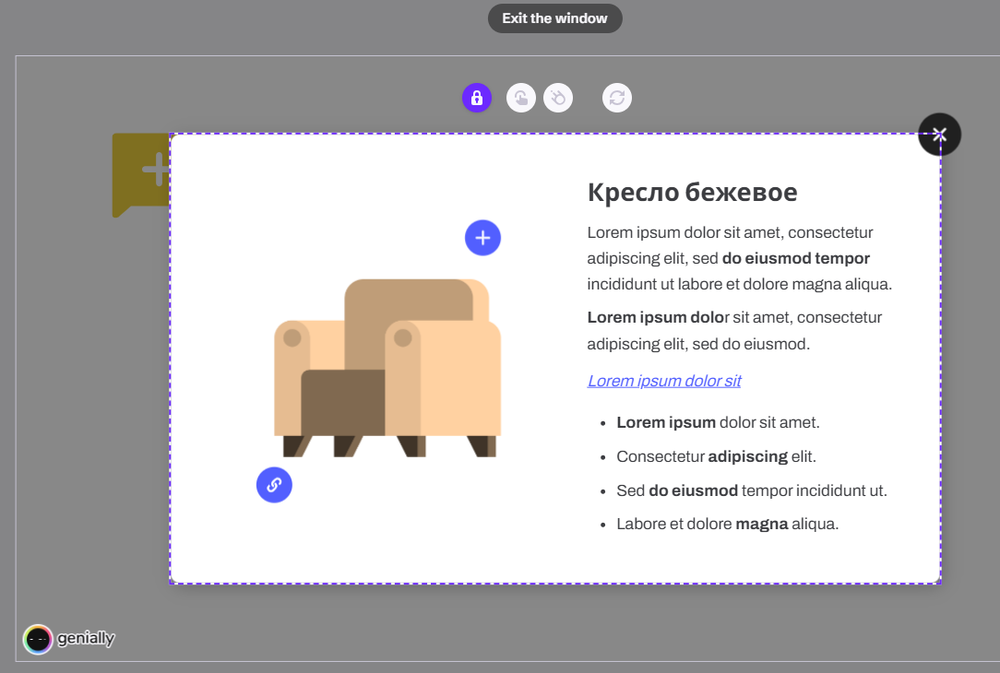
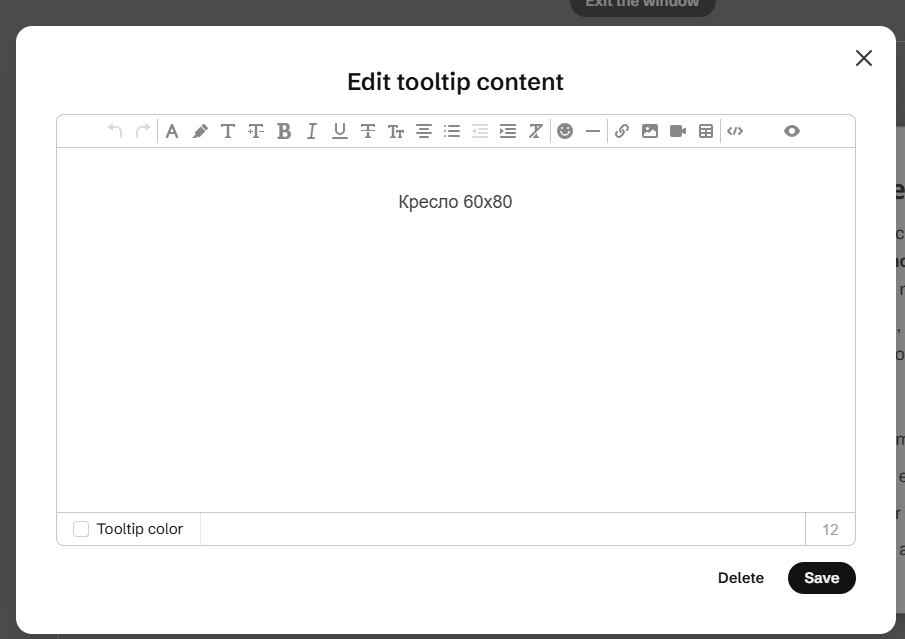
Для наглядности возьмем визуал из библиотеки платформы и пропишем тултип: «Кресло 60х80».
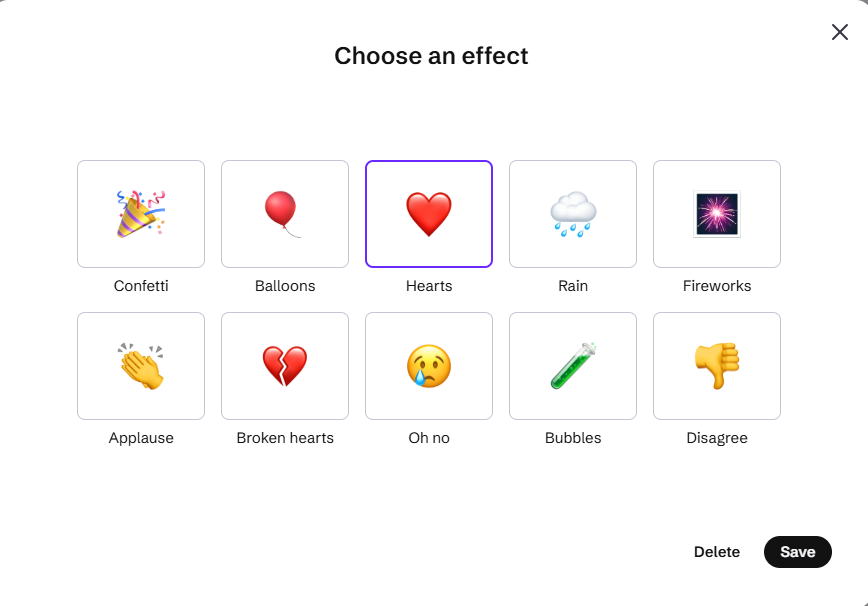
Теперь настроим стикер с хлопающими ладошками. Он должен выдавать визуальный эффект. У нас это будут сердечки.
Для желтой кнопки настроим Reveal — появление. Сделаем так, чтобы хлопающие ладошки отображались только после нажатия на кнопку.
Смотрим, как работают все интерактивы:


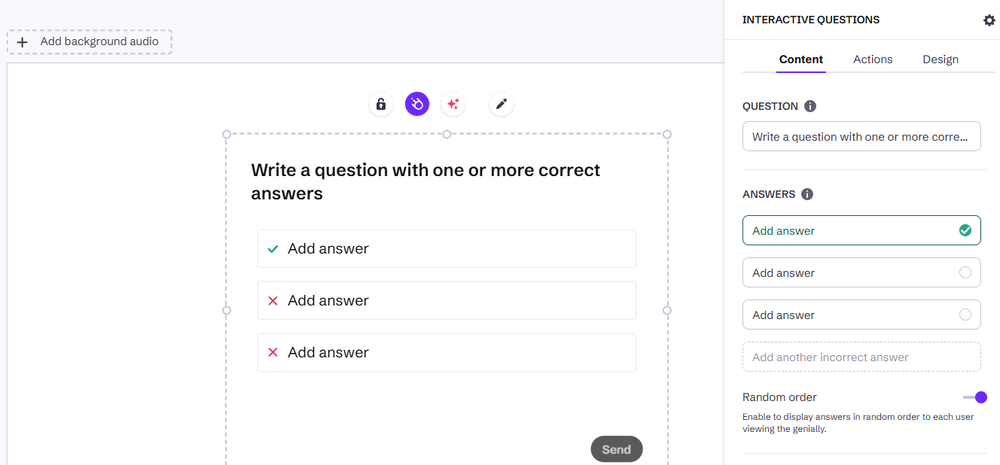
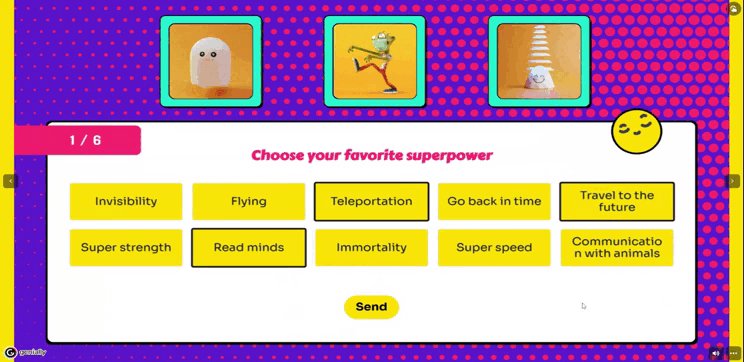
Интерактивные вопросы. Разные типы опросников для проведения тестов и квизов. Бесплатно доступны шаблоны с несколькими вариантами ответов, правда или ложь, выбор картинки, расположение ответов в правильном порядке. Рассмотрим первый тип.
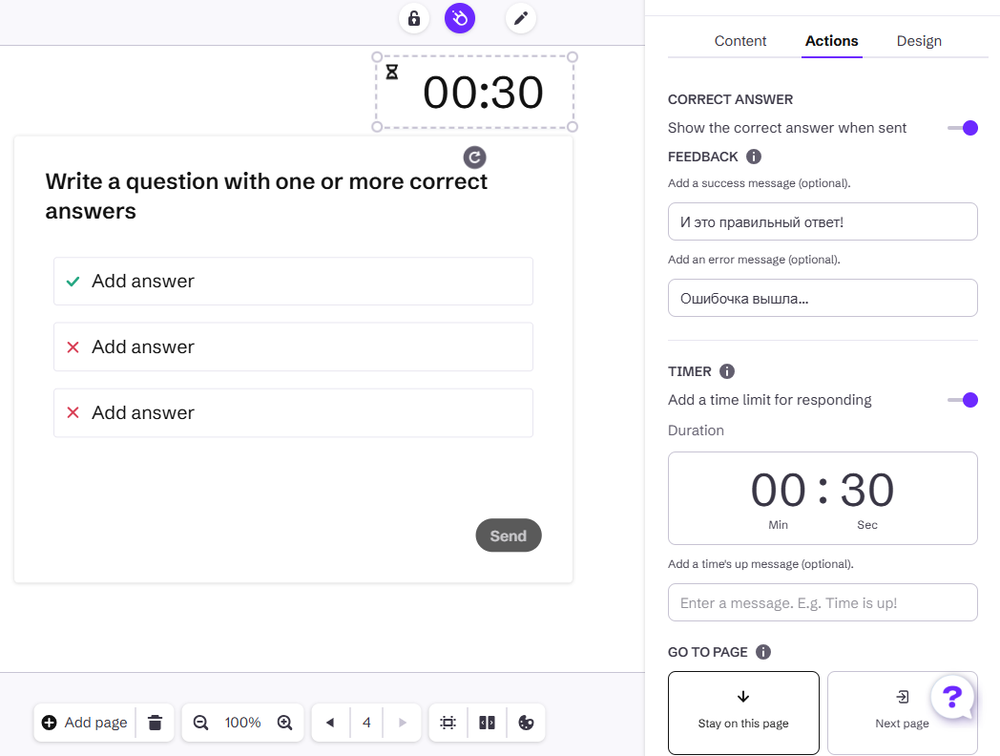
В настройках справа в разделе Content нужно написать вопрос, добавить варианты ответа, указать галочкой один или несколько правильных ответов. Можно сделать так, чтобы вопросы отображались в рандомном порядке для каждого пользователя. Для этого внизу устанавливаем ползунок Random order.
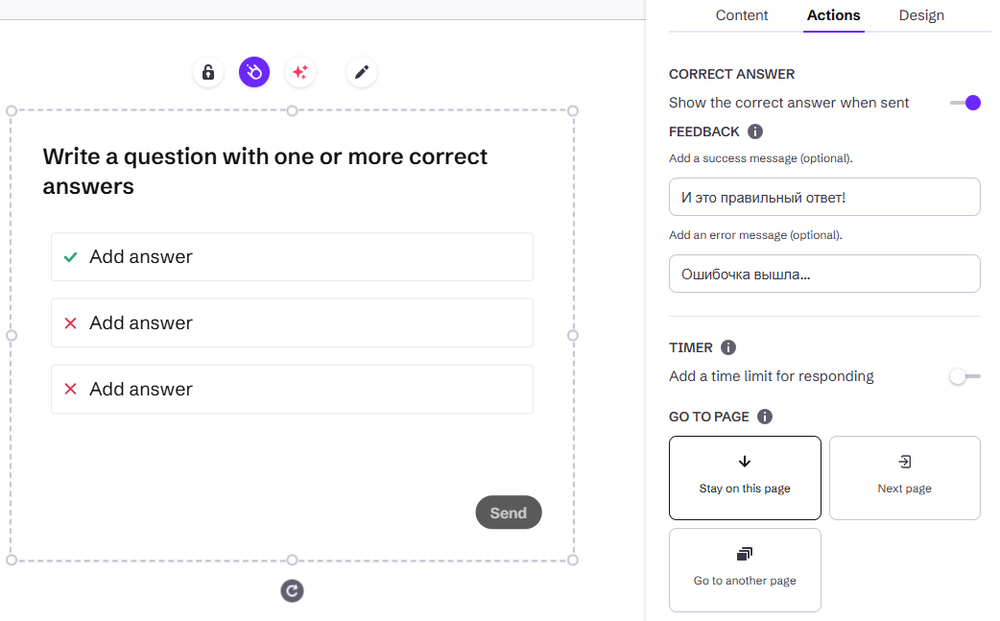
В разделе Actions настраиваем дальнейшие действия. Можно разрешить показ правильного ответа после того, как пользователь выберет вариант, и добавить обратную связь при верном и неверном ответе.
Также есть таймер для ответа на вопрос и переадресация на другую страницу после нажатия кнопки Send.
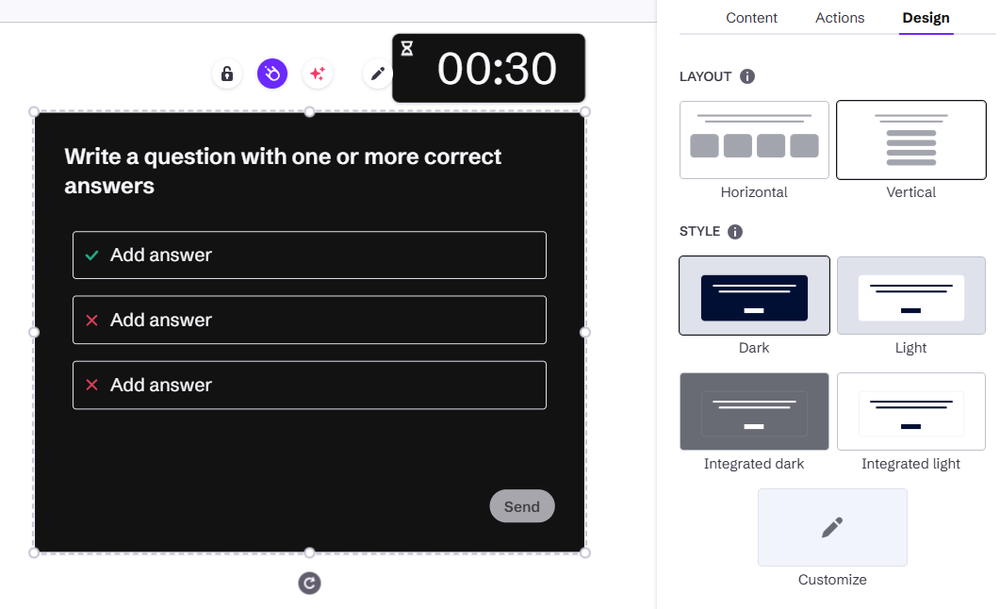
Для поля с вопросом можно выбрать дизайн из предложенных или сделать свой. Так, например, он выглядит в темном оформлении.
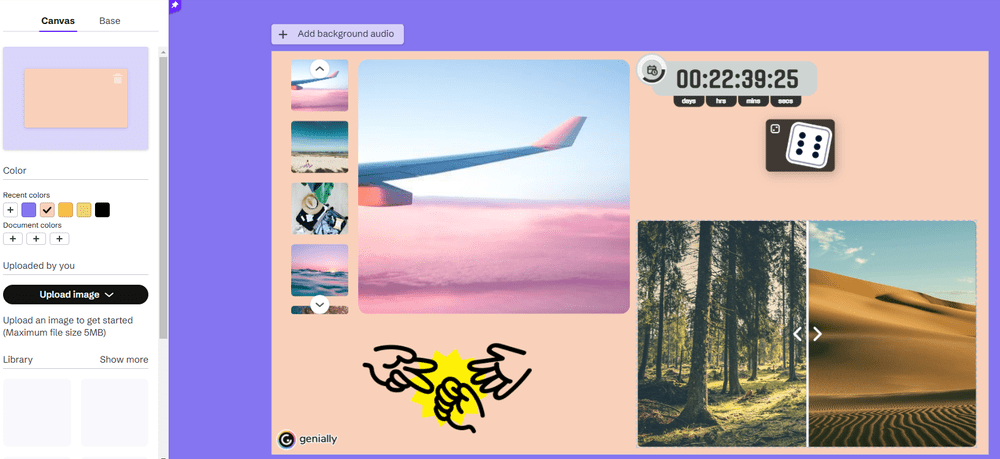
Виджеты. В Genially много фишек для создания привлекательного визуала, анимации и взаимодействия. Основные инструменты собраны в разделе Widgets: карусель, мозаика, сравнение, карты, кости, монеты, рандомайзер, обратный отсчет, таймер, секундомер, графики и таблицы.
Так это выглядит на практике:


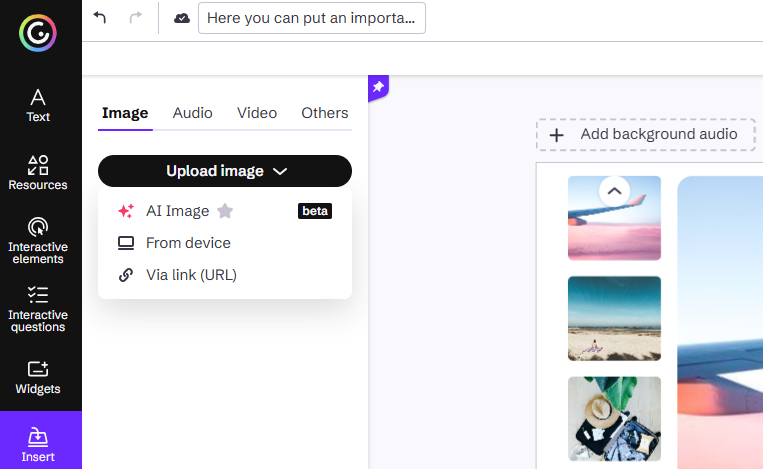
Загрузка. Раздел для добавления изображений, аудио, видео и других типов контента.
Фон. Можно настроить как фон рабочего пространства — в разделе Canvas , так и самой страницы — в разделе Base. Например:
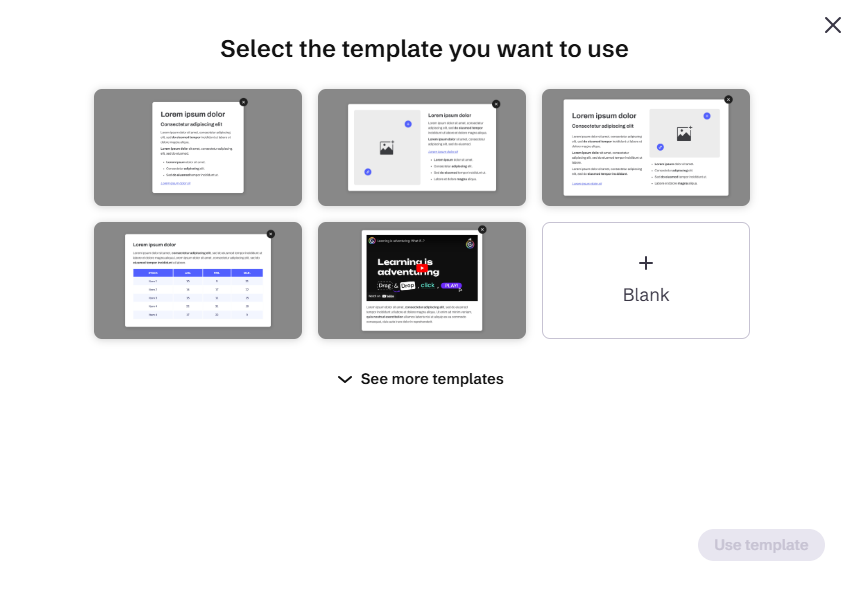
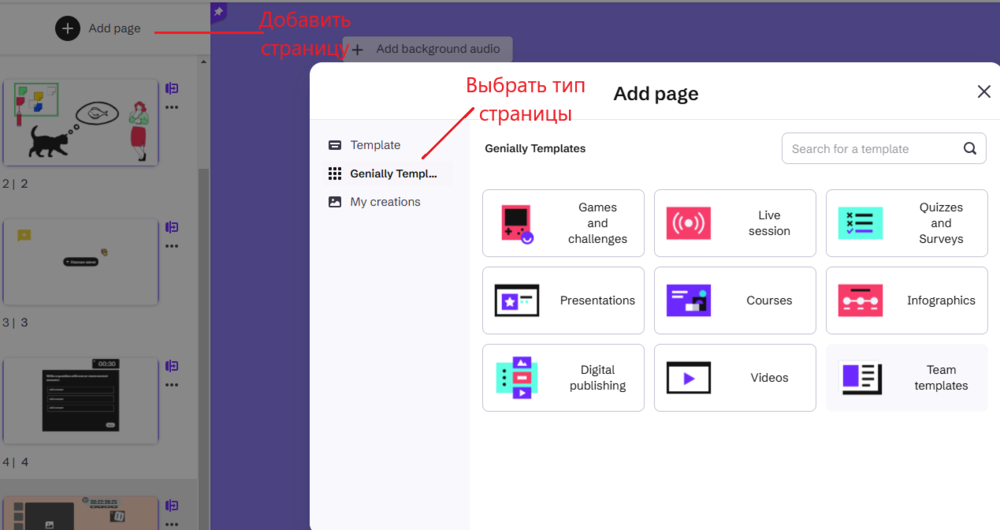
Страницы. Здесь можно добавлять страницы по кнопке Add page. На выбор есть пустые поля, шаблоны и созданные ранее страницы.
Примеры шаблонов в Genially
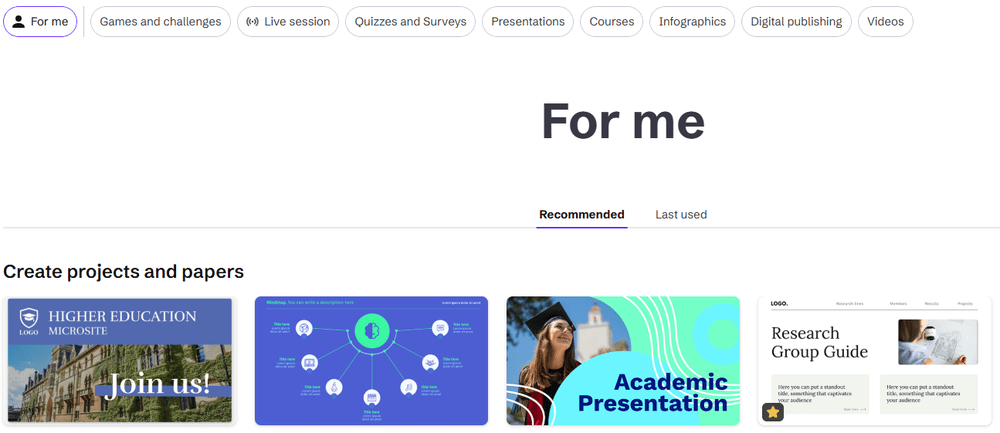
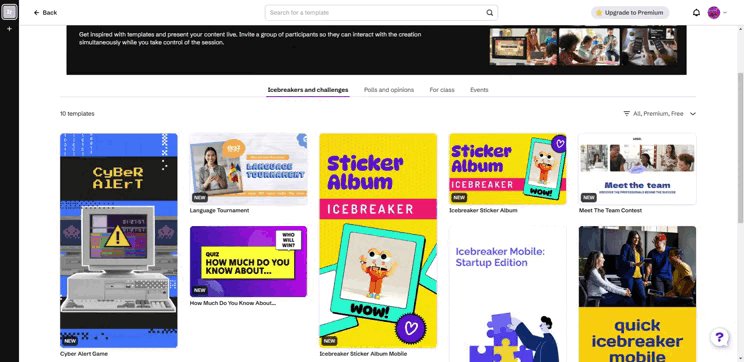
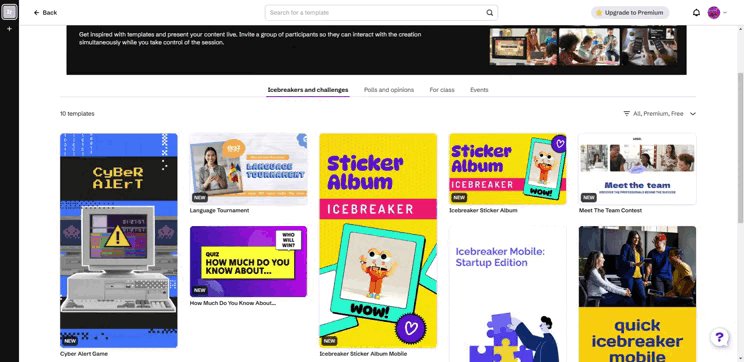
Искать шаблоны удобнее в отдельном разделе, перейти в который можно с домашней страницы пользователя. Находим пункт Templates в меню слева.
В разделе есть рекомендованные шаблоны и фильтр по разным форматам: игры, живые сессии, презентации и другое.
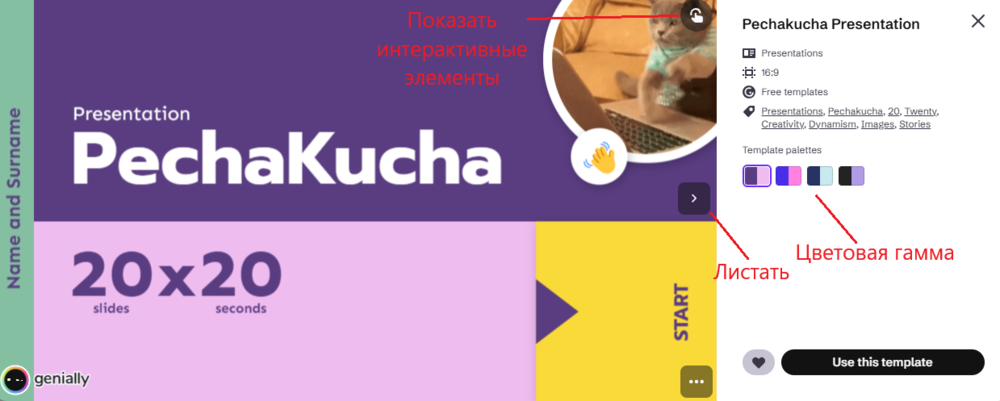
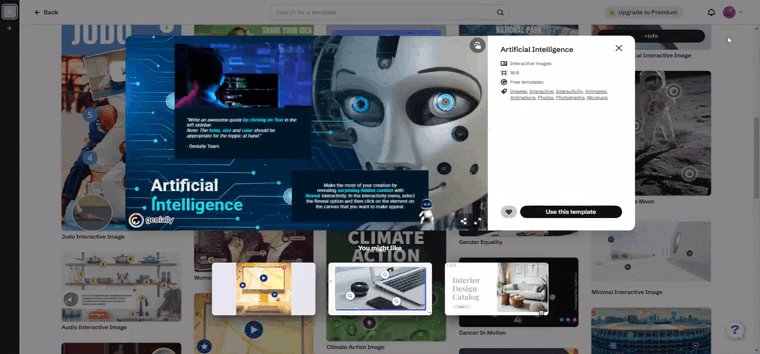
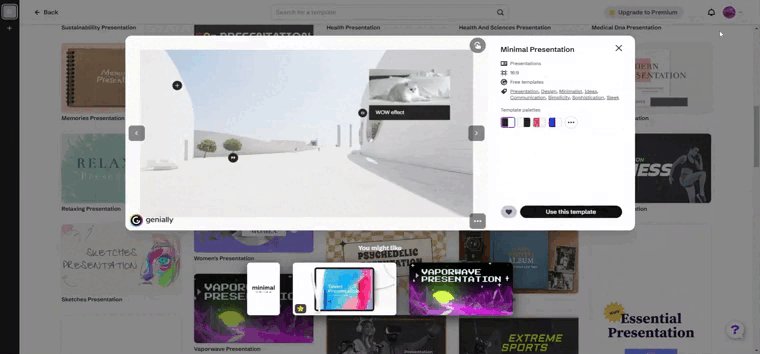
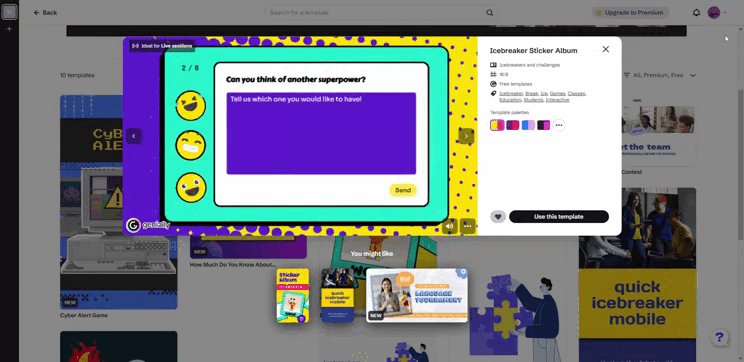
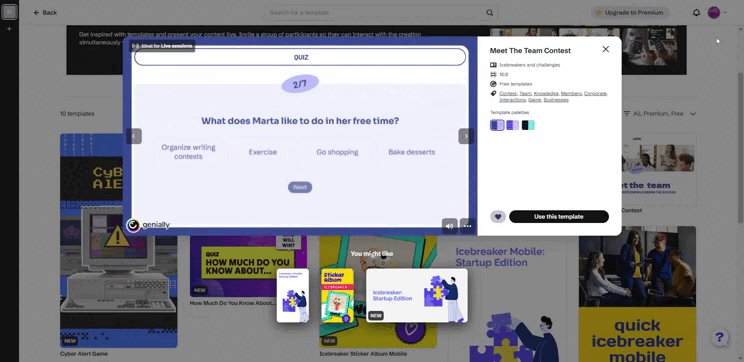
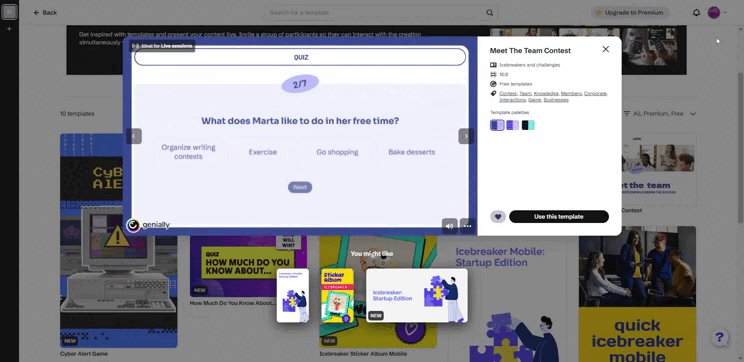
Для начала пройдемся по интерфейсу. При нажатии на шаблон открывается окно предпросмотра. Видим, что один и тот же контент доступен в нескольких цветовых гаммах. В правом верхнем углу расположена кнопка для подсветки интерактивных элементов. Страницы можно полистать заранее.
Если нажать Use this template, платформа перенесет к рабочему пространству, где в каждый объект можно убрать или доработать под себя: изменить цвета, анимации, текст, эффекты.
Аналогично с шаблонами других типов контента.
Презентация. Презентация из примера выше анимированная и со множеством интерактивных элементов. В таком стиле можно подавать развлекательный, медийный контент.


Ниже — наоборот, минималистичная презентация, где ничто не отвлекает от сути. С такой удобно выступать перед публикой на работе или учебе.


Портфолио. Шаблон с рассказом о себе, навыками, примерами работ и контактами. Примечательно, что каждый плитки с проектами кликабельные, и при нажатии можно получить больше информации. Эти и другие второстепенные блоки спрятаны в окна, которые открываются по клику.
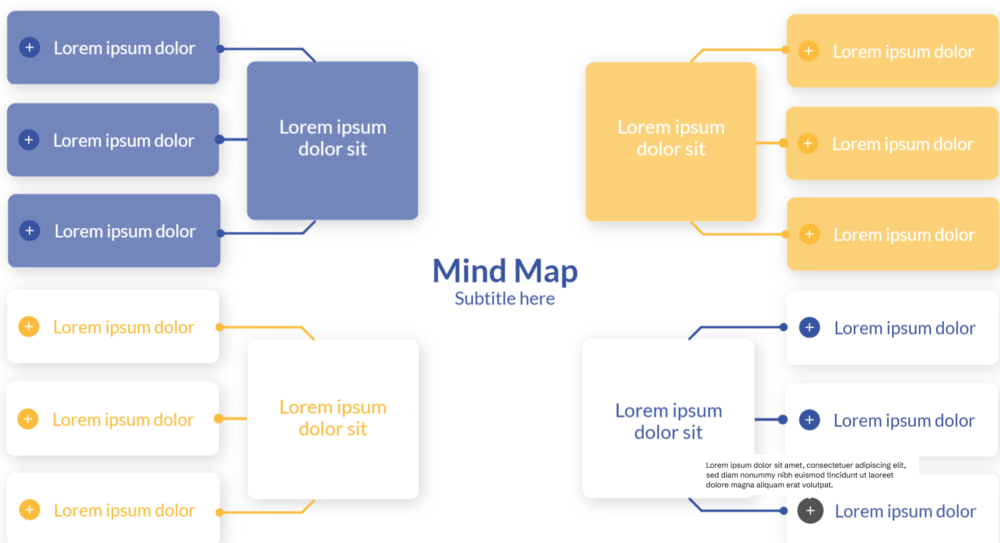
Ментальная карта. Это схема для разложения центрального понятия на более мелкие категории. Помогает при анализе информации, поиске идей, систематизации данных. В Genially есть несколько шаблонов ментальных карт. На скрине — одна из самых подробных схем. Удобно, что каждая категория выделена отдельным цветом, а к пунктам предусмотрены тултипы.
Видео. В видеоформате можно быстро и в динамике донести информацию. На платформе есть шаблоны под праздники, мероприятия, события: например, Новый год, Хэллоуин, выпускной. И просто креативные проекты. В нашем примере — шаблон под названием «Вторжение инопланетян».


Квиз. Викторины и тесты — стандартный формат, но он играет новыми красками, если ответственно подойти к дизайну. Вот, например, квиз по стилю ар-нуво в тематическом оформлении:


А это — квиз-ферма. Животные сбежали, и каждый правильный ответ помогает их вернуть.


Каталог. В интерактивных каталогах пользователь в некоторой степени взаимодействует с товаром, изучает его со всех сторон, вникая в мелкие детали. В этом плане хорошо работают картинки с увеличением и тултипы.
Инфографика. Этот формат используют, чтобы визуализировать данные, креативно представить информацию в графическом виде или организовать творческий процесс. Прикладываем разнообразные шаблоны.
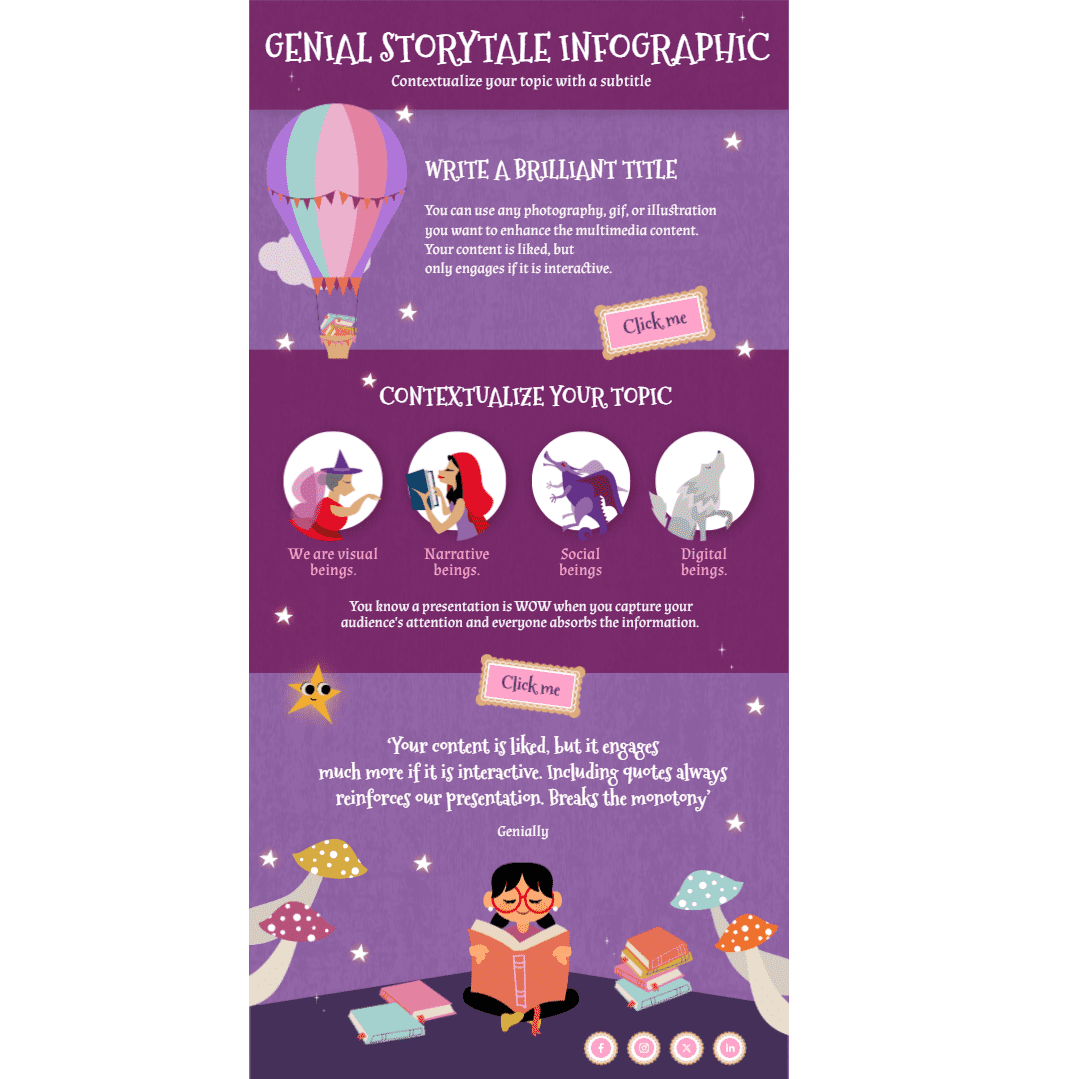
Сказочно-волшебный дизайн:
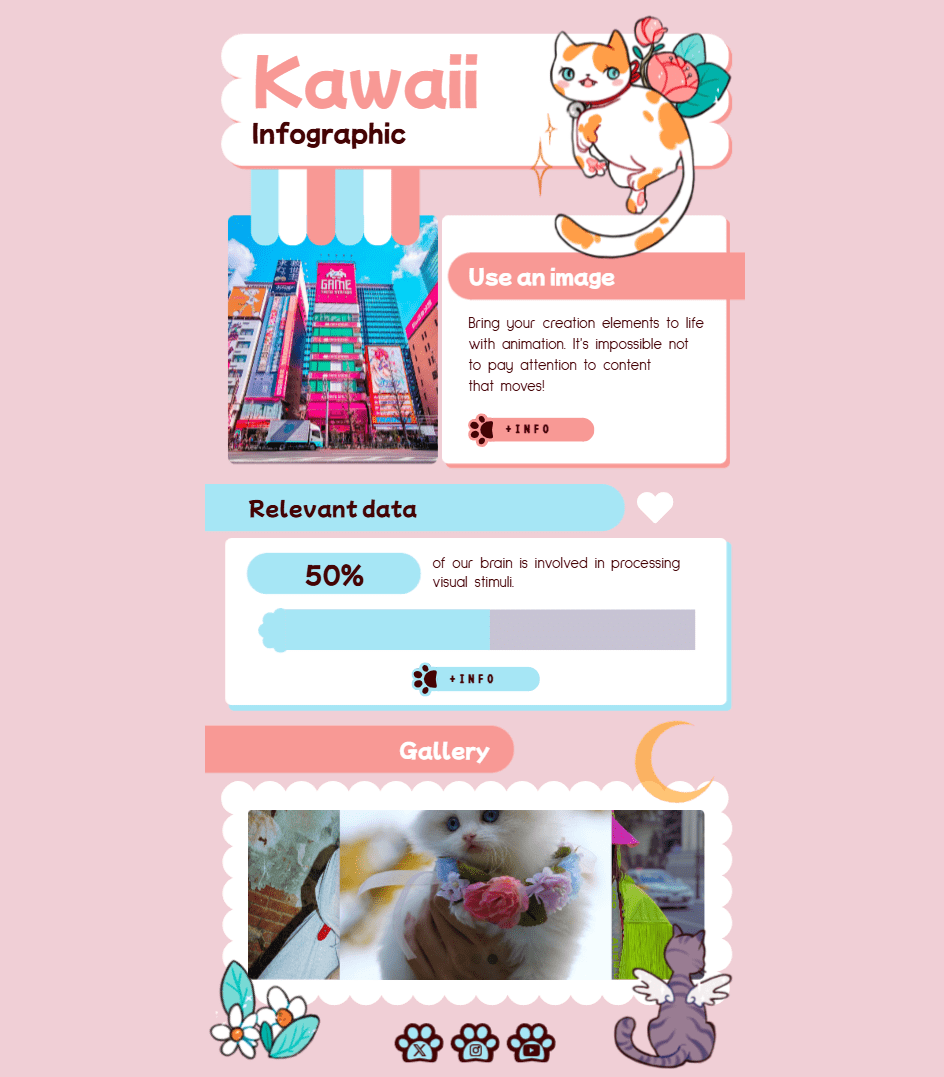
Инфографика в милом оформлении:
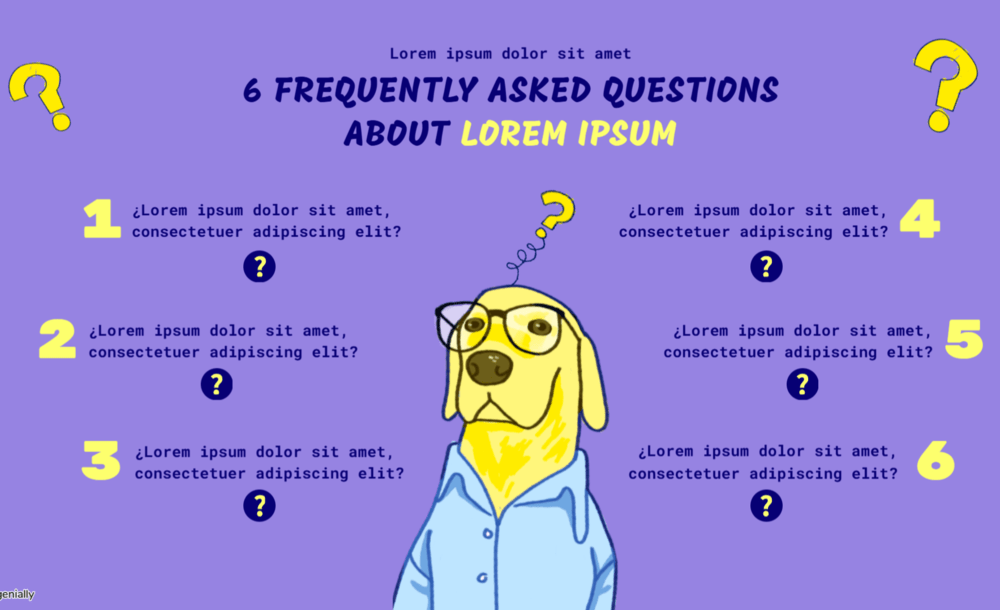
Частые вопросы:
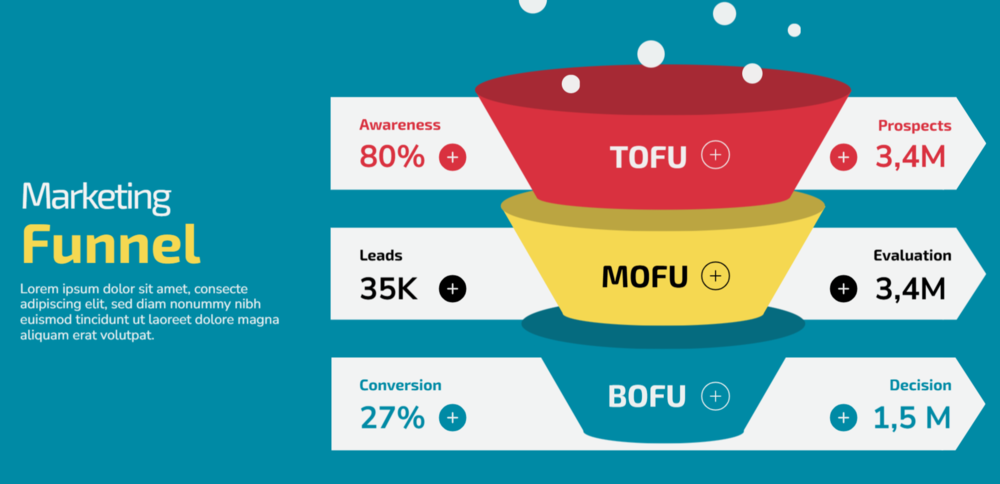
Маркетинговая воронка:
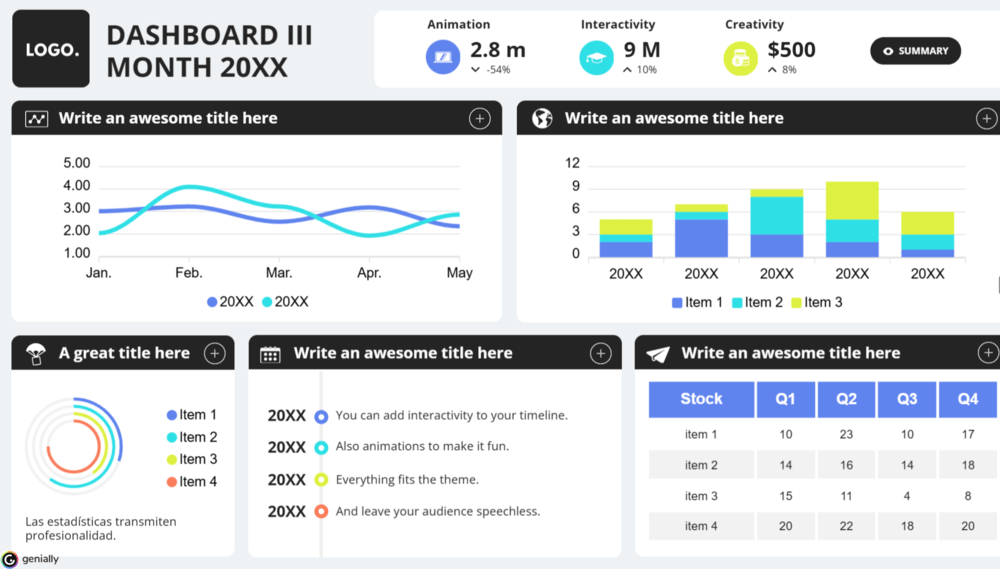
Дашборд с графиками, диаграммами и таблицами:
Таймлайн. Формат для отображения хронологии, последовательности событий, этапов.
На скрине — сравнительный таймлайн для сопоставления двух понятий на временном отрезке.
Таймлайн со следующего изображения больше напоминает этапы работы.
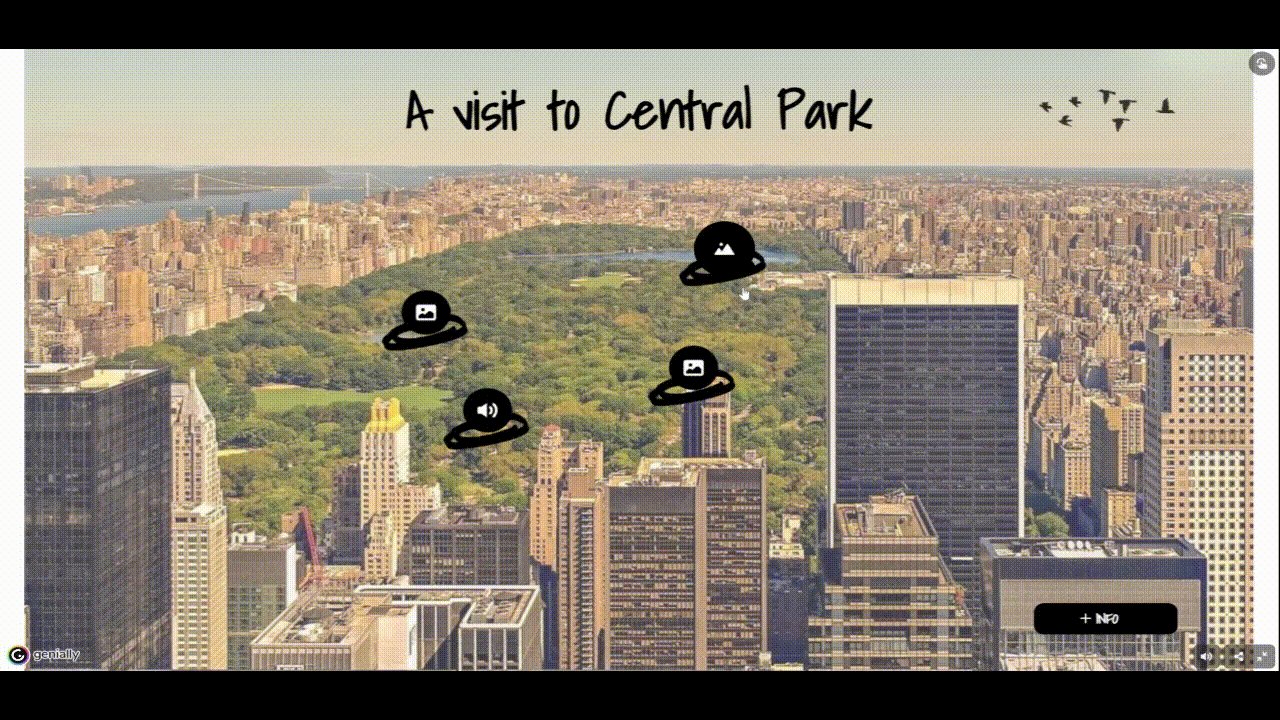
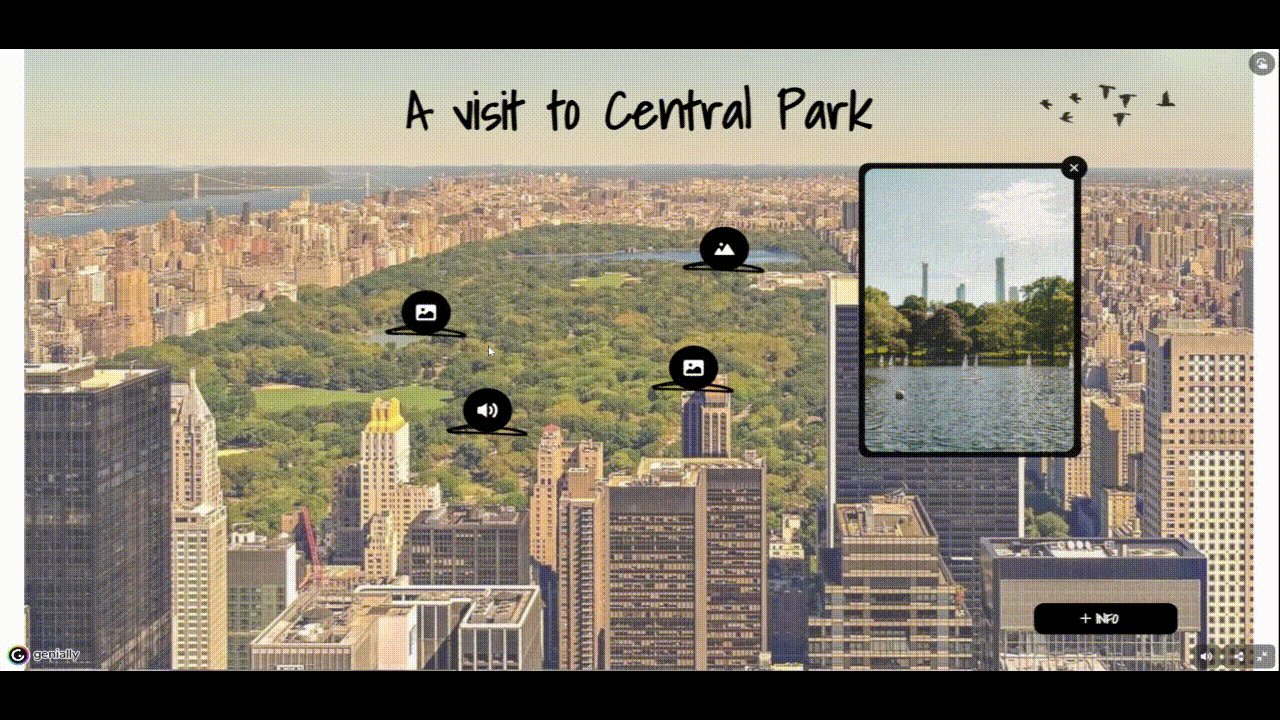
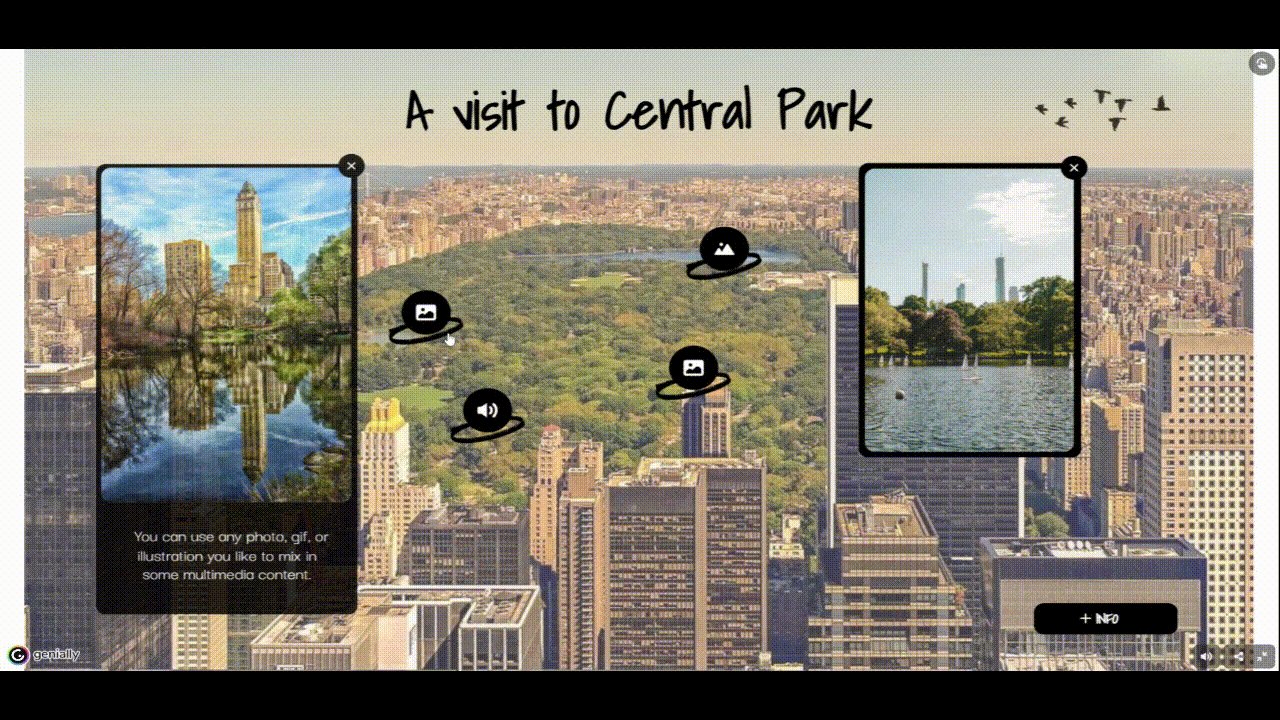
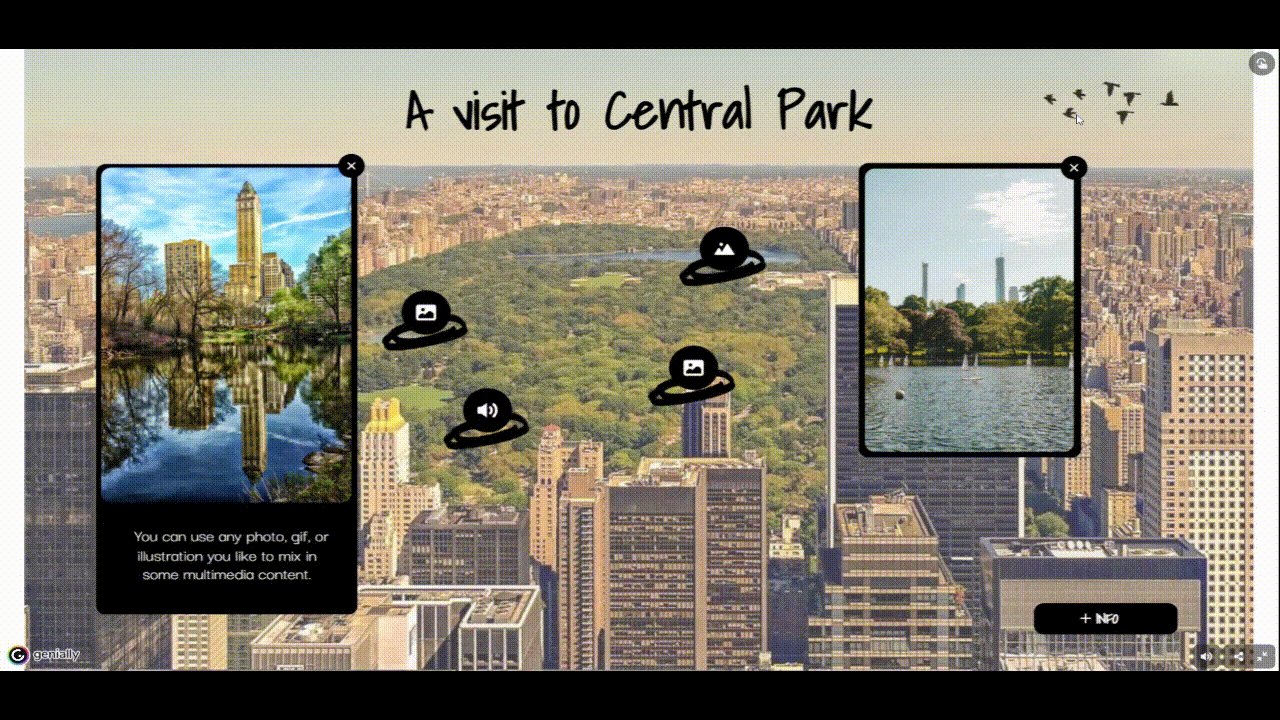
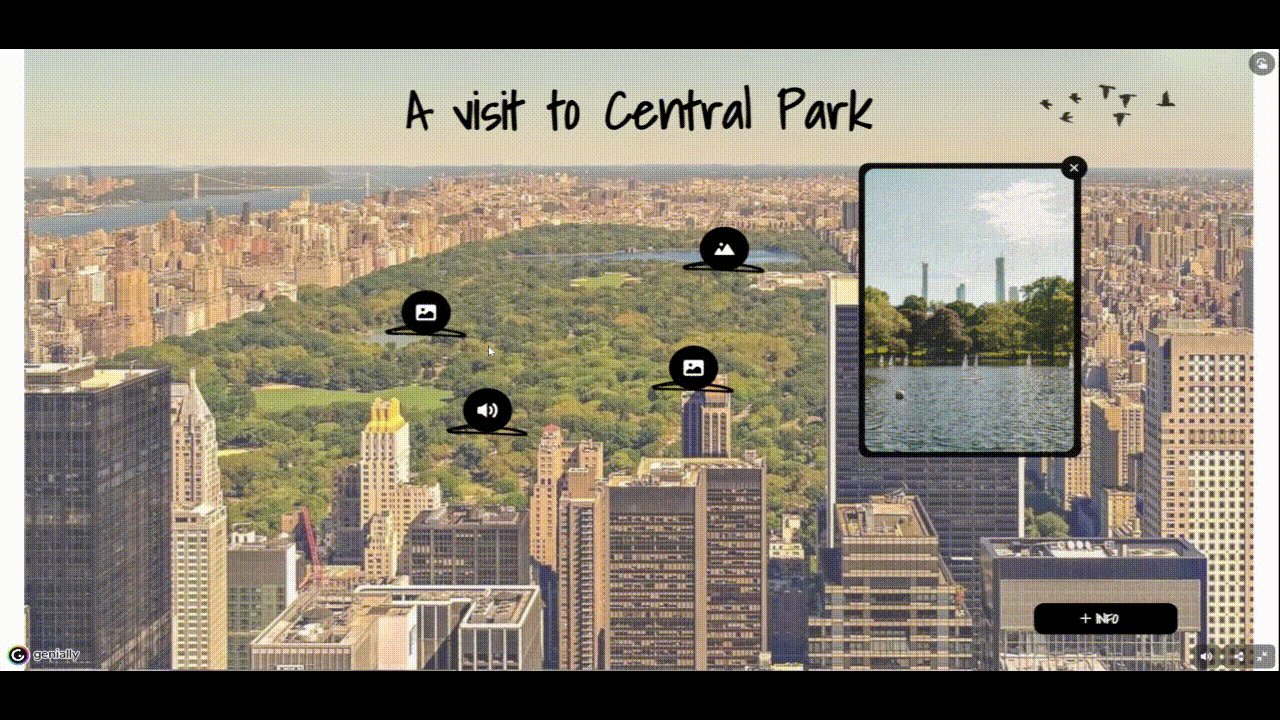
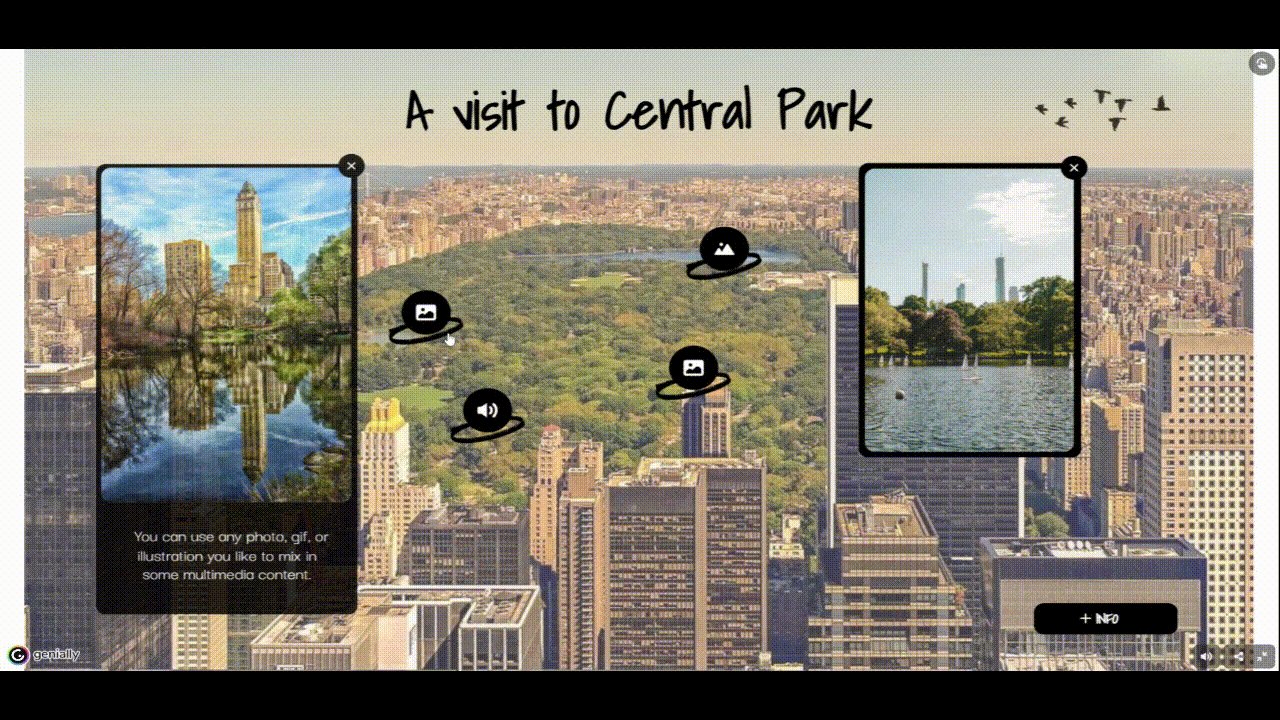
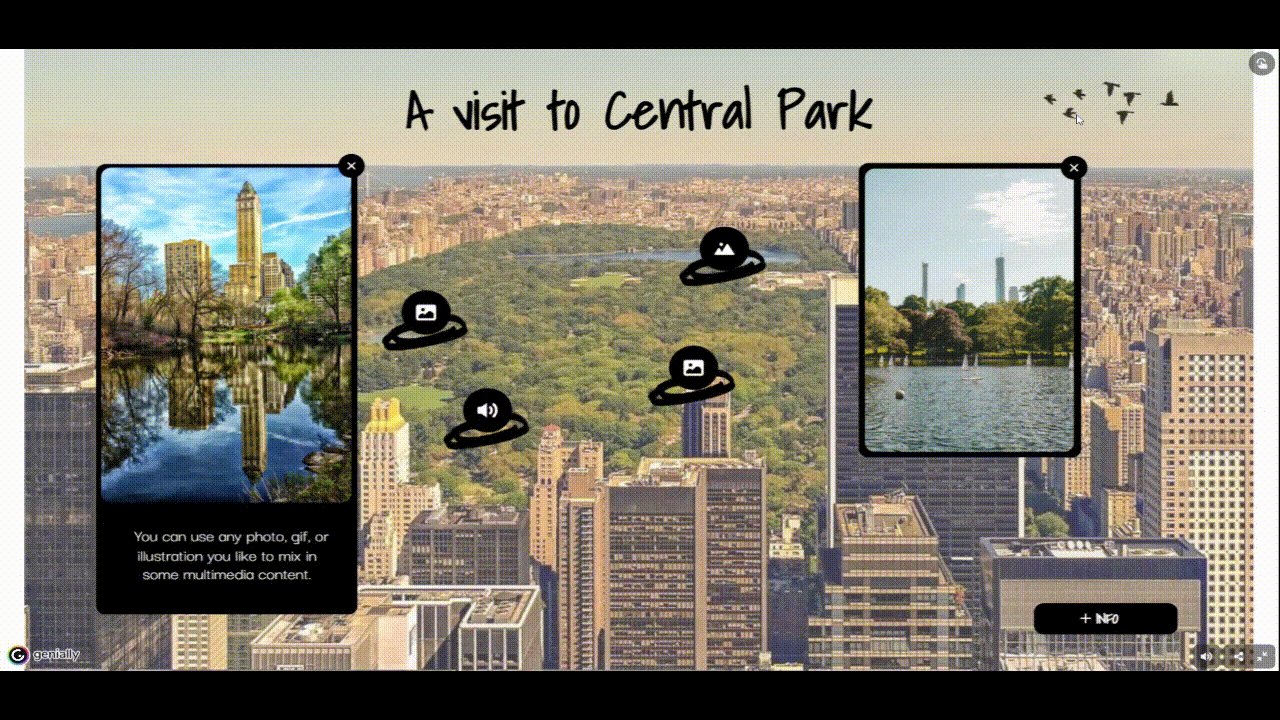
Интерактивные картинки. На изображении размещают элементы, при клике или наведении на которые происходит действие: например, играет музыка, всплывает картинка.
В этом примере интерактивные элементы открывают локации на карте — живой путеводитель для туриста.


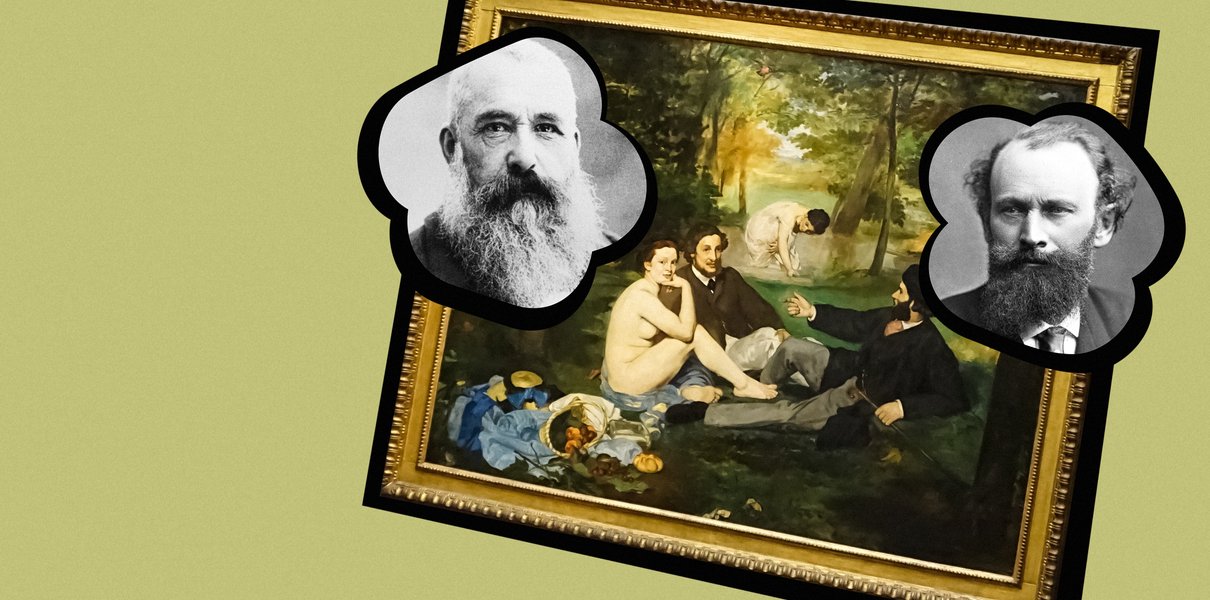
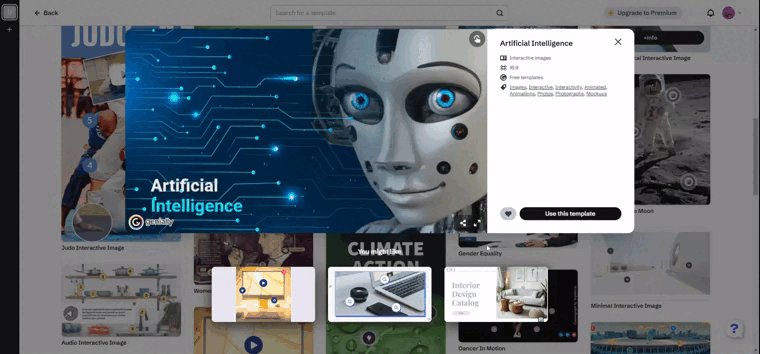
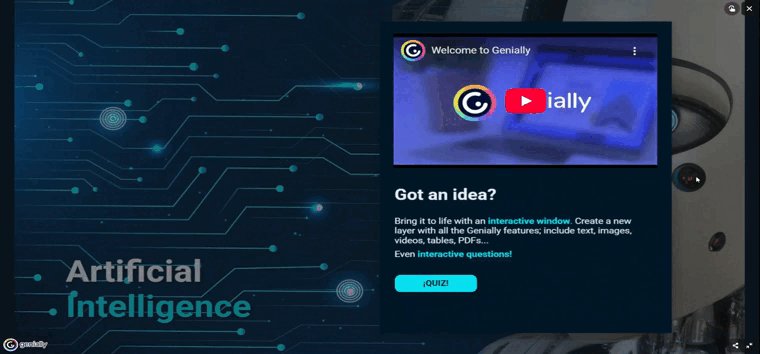
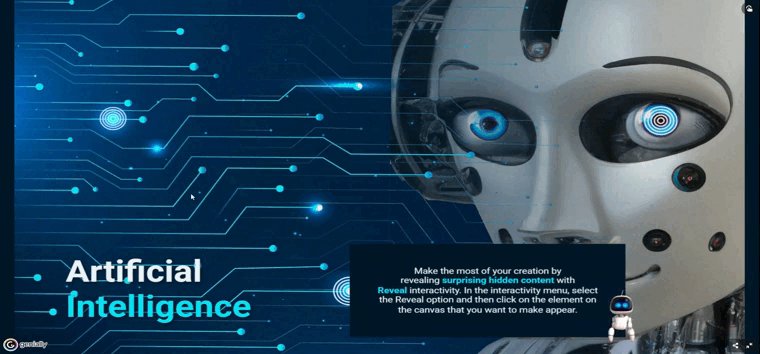
А здесь при нажатии на кнопки открываются окна с информацией об искусственном интеллекте:
Игра. Геймификацию применяют для обучения, адаптации сотрудников, сплочения коллектива. В Genially можно создавать разнообразные игровые механики: от настолок до квестов.
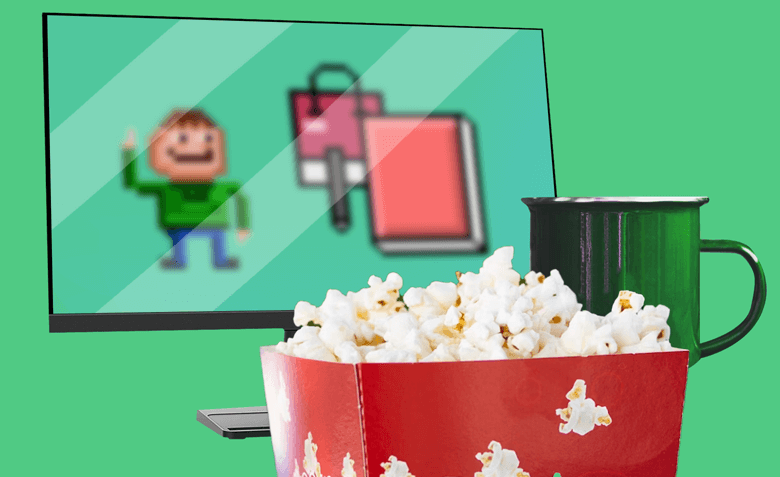
Игра «Угадай персонажа»:


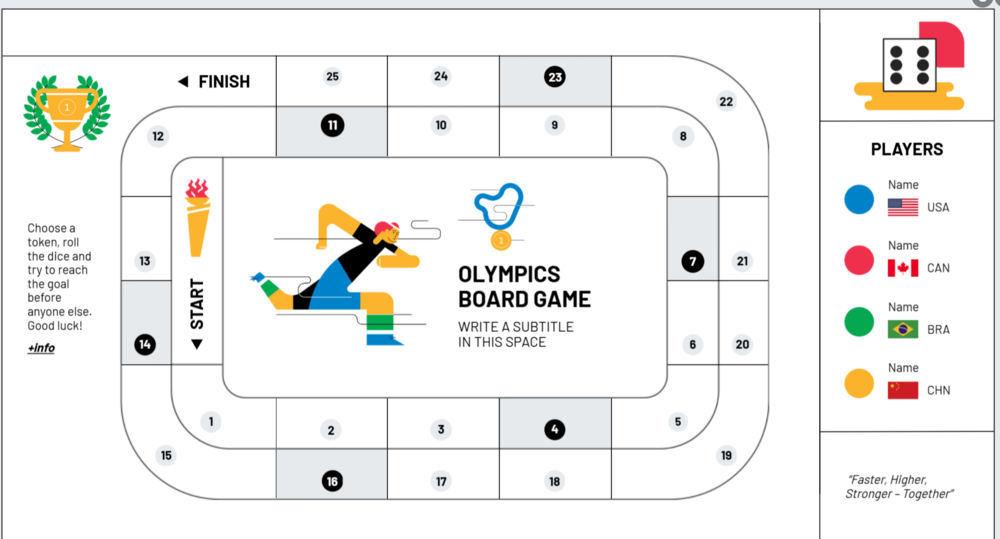
Olympics Board Game — аналог настольной игры, где несколько игроков кидают кость и перемещаются по карте:
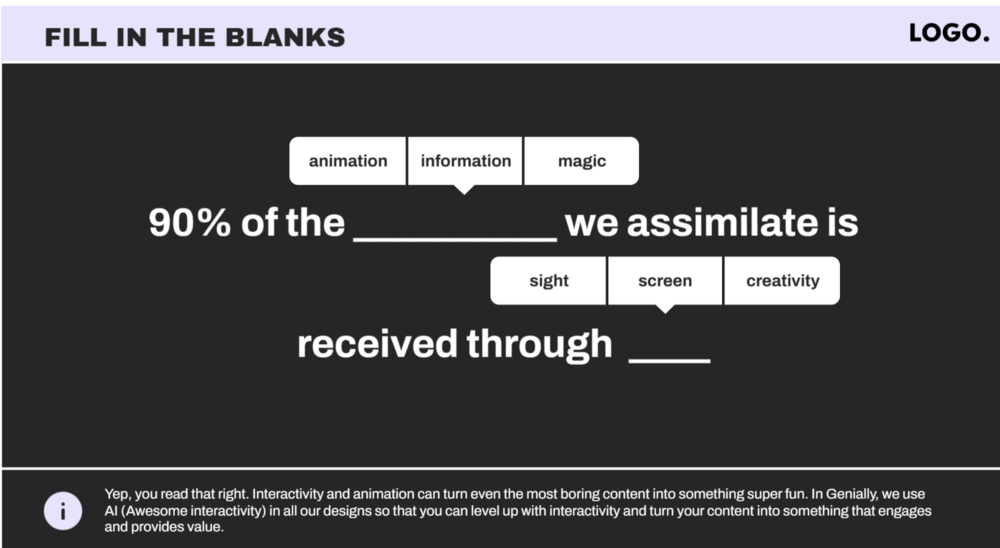
Простой пример геймификации — нужно вставить недостающие слова в предложение:
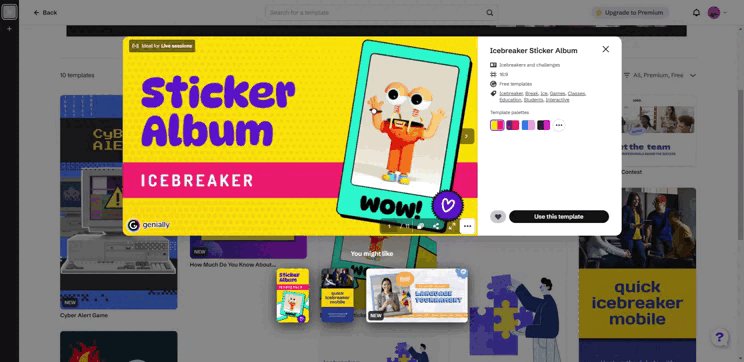
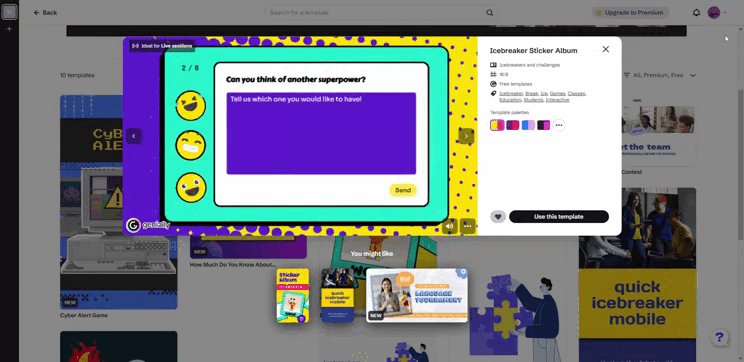
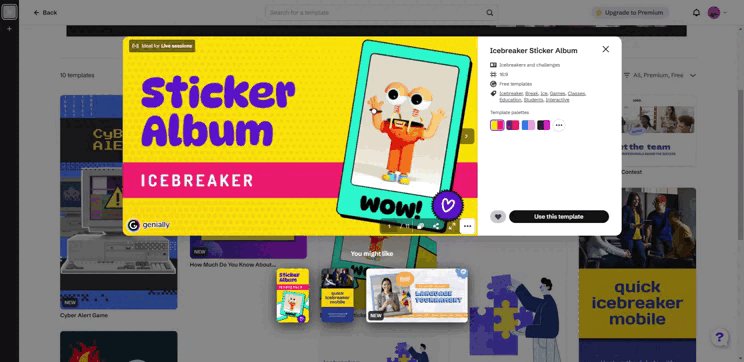
Онлайн-сессии. Платформа предлагает шаблоны для проведения живых трансляций. В основном они предназначены для тимбилдингов.
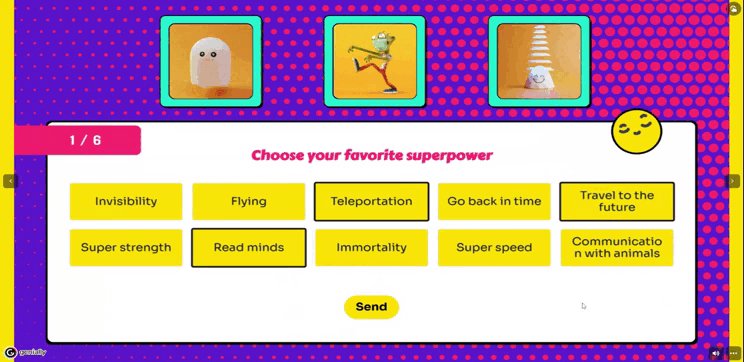
Icebreaker — игра, где нужно отвечать на вопросы, чтобы узнать друг друга получше.


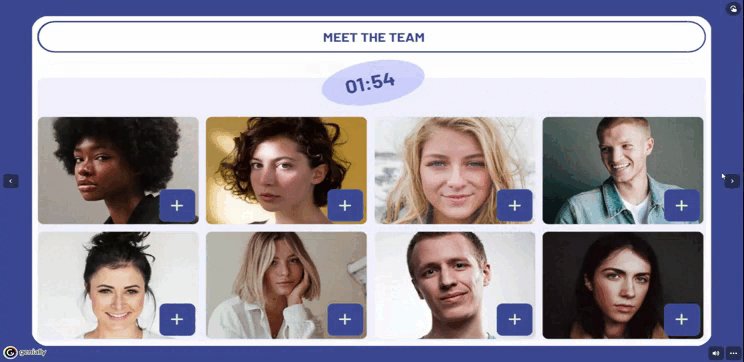
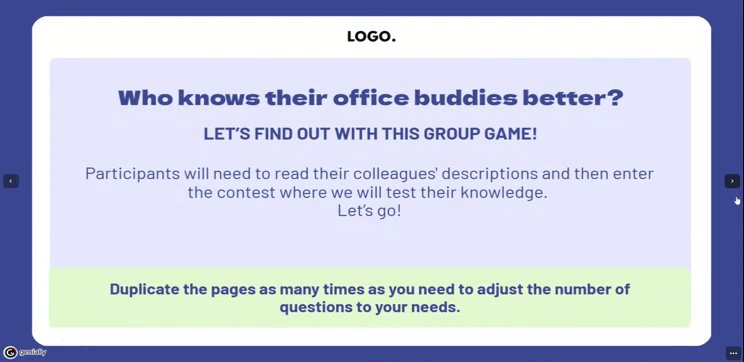
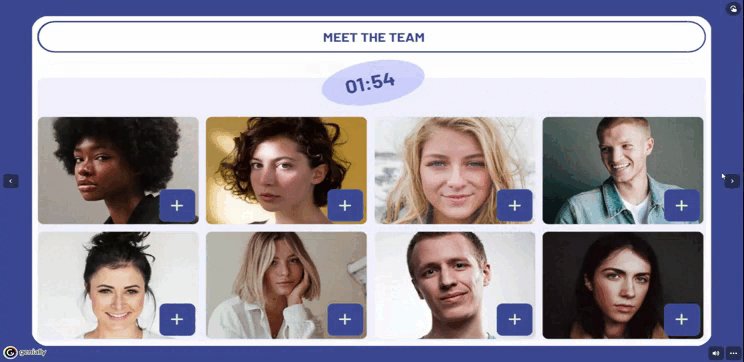
Игра для новых сотрудников — заочно знакомит с командой. Игрок узнает должности, особенности, интересы коллег.


В Genially — полный набор инструментов для подготовки интерактивов. Адаптируйте шаблоны, вдохновляйтесь креативом, создавайте уникальные работы с нуля. На платформе вы сделаете неповторимый проект под ваши личные задачи.
Сообщение Гид по Genially: как создавать интерактивный контент появились сначала на Блог Unisender.























![С миру по нитке [16.04.2025]](http://tesera.ru/images/items/2472342,15/125x125xpa/photo.png)