Add live chat to your applications with Rocket.chat
The fastest way to gather valuable information about your site users is still by talking to them, and what better way than by adding a chat system to your app? For my case I just wanted to add a chat system to my portfolio website so I can get valuable info from potential employers and clients. I ended up building something like this: In this article I will be showing you how to add a similar live chat functionality to your application by using the Rocket.Chat livechat API. Why Rocket.Chat if you ask? Rocket.Chat is a great option because: Open Source: It’s free and customizable. Comprehensive APIs: Their APIs make integration simple. Flexible Hosting: Self-host your own or use their cloud version with a free trial (which we’ll use here). Prerequisite Before you continue, there are a few things you must know or should know or have: A running Rocket.Chat server (either self-hosted or on Rocket.Chat Cloud) I'll show you how to set up one with Rocket.Chat Cloud. A working knowledge of JavaScript fundamentals. Getting Started First thing first let's set up a Rocket.chat server, you can either self host your own or use their cloud version - don't worry you don't have to pay right now they provide a 30 days free trial Step 1: Setting up the Rocket.Chat Server Head over to https://cloud.rocket.chat and create your free account. Once you're logged in, click on the "Change to SaaS trial" button to launch a cloud-hosted server. Create a cloud Workspace by providing your Workspace name, URL, and Server region. It will take a little while to set up. When you're done, you should see something similar to this: Copy your server URL—it should look like this: https://example.rocket.chat Step 2: Configuring the Rocket.Chat Server Before diving into code, we need to configure our server so we can use the livechat API. Open your Rocket.Chat server and click on the menu button, then click on Omnichannel. Click on Agents on the sidebar and add yourself as an agent. Next, click on Departments and create a Department. I'll call mine Chats. Now configure a few things about the Livechat widget: Make sure you turn on the offline form and set the Email Address to Send Offline Messages. Finally, configure your business hours to the times you'll be available. Step 3: Register the Visitor Next, we need to register the visitor and create a room for them. To achieve this, you need to collect the visitor's name and email and generate a random unique ID. Registering the Visitor Below is an example API call from your backend const body = { name: "Visitor Name", // Replace with the visitor's name email: "visitor@example.com", // Replace with the visitor's email token: "unique-visitor-token" // Replace with a generated unique token }; fetch(`${process.env.ROCKETCHAT_URL}/api/v1/livechat/visitor`, { method: 'POST', headers: { 'Content-Type': 'application/json', 'Cache-Control': 'no-cache' }, body: JSON.stringify(body) }) .then(response => response.json()) .then(data => { if (data.success) { console.log("Visitor registered:", data); } else { console.error("Visitor registration failed:", data); } }) .catch(error => console.error("Error in visitor registration:", error)); Creating or Retrieving the Chat Room After registering the visitor, create or retrieve a room for them: const token = "unique-visitor-token"; // Replace with the actual visitor token fetch(`${process.env.ROCKETCHAT_URL}/api/v1/livechat/room?token=${token}`, { method: 'GET', headers: { 'Content-Type': 'application/json' }, }) .then(response => response.json()) .then(data => { if (data.success) { console.log("Room retrieved:", data); } else { console.error("Failed to retrieve room:", data); } }) .catch(error => console.error("Error in retrieving room:", error)); Retrieving Livechat Configuration Call this API to retrieve the visitor token, roomId, and agent info: const token = "unique-visitor-token"; // Replace with the actual visitor token const url = `${process.env.ROCKETCHAT_URL}/api/v1/livechat/config?token=${token}`; fetch(url, { method: 'GET', headers: { 'Content-Type': 'application/json' }, }) .then(response => response.json()) .then(data => { if (data.success) { console.log("Livechat config:", data); } else { console.error("Failed to get livechat config:", data); } }) .catch(error => console.error("Error fetching livechat config:", error)); Step 4: Create the Connection to WebSocket To establish the live chat experience, we need to open a WebSocket connection to Rocket.Chat and handle messaging. WebSocket Connection Example Open the WebSocket: const rocketChatSocket = new WebSocket("ws://example.rocket.chat/websocket");

The fastest way to gather valuable information about your site users is still by talking to them, and what better way than by adding a chat system to your app?
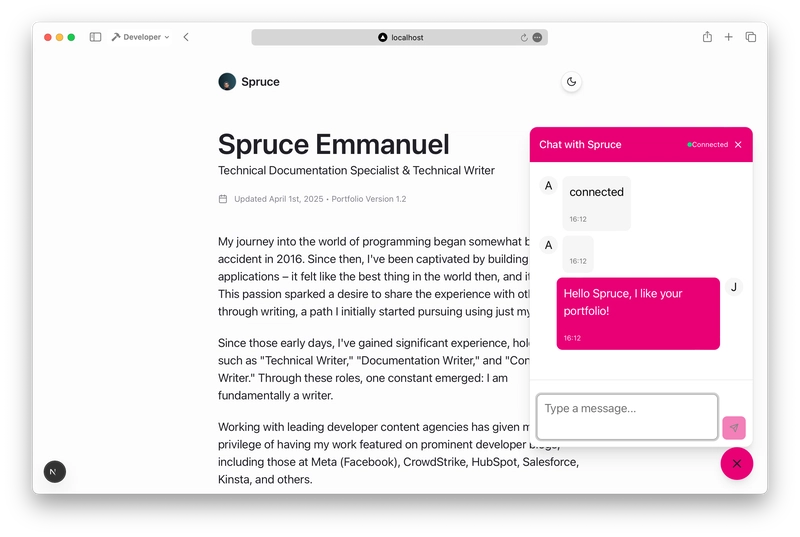
For my case I just wanted to add a chat system to my portfolio website so I can get valuable info from potential employers and clients. I ended up building something like this:
In this article I will be showing you how to add a similar live chat functionality to your application by using the Rocket.Chat livechat API.
Why Rocket.Chat if you ask?
Rocket.Chat is a great option because:
- Open Source: It’s free and customizable.
- Comprehensive APIs: Their APIs make integration simple.
- Flexible Hosting: Self-host your own or use their cloud version with a free trial (which we’ll use here).
Prerequisite
Before you continue, there are a few things you must know or should know or have:
- A running Rocket.Chat server (either self-hosted or on Rocket.Chat Cloud) I'll show you how to set up one with Rocket.Chat Cloud.
- A working knowledge of JavaScript fundamentals.
Getting Started
First thing first let's set up a Rocket.chat server, you can either self host your own or use their cloud version - don't worry you don't have to pay right now they provide a 30 days free trial
Step 1: Setting up the Rocket.Chat Server
Head over to https://cloud.rocket.chat and create your free account.
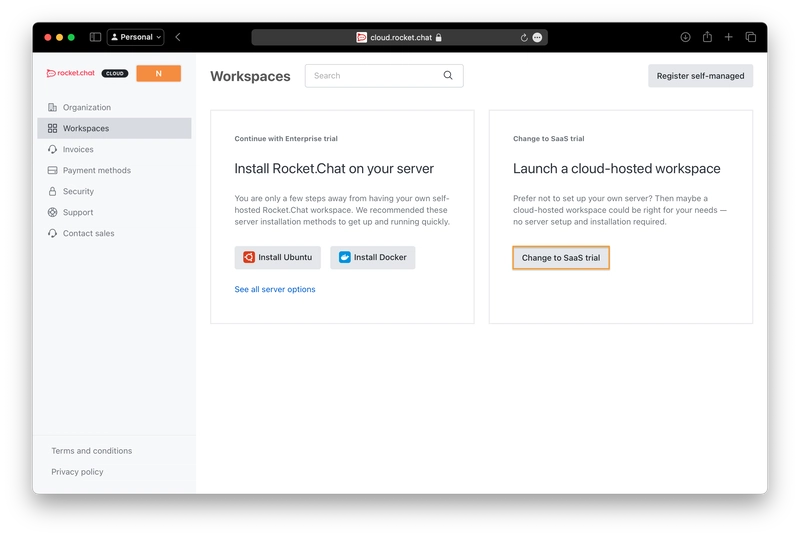
Once you're logged in, click on the "Change to SaaS trial" button to launch a cloud-hosted server.
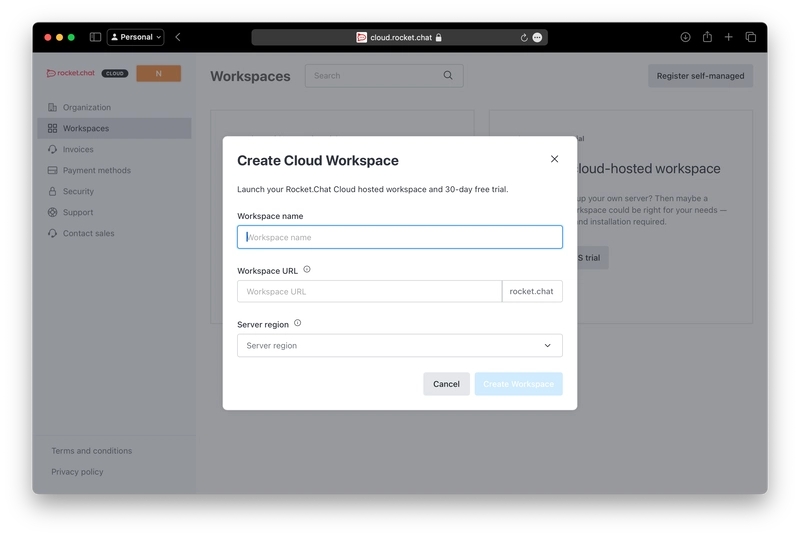
- Create a cloud Workspace by providing your Workspace name, URL, and Server region.
- It will take a little while to set up. When you're done, you should see something similar to this:
- Copy your server URL—it should look like this:
https://example.rocket.chat
Step 2: Configuring the Rocket.Chat Server
Before diving into code, we need to configure our server so we can use the livechat API.
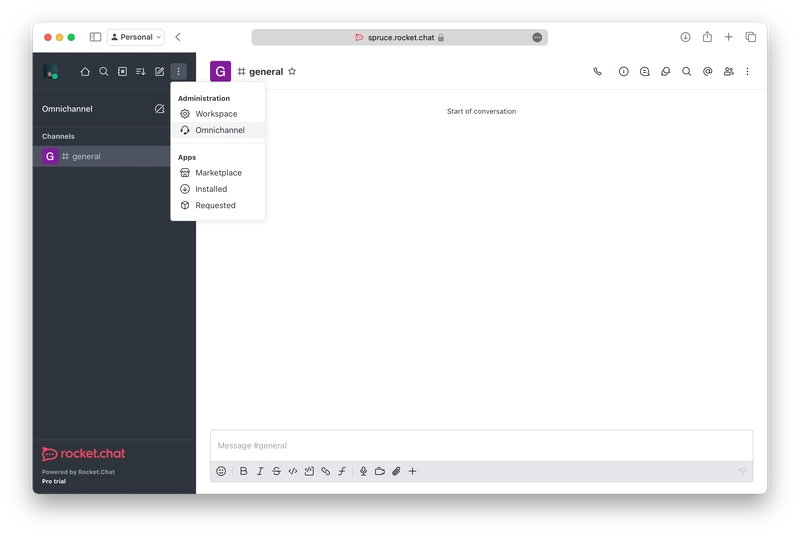
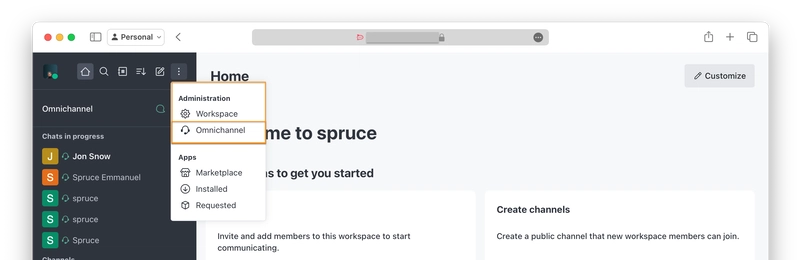
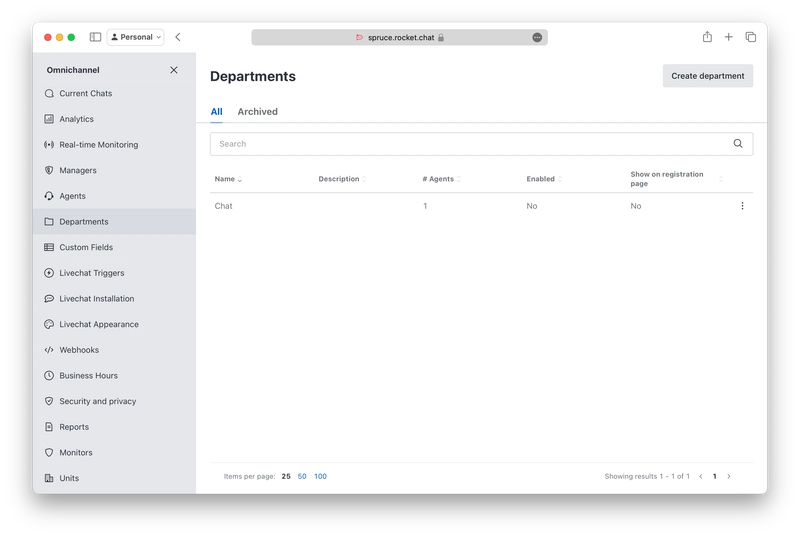
- Open your Rocket.Chat server and click on the menu button, then click on Omnichannel.
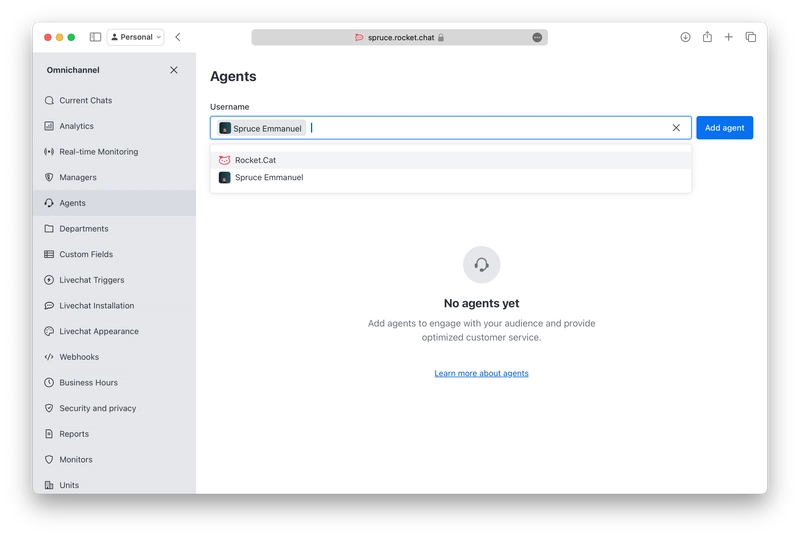
- Click on Agents on the sidebar and add yourself as an agent.
- Next, click on Departments and create a Department. I'll call mine Chats.
- Now configure a few things about the Livechat widget:
- Make sure you turn on the offline form and set the Email Address to Send Offline Messages.
- Finally, configure your business hours to the times you'll be available.
Step 3: Register the Visitor
Next, we need to register the visitor and create a room for them. To achieve this, you need to collect the visitor's name and email and generate a random unique ID.
Registering the Visitor
Below is an example API call from your backend
const body = {
name: "Visitor Name", // Replace with the visitor's name
email: "visitor@example.com", // Replace with the visitor's email
token: "unique-visitor-token" // Replace with a generated unique token
};
fetch(`${process.env.ROCKETCHAT_URL}/api/v1/livechat/visitor`, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Cache-Control': 'no-cache'
},
body: JSON.stringify(body)
})
.then(response => response.json())
.then(data => {
if (data.success) {
console.log("Visitor registered:", data);
} else {
console.error("Visitor registration failed:", data);
}
})
.catch(error => console.error("Error in visitor registration:", error));
Creating or Retrieving the Chat Room
After registering the visitor, create or retrieve a room for them:
const token = "unique-visitor-token"; // Replace with the actual visitor token
fetch(`${process.env.ROCKETCHAT_URL}/api/v1/livechat/room?token=${token}`, {
method: 'GET',
headers: { 'Content-Type': 'application/json' },
})
.then(response => response.json())
.then(data => {
if (data.success) {
console.log("Room retrieved:", data);
} else {
console.error("Failed to retrieve room:", data);
}
})
.catch(error => console.error("Error in retrieving room:", error));
Retrieving Livechat Configuration
Call this API to retrieve the visitor token, roomId, and agent info:
const token = "unique-visitor-token"; // Replace with the actual visitor token
const url = `${process.env.ROCKETCHAT_URL}/api/v1/livechat/config?token=${token}`;
fetch(url, {
method: 'GET',
headers: { 'Content-Type': 'application/json' },
})
.then(response => response.json())
.then(data => {
if (data.success) {
console.log("Livechat config:", data);
} else {
console.error("Failed to get livechat config:", data);
}
})
.catch(error => console.error("Error fetching livechat config:", error));
Step 4: Create the Connection to WebSocket
To establish the live chat experience, we need to open a WebSocket connection to Rocket.Chat and handle messaging.
WebSocket Connection Example
- Open the WebSocket:
const rocketChatSocket = new WebSocket("ws://example.rocket.chat/websocket");
- Connect:
const connectRequest = {
msg: "connect",
version: "1",
support: ["1", "pre2", "pre1"]
};
rocketChatSocket.send(JSON.stringify(connectRequest));
- Keep the Connection Alive:
Respond to the server's "ping" messages with a "pong".
rocketChatSocket.onmessage = (event) => {
try {
const data = JSON.parse(event.data);
if (data.msg === "ping") {
console.log("Received ping from server, sending pong");
rocketChatSocket.send(JSON.stringify({ msg: "pong" }));
}
} catch (error) {
console.error("Error parsing WebSocket message:", error);
}
};
- Subscribe to the Room Created for the Visitor:
Use the visitor token and room ID from the previous sections.
const subscribeRequest = {
msg: "sub",
id: "unique-subscription-id", // Replace with your unique ID
name: "stream-room-messages",
params: [
"fetched-room-id", // Replace with the room ID variable
{
useCollection: false,
args: [
{ visitorToken: "visitor-token" } // Replace with your visitor token variable
],
},
],
};
rocketChatSocket.send(JSON.stringify(subscribeRequest));
- Listen for Incoming Messages:
Process new messages as they arrive.
rocketChatSocket.onmessage = (event) => {
try {
const data = JSON.parse(event.data);
if (
data.msg === "changed" &&
data.collection === "stream-room-messages"
) {
// Handle new messages
if (data.fields && data.fields.args && data.fields.args.length > 0) {
const newMessage = data.fields.args[0];
// Assume isValidChatMessage is defined to validate the message format
if (isValidChatMessage(newMessage)) {
// Update your messages list here
console.log("New message received:", newMessage);
}
}
}
} catch (error) {
console.error("Error parsing WebSocket message:", error);
}
};
- ** Send livechat messages ** Use this to send messages
const sendMessageRequest = {
msg: "method",
method: "sendMessageLivechat",
params: [
{
_id: "unique-message-id", // Replace with a generated unique ID for the message
rid: "room-id", // Replace with the actual room ID
msg: "Your message here", // Replace with the message text you want to send
token: "visitor-token" // Replace with the actual visitor token
}
],
id: "unique-request-id" // Replace with a unique request ID
};
rocketChatSocket.send(JSON.stringify(sendMessageRequest));
In your real implementation, integrate these examples into your backend or client-side logic as needed.
You can take a look at the source code for how I implemented mine with Next.js or you can look at the live demo
Conclusion
Adding a Livechat feature to your web apps shouldn't be hard. With Rocket.Chat's livechat API, you can quickly integrate chat functionality and gain valuable insights from your users. I even built an SDK wrapper to make it easier to use.
Now it’s your turn! Try out Rocket.Chat’s API and build your own live chat system. You can explore more in the Rocket.Chat documentation
Happy coding!










![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)