Personalizando o Swagger UI no Spring Boot: Como Aplicar um Tema Dark
O que é o Swagger? O Swagger é uma poderosa ferramenta para documentar, testar e interagir com APIs REST, proporcionando uma experiência mais intuitiva para desenvolvedores e consumidores da API. Ele permite visualizar e interagir com endpoints no navegador, facilitando a compreensão e validação do serviço. No Spring Boot, é integrado via Springdoc OpenAPI, oferecendo uma interface intuitiva para explorar endpoints, visualizar modelos e testar requisições HTTP. Por padrão, o Swagger usa um design com cores claras. Veja um exemplo: No entanto, em alguns casos, pode ser necessário personalizar sua aparência para adequá-lo à identidade visual do projeto. Neste artigo, mostrarei como modificar o CSS do Swagger para aplicar um tema escuro (dark mode). Configurando o projeto Neste exemplo, utilizaremos as seguintes versões: Spring Boot 3.4.3 Springdoc OpenAPI 2.8.5 Se o seu projeto ainda não está configurado, você pode criá-lo rapidamente usando o Spring Initializr. Adicionando a dependência do Springdoc No arquivo pom.xml, adicione a seguinte dependência: org.springdoc springdoc-openapi-starter-webmvc-ui 2.8.5 Configurações básicas do Swagger Agora, configure o Swagger no arquivo application.properties ou application.yml: Usando application.properties # Define o endpoint onde a documentação OpenAPI (Swagger) estará disponível springdoc.api-docs.path=/api-docs # Define a versão do OpenAPI usada na documentação springdoc.api-docs.version=openapi_3_1 # Habilita a interface do Swagger UI springdoc.swagger-ui.enabled=true # Define o caminho da interface gráfica do Swagger UI springdoc.swagger-ui.path=swagger-ui.html # Ordena as operações na interface do Swagger UI pelo método HTTP (GET, POST, etc.) springdoc.swagger-ui.operationsSorter=method # Ordena as tags alfabeticamente na interface do Swagger UI springdoc.swagger-ui.tagsSorter=alpha # Garante que os cabeçalhos HTTP sejam corretamente repassados quando o app está atrás de um proxy reverso (ex: Nginx, Kubernetes) server.forward-headers-strategy=framework Usando application.yml springdoc: api-docs: path: /api-docs version: openapi_3_1 swagger-ui: enabled: true path: swagger-ui.html operations-sorter: method tags-sorter: alpha server: forward-headers-strategy: framework Configurando a classe principal Agora, vamos configurar a classe principal da aplicação. O Spring Boot utiliza a anotação @SpringBootApplication para definir o ponto de entrada do projeto. Além disso, podemos utilizar @OpenAPIDefinition para definir informações básicas da documentação Swagger, como título, versão e descrição. Caso o projeto utilize autenticação com JWT, também podemos configurar um esquema de segurança usando @SecurityScheme. Se o seu projeto não exige autenticação, essa configuração pode ser removida sem impactar o funcionamento do Swagger. Veja abaixo a estrutura da classe principal: @SpringBootApplication @OpenAPIDefinition(info = @Info( title = "Título da Aplicação", version = "0.1", description = "Descrição da aplicação" )) @SecurityScheme( name = "bearerAuth", description = "JWT auth", scheme = "bearer", type = SecuritySchemeType.HTTP, bearerFormat = "JWT", in = SecuritySchemeIn.HEADER ) public class SwaggerDarkApplication { public static void main(String[] args) { SpringApplication.run(SwaggerDarkApplication.class, args); } } Explicação das anotações: @SpringBootApplication → Define a classe principal do projeto Spring Boot. @OpenAPIDefinition → Configura informações básicas da API, como título, versão e descrição. @SecurityScheme (opcional) → Define a autenticação via JWT para proteger a API. Caso seu projeto não use autenticação, essa anotação pode ser removida. Com tudo configurado, agora podemos iniciar a aplicação e acessar a documentação interativa no Swagger UI através do seguinte caminho:

O que é o Swagger?
O Swagger é uma poderosa ferramenta para documentar, testar e interagir com APIs REST, proporcionando uma experiência mais intuitiva para desenvolvedores e consumidores da API. Ele permite visualizar e interagir com endpoints no navegador, facilitando a compreensão e validação do serviço.
No Spring Boot, é integrado via Springdoc OpenAPI, oferecendo uma interface intuitiva para explorar endpoints, visualizar modelos e testar requisições HTTP.
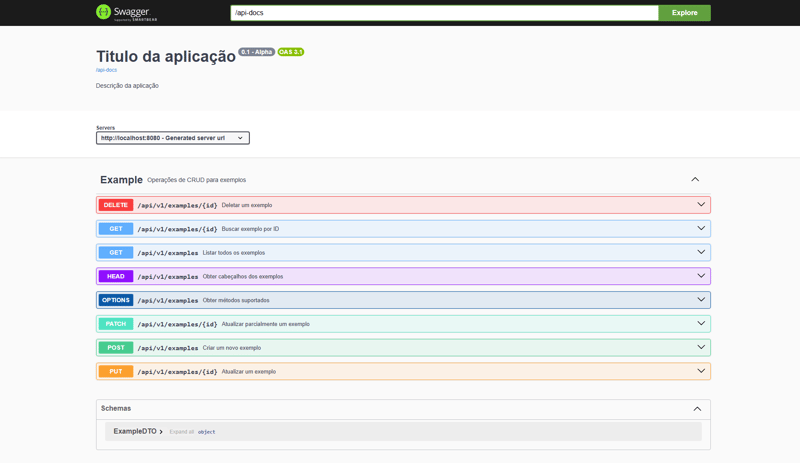
Por padrão, o Swagger usa um design com cores claras. Veja um exemplo:
No entanto, em alguns casos, pode ser necessário personalizar sua aparência para adequá-lo à identidade visual do projeto. Neste artigo, mostrarei como modificar o CSS do Swagger para aplicar um tema escuro (dark mode).
Configurando o projeto
Neste exemplo, utilizaremos as seguintes versões:
- Spring Boot 3.4.3
- Springdoc OpenAPI 2.8.5
Se o seu projeto ainda não está configurado, você pode criá-lo rapidamente usando o Spring Initializr.
Adicionando a dependência do Springdoc
No arquivo pom.xml, adicione a seguinte dependência:
Configurações básicas do Swagger
Agora, configure o Swagger no arquivo application.properties ou application.yml:
Usando application.properties
# Define o endpoint onde a documentação OpenAPI (Swagger) estará disponível
springdoc.api-docs.path=/api-docs
# Define a versão do OpenAPI usada na documentação
springdoc.api-docs.version=openapi_3_1
# Habilita a interface do Swagger UI
springdoc.swagger-ui.enabled=true
# Define o caminho da interface gráfica do Swagger UI
springdoc.swagger-ui.path=swagger-ui.html
# Ordena as operações na interface do Swagger UI pelo método HTTP (GET, POST, etc.)
springdoc.swagger-ui.operationsSorter=method
# Ordena as tags alfabeticamente na interface do Swagger UI
springdoc.swagger-ui.tagsSorter=alpha
# Garante que os cabeçalhos HTTP sejam corretamente repassados quando o app está atrás de um proxy reverso (ex: Nginx, Kubernetes)
server.forward-headers-strategy=framework
Usando application.yml
springdoc:
api-docs:
path: /api-docs
version: openapi_3_1
swagger-ui:
enabled: true
path: swagger-ui.html
operations-sorter: method
tags-sorter: alpha
server:
forward-headers-strategy: framework
Configurando a classe principal
Agora, vamos configurar a classe principal da aplicação. O Spring Boot utiliza a anotação @SpringBootApplication para definir o ponto de entrada do projeto. Além disso, podemos utilizar @OpenAPIDefinition para definir informações básicas da documentação Swagger, como título, versão e descrição.
Caso o projeto utilize autenticação com JWT, também podemos configurar um esquema de segurança usando @SecurityScheme. Se o seu projeto não exige autenticação, essa configuração pode ser removida sem impactar o funcionamento do Swagger.
Veja abaixo a estrutura da classe principal:
@SpringBootApplication
@OpenAPIDefinition(info = @Info(
title = "Título da Aplicação",
version = "0.1",
description = "Descrição da aplicação"
))
@SecurityScheme(
name = "bearerAuth",
description = "JWT auth",
scheme = "bearer",
type = SecuritySchemeType.HTTP,
bearerFormat = "JWT",
in = SecuritySchemeIn.HEADER
)
public class SwaggerDarkApplication {
public static void main(String[] args) {
SpringApplication.run(SwaggerDarkApplication.class, args);
}
}
Explicação das anotações:
-
@SpringBootApplication→ Define a classe principal do projeto Spring Boot. -
@OpenAPIDefinition→ Configura informações básicas da API, como título, versão e descrição. -
@SecurityScheme(opcional) → Define a autenticação via JWT para proteger a API. Caso seu projeto não use autenticação, essa anotação pode ser removida.
Com tudo configurado, agora podemos iniciar a aplicação e acessar a documentação interativa no Swagger UI através do seguinte caminho:





































![Compassionate solutions for food allergies in air travel [PODCAST]](https://kevinmd.com/wp-content/uploads/The-Podcast-by-KevinMD-WideScreen-3000-px-2-scaled.jpg)



































