Что можно делать в Paint
Полезные функции для маркетологов Сообщение Что можно делать в Paint появились сначала на Блог Unisender.

Это не шутка! Старый добрый Paint действительно может сделать работу диджитал-специалиста быстрее. Даже в 2025 году проще в два клика открыть эту программу, чтобы удалить лишний объект или изменить размер картинки. В статье покажем, как решить эти и еще пять задач с помощью Paint.
Что нужно знать о Paint
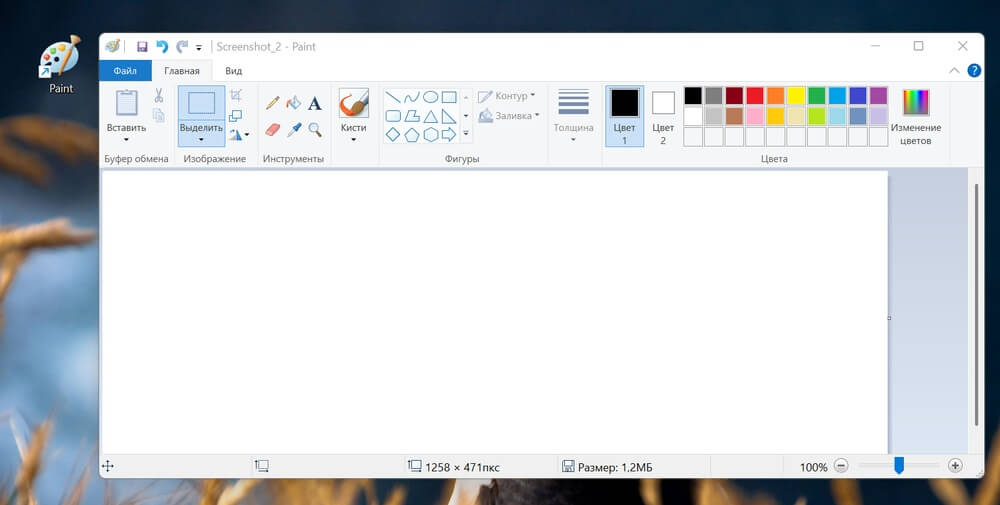
Microsoft Paint — это графический редактор, который встроен в операционную систему Windows. Он настолько простой, что все функции помещаются в десяток иконок, привычных направляющих нет, а убрать изменения можно только через отмену.
Найти программу можно:
- Через «Пуск» → «Стандартные» или путь C:\ProgramData\Microsoft\Windows\Start Menu\Programs.
- Вбить название в поиске по устройству.
- Нажать правой кнопкой мыши по любой картинке и выбрать «Открыть с помощью» → «Paint».
В системе macOS такой программы нет, но можно попробовать те же функции в Preview или скачать простой графический редактор. Например, Paintbrush.
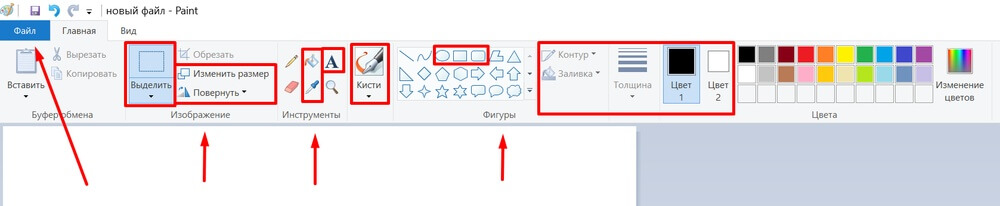
Какие инструменты пригодятся для работы
Чтобы быстро поправить фото или скриншот, мы будем использовать инструменты с вкладок «Изображение», «Фигуры», «Кисти» и несколько настроек файла. Вот что тут можно сделать:
- Выделить прямоугольную область.
- Выбрать цвет пипеткой и залить им область.
- Закрыть плашкой часть данных.
- Изменить размер в пикселях.
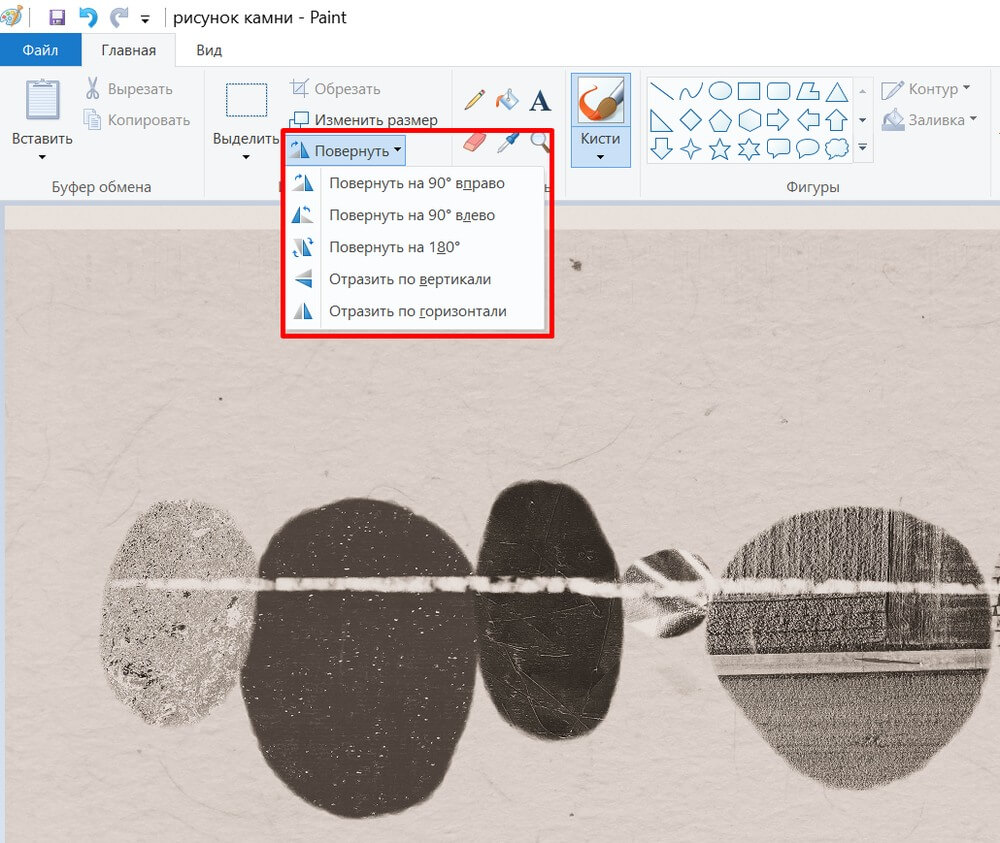
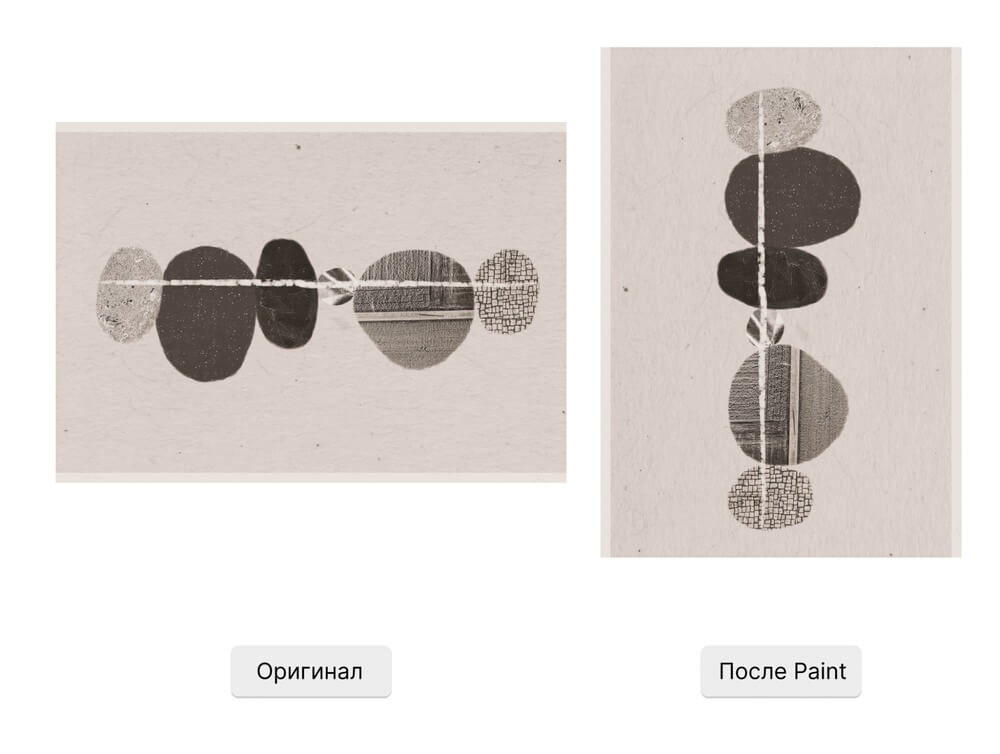
Повернуть и отразить картинку
Частая проблема с изображениями из сети или фотографиями на смартфоне — их нужно поставить в правильное положение. В Paint есть функция «Повернуть», при клике на которую отображается выпадающий список. Здесь пользователю доступны 90 и 180 градусов поворота, отражение по горизонтали и вертикали.
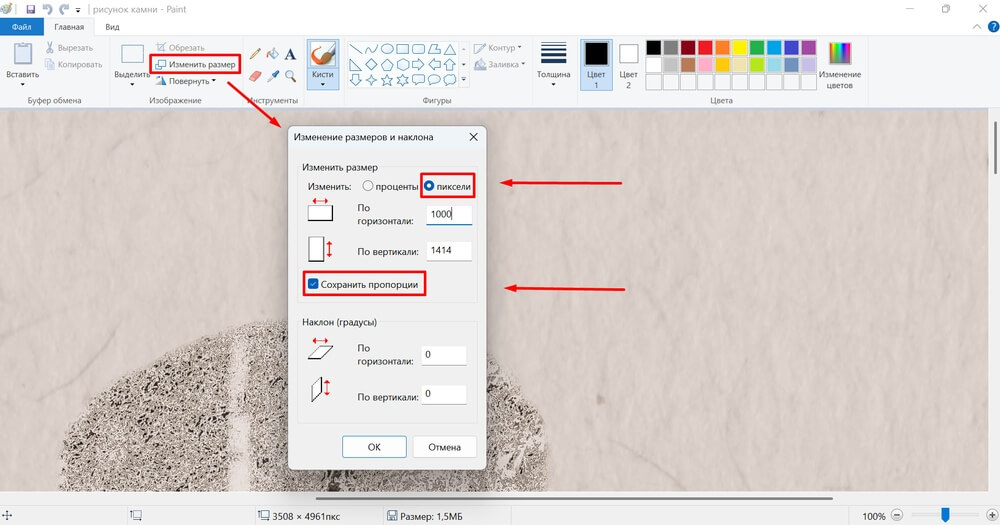
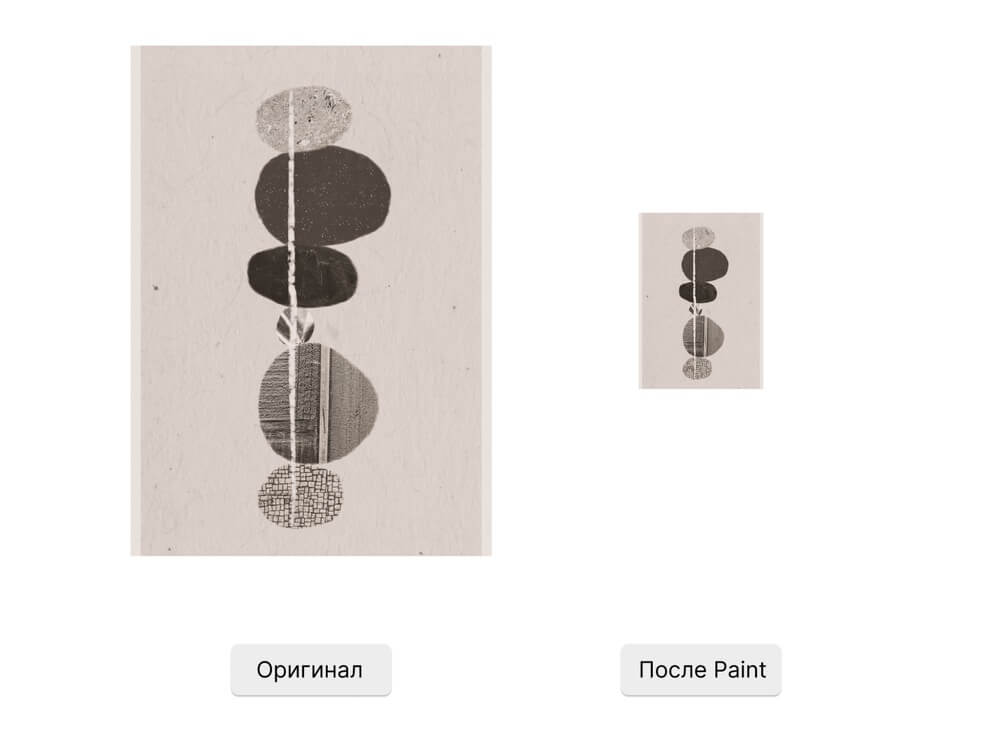
Изменить размер изображения
В Paint можно изменить любой скачанные файлы, например «большие» фотографии со стока или мокап устройства. Функция пригодится при работе с блогом, своим сайтом и другой площадкой, где важен размер картинки.
Для этого нажмем: «Изменить размер» → «Пиксели». Важно проверить, что галочка на пункте «Сохранить пропорции» активна — так фото не деформируется по вертикали или горизонтали.
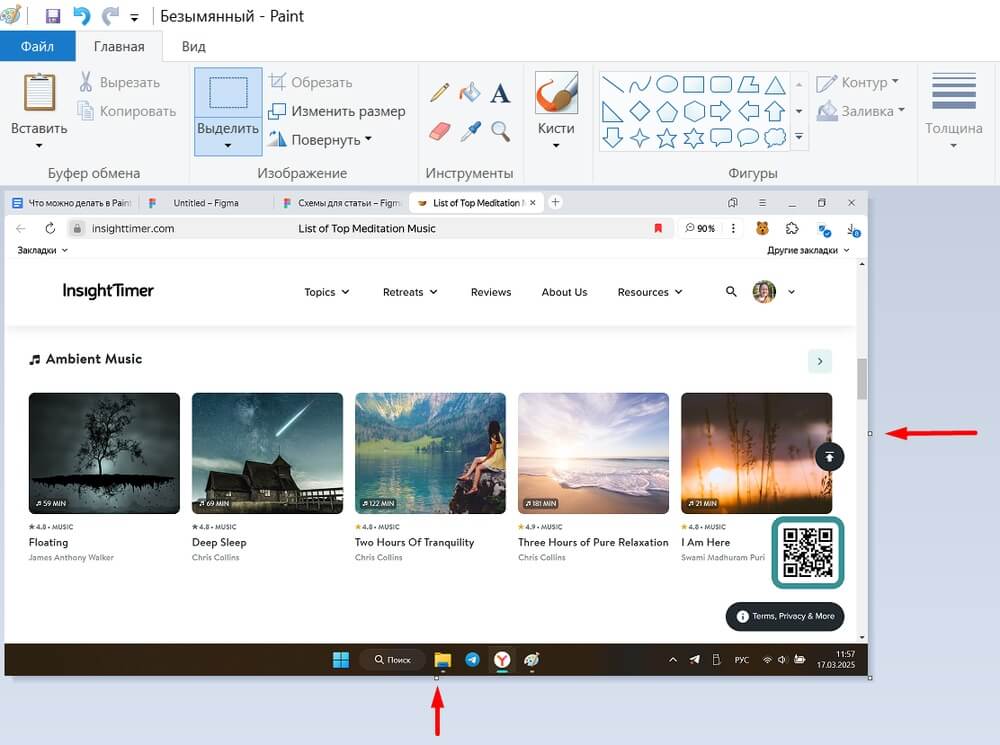
Обрезать и сохранить скриншот
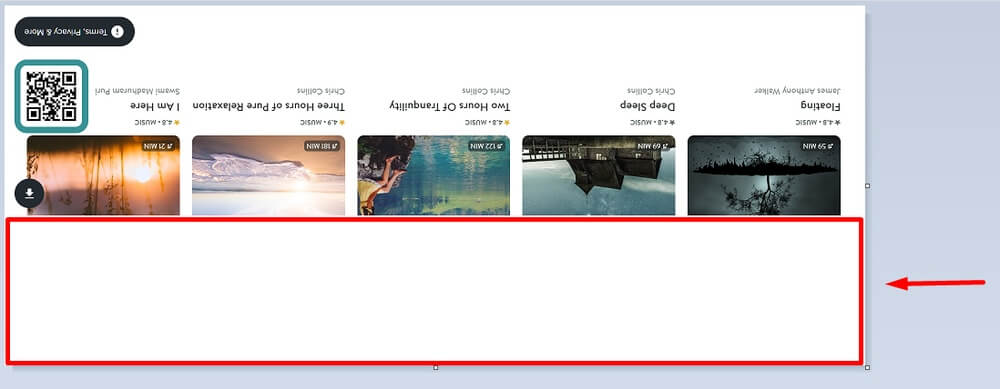
Если создать скриншот через клавишу PrintScreen, на нем будет много лишней информации. Например, шапка браузера, нижняя панель системы с программами и датой.
Картинку можно отредактировать в Paint. Достаточно вставить ее из буфера обмена, поставить курсор мыши на белый квадрат с одной из сторон и потянуть за него. Чтобы обрезать верх картинки, нужно повернуть ее на 180 градусов.
Учитывайте, что Paint не «запоминает» то, что удалил. Если вы обрежете слишком много и снова потяните за квадрат, только в обратную сторону, появится просто пустая область. Поэтому при ошибке вернуть часть изображения обратно можно только через стрелку влево (в левом верхнем углу экрана) или сочетание Ctrl + Z.
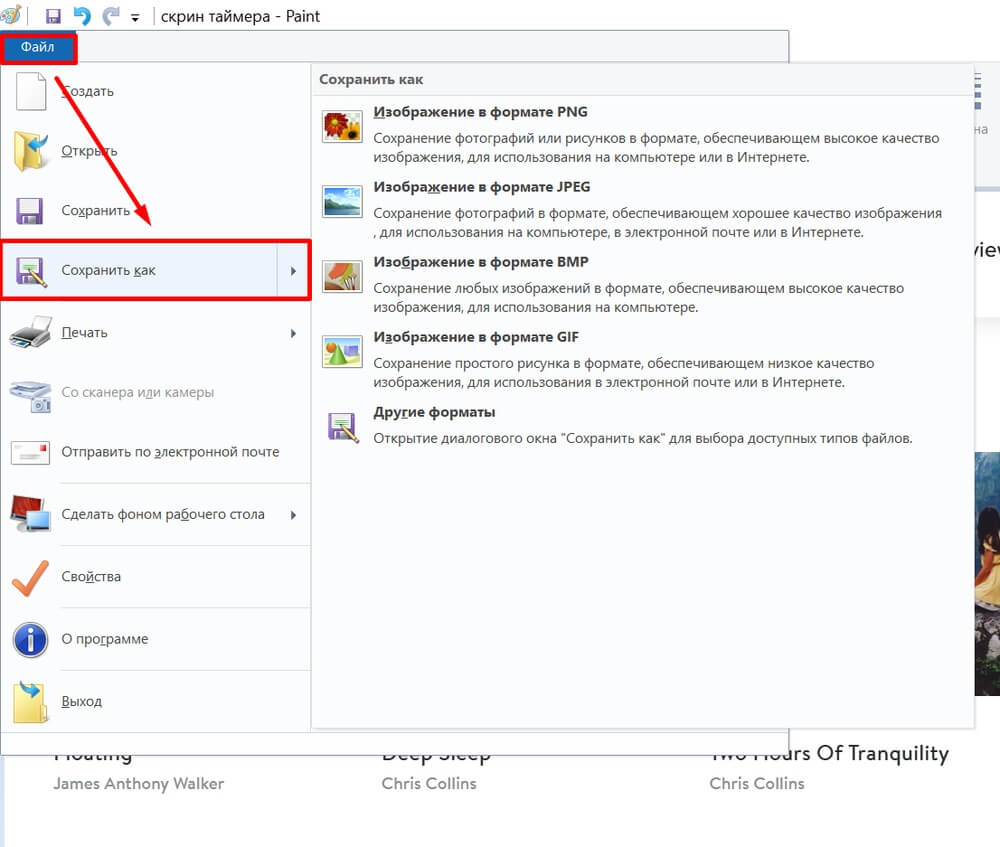
Чтобы скачать готовый скрин как картинку, нужно нажать «Файл» → «Сохранить как» и выбрать формат. Paint поддерживает форматы графических файлов JPG, BMP, GIF и PNG, но без анимации или прозрачного фона.
Убрать лишние детали
На скриншотах сайтов, фотографиях из сети часто есть лишние объекты. Например, всплывающие формы, которые нельзя закрыть. Они забирают на себя внимание зрителя и делают изображение «грязным».
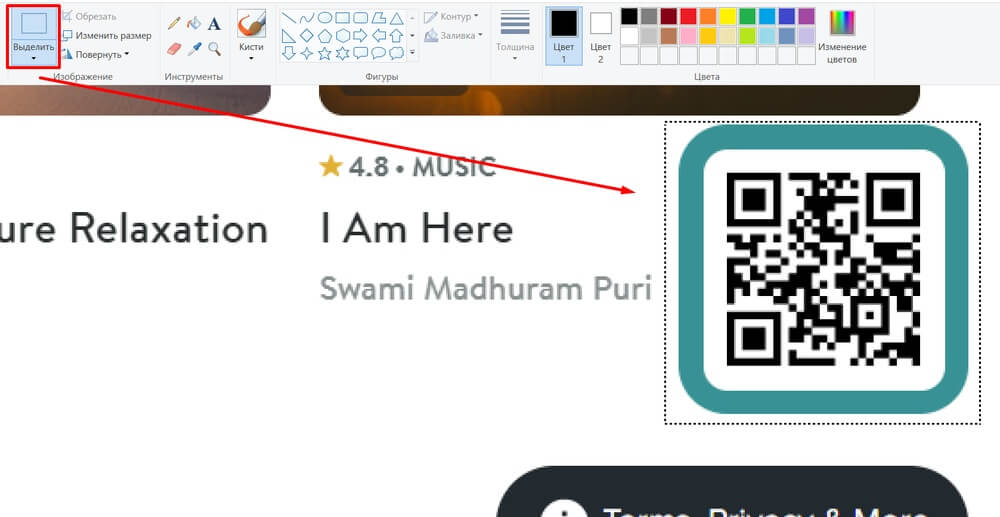
«Очистить» картинку можно через инструмент «Выделить». На выбор пользователя прямоугольная или произвольная форма — ее контур нужно нарисовать курсором мышки или стилусом.
Вокруг выделенной области отобразится тонкая пунктирная линия. Если она расположена верно и захватывает только лишние детали, можно нажать Delete на клавиатуре. Если нет — кликнуть курсором на любую свободную зону холста и выделить лишний объект снова.
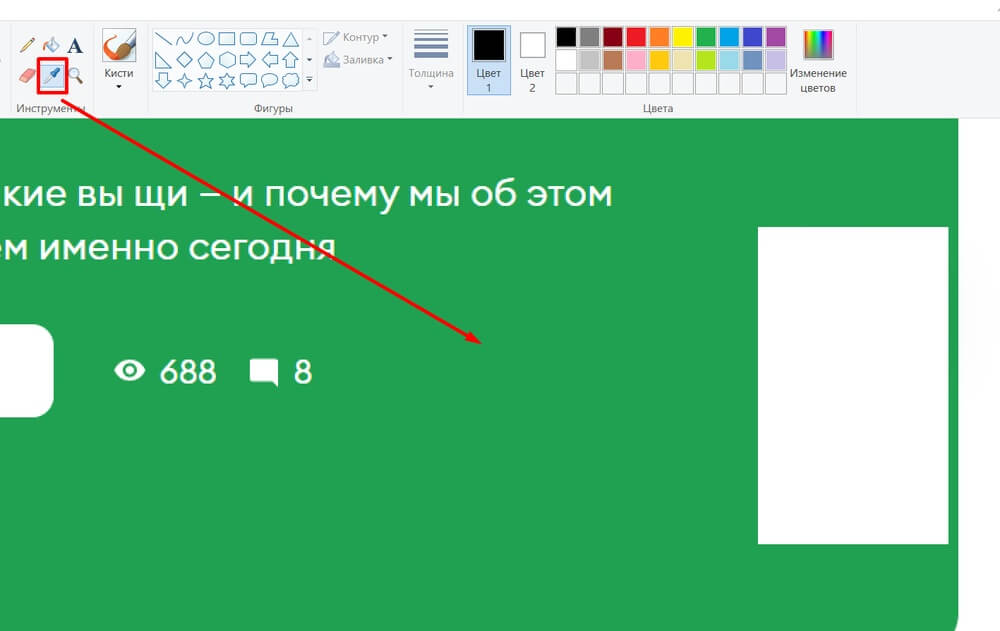
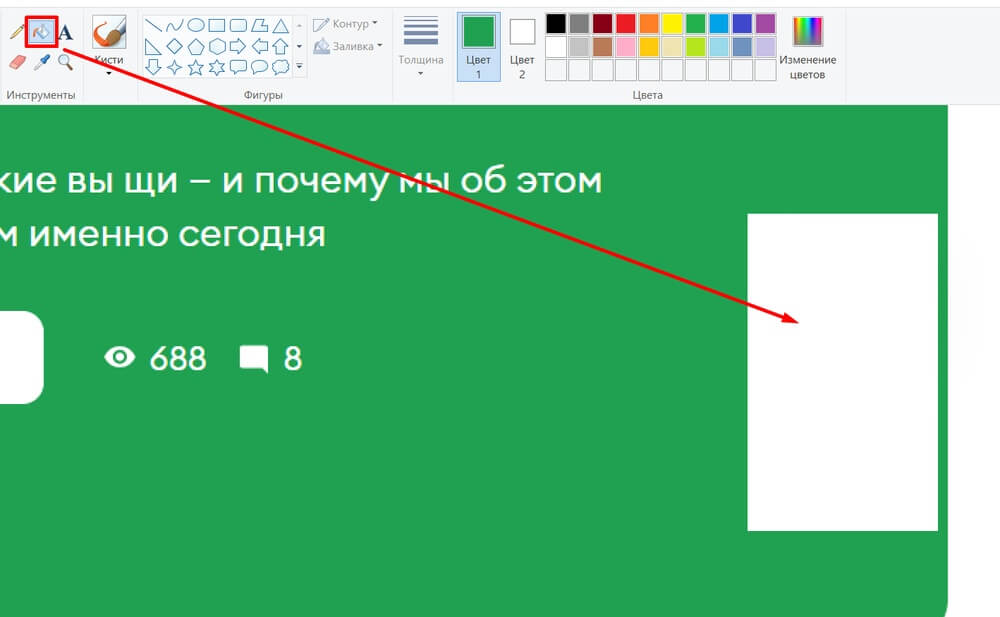
По умолчанию вместо вырезанной области встает белый фон. Если на сайте он другого цвета, нужный оттенок можно применить с помощью комбинации инструментов «Пипетка» и «Заливка». Первым нужно взять цвет фоновой области, вторым заполнить фигуру.
В блоге также есть инструкция, по которой можно перекрасить сложный фон в Paint. Если кратко, для этого нужно копировать и вставлять область картинки с конкретным паттерном, узором или градиентом.
Закрыть важную информацию
В сфере диджитал у чувствительных данных особый вес — не всегда корректно указывать имя и фото клиента, публиковать пример документа с заполненным адресом или паспортными данными.
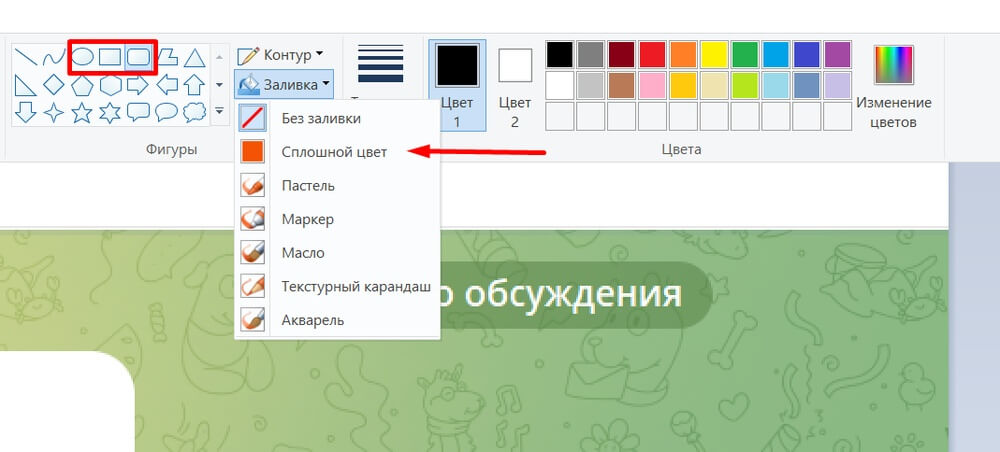
В Paint легко закрасить эту информацию с помощью плашки — цветной или в тон сайту. Чтобы ее создать, выберем «Фигуры», например прямоугольник или круг. Сразу укажем заливку сплошным цветом и выберем оттенок на панели справа.
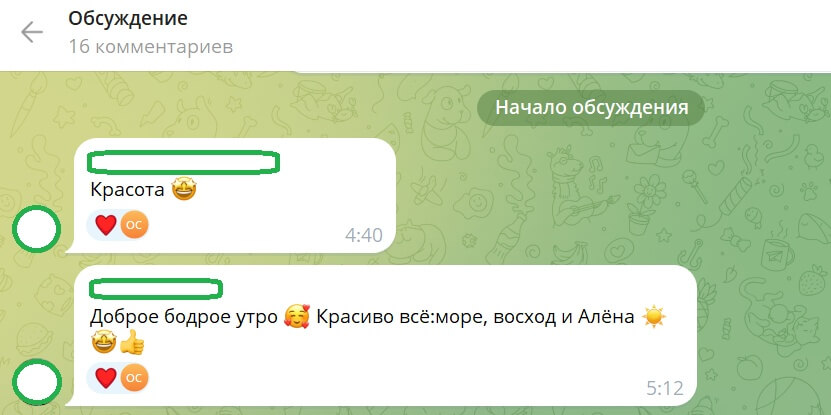
Затем нарисуем фигуру поверх данных. Если вы работете с мессенджером или другим привычным глазу интерфейсом, желательно сохранить его стиль — так скриншот будет выглядеть аккуратнее. Например, фото из сообщения лучше закрыть кругом, а имя — прямоугольником.
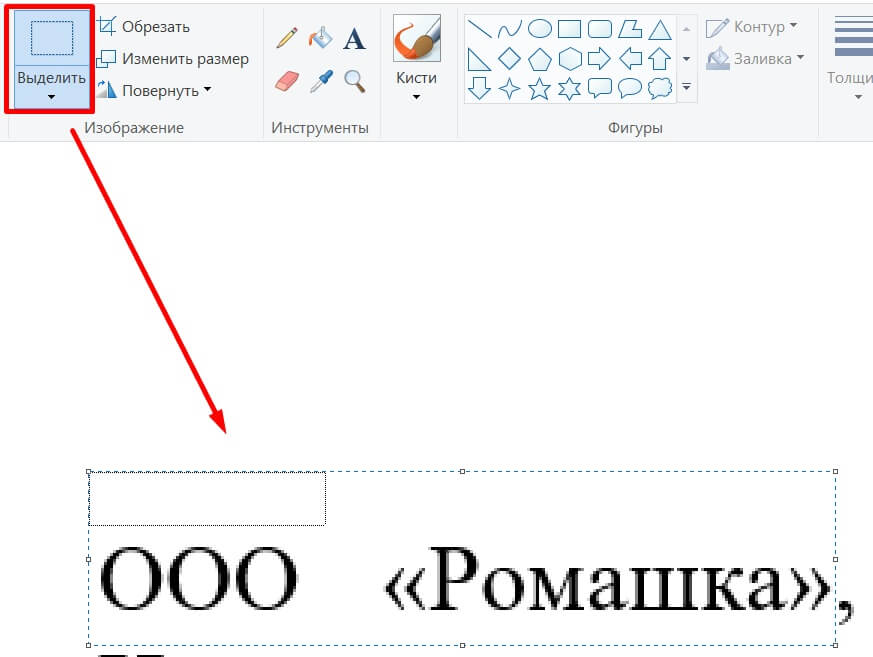
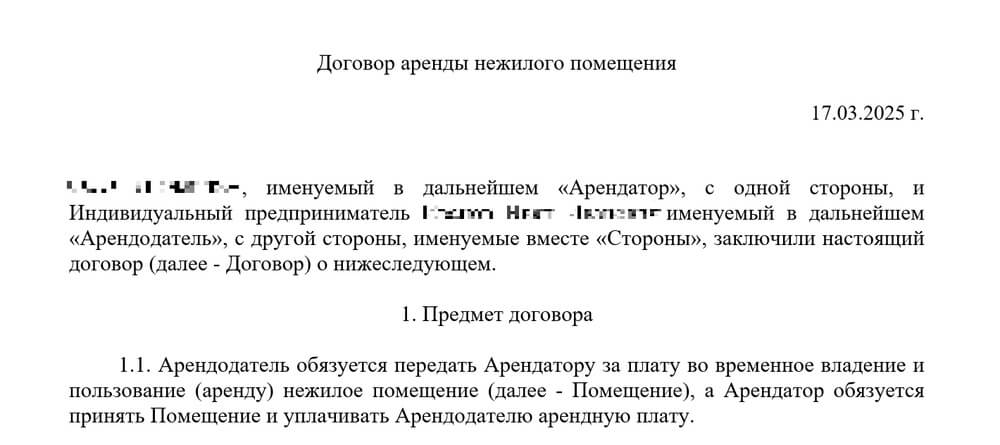
Закрыть важные данные также можно через инструмент «Выделить». Нужно обвести имя или картинку, сильно уменьшить, затем растянуть обратно. При каждом изменении сохраняется только финальный результат, а значит «растянутая» часть будет пикселить. Это нам на руку, потому что в плохом качестве не получится считать собеседника или данные в договоре.
Нарисовать схему
В коммерческих блогах, соцсетях и даже на маркетплейсах можно часто встретить графики, схемы, рисунки от руки. Простую иллюстрацию несложно собрать, зато с ней проще выделить контент среди конкурентов и разбавить ленту.
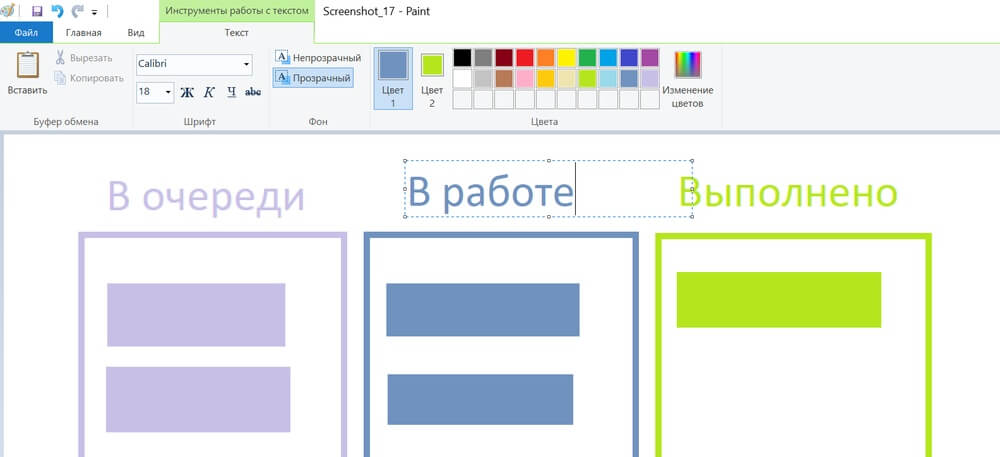
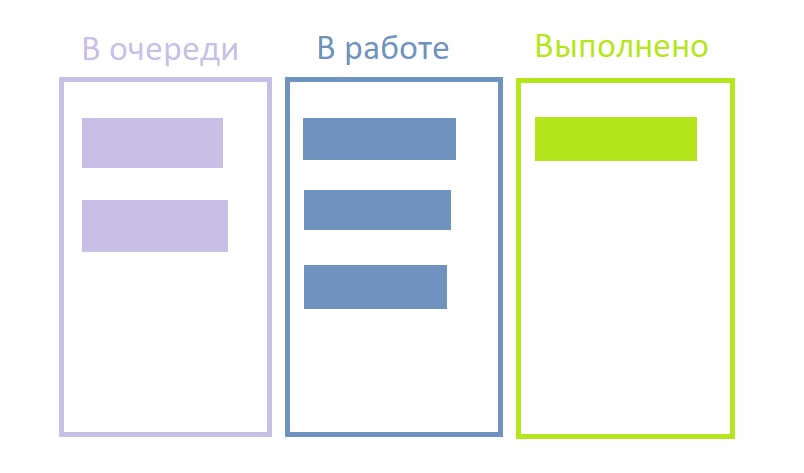
Для работы со схемами в Paint есть фигуры и вставка текста. Например, чтобы показать канбан-доску, можно создать три прямоугольника и над ними добавить название каждого столбца.
Элементы нельзя выровнять по направляющим, поэтому самый просто вариант — рисовать поверх предыдущей фигуры и сразу переставлять в нужное на макете место. При написании текста можно выбрать цвет, размер и шрифт. Чтобы его передвинуть, нужно поставить курсор на пунктирную рамку.
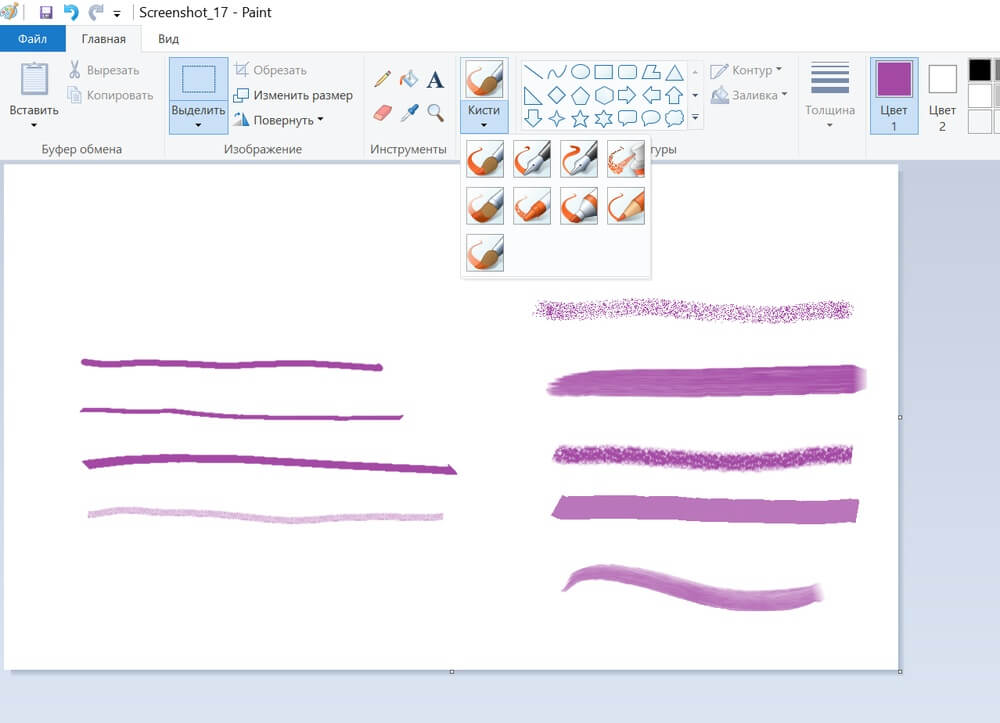
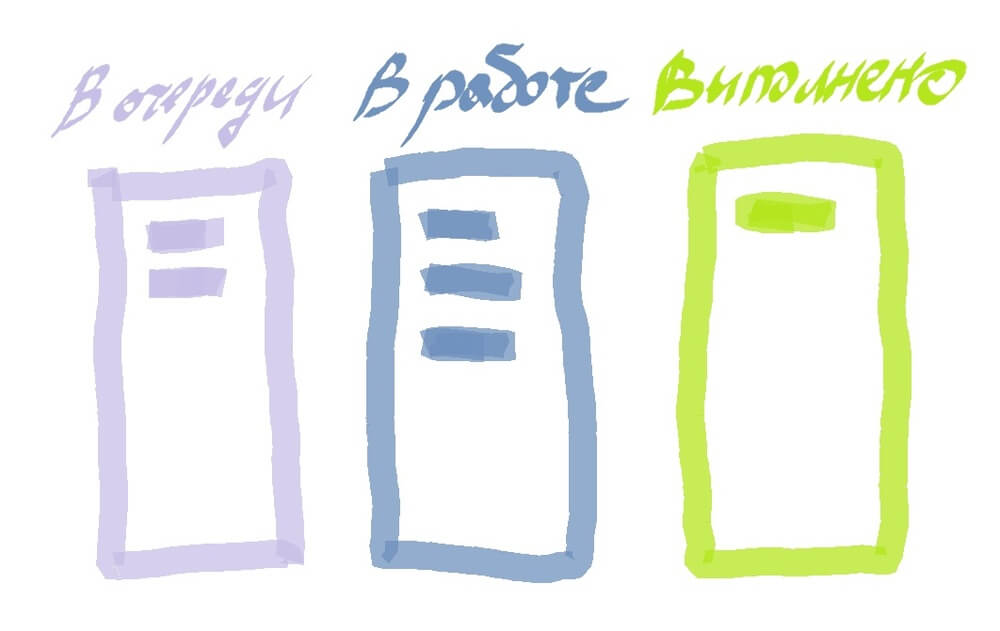
Такую же схему можно нарисовать от руки — с помощью мышки или графического планшета. В Paint для этого есть каллиграфическая ручка, маркер, масляная и обычная кисть.
В результате неровные контуры выглядят уже как фишка изображения. Такую картинку маркетологу и SMM-специалисту можно использовать в блоге, в рекламе или как ТЗ для дизайнера.
Какие сочетания клавиш пригодятся в Paint
В таком простом редакторе все функции помещаются на один экран, поэтому горячих клавиш мало. Часть сочетаний вам наверняка уже известны по другим программам:
| Сочетание клавиш | Назначение |
| Ctrl + W | Открыть окно для изменения размера и ориентации |
| Ctrl + X
Delete |
Удалить объект |
| Ctrl + B | Применить полужирное начертание к выделенному тексту |
| Ctrl + V | Вставить изображение или текст из буфера обмена |
| Ctrl + Z | Отменить изменения |
| F12 | Сохранить как новый файл |
Сообщение Что можно делать в Paint появились сначала на Блог Unisender.