Criei um site que mostra quem eu sou (Literalmente)
Gostaria de compartilhar a versão final do meu site pessoal com vocês. Criei este projeto como um desafio pessoal e gostei muito do resultado, coloquei minha identidade neste site, queria criar algo que mostrasse quem eu sou. Por isso usei referências a coisas que gosto, por exemplo animes, videogames e, claro, hashtag#PHP. Neste projeto, levei minha criatividade a outro nível e enfrentei muitos desafios. Compartilhei com meus amigos e coletei feedback de pessoas ao meu redor. Refinei o site e agora estou feliz com o resultado e animado para compartilhar e ouvir o feedback de vocês. Usei várias tecnologias para criar este site e aqui vou detalhar para você: Frontend: ReactJS Modelo 3D usando o Avaturn AI para criar um personagem com minhas características Three JS e React Three Fiber para renderizar a malha e trabalhar com o Canva Mixamo para adicionar ação ao modelo 3D e React Three Drei para controlar as ações Particle JS para adicionar fundo interativo GSAP para adicionar animações suaves aos componentes e transição de página Tailwind CSS para adicionar estilos com Material Tailwind CSS React Spoiled para aplicar efeito de sombra às palavras Rotating Logic para controlar o 3D e vinculá-lo ao estado do React Animações CSS mostram elementos Backend: Vercel para fazer a implantação EmailJS para enviar e-mails Integração Firebase para contar visitantes do site API feita em Go que se conecta com a API dev.to e a API do GitHub para obter os dados para o páginas de projetos e artigos Web LLM embed (AI Lab está em construção) Espero que você goste ou talvez lhe dê algumas dicas sobre como codificar seu site pessoal. https://www.razielrodrigues.dev/

Gostaria de compartilhar a versão final do meu site pessoal com vocês. Criei este projeto como um desafio pessoal e gostei muito do resultado, coloquei minha identidade neste site, queria criar algo que mostrasse quem eu sou. Por isso usei referências a coisas que gosto, por exemplo animes, videogames e, claro, hashtag#PHP.
Neste projeto, levei minha criatividade a outro nível e enfrentei muitos desafios. Compartilhei com meus amigos e coletei feedback de pessoas ao meu redor. Refinei o site e agora estou feliz com o resultado e animado para compartilhar e ouvir o feedback de vocês.
Usei várias tecnologias para criar este site e aqui vou detalhar para você:
Frontend:
ReactJS
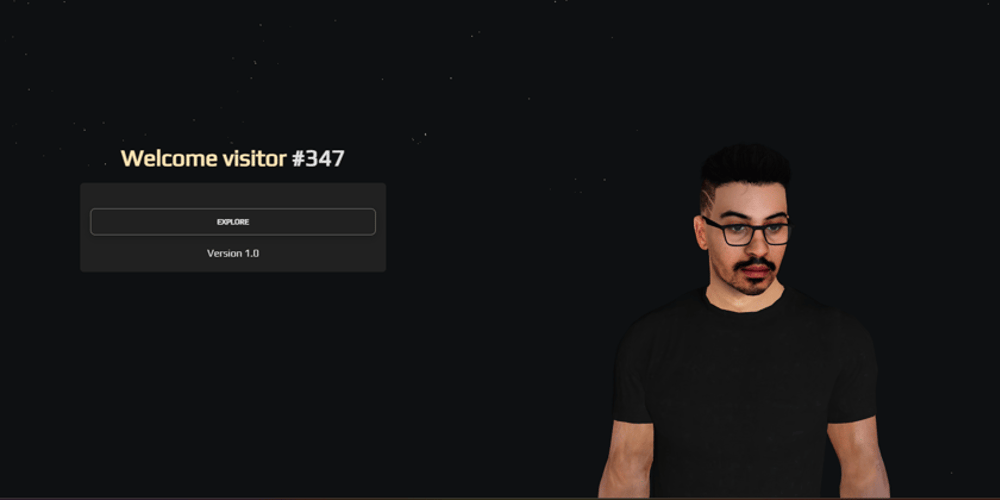
Modelo 3D usando o Avaturn AI para criar um personagem com minhas características
Three JS e React Three Fiber para renderizar a malha e trabalhar com o Canva
Mixamo para adicionar ação ao modelo 3D e React Three Drei para controlar as ações
Particle JS para adicionar fundo interativo
GSAP para adicionar animações suaves aos componentes e transição de página
Tailwind CSS para adicionar estilos com Material Tailwind CSS
React Spoiled para aplicar efeito de sombra às palavras
Rotating Logic para controlar o 3D e vinculá-lo ao estado do React
Animações CSS mostram elementos
Backend:
Vercel para fazer a implantação
EmailJS para enviar e-mails
Integração Firebase para contar visitantes do site
API feita em Go que se conecta com a API dev.to e a API do GitHub para obter os dados para o páginas de projetos e artigos
Web LLM embed (AI Lab está em construção)
Espero que você goste ou talvez lhe dê algumas dicas sobre como codificar seu site pessoal.





































![Compassionate solutions for food allergies in air travel [PODCAST]](https://kevinmd.com/wp-content/uploads/The-Podcast-by-KevinMD-WideScreen-3000-px-2-scaled.jpg)